Crear una landing page es una excelente opción para convertir visitantes en clientes potenciales o clientes finales. Una buena página de aterrizaje puede ser la clave para el éxito de una campaña de marketing digital, puesto que puede aumentar la tasa de conversión y maximizar el retorno de inversión.
¿Cómo crear una landing page o página de aterrizaje efectiva? Para lograrlo, necesitas diseño estratégico y textos persuasivos, algo que haremos con la ayuda de la herramienta de IA ChatGPT, que nos ayudará a encontrar las palabras precisas para conectar con el cliente potencial y convertirlo en comprador.
Video-guía: Cómo crear una Landing Page con ayuda de ChatGPT. Página de Aterrizaje para Ventas
¿Qué aprenderás en esta guía?
Herramientas gratuitas para crear una landing page
Si te preguntas cómo crear una landing page perfecta, debes saber que necesitas de estas tres herramientas gratuitas:
WordPress: puedes instalarlo con unos pocos clics desde tu proveedor de hosting. Una vez lo tengas, podrás crear tu página aterrizaje.
Elementor: constructor con el que puedes crear diseños efectivos sin ser diseñador web, gracias a los diferentes elementos que incluye y que se pueden añadir con solo arrastrar y soltar. Es el constructor o maquetador más usado, por eso, muchos se preguntan cómo crear una landing page con Elementor.
ChatGPT: es un modelo de lenguaje que funciona con Inteligencia artificial y está entrenado para responder a comandos de manera detallada. Su versión gratis será suficiente para hacer tu página de aterrizaje.
Tutorial para crear una landing page con ChatGPT
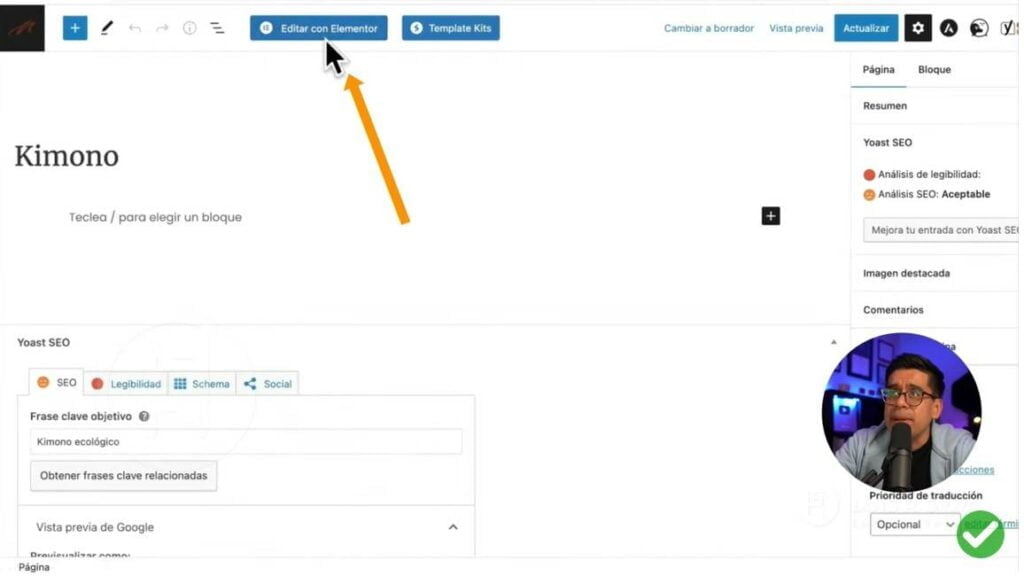
Para iniciar este tutorial, entra en el administrador de WordPress de tu sitio web y haz clic en Páginas – Añadir nueva. Le pones un nombre y luego presionas en Editar con Elementor.

Se abre el constructor y desde Ajustes en Estructura de página selecciona Elementor canvas, esto para que la página no tenga encabezado ni pie de página. Después de cada cambio debes hacer clic en Actualizar para no perder el trabajo.
Ahora que tienes un lienzo en blanco es hora de comenzar a diseñar las diferentes secciones de la landing page.
