Aprende en este tutorial, cómo hacer una landing page y automatizar ventas, sin que tengas que pagar por herramientas costosas.
Landing page, página de aterrizaje, página de destino… todos estos términos se refieren a lo mismo y, para que sea efectiva, es decir, te ayude a bajar los costes de tus campañas y a captar más clientes, hay que saber cuáles son las secciones que debe llevar.
Cómo hacer una landing page para captar clientes potenciales paso a paso
Antes de adentrarnos en cómo hacer una landing page, hay que tener claro que existen diferentes tipos de página de aterrizaje, pero una de las más comunes y que da mejores resultados es la de Captación de clientes potenciales (leads), que te servirá para crear una lista de contactos interesados en lo que ofreces.
Para crear la landing page, necesitas tener tu sitio web y haber creado en ella una sección de páginas de aterrizaje.
Crea una nueva página de aterrizaje, asígnale un nombre representativo y publícala. Ahora, empieza a diseñar.
En este tutorial de cómo hacer una landing page, uso el constructor de Elementor (tú puedes usar el que desees), con el que se puede crear desde cero la página, insertando los bloques necesarios, o trabajando a partir de plantillas.
Al diseñar una landing page, es importante que quites todo elemento o sección que distraiga, por ejemplo, la navegación principal del sitio y el pie de página.
Para quitar estos distractores, en Ajustes marca Esconder título y en Estructura de página selecciona Lienzo de Elementor.
Hecho esto, diseñemos los diferentes apartados de la página de destino.
Sección Hero
Primero, creemos la sección Hero, que es la parte superior de la página. Haz esto:
- Agrega una nueva sección
- Selecciona Flexbox
- Selecciona la estructura de dos columnas
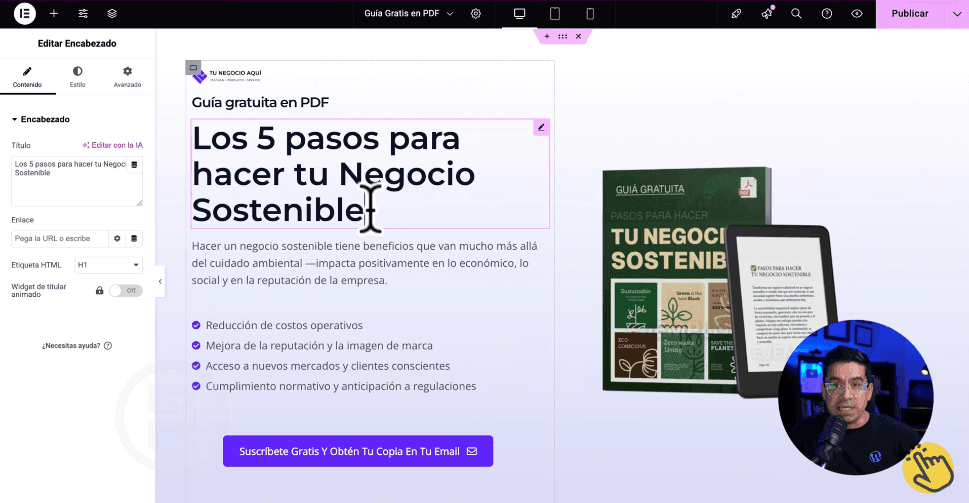
Para crear la estructura efectiva de una sección Hero, agrega estos elementos:
- Encabezado (titular principal, claro y directo)
- Encabezado secundario
- Editor de texto
- Lista de iconos para resaltar los beneficios
- Imagen de lo que estás ofreciendo
- Botón de llamado a la acción con enlace (lo que esperas que haga el usuario al llegar a tu página de aterrizaje. Tiene que ser solo una acción, en este caso, que se suscriba a nuestra lista de clientes potenciales a cambio de algo gratis.)
Es importante tomar en cuenta las márgenes para que los elementos respiren. Por eso, selecciona la sección, ve a Disposición y en Márgenes internas (o Huecos) enlaza los valores y pon 25 px de margen.
También, en Avanzado, dirígete a Relleno y establece el valor 50, por ejemplo. Ten en cuenta que esto facilitará la visualización de la página por parte de los usuarios.
Personaliza el fondo de la sección Hero en Estilo – Tipo de fondo y selecciona entre un solo color o degradado. Asegúrate de elegir colores que contrasten bien con los textos y los botones.
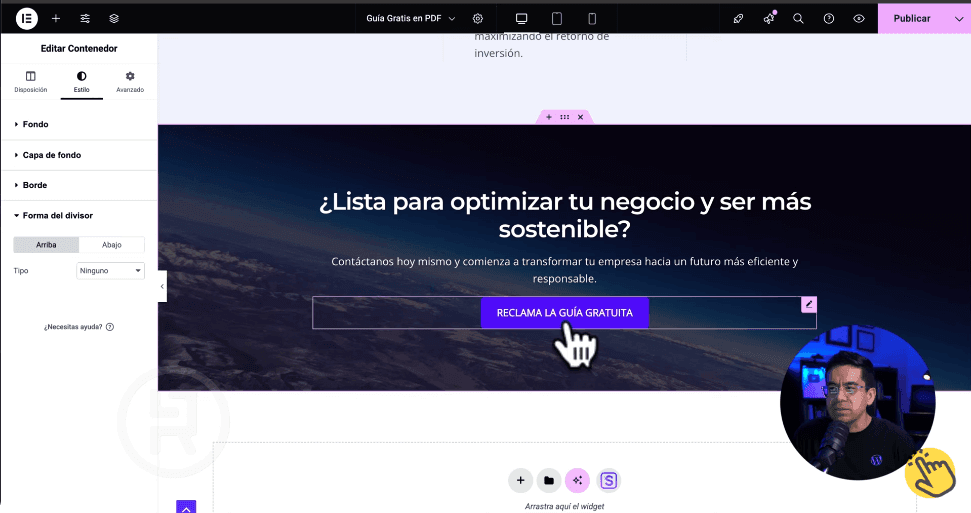
Para crear una sensación de una flecha que indica que se debe continuar navegando hacia abajo en la página porque encontrará más información, ve a Estilo – Forma del divisor – Abajo – Triangulo – Invertir. Luego, en Alto configura el tamaño.

