Nota: Este video será actualizado próximamente.
En este tutorial, te guiaré a través de los pasos fundamentales para crear una página de aterrizaje de reserva de citas y pago online. Veremos cuáles son los elementos que debe tener esta landing page para que cumpla su propósito.
En un videotutorial anterior te expliqué cómo configurar el sistema de reserva de citas usando la versión gratuita de la herramienta Calendly y PayPal. En este, veremos cómo diseñar la página en la que incluiremos dicho sistema.
¿Qué es una página web profesional y qué necesitas para crearla?
Es un sitio que te ayudará a:
- Promocionar tu negocio
- Conseguir credibilidad
- Captar clientes
- Aumentar ventas
- Automatizar procesos de venta
A la vez esto te dará autoridad, profesionalismo, aumentará la confianza de tus clientes, te diferenciará de la competencia y te permite crecer y escalar tu negocio.
Para tener una web profesional, necesitas tres servicios básicos:
- Dominio: dirección única de tu web en internet.
- Hosting: espacio rentado en la red en el que se almacenan los archivos y contenidos de tu sitio.
- WordPress: es el software para crear y editar la web.
Tener todos estos servicios puede resultar costoso, pero en este tutorial te recomiendo el proveedor de hosting DreamHost que nos da un descuento increíble, y otras ventajas como dominio, certificado SSL, cuentas de correo electrónico y WordPress gratis.
Visita luisrsilva.com/descuento y al llegar a la página selecciona el plan Web Hosting Launch.
Haz clic en Regístrate ahora y luego en Registrar un dominio nuevo. Escribe el dominio que estás buscando para tu negocio. Un dominio perfecto tiene estas características:
Una vez encuentres el dominio disponible, revisa que esté bien escrito y haz clic en Agregar por $0.00 USD.
En la siguiente página debes proceder al pago. Asegúrate de elegir el plan anual y no selecciones otros servicios para mantener el mejor precio.
Ingresa la información de tu tarjeta o cuenta PayPal.
En la configuración de la cuenta pon el correo al que tienes acceso en este momento, tu nombre y número de teléfono. Ahora haz clic en Enviar orden.
En la siguiente ventana te van a pedir que crees una contraseña para acceder a tu cuenta de DreamHost. Apunta esta información en un lugar seguro y presiona en Continuar al panel de control.
Puede ser que tu web entre en un proceso de verificación y al terminar y recibirás un correo electrónico cuando la comprobación haya terminado.
Dirígete a tu email, busca el correo de verificación inmediata y presiona en Haga clic aquí para verificar su dirección de correo electrónico.
En tu bandeja de entrada verás otro email importante relacionado con el consentimiento para compartir tus datos. Te recomiendo que no selecciones ninguna opción para que tus datos no sean compartidos.
Certificado de seguridad
Instalemos el certificado de seguridad SSL del sitio, es decir, el candado verde.
Al entrar en Administrar sitios web verás que al lado de tu nombre de dominio hay un candado rojo, esto significa que el certificado no está instalado. Así que presiona en Agregar SSL.
Posiblemente te aparecerá un error que indica que el dominio no se encuentra alojado con el proveedor. La razón es que el dominio se está propagando, por lo que tienes que esperar un poco a que termine.
Cuando esto pase, vuelve a Agregar SSL y verás la opción de certificado gratis. Clic en Seleccionar este certificado.
Solo tienes que esperar unos minutos para que se vea reflejado el SSL en tu dominio.
Crear cuentas de correo electrónico
Desde el panel de DreamHost ingresa en Correo electrónico – Administrar correo.
Ingresa la dirección de correo electrónico que desees. Pon también el nombre de la cuenta y una contraseña.
¡Ya tienes tus cuentas de correo listas! Pero, ¿de qué forma puedes revisar los mensajes? Haciendo clic en el botón Webmail o accediendo directamente a webmail.dreamhost.com.
Al entrar por primera vez a Webmail, es una buena idea que hagas pruebas para asegurarte de que está funcionando la cuenta. La primera prueba es redactar un nuevo correo y enviarlo a tu cuenta personal, de esta manera verificas que los mensajes salen.
Después de esto, haz lo contrario, envía un correo desde tu cuenta personal a la que recién creas, para saber si está recibiendo con normalidad.
Instalar WordPress
Es momento de instalar el software o CMS que usaremos para crear y administrar nuestra landing page.
Para instalar WordPress, entra en Administrar sitios web y en tu nombre de dominio haz clic en Administrar.
Haz clic en la opción Instalar.
Luego, selecciona el dominio en el que harás la instalación y presiona Siguiente. En la pantalla de instalación guiada selecciona Otro y clic en Siguiente.
En Plugins recomendados deja marcados Plantillas de inicio, WP Mail SMTP, WPForms Lite, WP Super Cache e Inicio de sesión en el panel de DreamHost. Clic en Instalar y deja que WordPress se instale, proceso que puede tomar unos minutos.
Al terminar, podrás ingresar a tu sitio desde el botón WordPress, que te llevará al panel de administración.
¡Ya tienes todo instalado para comenzar a crear una página de aterrizaje de reserva de citas y pago online!
Página de aterrizaje paso a paso y gratis en tu sitio web
Dentro de tu propia web profesional puedes crear una página de aterrizaje sin necesidad de servicios de terceros ni pagar más.
Una de las características que debes tener en cuenta al crear una página de aterrizaje es que desde la web hay un enlace con la acción que queremos realice el cliente potencial, es decir, un enlace para llevarle a la landing.
Además, la página de aterrizaje no tiene menú de navegación porque se quiere enfocar la atención del usuario para que tome una sola acción posible. En este caso a donde queremos llevar es hacer una reserva de cita.