Pero, antes de empezar, ten en cuenta que para que la landing page sea efectiva debes tener claro a quién te diriges, cuál es tu público objetivo. Si aún no tienes esta información precisada, puedes seguir los pasos que te dejo en la guía de cómo identificar a tu cliente ideal.
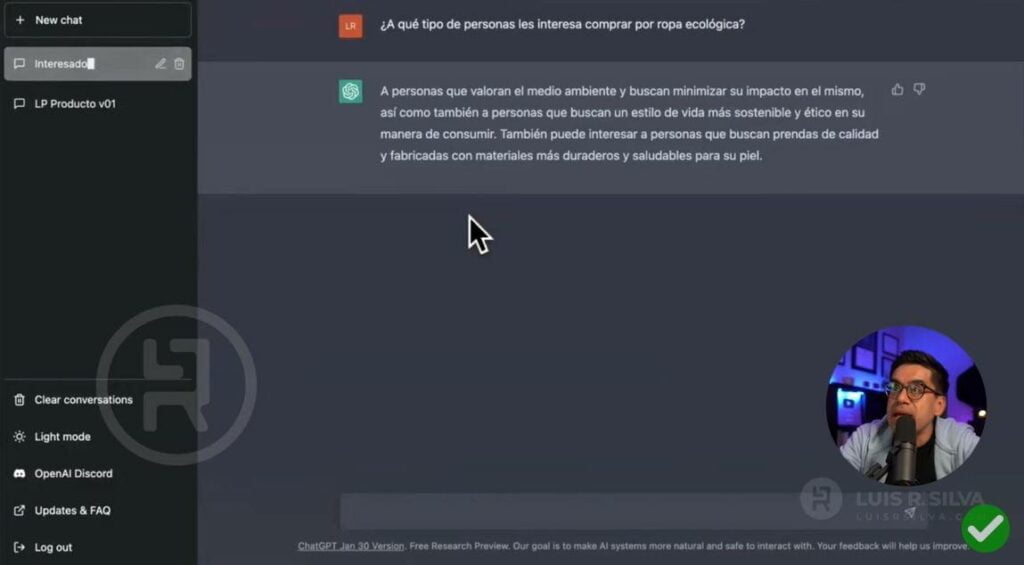
Para hacerlo con ChatGPT, un prompt o instrucción que puedes usar para lograrlo es: ¿A qué tipo de personas les interesa comprar/pagar por [tu producto o servicio aquí].
Ten en cuenta que la calidad de las respuestas del chat es directamente proporcional a la calidad de las preguntas.

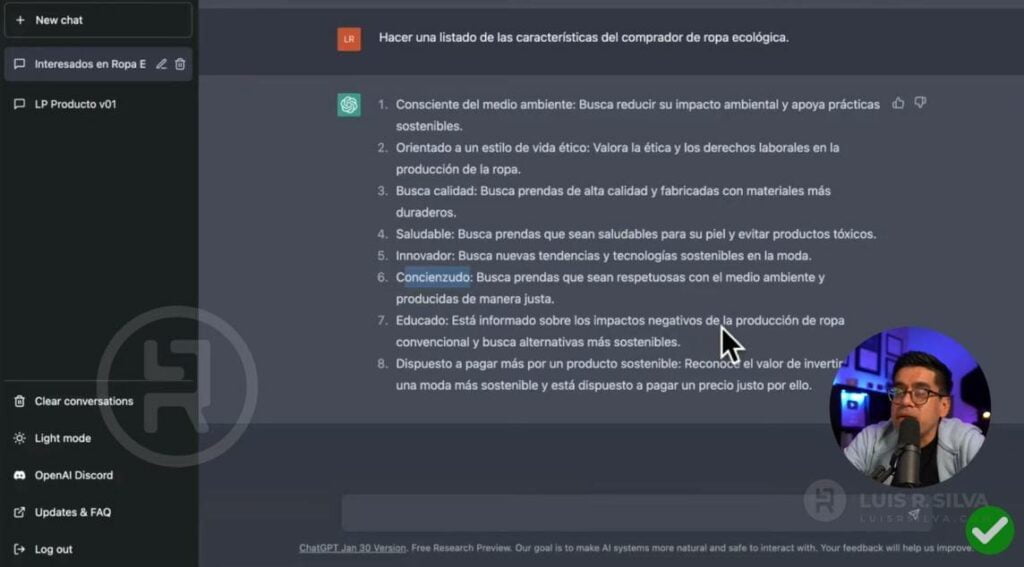
También, podemos pedirle que nos cree una lista de características de ese comprador ideal.

