Cuando los visitantes de tu web llegan a tus landing pages o la home, ¿qué es lo que ven? ¿Les genera un impacto positivo? Si no es así, probablemente sea porque no has trabajado la sección hero de la mejor manera.
Esta sección debe estar diseñada para captar la atención de los usuarios y motivarlos a seguir navegando, o al menos, a hacer scroll. Para ello tienes que saber qué elementos componen la zona hero y cómo se optimiza cada uno de acuerdo a tu modelo de negocio y las necesidades de tu audiencia.
Pero puede que te estés preguntando “¿Qué es la sección hero?”. En este tutorial voy a explicártelo. Hablaremos de la importancia que tiene para tu web y el negocio, y más importante aún, cómo puedes crearla y optimizarla para que dé buenos resultados.
¿Qué es la sección hero de una web y para qué sirve?
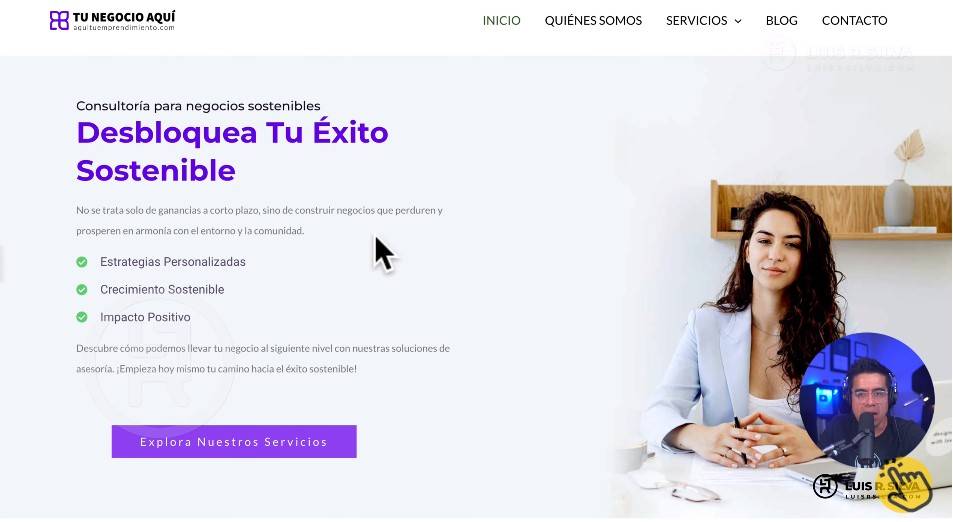
La sección hero, o héroe, es la zona principal de las páginas de aterrizaje y/o de la home. En ella están los textos explicativos y persuasivos que sirven de bienvenida para los usuarios y, a la vez, como impulsores del interés por la marca o sus productos y servicios.
Aunque es incierto por qué se le llama “sección hero”, seguramente es una alegoría al hecho de que su propósito es generar engagement en los visitantes. Es un elemento especial y potente dentro de las estrategias de conversión y venta del plan de marketing; es como el héroe que atrae más clientes potenciales.
La sección hero ocupa el espacio del llamado above the fold, término que se utiliza para referirse al primer contenido que ve el usuario al entrar en una página web. Es por eso que es un espacio estratégico para el negocio, sobre todo para captar leads y nutrirlos.
Elementos de la sección hero
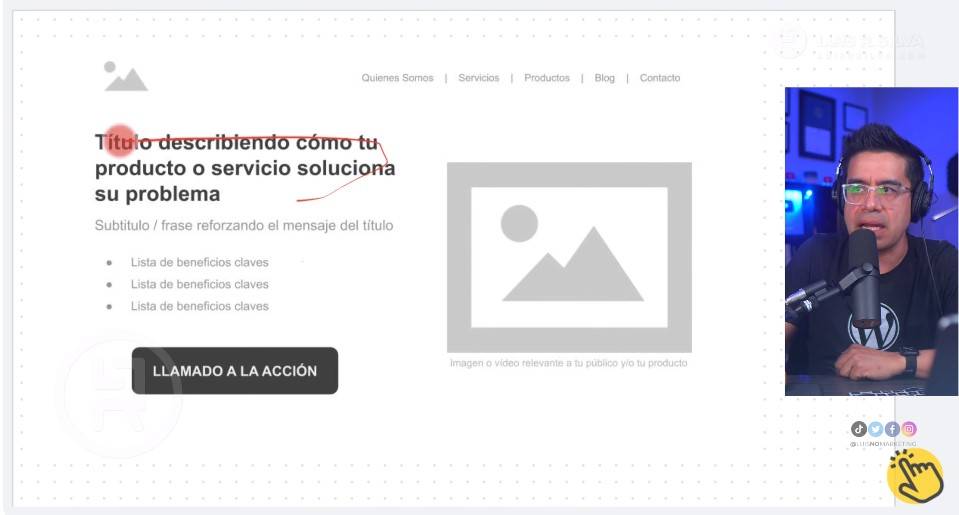
Esta área estratégica se compone de 4 elementos:
Título o encabezado
Es el texto más llamativo de la sección, y en él debes describir cómo tu producto o servicio atiende la necesidad del usuario, cómo tu negocio le va a ayudar. Tiene que ser muy corto; por lo general se trata de una sola oración.