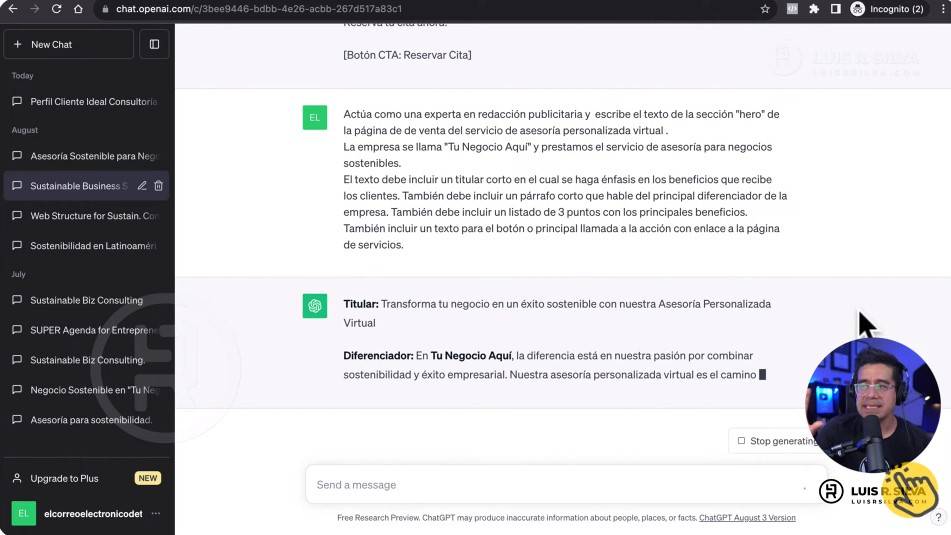
Si estás falto de inspiración al crear una página de aterrizaje, el contenido puedes crearlo usando ChatGPT quien te dará ideas de lo que puedes escribir.

