La velocidad de carga de un sitio web es un factor clave para el éxito en línea, y si tarda en cargarse, estás perdiendo oportunidades valiosas. Pero, ¿por qué una página web en WordPress se pone lenta?
En esta guía, te muestro 5 errores comunes y las soluciones nada técnicas que puedes aplicar en cada caso, para que cuando analices tu página con herramientas como PageSpeed Insight o GTmetrix, tengas los mejores resultados en cuanto a tiempos de carga.
Error 1: Subir imágenes sin editar ni comprimir
En muchos casos, la principal repuesta a la pregunta por qué una página web en WordPress se pone lenta tiene que ver con las imágenes.
Las imágenes representan el 80% del contenido de una web, pero no debes subirlas tal como las tomaste o las descargaste de internet. La razón es que suelen ser imágenes grandes y a full resolución, lo que hace que sean pesadas.
La solución a este error te la explico en el tutorial Cómo optimizar imágenes para web, pero básicamente lo que debes hacer es subir imágenes con las dimensiones necesarias según lo requiera tu plantilla.
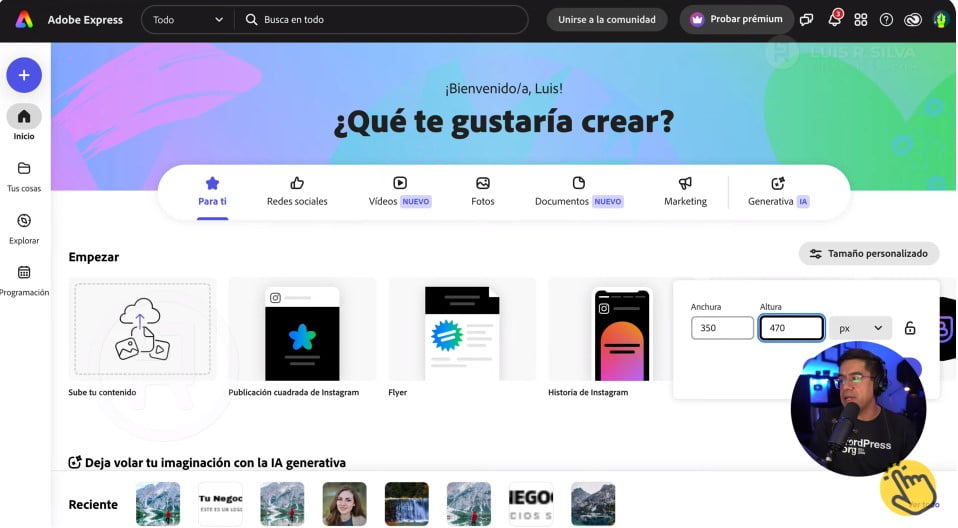
En un editor gratuito, como Adobe Express crea un nuevo diseño con tamaño personalizado.
También puedes hacerlo con Canva.

Sube la imagen que obtuviste antes y ajústala al tamaño del nuevo diseño. Descárgala con el formato jpg.
El siguiente paso es ir a la herramienta Squoosh.app para comprimir la imagen, es decir, hacer que pese menos. Ahora sí está lista para ser subida a tu página.
Error 2: Saturar de plugins la web
WordPress permite instalar plugins para añadir funcionalidades a la web, pero instalarlos sin control es una mala decisión, porque puede que tengan errores y estén mal codificados. Mientras más plugins innecesarios instales, tu web se volverá lenta.
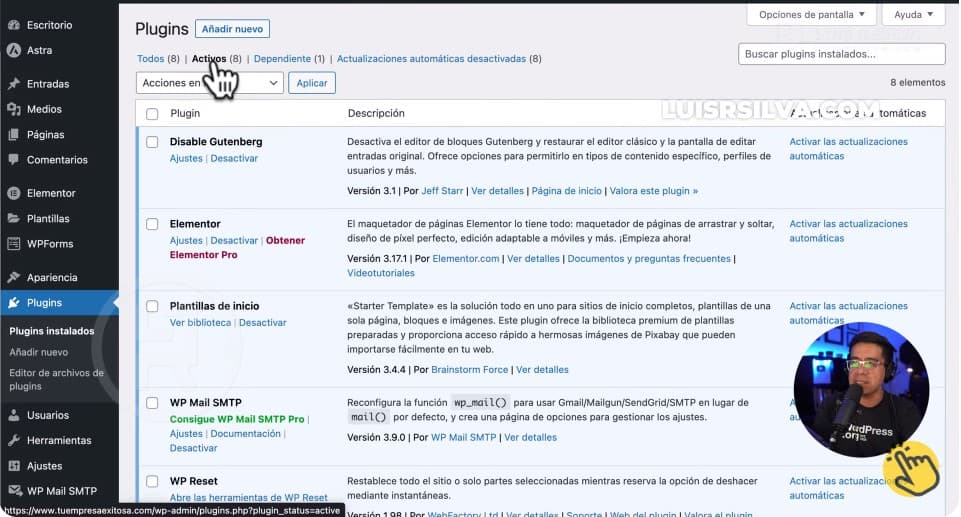
La solución es que hagas una auditoria de tu página. Entra en Plugins – Activos y revisa los que tienes instalados. Analiza cuáles sigues necesitando y cuáles no. Desactiva los que no te hagan falta y bórralos.

