En este tutorial paso a paso, aprenderás cómo crear una página web en WordPress con ChatGPT desde cero. Comenzaremos por elegir un tema, personalizar el diseño y generar el contenido con Inteligencia Artificial.
Al terminar esta guía tendrás tu propio sitio en línea con diferentes secciones, blog, enlace bio, formulario de contacto, página de aterrizaje, botón de WhatsApp y más.
Video-guía: Cómo Crear una Página Web en WordPress con ChatGPT ◀︎ Curso desde cero para principiantes.
¿Qué vas a aprender en este curso?
- Lo que necesitas para tener una página web profesional
- Instalar WordPress
- Instalar diseño profesional gratis
- Personalizar la plantilla
- Crear contenido con ChatGPT gratis
- Configurar el formulario electrónico
- Crear una página de destino
- Enlace bio para redes sociales
- Blog
- Plugins
- Chat de WhatsApp
- Plugin para SEO
- Seguridad de tu web
- Aceptar pagos por internet
- Diferencia entre WordPress.com y WordPress.org
Lo que necesitas para tener una página web profesional
¿Cómo crear una página web en WordPress con ChatGPT que sea profesional y que te ayude a conseguir clientes y ventas? Lo consigues con estas tres herramientas:
Dominio: no es otra cosa que la dirección en internet de tu sitio, que te va a ayudar a posicionarte, adquirir autoridad y a dar confianza a tus clientes porque te van a ver como un negocio serio. Ejemplos de dominio son luisrsilva.com, google.com y facebook.com.
Hospedaje: es el espacio que rentas en internet en el que subes los archivos y datos de tu web para que las personas puedan acceder a ella desde cualquier parte del mundo.
Software: en este se crea, diseña y administra la web. Por supuesto, el software que recomiendo y con el que trabajaremos en este tutorial es WordPress, el sistema de manejo de contenido más importante en el mundo.
Aunque originalmente se creó para blogs, hoy con este gestor puedes diseñar completas páginas web, tiendas en línea, cursos online, membresías, páginas de aterrizaje y mucho más. ¡Lo mejor de todo es que no necesitas saber nada de programación!
Crear una página web en WordPress es tan sencillo como instalar en unos pocos clics un tema y una plantilla prefabricada. Además, puedes empezar con una página súper básica y poco a poco escalar y agregar nuevas funciones usando plugins.
Pero esto no es todo, WordPress es gratis porque es un software de código abierto construido por una comunidad que lo está alimentando constantemente.
Por todo esto, es el sistema de manejo de contenido más usado, con el 63.4% de la cuota de mercado. Por eso, es muy común que quienes quieren tener un website se pregunten cómo crear una página web en WordPress con ChatGPT.
¿Dónde consigues estos recursos?
En un proveedor de hosting que además te permita registrar el dominio e instalar WordPress sin complicaciones.
Te recomiendo empresas confiables como Hostinger, DreamHost y SiteGround en las que encontrarás planes con ofertas increíbles.
En este tutorial vamos a usar Hostinger, que es un proveedor de hospedaje profesional, que nos tiene un descuento para la comunidad, nos da el dominio gratis por un año, certificado SSL, cuentas de correo electrónico y podemos instalar WordPress.
Aquí te dejo una guía completa para adquirir el hosting y hacer tu página web profesional desde cero con código de descuento.
Instalar WordPress
Después de pagar el plan de hosting en Hostinger y reclamar el dominio, como te enseño en esta guía, es tiempo de instalar WordPress.
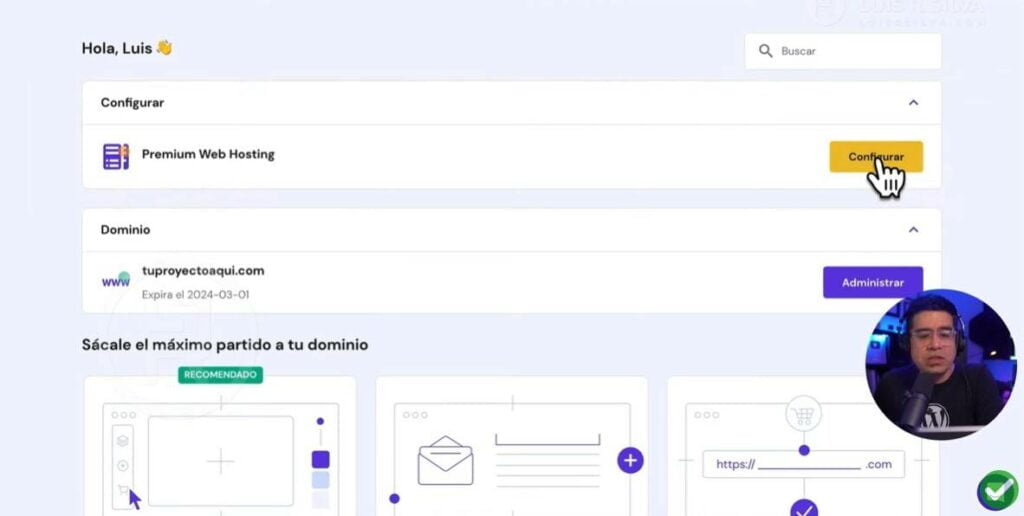
En tu panel de Hostinger haz clic en Configurar en la sección Premium Web Hosting.

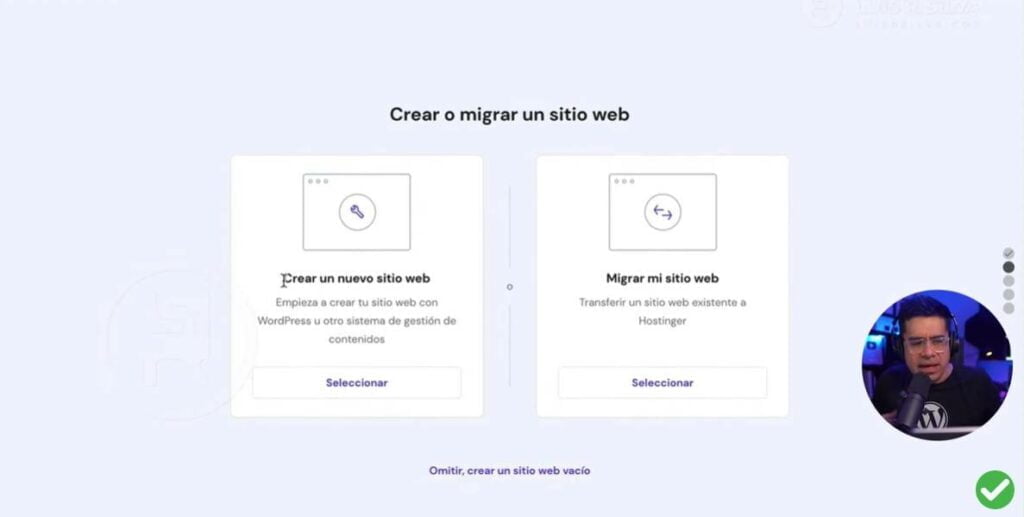
Marca en omitir la herramienta de inicio rápido, presiona en Crear un nuevo sitio web y selecciona WordPress.

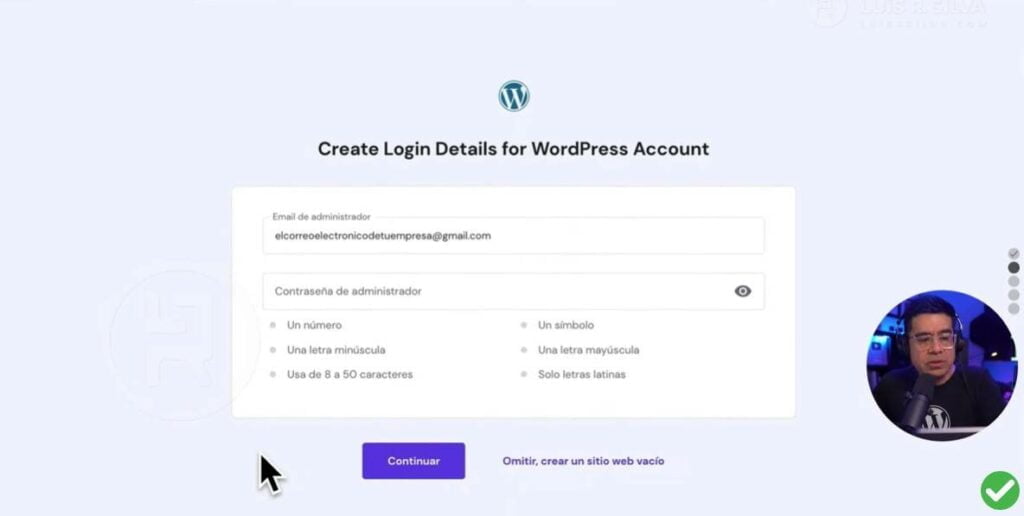
Crea un usuario y contraseña para el administrador de WordPress.