Cuando se genere el texto, revísalo bien y copia aquello que se adapte a tu negocio.
Pero, ¿cómo crear una pagina de aterrizaje? Es lo que aprenderás a continuación.
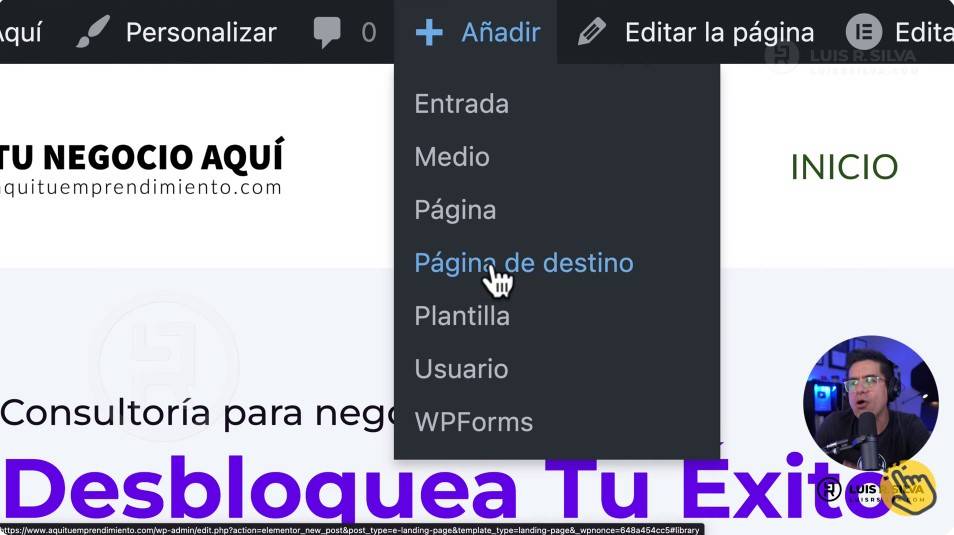
Cuando tengas tu sitio web profesional hecho siguiendo el tutorial actualizado de creación de página web para negocio desde cero, tendrás la opción de crear nuevas páginas. Desde la opción Añadir selecciona Página de destino.