Asimismo, debes establecer qué te hace diferente. Aspectos como el precio, calidad y servicio no son diferenciadores, pero sí lo son la experiencia, los clientes conseguidos, el impacto de tu negocio, la ubicación, la personalización y la garantía, entre otros.
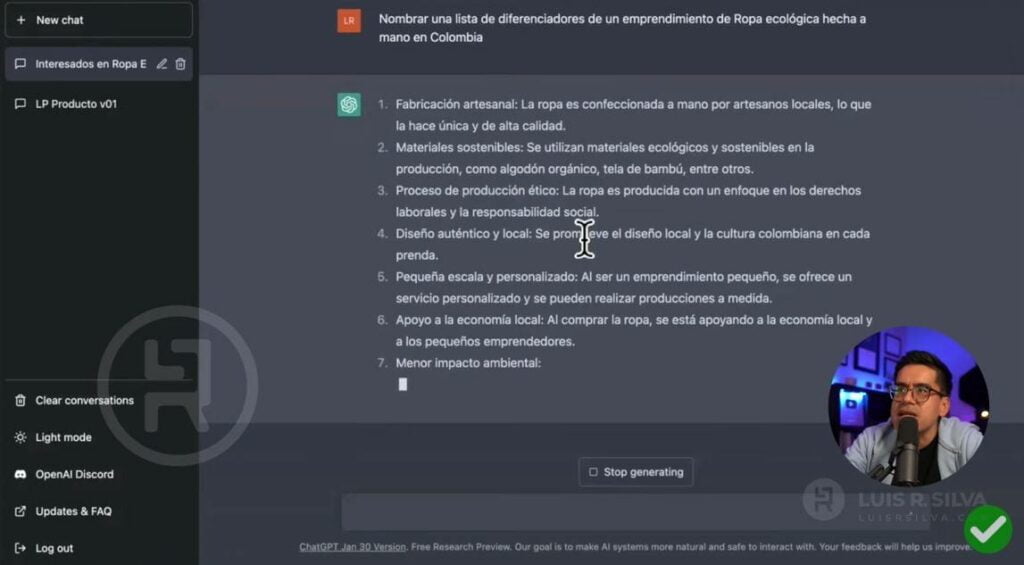
Para encontrar los apropiados, usemos este prompt: Nombrar una lista de diferenciadores de un emprendimiento de [nuestro emprendimiento].

No quiere decir que estos sean los únicos diferenciadores, pero sí te darán una idea de los que puedes incluir.
Por otro lado, al crear una landing page con ChatGPT también es importante determinar el objetivo de la campaña, porque de este depende el tipo de página a crear. Por lo tanto, es fundamental conocer cuáles son tus objetivos comerciales.
También se debe identificar dónde se hará la promoción, la plataforma o sitio donde se pondrán los anuncios. Definir esto es necesario para poder crear una página que se vea bien en el medio de distribución principal.