No instales ninguno de los plugins y tampoco una plantilla. A continuación, elige el dominio que registraste, la ubicación del servidor y haz clic en Finalizar. Con esto, se terminará de configurar el hospedaje.
Espera unos minutos mientras se propaga el dominio para poder acceder a tu nueva web. Mientras, puedes crear cuentas de correo electrónico profesionales.
Vuelve a entrar al administrador de tu web y te darás cuenta de que ahora si puedes ingresar. Otra forma de hacerlo es añadir /wp-admin al dominio que registraste. Ejemplo: tuproyectoaqui.com/wp-admin
¡Ya tienes tu página en línea!
Comienza por cambiar el idioma, porque es probable que esté en inglés. Para esto, haz clic en Settings – General – Site language y selecciona español. Guarda los cambios.
Ya que estamos en Ajustes, vamos a Enlaces permanentes y elige Nombre de la entrada.
Instalar diseño profesional gratis
Un paso fundamental cuando se aprende cómo crear una página web en WordPress con ChatGPT es elegir un tema y personalizar al máximo al sitio. Comencemos por hacer lo primero.
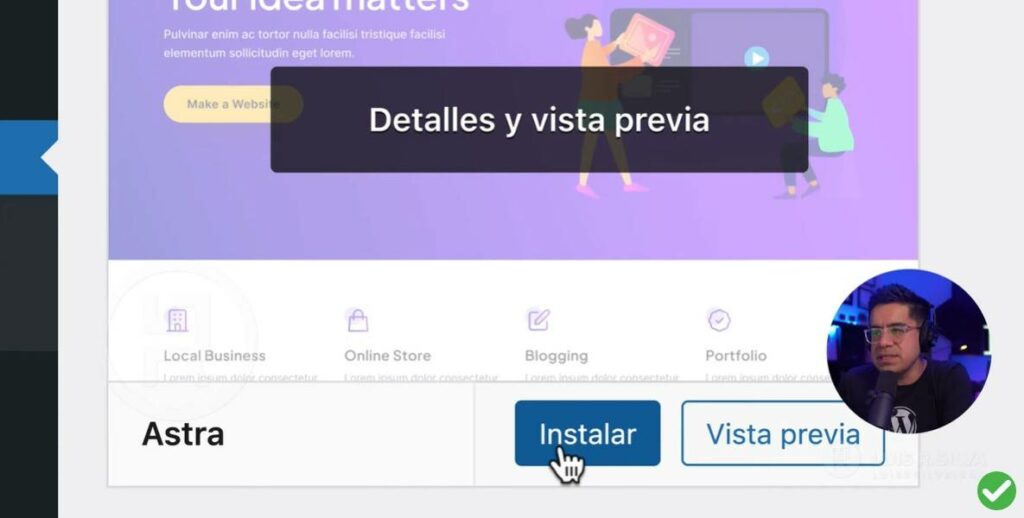
En el administrador vamos a Apariencia – Temas – Añadir nuevo, en el buscador ponemos Astra. Al encontrarlo, hacemos clic en Instalar.

Al terminar de instalar presionamos en Activar, esperamos unos segundos y habrá terminado.
Ahora aparecerá la opción Primeros pasos. Si no se muestra, presiona en Astra – Escritorio – Plantillas de inicio.
Después, hacemos clic en Build your website now y seleccionamos Elementor como constructor. Con esto se mostrarán todas las plantillas disponibles.
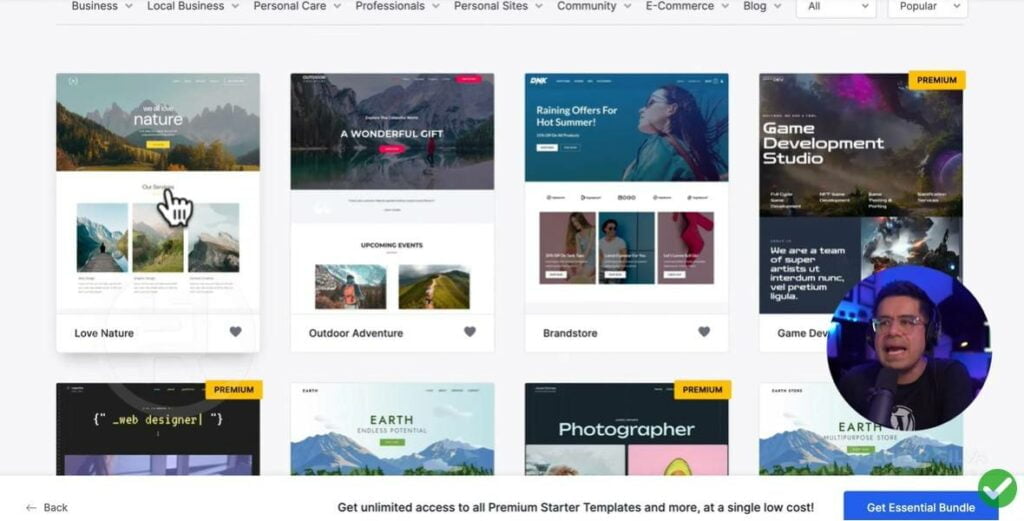
Elige la plantilla que desees para comenzar a editar. En este caso nos quedamos con una que es sencilla, flexible y que se puede usar para cualquier negocio.

Hacemos clic en Skip and continue, elegimos los colores, la tipografía y presionamos en Continue. En la siguiente pantalla deja todas las opciones seleccionadas y clic en Submit & build my website. Deja que se instale la plantilla y habrás terminado este paso.
Personalizar la plantilla
Vamos a darle forma a nuestro sitio en este apartado del tutorial, en el que aprendes cómo crear una página web en WordPress con ChatGPT.
Lo más probable es que la plantilla que instalamos tenga la navegación en inglés, por lo que vamos a comenzar por cambiarla al español. Para eso, entra en cada página y haz clic en Editar la página (en las opciones ubicadas en la parte superior de la pantalla).
Lo que hacemos en todas ellas es cambiar el texto en inglés por uno en español, por ejemplo, donde dice Home escribimos Inicio y donde dice About ponemos Sobre nosotros.
También cambiaremos el enlace de la página. Presionamos en Configuraciones, vamos a URL, hacemos clic y lo cambiamos por texto en español.
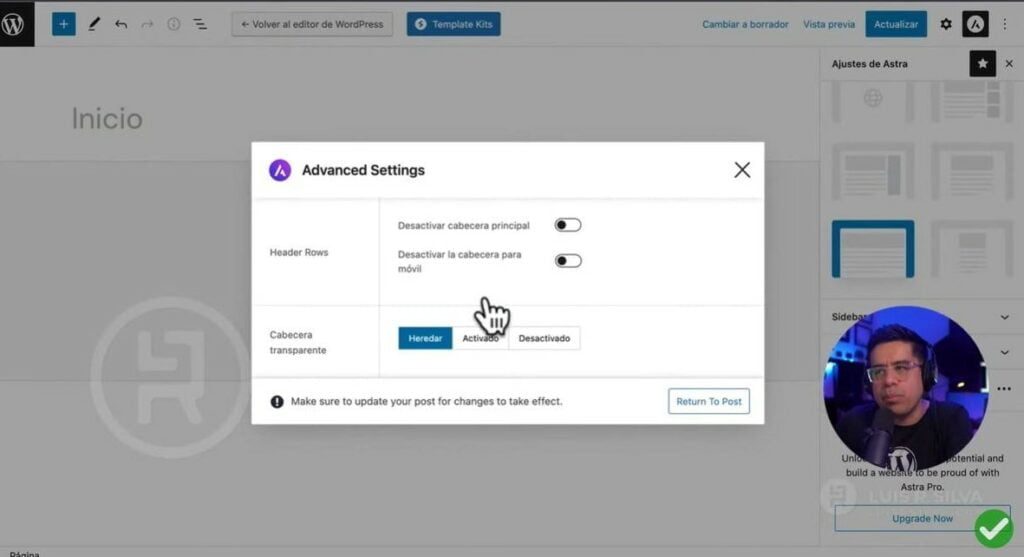
Dentro de cada página hagamos un ajuste más. Presionamos en Ajustes de Astra, entramos en Advanced settings y en Cabecera transparente marcamos Heredar.