Al hacerlo, se agregará una nueva página que se abre con el constructor Elementor, aunque puedes usar el plan gratis de este maquetador, también tienes la opción de comprarlo desde luisrsilva.com/elementor, con una promoción imperdible.
Puedes usar plantillas para crear una página de aterrizaje o empezar desde un lienzo en blanco. A mano izquierda verás un conjunto de elementos disponibles y con los que puedes diseñar tu página sin código. Estos elementos sencillamente debes arrastrarlos y soltarlos en donde quieres que aparezcan.
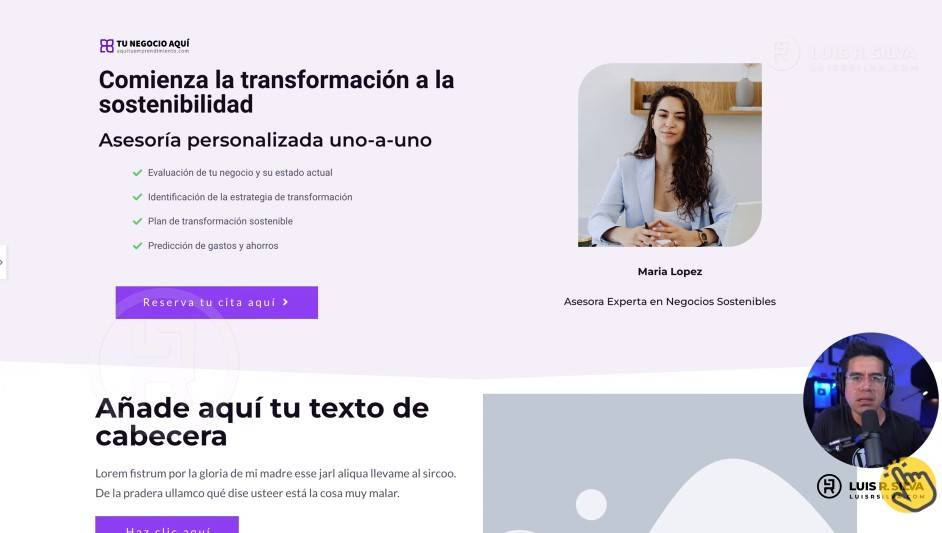
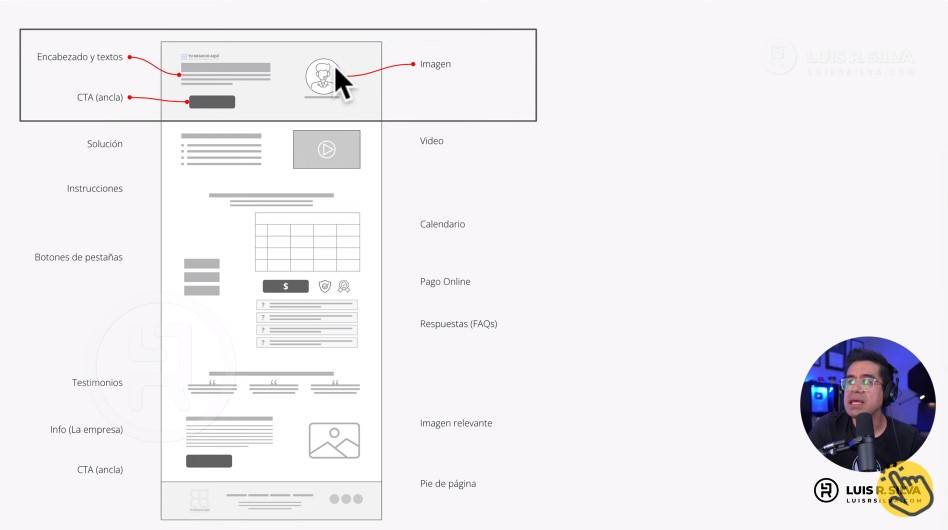
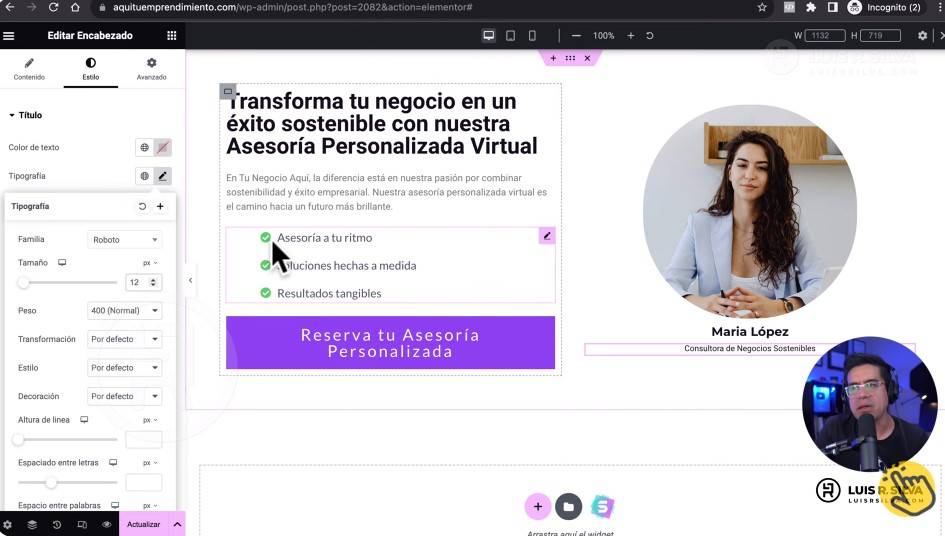
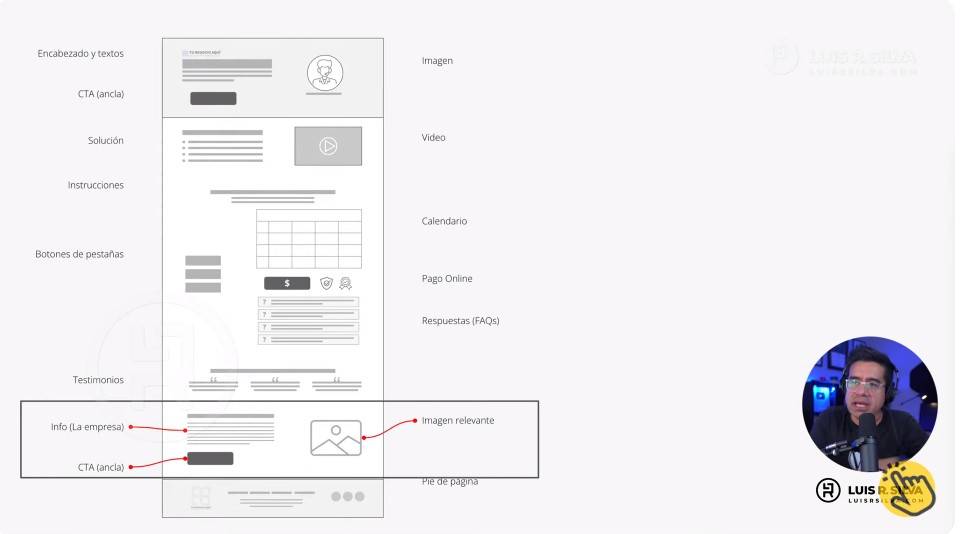
Sección Hero

