¿Cómo optimizar imágenes para Web para que pesen menos y no afecten la velocidad de tu sitio en WordPress? Eso es lo que te enseño en este tutorial, en solo dos sencillos pasos.
¿Por qué deberías preocuparte por optimizar las imágenes de tu sitio? Porque el mal manejo de estas es uno de los principales motivos de que una web sea lenta, lo que se traduce en mala experiencia para tus clientes, resultando en pocas ventas y mal posicionamiento en los motores de búsqueda.
El principal error es tomar una fotografía con la cámara del teléfono o descargarla de internet y subirla a la página tal cual, sin modificarla.
La razón es que una imagen original, sin editar, normalmente tiene un tamaño grande y buena resolución, lo cual hace que sea un archivo pesado.
Si sumas todas las imágenes de alta resolución que subes, la página se vuelve un archivo demasiado pesado, haciendo que tarde mucho en mostrarse completa al usuario.
Por cierto, no creas que puedes usar cualquier imagen de Google, ya que te puedes meter en un problema legal por derechos de autor. Por eso, te dejo una lista de bancos de imágenes gratis y libres de uso.
Paso 1: Editar el tamaño de la imagen
El primer paso que debes hacer si te interesa saber cómo optimizar imágenes para web, tiene que ver con la edición.
Para este paso puedes usar un editor de imágenes que tengas instalado en tu computador, o usar uno en línea, por ejemplo, Canva o Adobe Express.
En cualquiera de estas herramientas crea un nuevo diseño cuyo tamaño será el que corresponda al lugar de la web donde la vas a colocar.

Por ejemplo, si el espacio que va a ocupar la imagen es de 350 x 470 píxeles.
No deberías subir una imagen de 1400 x 2000 píxeles a full resolución que va a pesar 4 MB o sea 4 mil KB. Lo que buscamos es que sea de menos de 100 KB y de 350 x 470 píxeles.
Pero, ¿cómo encontrar el tamaño adecuado?
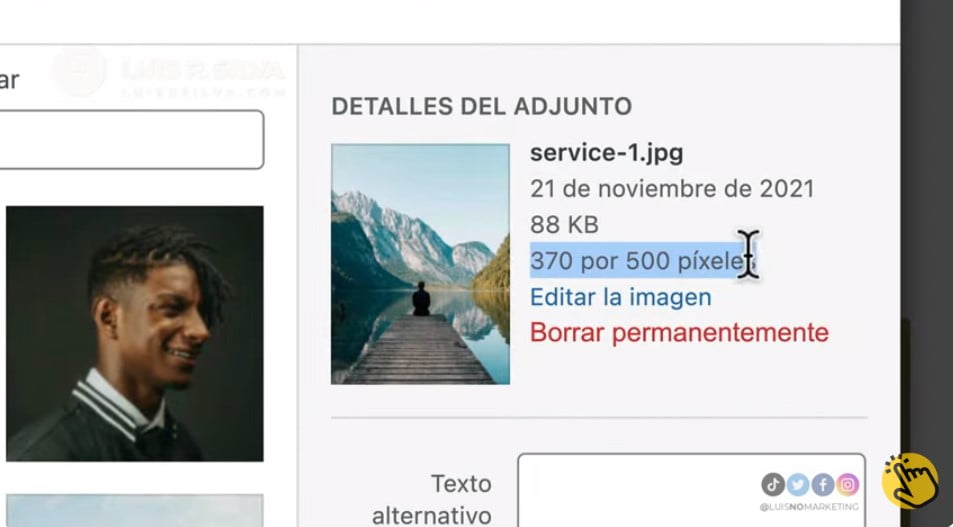
Si en tu web estás trabajando con una plantilla, en el editor, revisa el tamaño de la imagen que viene en la plantilla y crea el nuevo documento con el mismo tamaño.