Actualiza para guardar los cambios y revisa cómo cambió la navegación.
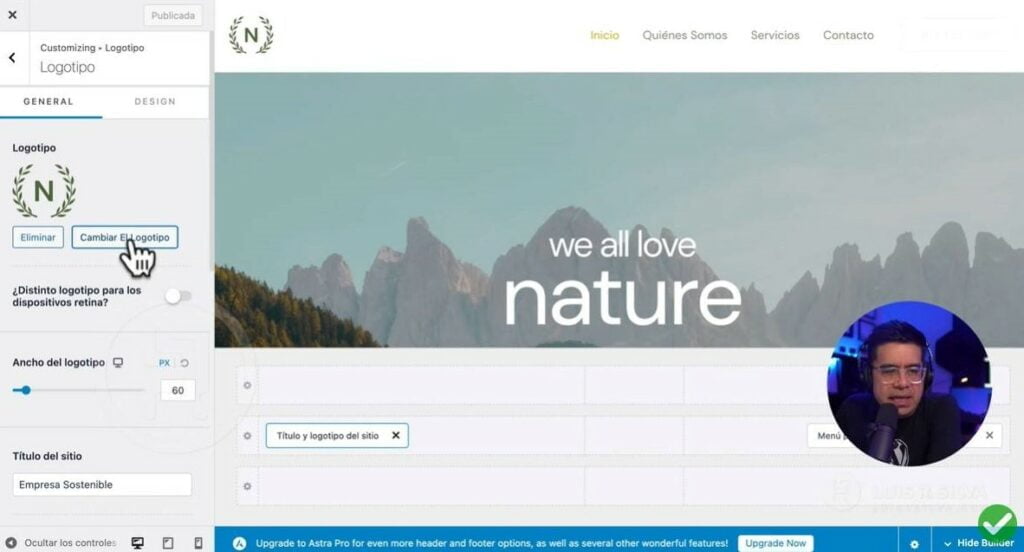
Es hora de poner nuestro logo. Así que hacemos clic en Personalizar y se mostrará un conjunto de opciones en la parte izquierda de la pantalla.
En el logo de la plantilla hacemos clic en el ícono con forma de lápiz. O, si lo prefieres, en las opciones de la izquierda elige Maquetador de cabeceras – Cambiar el logotipo.

Si aún no tienes uno propio, revisa el tutorial para crear un logo gratis.
Cuando hayas terminado tu logo, súbelo a la biblioteca de medios de WordPress y selecciónalo. Si hace falta lo recortas.
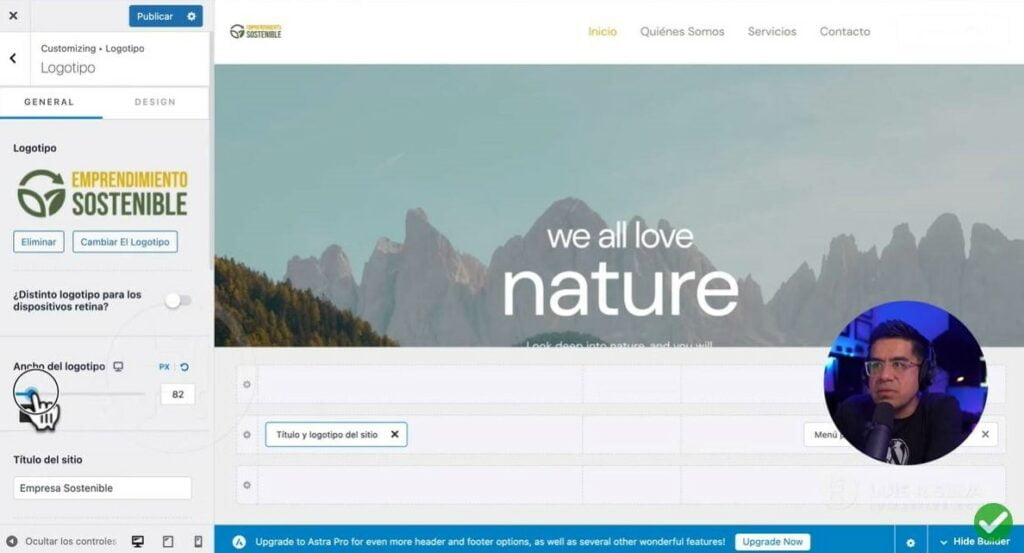
En Ancho del logotipo podemos cambiar su tamaño para que no se vea muy grande ni muy pequeño.

En el mismo maquetador de cabecera tenemos la opción Ícono del sitio que es el que aparece en la pestaña del navegador cuando nuestra web está abierta. Lo subimos de la misma forma que hicimos con el logo.
Modifiquemos ahora el botón que se muestra en la cabecera. En Maquetador de cabecera – Botón cambiamos el color de texto, de fondo y de borde.
Editar el menú de navegación
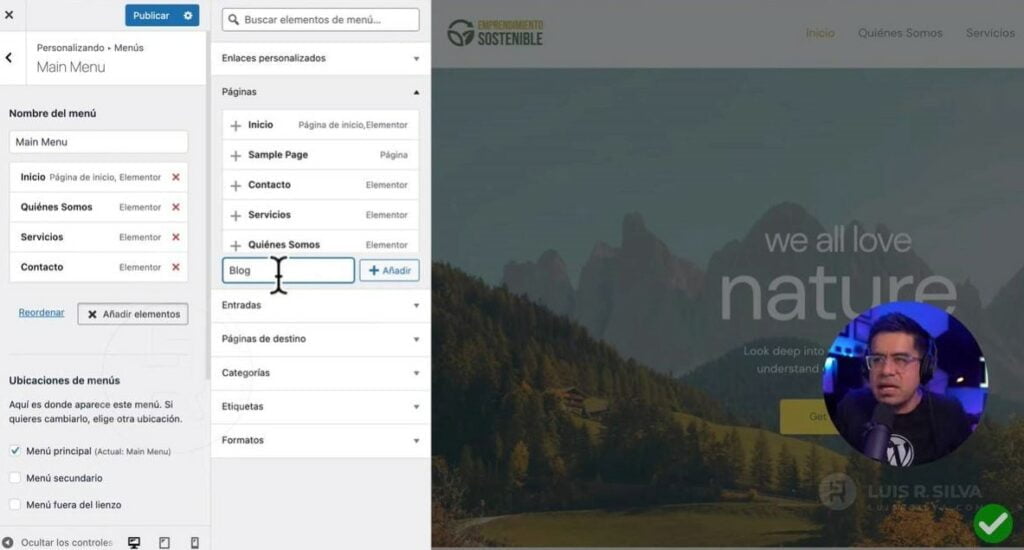
Podemos añadir o quitar páginas a nuestra navegación principal. Para hacerlo, clic en Menús, seleccionamos Main Menu o principal y presionamos en Añadir elementos.
Escribimos el nombre de la página y clic en Añadir.