Formulario de suscripción
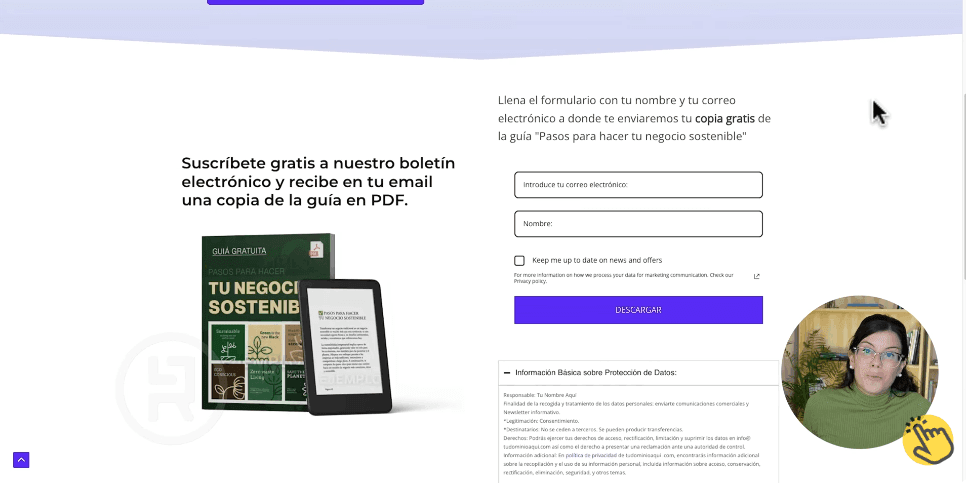
Creemos la segunda sección de este tutorial de cómo hacer una landing page. En ella, vamos a incluir el formulario de suscrición y un texto invitando a suscribirse y cómo hacerlo.
Añade una nueva sección de dos columnas. En la parte derecha pongamos un encabezado y el formulario en el que el usuario dejará su nombre y correo electrónico para automáticamente suscribirse a la lista y que el software de email marketing le entregue el regalo que estamos prometiendo.
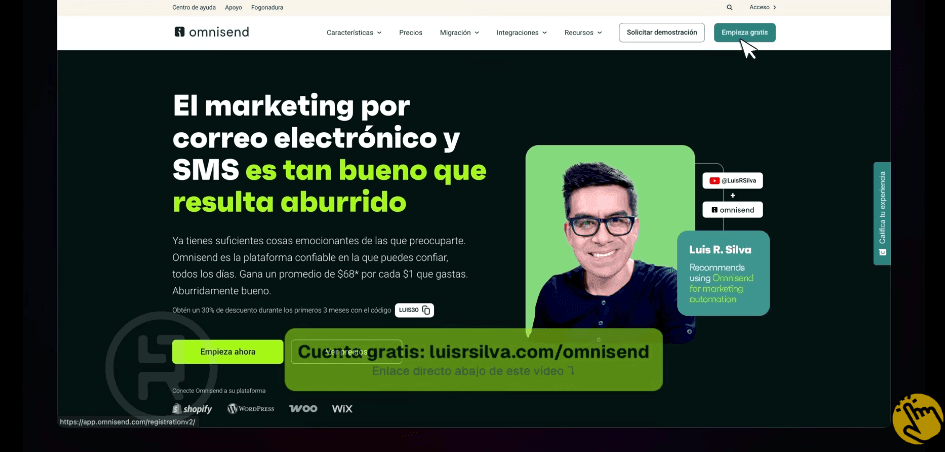
Para integrar el formulario en el sitio web, vamos a usar Omnisend, una herramienta para automatizar, enviar emails y aumentar las posibilidades de vender.
Abre gratis una cuenta en Omnisend y haz clic en Empieza gratis.