Si previamente subiste la imagen y no sabes cuál es el tamaño adecuado, puedes capturar una porción de la pantalla y revisar la medida.
En Mac está disponible presionando Command + Shift + 4.
En Windows puedes usar un app o extensión de Chrome como Lightshot que te permite revisar el tamaño del espacio seleccionado que sirve para medir el espacio donde va la imagen.
También puedes guiarte con algunos de estos tamaños estándar.
Horizontal:
- Imágenes de fondo: 1920 x 1080 píxeles
- Imágenes destacadas: 1280 x 720 píxeles
- Imágenes para contenido de página: 960 x 540 píxeles
Verticales:
- Imágenes para contenido de página: 1080 x 1350 (4:5 ratio)
- Infografía: 800 x 2000
Cuadradas:
- Grande: 1200 x 1200 píxeles
- Mediana: 800 x 800 píxeles
- Pequeña: 450 x 450 píxeles
- Ícono: 150×150 píxeles
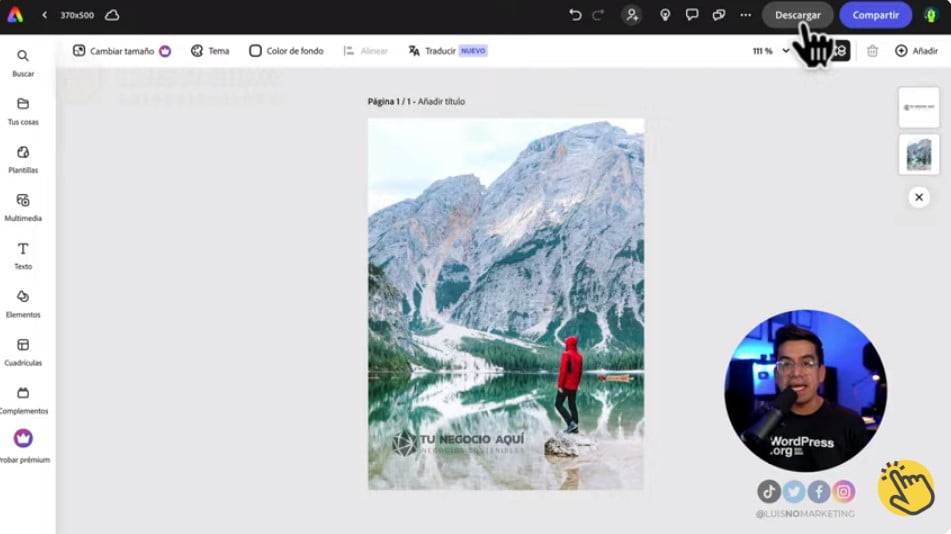
Volviendo al editor, subes la imagen original grande y de alta resolución y haces ajustes de tamaño, color, brillo y hasta puedes poner una marca de agua si es tu propia imagen.
Una vez que la tengas lista, haz clic en descargar.

Elige el formato JPG y descarga.
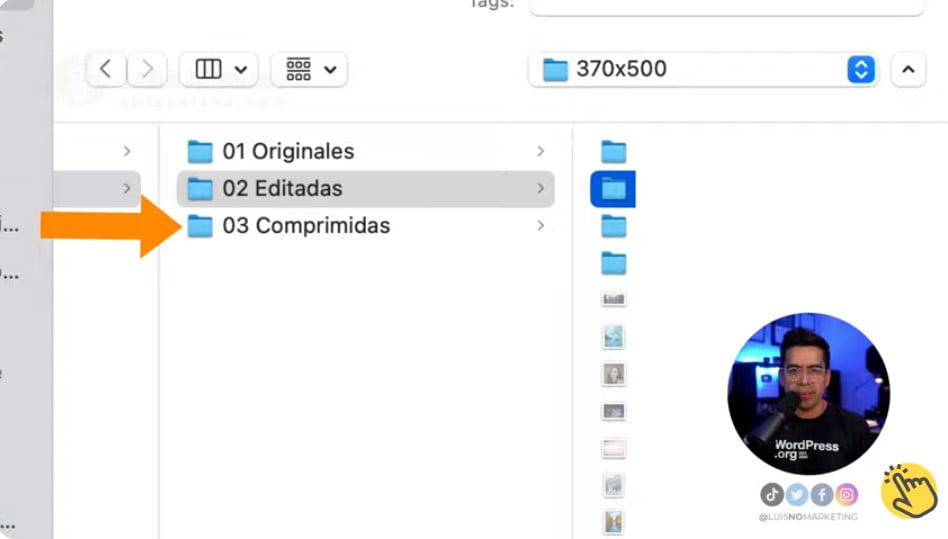
Para organizar las imágenes en tu computador, mi recomendación es que tengas 3 carpetas diferentes:
- La carpeta con las imágenes originales o imágenes más grandes y pesadas.
- La carpeta de las imágenes editadas o recortadas al tamaño adecuado.
- La carpeta de imágenes comprimidas o listas para web.