En la sección Hero hay tres elementos:
- Encabezado y textos
- Imagen
- CTA
Lo primero que haremos es ponerle un nombre a la página desde Ajustes, después de ponerle el nombre haz clic en Publicar.
Comencemos a diseñar. Haz clic en el botón Más (+), selecciona Flexbox y la opción de dos columnas.
Busca el elemento de Imagen y arrástralo hasta la columna de la derecha. ¿Qué imagen debería ir en esta sección? Te recomiendo que sea la del experto o especialista con el que se tendrá la cita. Súbela desde Seleccionar imagen.
Asegúrate de que la imagen esté comprimida y que sea de proporciones cuadradas.
En la columna de la izquierda pon un Encabezado, un texto, listado de iconos y un botón.

Ahora será momento de cambiar los textos por los propios. Recuerda que antes los generamos con ChatGPT, puedes adaptarlos a tu negocio. Para sustituir los textos, solo debes seleccionar el que aparece y pegar el nuevo.

Es importante que el diseño que uses tenga consistencia, puesto que esto influirá en cómo perciben tus clientes a tu marca. Por eso, te sugiero revisar el tutorial de creación de un logo y de manual de marca.
Para lograr consistencia, revisa el estilo de cada elemento y elige los colores de tu marca o deja los que vienen por defecto en la página.
Otro aspecto que debes verificar son las márgenes, que permitirán que el usuario pueda escanear mejor los textos centre su atención en el elemento más importante. Para configurarlos, selecciona la sección y entra en la opción Avanzado donde puedes agregar márgenes externas e internas.
También, selecciona las columnas y ajusta el contenido para que esté justificado al centro. De igual forma, puedes cambiar el tamaño de los textos.
Siguiendo con el diseño, a la foto de perfil puedes cambiarle el borde del radio para hacerla circular. Es buena idea poner debajo de la foto un Texto con el nombre del experto con el que se hará la cita.

Sección de solución

La siguiente sección que debes tener al crear una página de aterrizaje de reserva de citas es la de la solución, es decir, donde expliques al cliente qué es lo que va a pagar, lo que va a recibir una vez reserve.
Una buena idea es agregar en esta sección un video en el que expliques el proceso y los beneficios que se obtendrán al final de la sesión.
Para diseñarla, selecciona una sección de dos columnas, agrega el elemento Video en la columna de la derecha y pon la URL de YouTube que corresponda a tu video.
Selecciona el video y marca la opción Carga diferida. Además, en la opción Imagen superpuesta marca Mostrar y selecciona una imagen relevante. En Caja de luz marca Activado, esto hará que al hacer clic al video se abra en una ventana emergente.
En la columna de la derecha pon un Encabezado y un listado de iconos de lo que incluye el servicio. Si deseas agregarle alguna forma al divisor, selecciona la sección, ve a Estilos y en Forma de divisor selecciona Abajo, elige Triángulo, marca en Invertir y ajusta el alto.