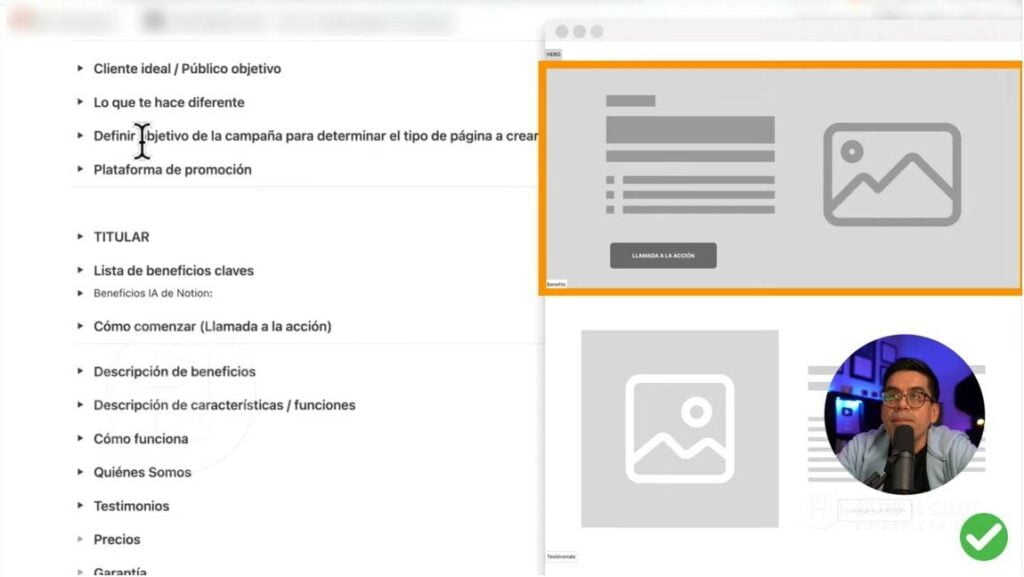
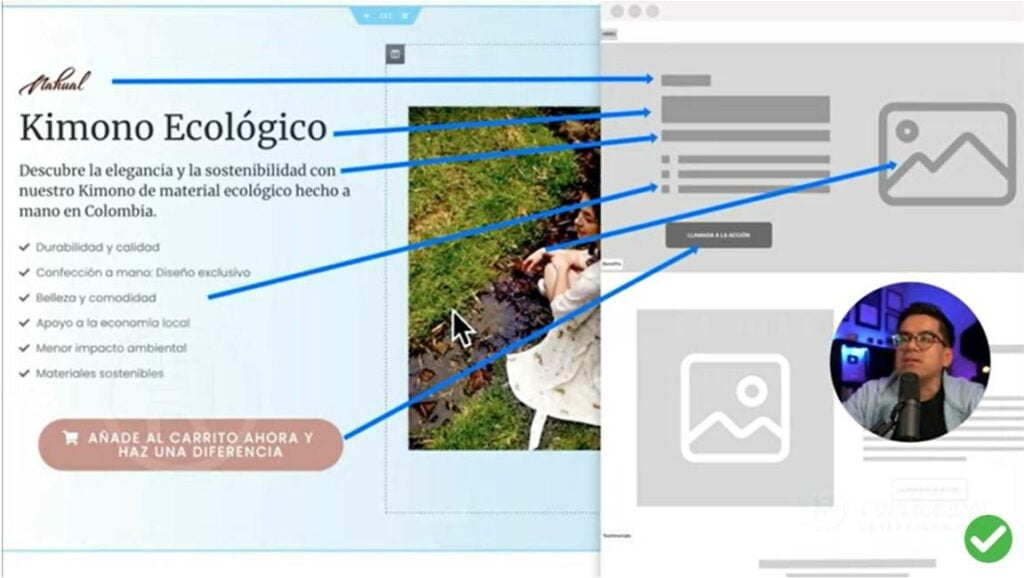
Sección Hero
La primera parte de la página que ven los usuarios es la sección Hero, de esta dependerá que sigan haciendo scroll y viendo el resto del contenido.