▶︎ Curso gratis: Cómo hacer email marketing con Omnisend
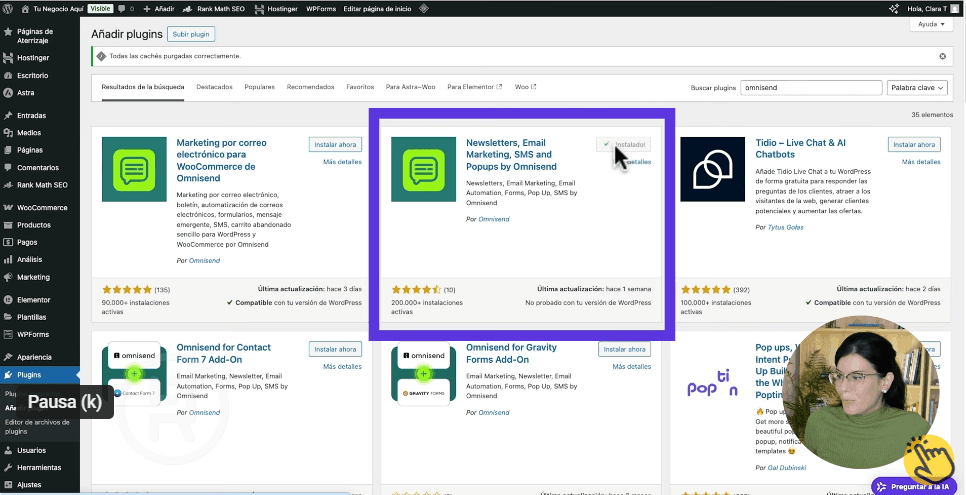
Para conectar tu sitio web con esta herramienta, instala el plugin Newsletter, Email Marketing, SMS and Popups by Omnisend. Con este te ahorras mucho tiempo al diseñar tus formularios y correo porque el software tomará el estilo de marca de tu web.