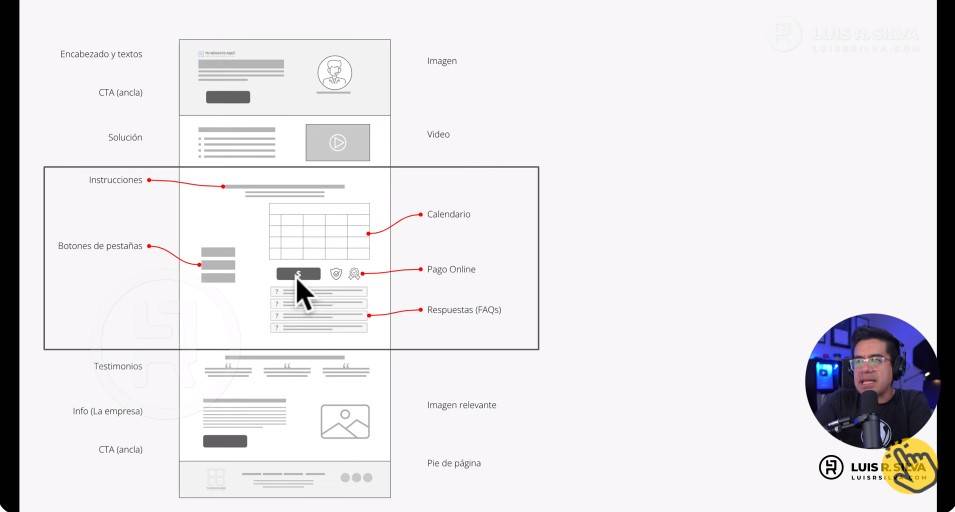
Sección de la acción principal

Creemos ahora la sección en la que el usuario realizará la acción, es decir, la reserva. Para eso agrega una nueva sección de una columna.
Lo primero que hay agregar son Instrucciones para ayudarle al usuario a que tome la acción. Pon los elementos de Encabezado, Editor de texto y explica claramente cómo realizar la reserva.
El siguiente elemento a agregar es Pestañas. Cada pestaña tiene un nombre por defecto y un contenedor en el que agregar elementos.
Ponle nombres descriptivos a cada pestaña, que indiquen lo que encontrará el usuario en cada una, por ejemplo, Paso 1: Reservar cita, Paso 2: Hacer el pago y Paso 3.
En la pestaña 1 pondremos el sistema de reservas, es decir, la opción para que el usuario elija la fecha de la cita. En este tutorial aprenderás a configurar la herramienta Calendly para poder aceptar citas.
Cuando haces la configuración se genera un código de inserción que debes copiar. En elementos busca HTML y pega el código donde dice Código HTML.
Con esto, automáticamente aparecerá el sistema de reservas.

Configuremos la pestaña 2 con la opción de pago. Para esto, vamos a usar PayPal, que también te enseño en el tutorial de aceptar reservas cómo configurarlo y obtener el botón de pago para insertarlo en tu web.
En la pestaña 2 agrega un botón al que pondrás el texto pagar ahora, céntralo, agrega el icono de PayPal y ponlo en color amarillo para que se parezca en lo posible a los botones de esa plataforma de pago. Muy importante, en el enlace pon el que te generó antes PayPal.
En esta pestaña agrega también instrucciones para que el usuario sepa qué debe hacer.

En la última pestaña agregaremos preguntas frecuentes sobre el servicio. El elemento a usar es Acordeón. Pon las preguntas con sus respectivas respuestas, usando para esto último bloques de texto.