Texto complementario
Obviamente, el título solo no aportará la información suficiente para atraer al usuario, así que puedes crear un pequeño párrafo, quizás de dos oraciones, en el que des más información sobre lo que ofreces. También se puede colocar un breve listado con beneficios secundarios para el usuario.
Imagen destacada
Al lado del título debe ir una imagen destacada que complemente el encabezado, es decir, que aporte información y que genere interés. Puede ser una imagen estática o con movimiento (GIF), incluso un video corto.
Botón y CTA
Debajo del texto complementario debe ir un botón con una llamada a la acción que lleve a otra área o contenido que motive al usuario a navegar por la web. Dependiendo del tipo de landing page, o si es la home, podría ser hacia el catálogo, para pedir presupuesto, registrarse o ver características.
Crear la sección hero con Elementor
Pasemos a la práctica y veamos cómo crear la sección Hero usando el constructor visual Elementor.
En tu página Home o landing page, haz clic en Editar con Elementor, luego, presiona en Añadir sección y elige Flexbox. A continuación, selecciona el diseño de dos columnas.
Comencemos a agregar los elementos que la compondrán. Para ello, en la primera columna ponemos un título o encabezado y márcalo como H1. Agrega otro encabezado (esta vez como H2), un listado de iconos y un botón.

En la segunda columna añade el elemento imagen y busca en tu biblioteca de medios una que sea relevante. Si no la has subido, puedes hacerlo en este momento.
Recuerda que la imagen debe estar optimizada para SEO, es decir, usa una buena resolución y comprímela. Algunos buenos programas para esto son Adobe Express y Squoosh, ambas son online y gratuitas, así que no tienes que instalar ni pagar nada.

Añadir el texto
¡Súper! Ya tienes tu sección Hero prácticamente lista, solo falta agregar los textos. Si estás falto de inspiración o de momento no puedes pagar a un redactor experto, puedes valerte de la herramienta ChatGPT, abriendo una cuenta gratis desde chat.openai.com.
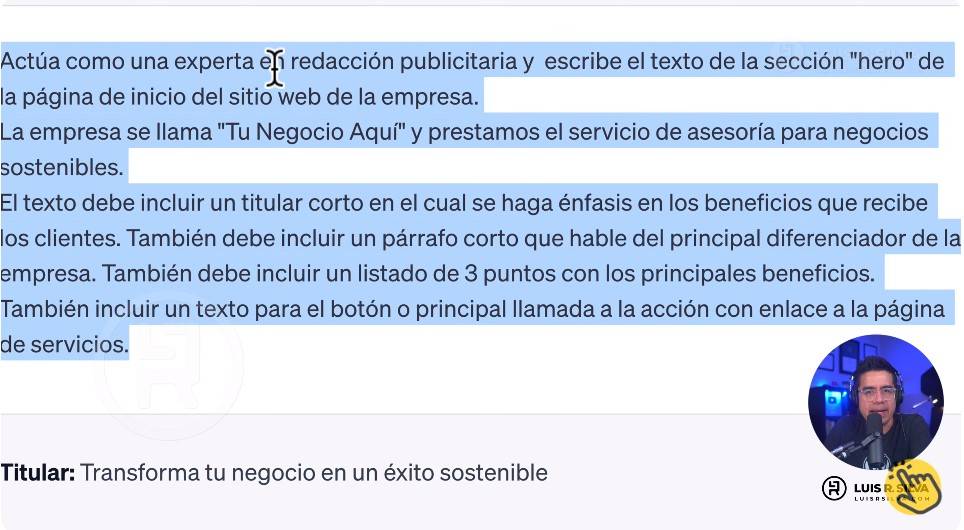
La clave está en saber darle las instrucciones para que entienda lo que buscas. Estos consejos pueden serte útiles:
- Indícale que debe pensar como un redactor publicitario. Algunos hasta le dicen cuántos años de experiencia debe pensar que tiene.
- Dile cómo se llama tu empresa y los servicios o productos que ofreces.
- Pídele que hable de los beneficios que obtienen los usuarios al comprar.
- Explícale que vas a querer un título y un texto complementario; dile si este último será en formato de párrafo o de listado.
- Dile que te dé una CTA para el botón. Recuerda que debes adaptarlo al tipo de contenido al que llevará el enlace que incrustes.