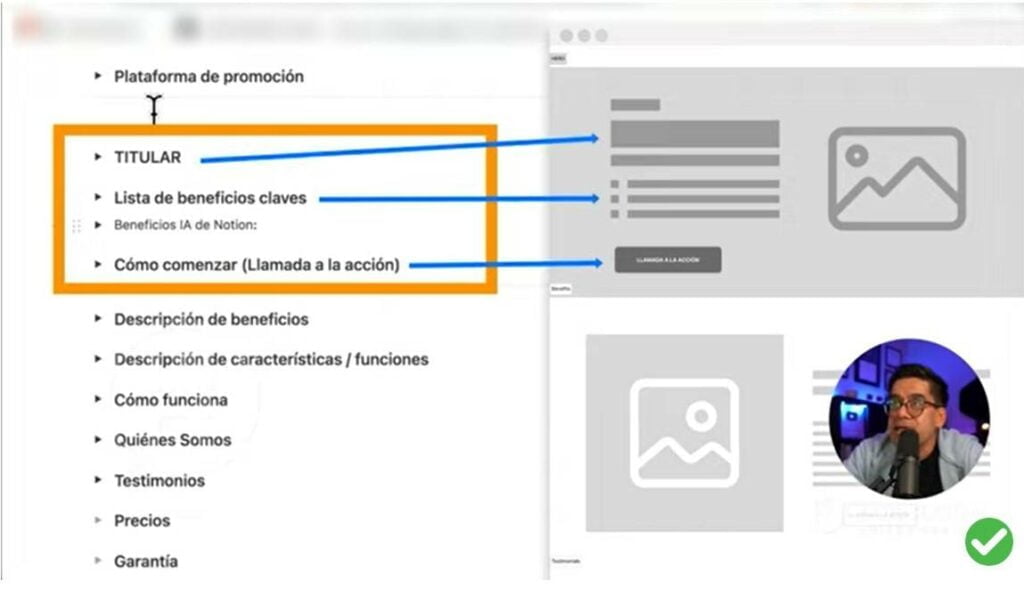
Para esta sección usaremos la siguiente estructura:
- Titular
- Lista de beneficios clave
- Llamada a la acción
- Imagen

Ve a la página en la que están creando una landing page y entra a la opción de plantillas de Astra (si estás usando este tema), dentro de los bloques filtramos por Hero y vemos todas las opciones disponibles.
Si estás usando otro tema, en Elementor también conseguirás plantillas para esta sección.
Hay una tercera opción y es la que usaremos: diseñar desde cero. Elige la estructura, en este caso una sección de dos columnas.
En la primera columna agrega el logo, si no lo tienes, puedes crearlo en Adobe Express. Es importante que esta y las otras imágenes a usar estén optimizadas y que no sean pesadas.
Los otros bloques son:
- Encabezado H1
- Encabezado H3
- Editor de texto
- Lista
- Botón
En la segunda columna pon el bloque de imagen.
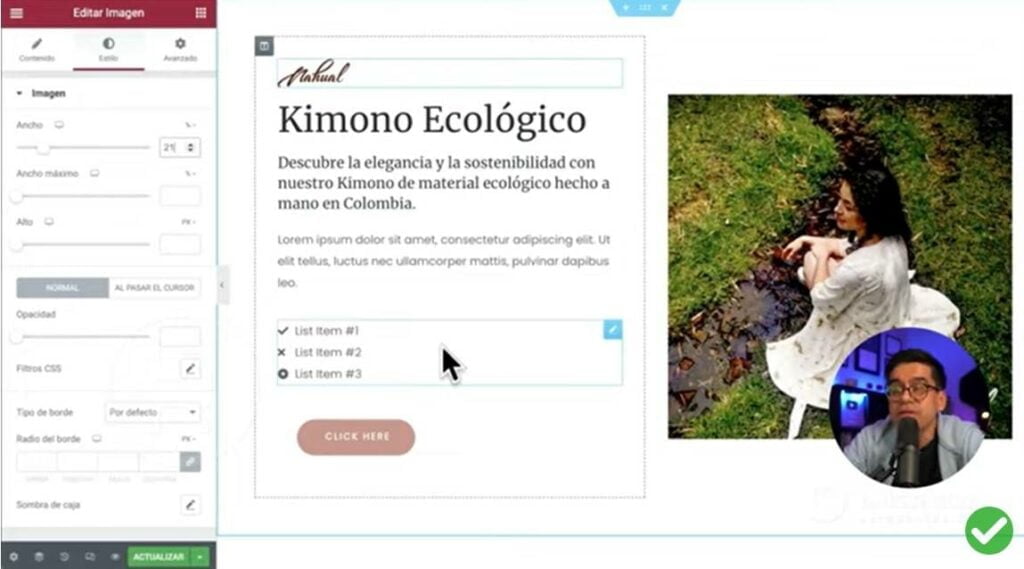
Una vez tengas la estructura de la sección Hero, comienza a escribir con la ayuda de ChatGPT.