Paso 2: Comprimir la imagen
Es cierto que ya tenemos la imagen con las medidas adecuadas, pero es probable que aún sea muy pesada. Así que nos falta un paso más en este tutorial de cómo optimizar imágenes para web. Para eso, tenemos que comprimirla, tratando de que pese menos de 100 KB.
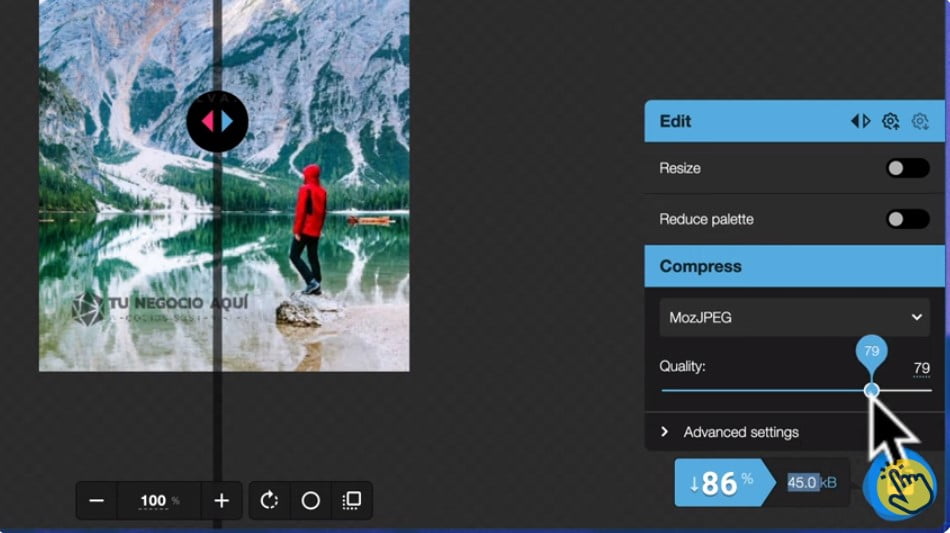
Existen varias herramientas gratis y en línea de compresión de imágenes, pero mi favorita es Squoosh.app.
Solo tienes que arrastrar la imagen y automáticamente se comprimirá, aunque también puedes ajustar las opciones hasta encontrar un balance entre peso y calidad.

Descarga la imagen en la carpeta de imágenes comprimidas y ya la tendrás con el tamaño y peso adecuado para subir a tu página web.
En este punto, una buena práctica es renombrar la imagen, asignándole uno que sea descriptivo, para hacer más accesible tu página y subir las posibilidades de posicionar tu web.
Después de saber cómo optimizar imágenes para web, trabajar con todas las de tu sitio y hacer los pasos anteriores, revisa su velocidad de carga con las herramientas Google PageSpeed y GTmetrix y te darás cuenta de que mejora notablemente.
Entonces, ¿cómo optimizar imágenes para web? Siguiendo dos pasos: primero, editando las imágenes y, segundo, comprimiéndolas. Hazlo y verás los buenos resultados.
Pero si aún no tienes tu sitio web o quieres crear uno mejor, no te pierdas el tutorial desde cero y paso a paso para principiantes donde aprendes a crear tu primera página web profesional para tu negocio. Todo esto sin saber de códigos o diseño web.