Analiza el texto para ver si el resultado es adecuado para tu empresa, ya que la IA no conoce todos los aspectos clave de tu negocio. Una buena idea es pedirle que regenere la respuesta, así podrás tener más de una opción y comparar los textos para sacar lo más útil. Es como hacer una lluvia de ideas con un equipo de trabajo.
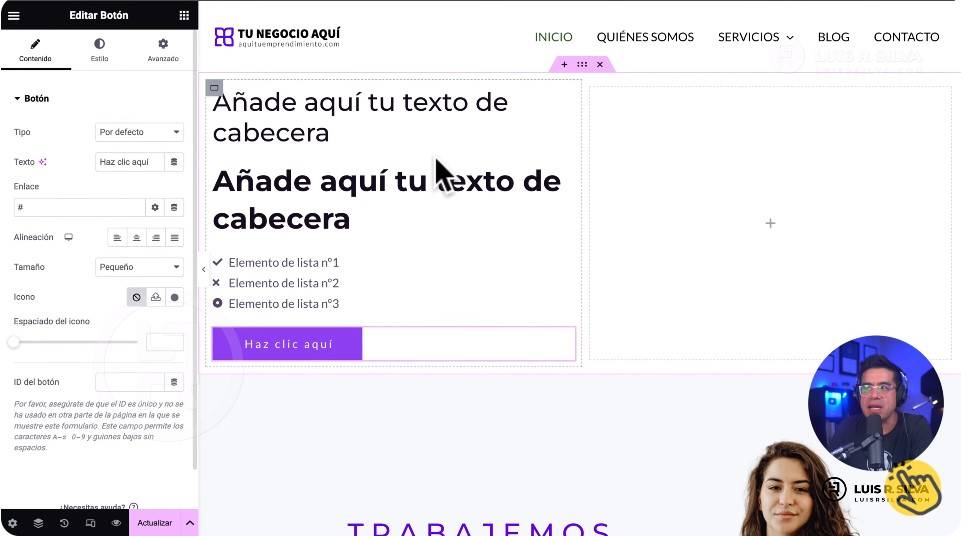
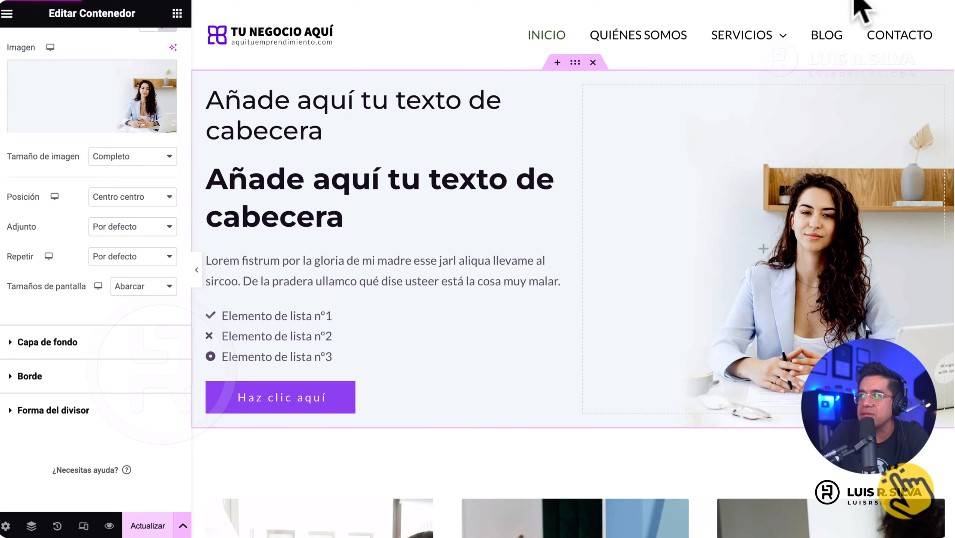
Ahora, en la sección Hero que estás editando con Elementor, ve elemento por elemento y sustituye los textos.
Al editar cada elemento, puedes cambiar el tamaño del texto, el color y otras configuraciones.
Una vez hayas agregado todos los elementos, puedes editar las márgenes para que el diseño se vea mejor. Para eso, selecciona la sección Hero que estás creando, entra en Avanzado, en Relleno quita el enlace y en la opción Arriba pon al menos 50 píxeles de margen y abajo pon 100 píxeles.
También es importante ajustar el botón, así que selecciónalo, entra en Avanzado y en márgenes de relleno pon 50. Esto hará que el botón resalte y llame más la atención.
Al terminar de hacer los cambios, actualiza para que se apliquen y tendrás tu sección Hero terminada.

Ahora que ya sabes qué es la sección Hero y cuáles son los elementos que componen esta área estratégica, puedes trabajarlos de manera adecuada.
Para crear el resto de secciones de tu página, revisa el tutorial actualizado para crear una web profesional paso a paso desde cero.

Un comentario
Excelente, me encanto! hay detalles que son muy completos..