Para el encabezado puedes usar este prompt: Pretende que eres un experto redactor de textos de marketing y escribe un titular para una página de aterrizaje de [tu servicio o producto aquí]. Menciona que tenemos/somos [diferenciador].

Como el texto es muy largo, optemos por poner en el encabezado la palabra clave y el contenido generado lo pegamos en el encabezado H3. Le hacemos los ajustes necesarios.

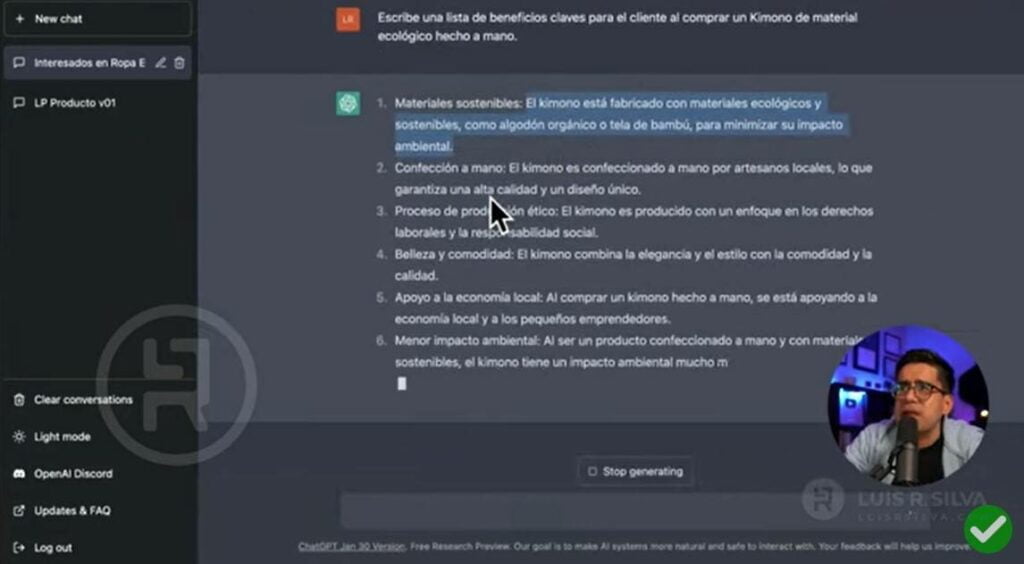
Vamos ahora a agregar un listado para escribir los beneficios del producto o servicio. Utiliza este prompt: Escribe una lista de beneficios claves para el cliente al comprar [tu servicio o producto aquí].

Copia los beneficios más relevantes y pégalos en el listado de la sección Hero.
Nos falta el botón de llamada a la acción, es decir, lo que esperamos haga el usuario. Por ejemplo, comprar, pedir más información, ver catálogo, contratar, entre otras.
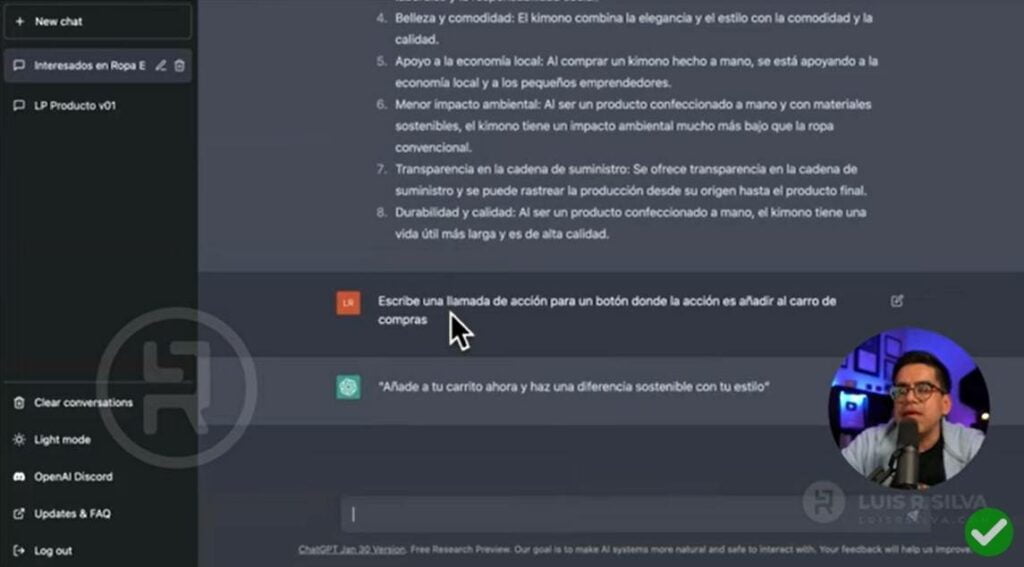
La instrucción que puedes usar es esta: Escribir una llamada de acción para un botón donde la acción es [acción aquí].