En la barra lateral izquierda busca Omnisend y presiona en Conectar.
Regresa al sitio de Omnisend, copia la clave API, pégala en WordPress y haz clic en Conectar.
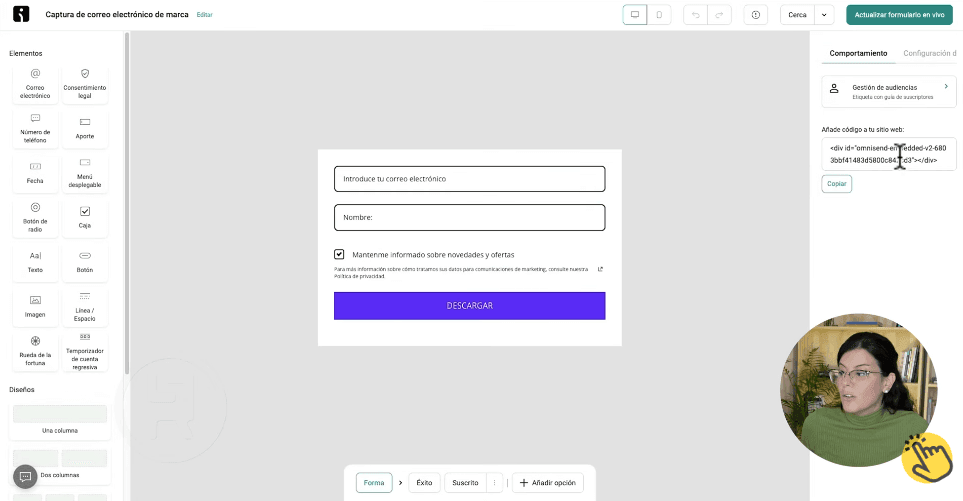
Nuevamente, ve a la web de Omnisend y entra en Formularios – Crear formulario. Aplica los filtros Recopilar suscriptores e Incorporado. Selecciona una de las plantillas y edítala a tu gusto: agregando o quitando campos, cambiado los textos del contenido y del botón.
En Gestión de audiencia asigna la etiqueta de los contactos que ingresen por este formulario. También puedes activar la confirmación de la suscripción.
Al terminar las configuraciones, presiona en Habilitar formulario y copia el código para insertarlo en tu sitio web.

En la página de aterrizaje que estás creando, ve al espacio donde quieres mostrar el formulario y busca el elemento HTML donde tienes que pegar el código copiado antes. Haz clic en Publicar para guardar los cambios.

Prueba social
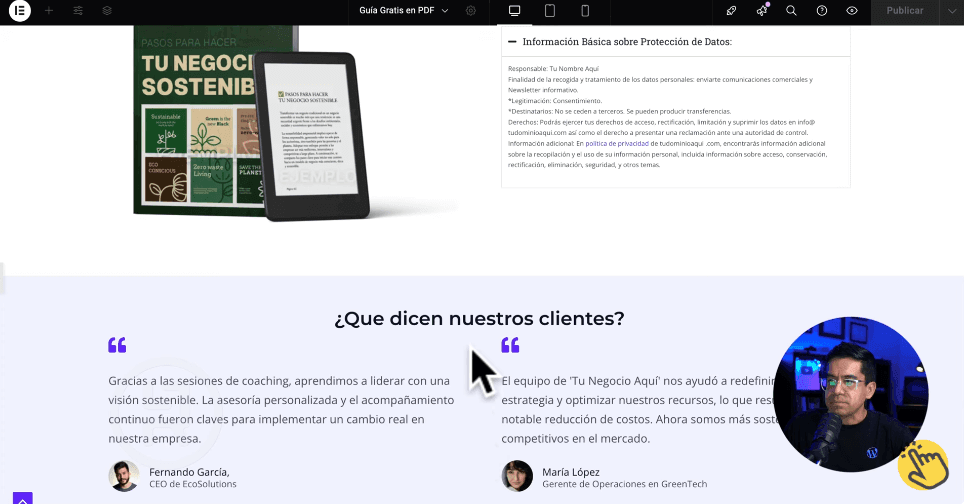
Vamos a crear una sección para la prueba social, es decir, testimonios de otros usuarios que yan usado o valorado tu producto o servicio, lo que genera confianza y aumenta las posibilidades que otros lo compren.
Agrega el widget Recomendación y escribe el testimonio que dejó el cliente, su nombre, titulo e imagen.
Por encima de las recomendaciones agrega un encabezado que dé nombre a la sección.