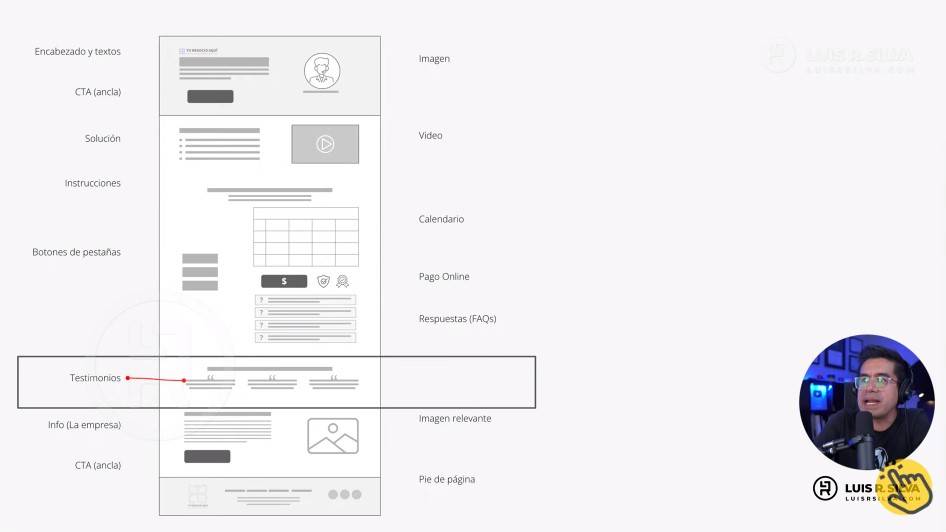
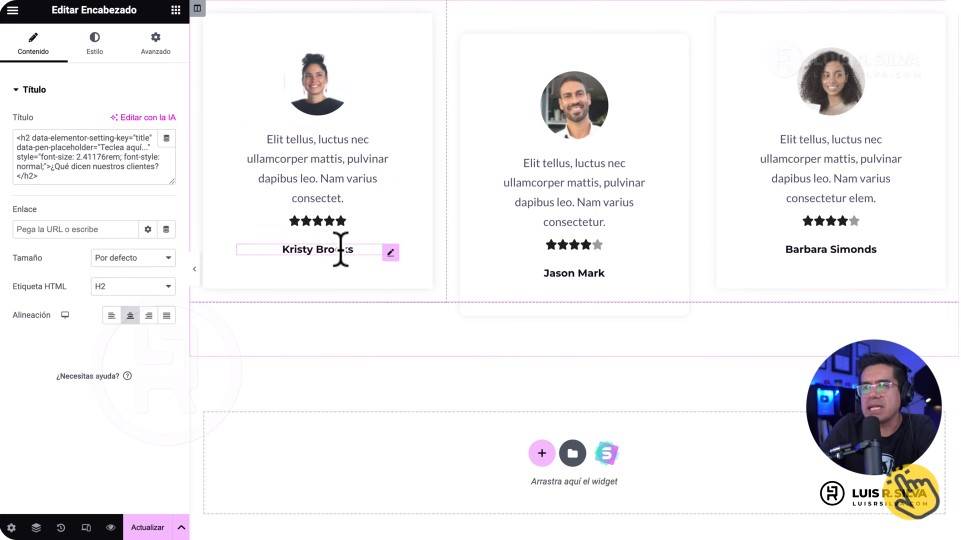
Sección de testimonios

En una nueva sección de una columna y en los bloques de Astra busca Testimonios. Importa el bloque que desees y edita cada testimonio con la imagen de tu cliente, nombre y comentario.

Sección de información

Vamos ahora con una sección con información sobre la empresa, que es la siguiente sección a tener en cuenta al crear una página de aterrizaje, para dar confianza al cliente.
Aquí puedes poner el apartado Quiénes somos, una foto de tu equipo y la misión.

En otra sección agrega nuevamente el botón de llamada a la acción principal, es decir, el de reserva de citas.
Este botón, al igual que el que está en la sección Hero, debe llevar hasta la parte de la página donde está el sistema de reservas. Para esto hay que crear un ancla en esta sección.
Posiciónate en la sección de la acción principal y busca el elemento Ancla, ponle un ID, por ejemplo, reservar.
Selecciona los botones y en Enlace pon #reservar (o el ID que le hayas puesto al ancla). Con esto, cuando se haga clic en el botón, se mostrará la sección destinada a la reserva y el pago.
Pie de página

Termina de crear una página de aterrizaje de reserva de citas con el pie de página, en el que puedes incluir tu logo, enlaces a las páginas legales y tus redes sociales.
Para distribuir bien los elementos agrega una sección de tres columnas y en cada una pon un elemento.

¡Muy bien! Ya llegaste al final del tutorial para crear una página de aterrizaje de reserva de citas y pago online.
¿Quieres aprender a crear un sitio profesional completo? Entonces, no te pierdas mi otro post en el que te enseño a hacer una página web para negocio paso a paso.