Repite el proceso por todas las páginas que vas a agregar al menú. Al finalizar, puedes organizar los elementos haciendo clic en Reordenar y moviendo las distintas opciones según el orden en el que queremos que se muestren.
Si lo que quieres es eliminar, entra en el Main menú, clic en el nombre de la página a borrar y presionamos en eliminar.
Ajustar sección de blog
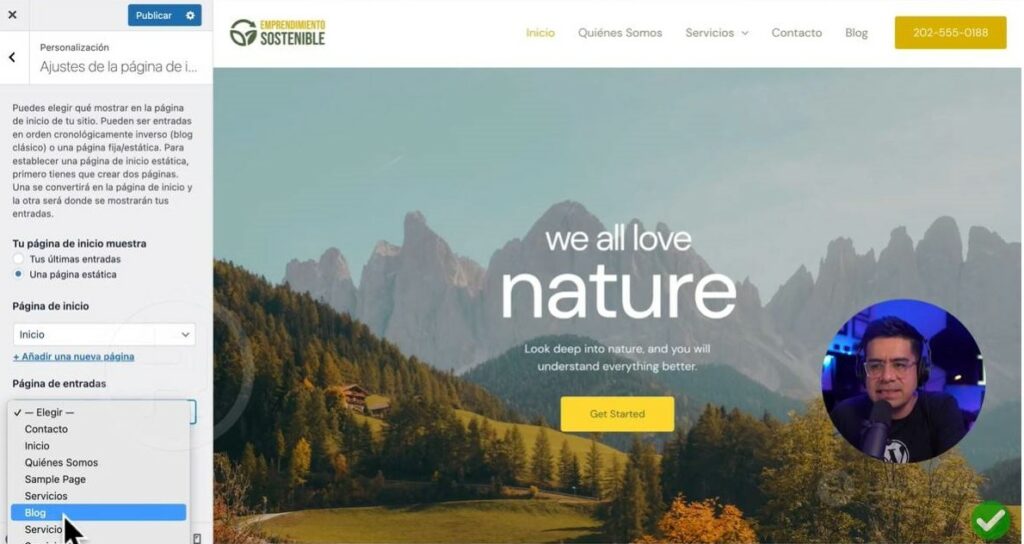
Para que la sección de blog funcione, es necesario ir a Ajustes de la página de inicio y en Página de entradas seleccionamos Blog. Con esto, ya nuestro blog funcionará.

Cambiar pie de página
Para editar esta sección, vamos a Maquetador de Pie de página. Verás los elementos que componen esta parte y tenemos la opción de moverlos hacia la ubicación donde queramos que esté.
Por supuesto, también podemos poner nuevos elementos. haciendo clic en el símbolo + verás todas las opciones de widgets disponibles.
Presionamos en Publicar para guardar los cambios.
Cambiar el contenido de la plantilla
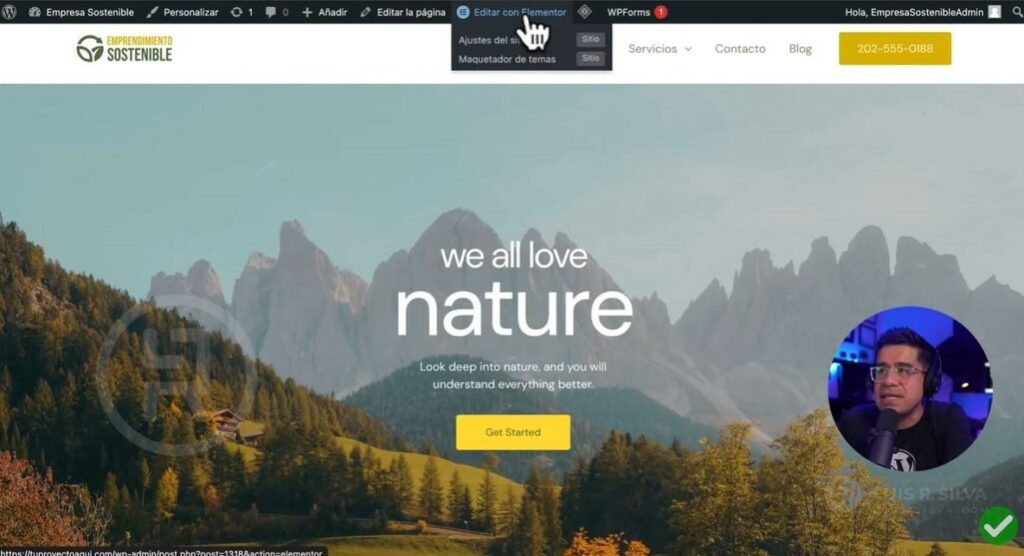
Para cambiar el contenido de la plantilla, textos e imágenes, usaremos la opción Editar con Elementor que está en la parte superior de la pantalla.

En la parte izquierda verás todas las opciones de elementos que podemos agregar a nuestra página gracias a este constructor.
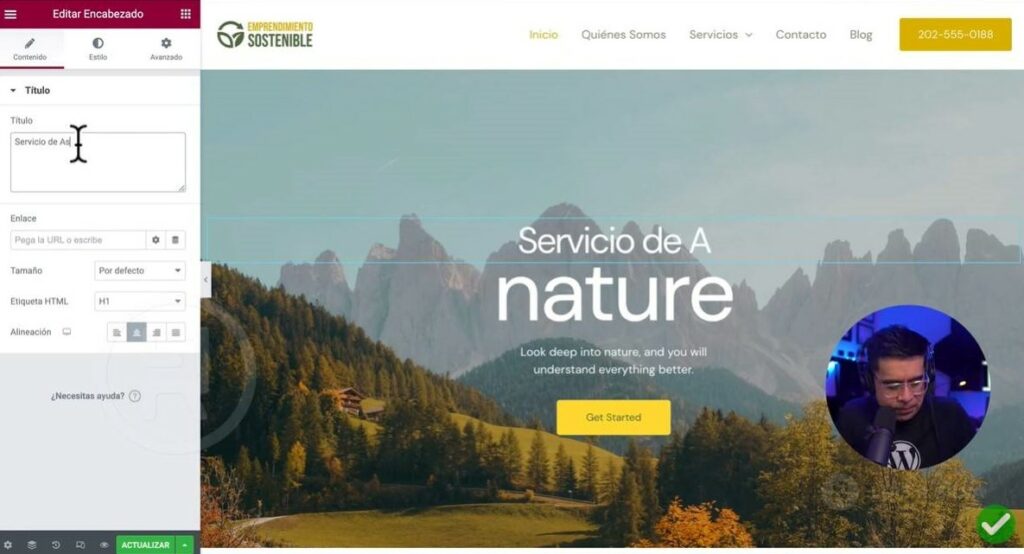
Cambiemos los textos. Es sencillo, solo hacemos clic en ellos y nos saldrá un cuadro en la parte izquierda donde borramos y escribimos lo nuevo.

Para darle formato al texto, vamos a Estilo que nos da la opción de cambiar su color y tamaño. En Avanzado es posible cambiar los márgenes para que lo escrito no se vea muy pegado. ¡Así de fácil! Haz lo mismo con todos los espacios de texto.
Debajo del texto principal está un botón, para editarlo, hacemos clic derecho sobre él y elegimos Editar botón. Le cambiamos el texto que muestra y en Enlace pegamos la dirección a la que queremos que vayan los usuarios.
Es probable que la imagen principal no tenga nada que ver con nuestro negocio, así que vamos a cambiarla. Seleccionamos la sección y hacemos clic en Estilo. Te aconsejo que tomes nota de las dimensiones de la imagen para reemplazarla por otra que mida lo mismo. También, es importante que esté comprimida para que pese poco.
Simplemente subimos la nueva imagen y hacemos clic en Seleccionar medio. Esto lo harás cada vez que vayas a subir una imagen.
Subir un video
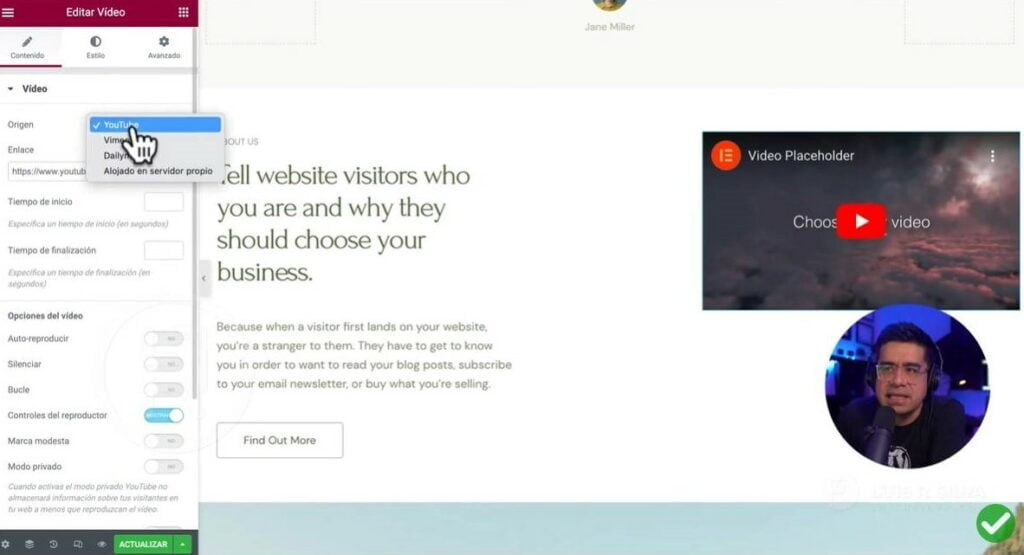
Nuestra página no solo puede llevar imágenes, sino también videos. Para conseguirlo, hacemos clic en Editar con Elementor. Vamos a la sección donde queremos poner el video. Buscamos el elemento y lo arrastramos hasta esa sección.
Seleccionamos el origen del video, por ejemplo, YouTube, y pegamos su dirección.