Asegúrate también de que los plugins que tengas instalados estén siempre actualizados.
Recomendación: Cuando instales un plugin revisa la velocidad de carga de la web para asegurarte de que no impacte de forma negativa en esta. Si es así, no lo uses a menos que sea estrictamente necesario.
Error 3: Usar constructores o maquetadores
Pasemos ahora al error tres que explica por qué una página web en WordPress se pone lenta y tiene que ver con los constructores o maquetadores.
Constructores como Elementor y Divi agregan códigos extra al sitio web al igual que cualquier otro plugin. Pero son necesarios si no se tienen conocimientos de diseño. La solución entonces es usar el constructor de forma estratégica, no abusar de los elementos.
Para eso, debes tener claro el objetivo de cada una de las páginas y secciones de tu sitio web, esto permitirá usar solo los elementos necesarios.
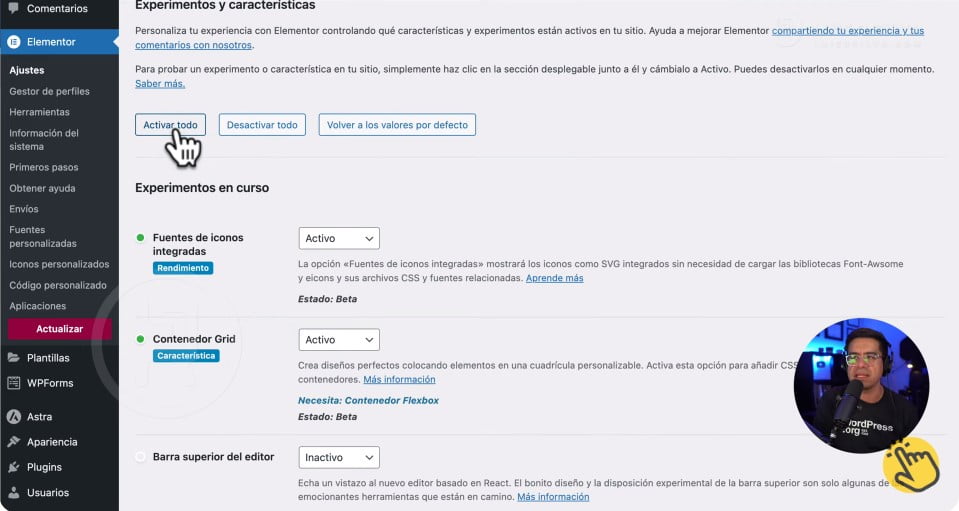
Si utilizas el constructor Elementor, otra solución es utilizar bloques de construcción de Flexbox. Para verificar si lo tienes instalado, entra en Elementor – Ajustes – Características y comprueba si el contenedor Flexbox está activado.

Luego, convierte cada sección de tu plantilla en contenedores.
Error 4: No optimizar los recursos externos
Es normal usar recursos de otros sitios web para mejorar la experiencia del cliente, por ejemplo, usamos videos y mapas. El problema con estos recursos es que dependemos de otros para que los códigos carguen en nuestra página y mientras eso pasa se perjudica el rendimiento. Por eso, este se convierte en el cuarto error de por qué una página web en WordPress se pone lenta.
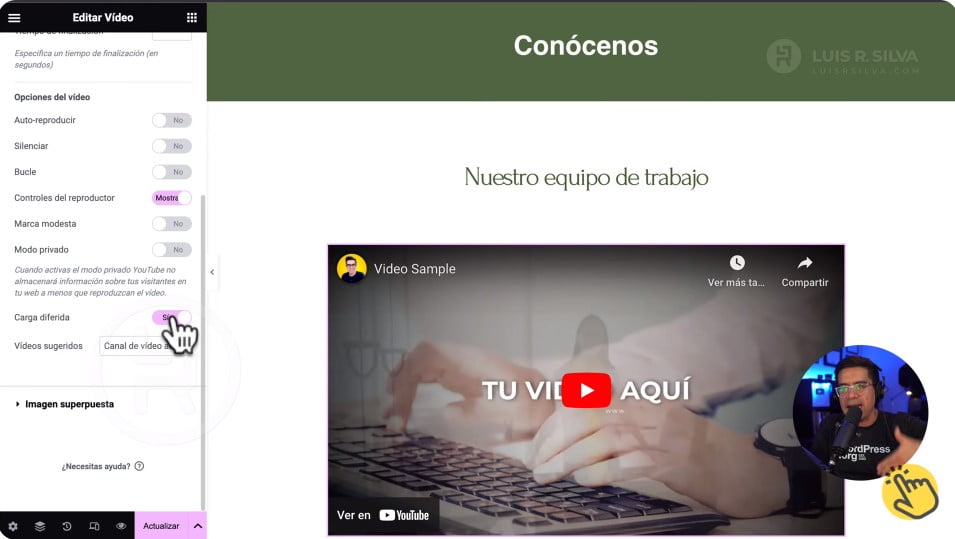
Entonces, ¿cuál es la mejor práctica? Si estás usando Elementor, usa el bloque Video. Pega el enlace del video y activa la opción Carga diferida.