Agrega el elemento Botón. Si usas Elementor Pro verás la opción de añadir al carrito de compras, que es útil para esta sección.
Después de poner el botón, pega el texto sugerido por ChatGPT.
Si no tienes la versión Pro de Elementor, aún puedes usar la opción de añadir al carrito. Para ello, selecciona el elemento Shortcode y escribe este [add_to_cart id= id del producto]. Para dar con el ID debes ir a tu lista de productos en Woocommerce y copiar el que corresponda.
Elige el tipo de botón que desees mostrar. Con esto, ya tienes tu sección Hero lista.

No olvides revisar la versión móvil por si debes hacer algún cambio para que se vea bien la página de destino que estás creando.
Resto de secciones
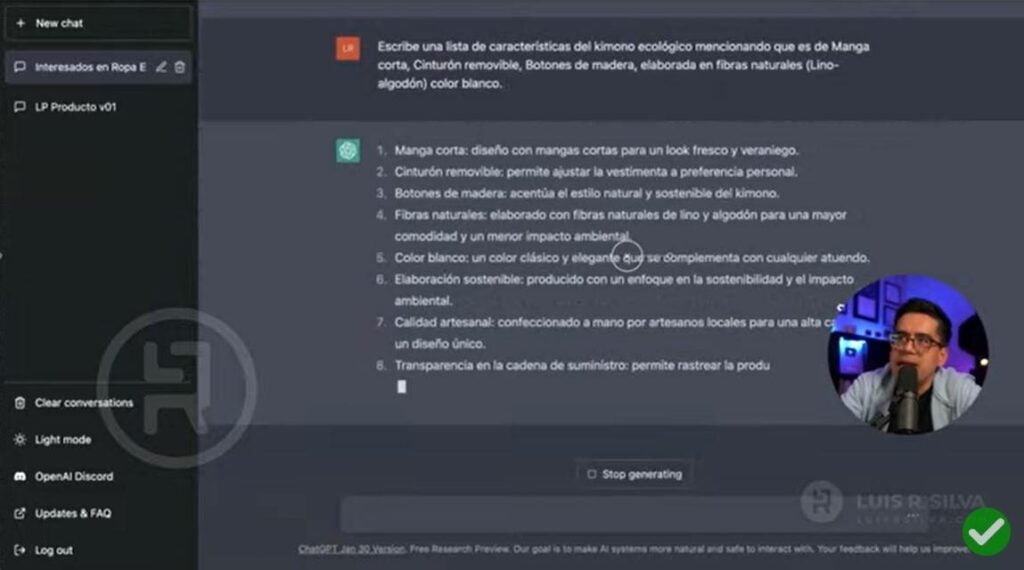
Otra sección que recomiendo al crear una landing page con ChatGPT es la de beneficios o características.

El comando que usaremos en esta ocasión es: Escribe una lista de las principales características de [producto / servicio].
Diseña una sección de dos columnas, pon una imagen y el texto que copiaste de la IA con sus respectivas mejoras.
Para el resto de secciones haz lo mismo, y asegúrate de hacer los ajustes que haga falta para que la página de aterrizaje se vea bien en diferentes dispositivos.
¡Felicidades! Ahora sabes cómo crear una landing page con Inteligencia Artificial con la ayuda de ChatGPT. Por supuesto, necesitas tener tu página web ya creada. Si aún no la tienes, revisa este tutorial para crear una web desde cero, paso a paso.