Es importante que actives Superposición de la imagen y busques una que sirva como vista previa para el video. También, activa Caja de luz. El propósito de estos dos pasos es no afectar la velocidad de carga de la página web.
Crear contenido con ChatGPT gratis
¿Qué podemos escribir en nuestro sitio? ¿De dónde sacar el texto? Como esta es una guía sobre cómo crear una página web en WordPress con ChatGPT, usaremos la herramienta de inteligencia artificial del momento.
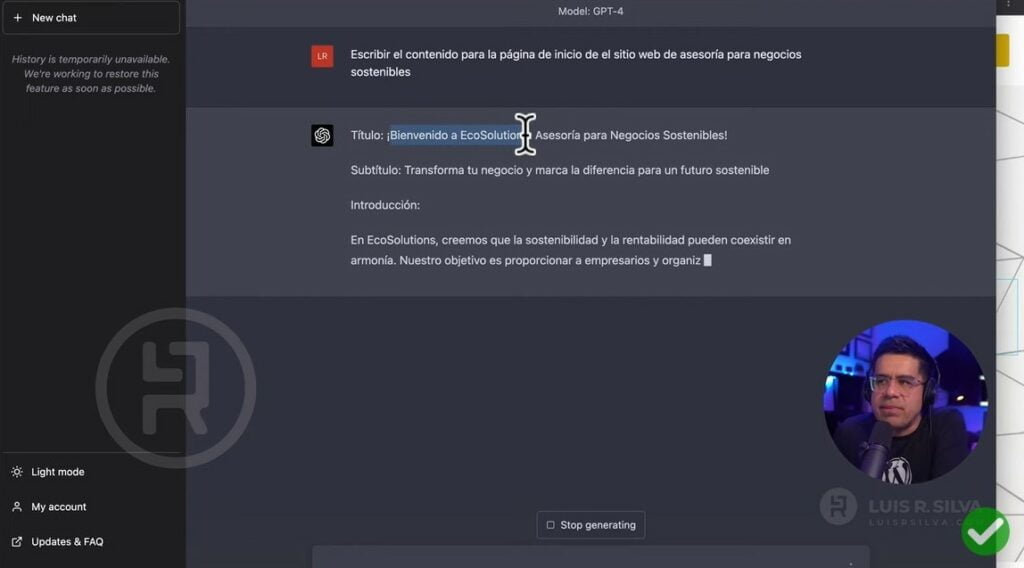
Comenzamos por escribir un prompt para que nos cree el contenido para la página de inicio. La instrucción es: Escribir el contenido para la página de inicio del sitio web de asesoría para negocios sostenibles.

Copiamos toda la información que nos arroja ChatGPT y la pegamos en un documento de Google Docs. Quitamos los estilos para que se vea bien y organizamos el contenido para que sea más fácil navegar en él.
Por supuesto, no toda la información que arroja la IA nos va a servir, por eso, hay que leerla bien, quitar lo que no está bien y hacer las modificaciones pertinentes para que el texto esté bien escrito y se adapte al negocio.
Después de revisarlo, lo copiamos y pegamos en la sección que corresponda en la página web.
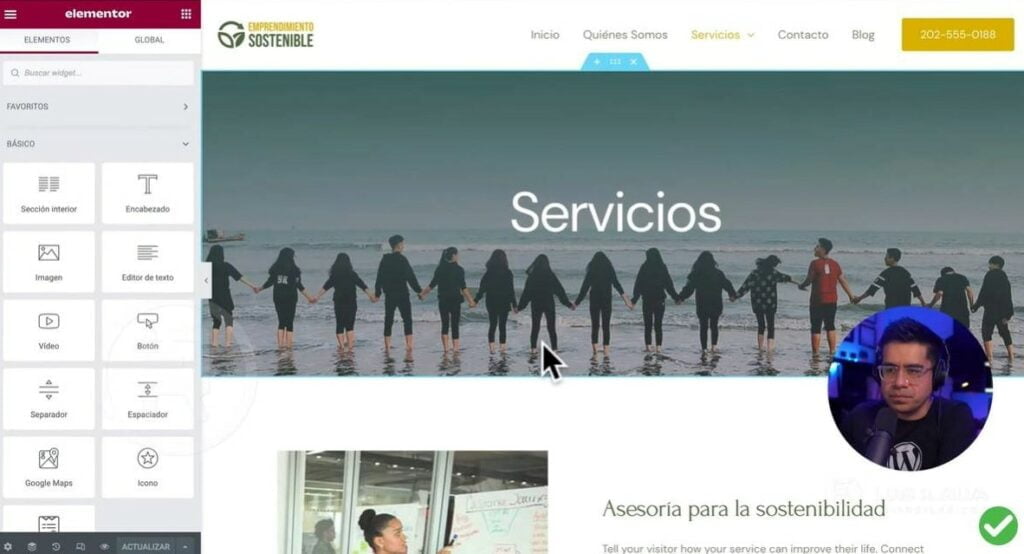
Para obtener el diseño de la página de servicios, entramos en ella y hacemos clic en Editar con Elementor. Aquí podemos agregar una plantilla de Elementor o de Astra, quizás la que se corresponde a la página de servicios en la plantilla que estamos usando.
Realizamos los cambios de imágenes y traemos los textos desde ChatGPT.

Configurar el formulario electrónico
Vamos a nuestra página de Contacto para configurar el formulario y así nos lleguen correos electrónicos de nuestros clientes e interesados.
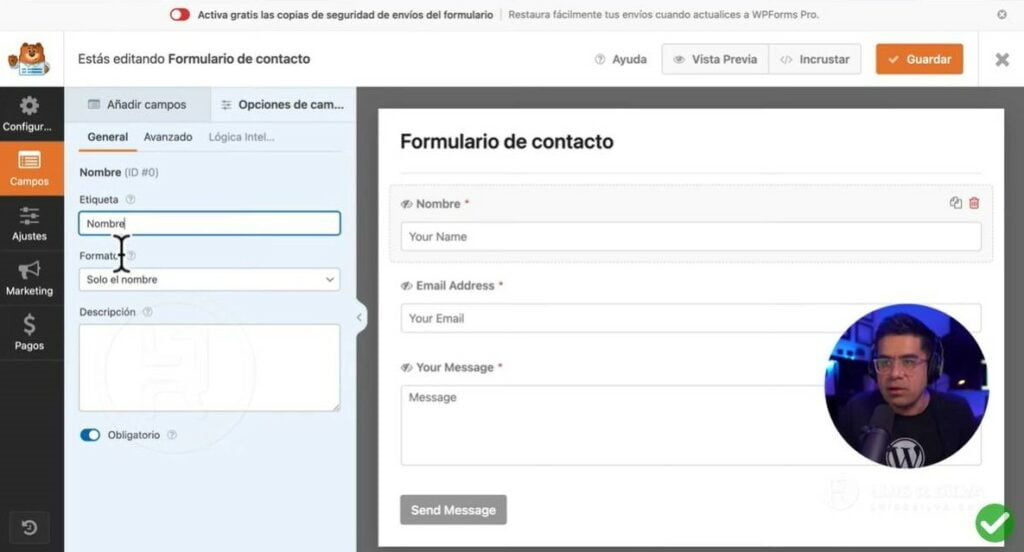
En el panel de administración hacemos clic en WPForms – Todos los formularios. Veremos Contact Form y presionamos en Editar.
En Configuración le ponemos un nombre y vamos a Campos que es la parte más importante. Al seleccionar cada uno de los campos que ya están agregados, podemos cambiar la etiqueta y marcar si es obligatorio o no.