También, activa la opción Imagen superpuesta y pon una que sea relevante, es decir, que se relacione con el contenido del video.
Esto hace que el video se cargue únicamente cuando el usuario le haga clic.
¿Y si necesitas mostrar un mapa? Busca el bloque Google Maps y configúralo con tu dirección. Una vez el mapa esté insertado, hazle una captura de pantalla y crea un nuevo diseño en Adobe Express o Canva, pega la captura y hazle los ajustes necesarios. Descarga como jpg y comprime la imagen en Squoosh.app.
Dirígete a tu web y antes de borrar el mapa que habías puesto antes, haz clic en Cómo llegar y copia el enlace.
Ahora sí, borra el mapa y en su lugar añade un elemento Imagen, que será el mapa y a la imagen agrégale un enlace personalizado que será el que copiaste en el paso anterior. Así evitas los recursos externos y al hacer clic en el mapa los usuarios serán llevados hacia la dirección.
De esta manera, solucionas el error cuatro de por qué una página web en WordPress se pone lenta.
Error 5: No utilizar un plugin de caché
Cada vez que un usuario entra a tu web, en su navegador se van guardando archivos para que la próxima vez que la abra, cargue más rápido. Para eso se utiliza el caché.
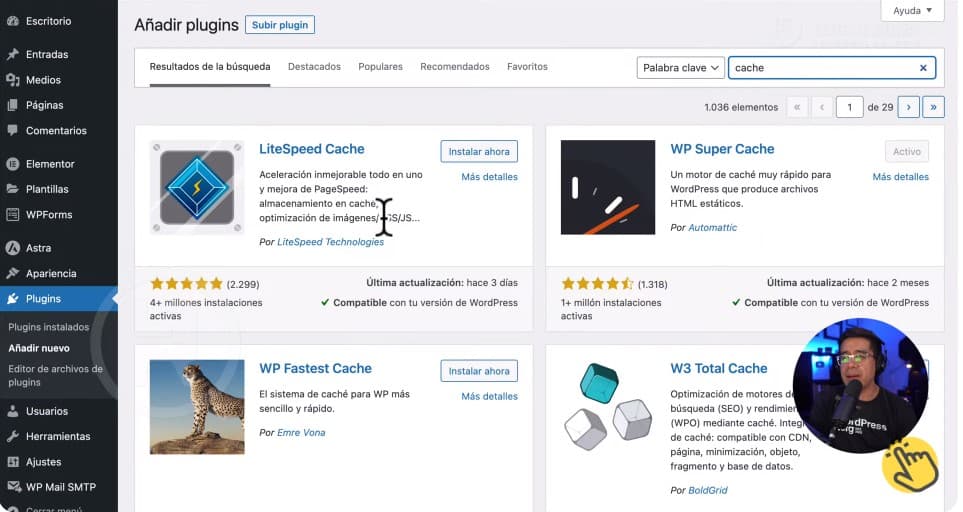
Una solución no técnica es instalar un plugin de caché. Entra en Plugins – Añadir nuevo y en el buscador escribe caché. Con esto, verás una larga lista de opciones.

¿Cuál deberías instalar? Dependiendo del hospedaje que uses, hay plugins que trabajan mejor, por eso, te recomiendo que contactes al soporte de tu hosting y te dirán cuál es el más compatible con sus servidores.
En mi caso, en DreamHost tengo instalado WP Super cache y me aseguro de tener el almacenamiento en caché activado.
Después de aplicar todas estas soluciones a los errores que hacen que una página web en WordPress se ponga lenta, no olvides medir la velocidad de carga de tu sitio y verás cómo esta ha mejorado.
Ahora sabes las principales razones de por qué una página web en WordPress se pone lenta, así que ponte manos a la obra y trabaja en sus soluciones.
Pero ¿y si aún te falta completar tu web? En ese caso, sigue el tutorial para crear una web profesional desde cero, paso a paso y sin nada de código.