Beneficios
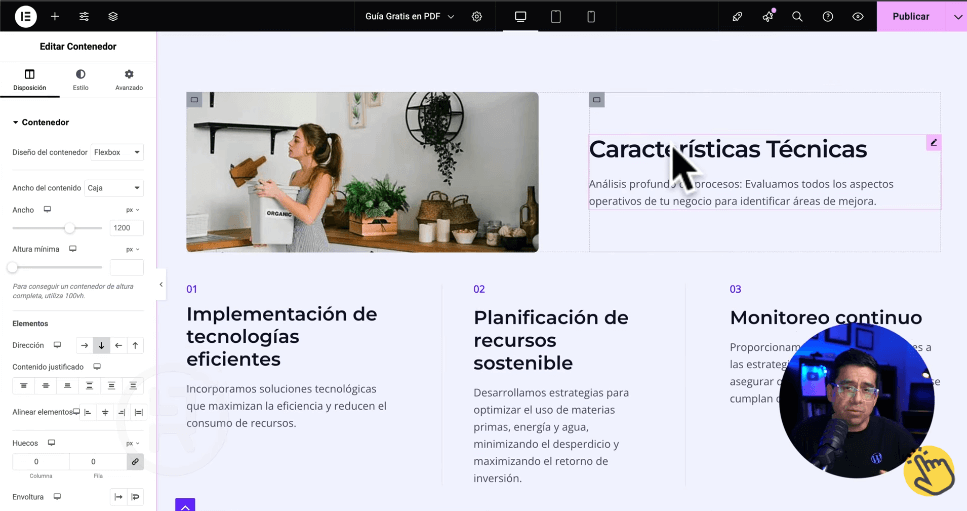
Para el apartado de Beneficios, creamos una nueva sección de 3 columnas. Verás que una de las columnas es más grande que la otra, pero seleccionando cada una, y desde Disposición, puedes cambiar el ancho a 33,33% para que todas tengan el mismo tamaño.
Para el contenido de esta sección podemos usar iconos o imágenes. Por ejemplo, una buena estructura es imagen, encabezado y editor de texto. Si quieres hacerlo más fácil y rápido, usa mejor el widget Cuadro de imagen que incluye los tres elementos anteriores.

Características técnicas
Trabaja una nueva sección en la que resaltes las características técnicas del recurso gratuito que ofreces en la landing page.
Es posible que estas características técnicas no sean tan importantes, pero sí sirven para dar respuesta a preguntas que tengan los usuarios.

Llamado a la acción y pie de página
Recuerda a quienes llegaron a tu página de aterrizaje la razón por la que están ahí. Para eso, vuelve a incluir un CTA.

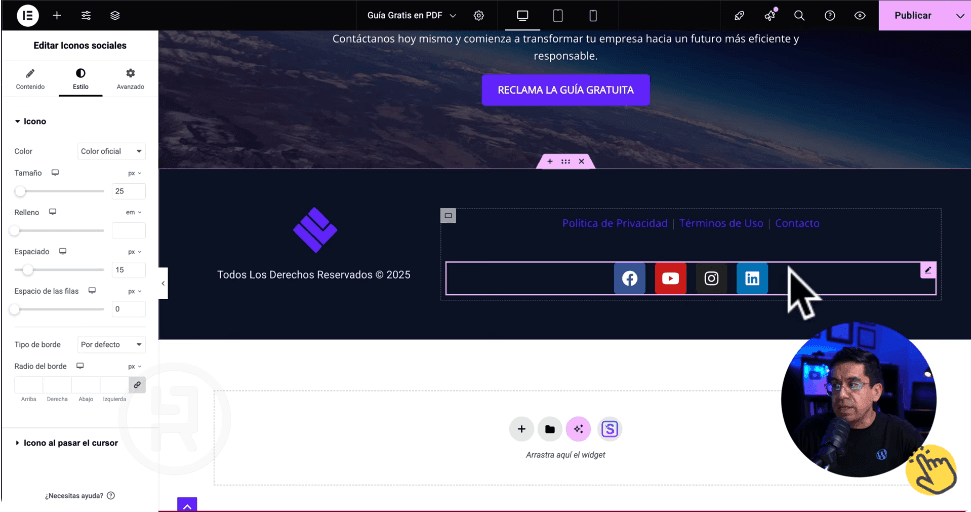
El paso final de cómo hacer una landing page es agregar una sección llamada Pie de página en la que puedes poner tu logotipo, enlaces a páginas legales y a tus redes sociales. Esto servirá si el usuario quiere más información sobre quién está detrás de la guía.

Para terminar con el tutorial de cómo hacer una landing page, una vez que tu página esté publicada, verifica que todos los enlaces funcionen bien.
Ahora sabes cómo hacer una landing page gratis y automatizar ventas. Una página que te permita captar suscriptores para hacer crecer tu negocio. Pero antes de esto, necesitas crear tu página web profesional desde cero con WordPress.