También podemos hacer clic en Añadir campos, elegimos entre las opciones y configuramos el campo como deseemos.
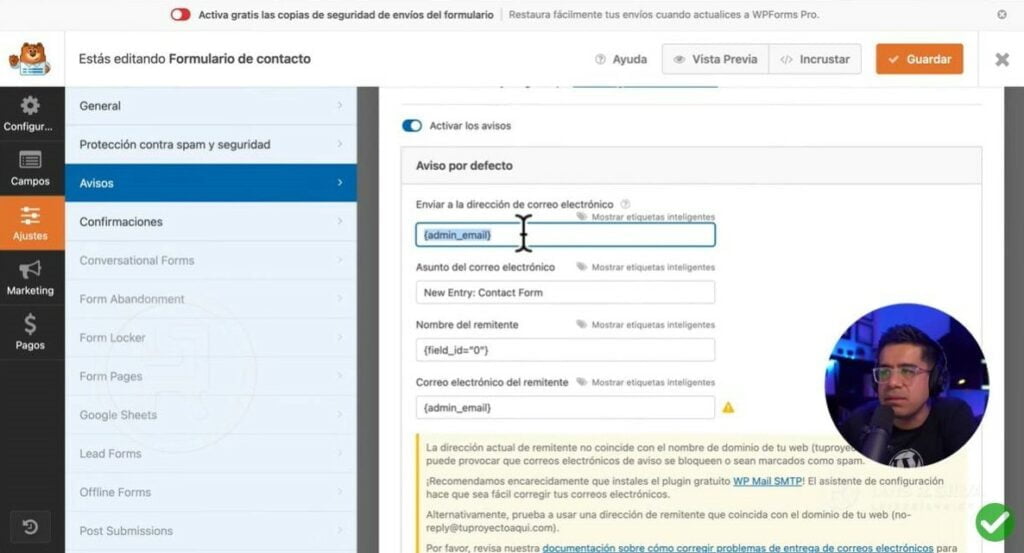
Es muy importante entrar en Ajustes – Avisos para establecer a dónde llegarán los mensajes. En Enviar a la dirección de correo electrónico escribe tu email profesional. Hacemos lo mismo en Correo electrónico del remitente.

Si deseas, cambia el Asunto y haz clic en Guardar.
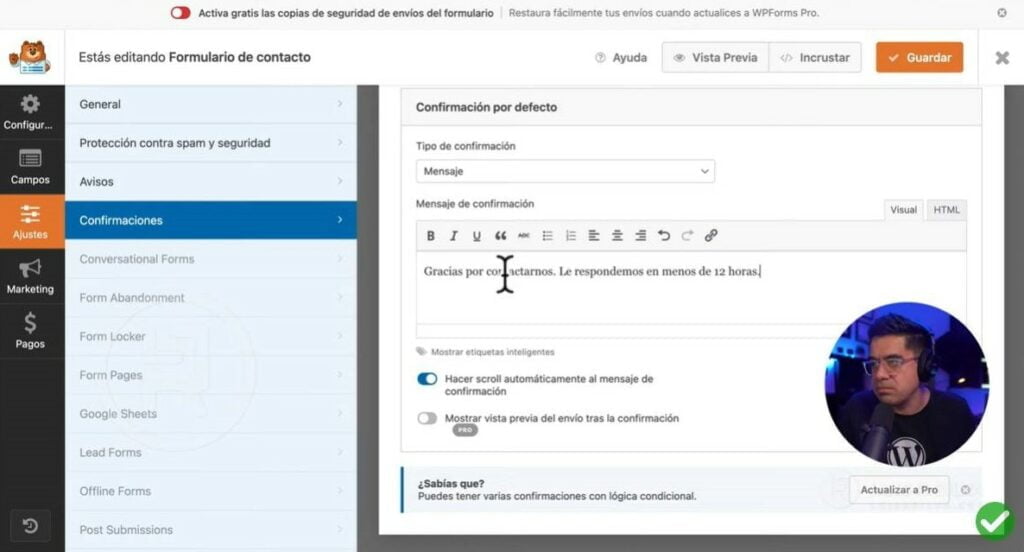
En Confirmaciones, escribe el mensaje que verá el usuario al enviar el correo.

En Ajustes – Botón vamos hasta Texto del botón de envío, escribimos Enviar mensaje. En Texto del botón de envío cuando se está procesando, escribimos Enviando…
Guardamos los cambios y tenemos nuestro formulario listo. Ahora, hagamos una prueba enviando un mensaje desde la página web y verificando en la dirección de correo que haya llegado.
Para cambiar los títulos y el contenido de la página de Contacto, vamos a Editar con Elementor. De esta forma también puedes agregar tu email, teléfono, dirección, perfiles en redes sociales y algún otro dato de contacto que desees mostrar.
Crear una página de destino
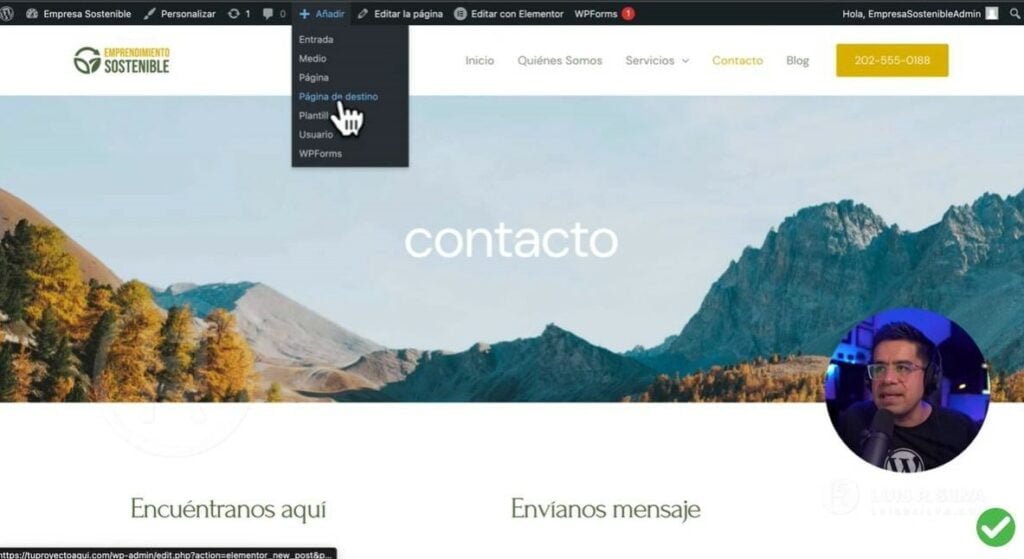
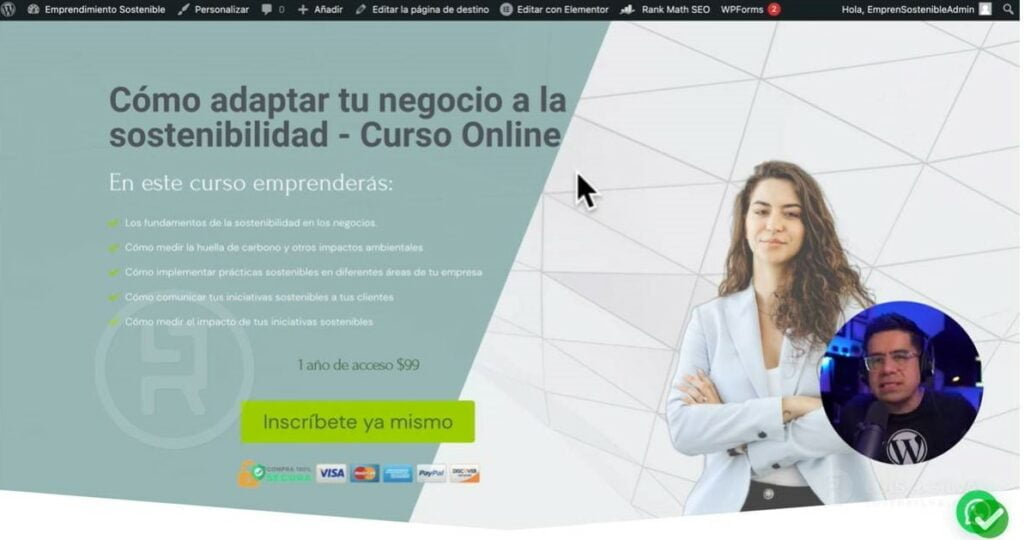
Pasamos de saber cómo crear una página web en WordPress con ChatGPT desde cero, a diseñar una landing. Para hacerlo, clic en Añadir – Página de destino.

Es posible crearla a partir de plantillas de Elementor o de Astra, pero en este caso la haremos desde cero.
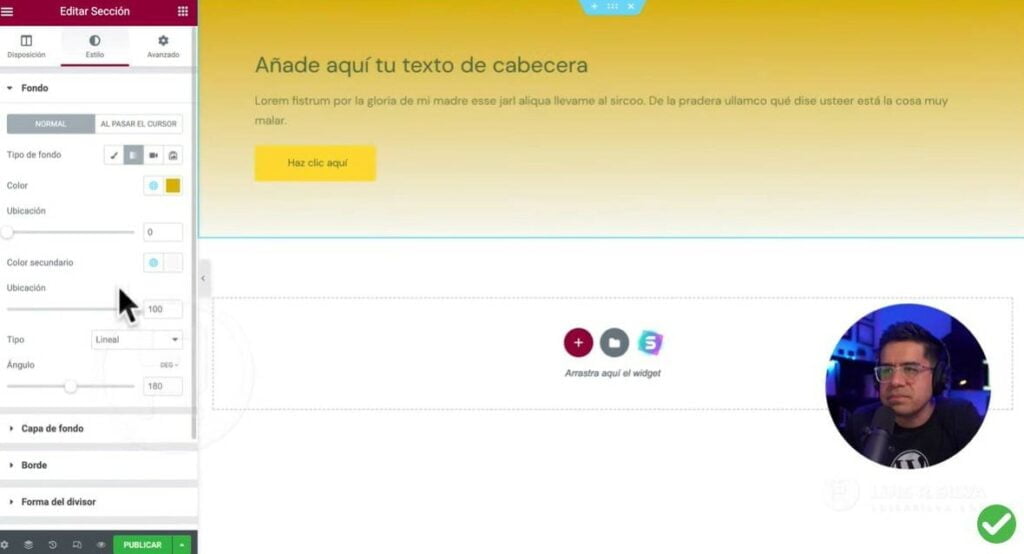
Ponemos en primer lugar un encabezado, texto y botón. A continuación, en Estilos le asignamos un color de fondo.

Puedes agregar todos los elementos que desees para darle forma a la landing page. Te dejo un ejemplo de cómo puede quedar:

La idea es que tu página de destino promocione uno solo de tus productos o servicios.
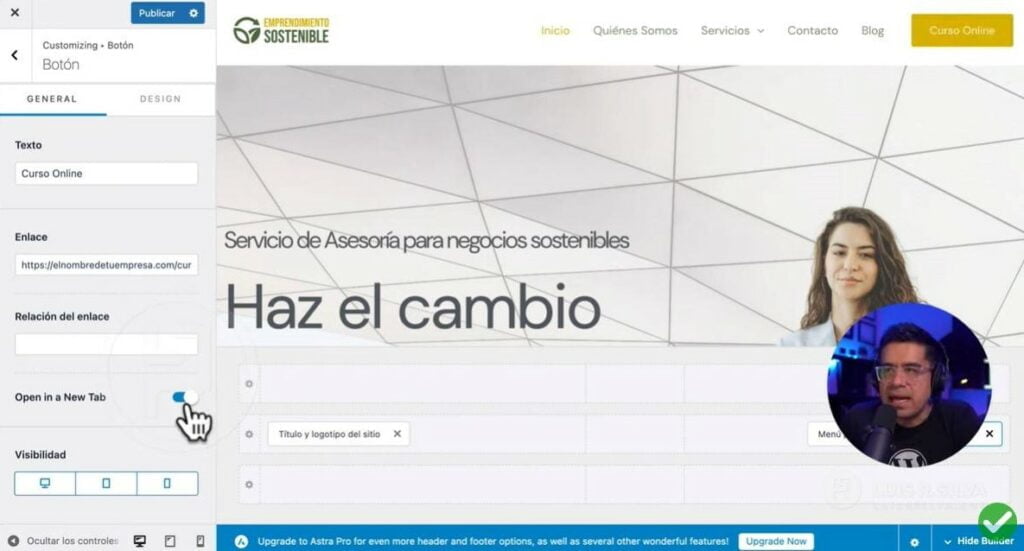
Cuando tengamos el enlace de la página de destino, lo copiamos y vamos a la página de inicio para poner el link en el botón de la navegación principal.
Hacemos clic en Personalizar – Maquetador de cabeceras – Botón en Texto le ponemos algo relacionado con la página de aterrizaje y en Enlace pegamos el link respectivo. Marcamos en abrir en pestaña nueva.

¡Listo! Al hacer clic en el botón, se abrirá la página de destino.
Enlace bio para redes sociales
En muchos tutoriales que enseñan cómo crear una página web en WordPress gratis no suele hablarse del enlace bio, pero este es un curso diferente, así que aprendamos a hacerla.
Esta página la incluiremos en la sección de link de nuestras redes sociales, para en lugar de enviar tráfico a otra parte, lo dirijamos al sitio web que estamos creando.
Para diseñarla, hacemos clic en Añadir – Página de destino. Cerramos las plantillas prediseñadas para trabajarla desde cero.
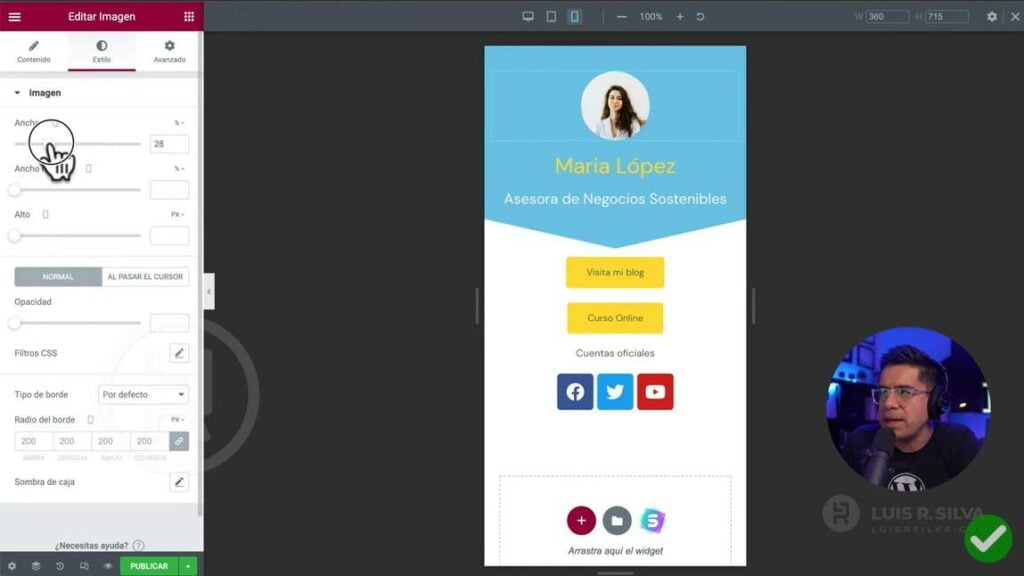
Añadimos una sección de una columna y agregamos una imagen en la parte superior. Lo más recomendable es que sea una foto tuya y que sea cuadrada. En Estilo podemos hacer el borde redondo en la opción Radio del borde.
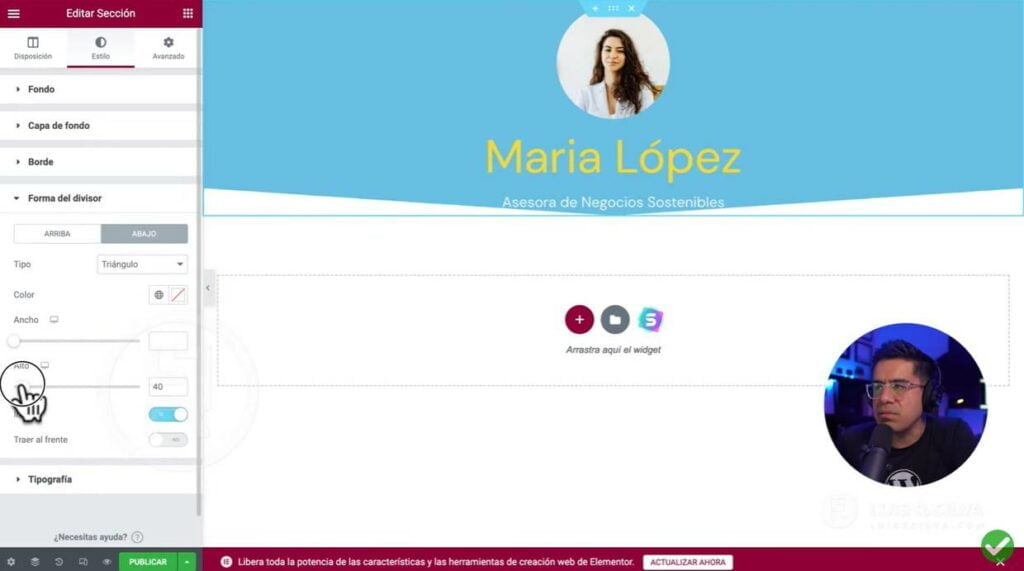
Debajo de la foto ponemos un Encabezado donde irá tu nombre o el de la persona para la que diseñamos la página de bio. Agregamos otro Encabezado como H2 y ponemos el cargo o profesión. Para cambiar el fondo de la sección vamos a Estilo y elegimos el color.
Con la sección seleccionada, en Forma del divisor marcamos Abajo, elegimos Triángulo y marcamos Invertir. En Alto lo modificamos para que se vea bien con respecto al texto.

Agregamos otra sección de una columna para añadir botones que enlacen a los lugares a donde queremos dirigir a nuestra audiencia. También, podemos poner las redes sociales eligiendo el bloque Íconos sociales.
Lo habitual es diseñar la página de bio para móviles, por eso, vamos a la opción Modo adaptable que está en la parte inferior derecha de la pantalla, y elegimos versión móvil. Esto mostrará cómo se ve la página en teléfonos.

Quizás haga falta alguna modificación, por ejemplo, cambiar el tamaño de los textos, de la imagen, añadir márgenes.
Blog
Antes en este tutorial sobre cómo crear una página web en WordPress con ChatGPT configuramos el blog, pero ahora vamos a editarlo.
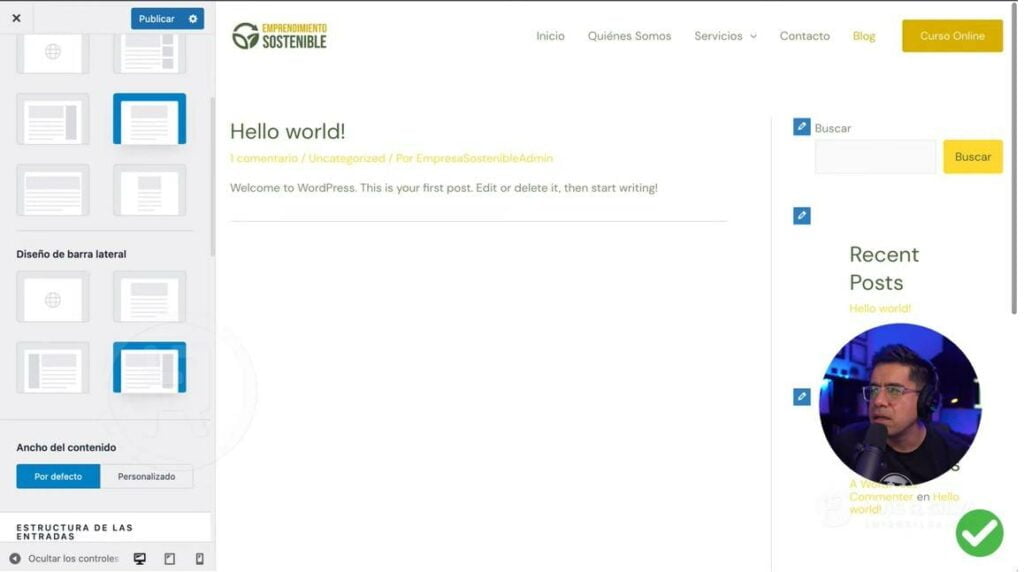
Hacemos clic en Personalizar – Blog y entramos en Archivo. En Diseño del contenedor elegimos cómo queremos que se vea nuestra página principal del blog, es decir, aquella en la que se muestran todas las entradas.
Hay varias opciones, por ejemplo, podemos elegir Ancho completo y que lleve una barra lateral a la derecha.

Ahora vamos a la Entrada individual y seleccionamos las mismas opciones. Clic en Publicar para guardar los cambios.
Con esto, ya tenemos nuestro blog configurado. Vamos a agregar contenido desde Añadir – Entrada.
Ya que estás aprendiendo cómo crear una página web en WordPress con ChatGPT, usamos la Inteligencia artificial para obtener el contenido.
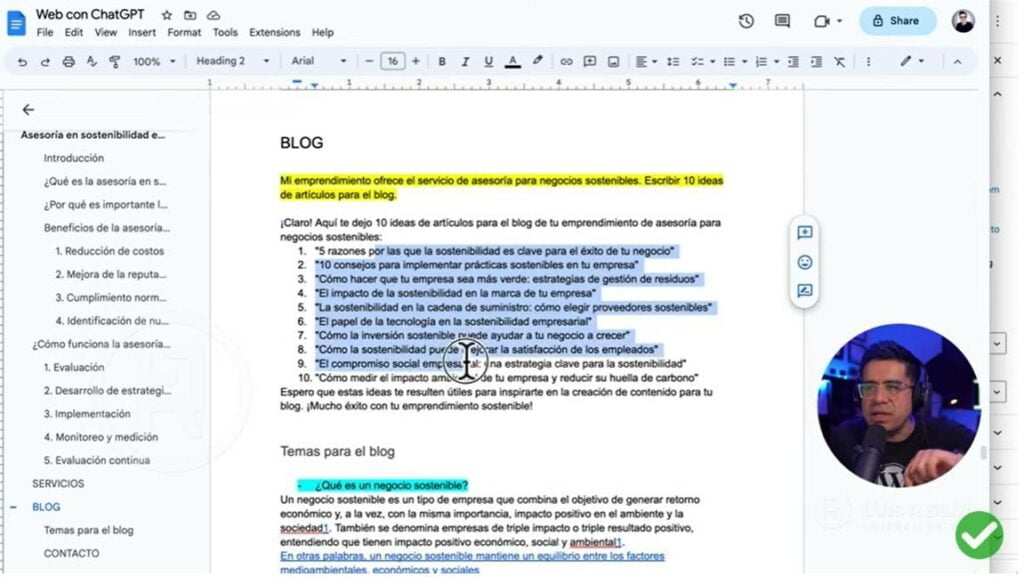
Primero, le pedimos ideas de temas que se pueden publicar de acuerdo con la temática de nuestro blog.

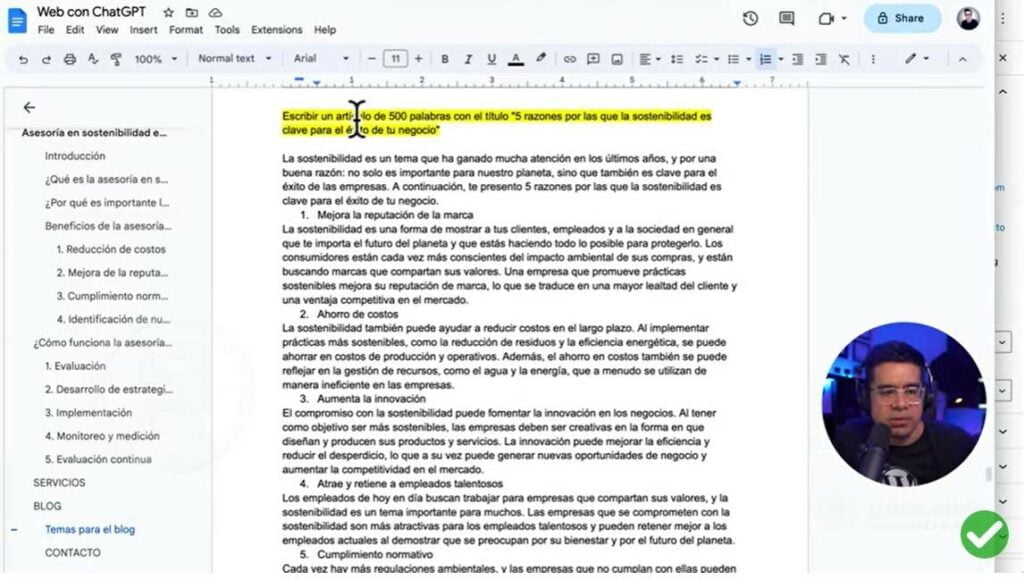
Elegimos uno de esos temas y le pedimos que cree un artículo de 500 palabras sobre él.

Copiamos tanto el título como el contenido en la entrada del blog.
En la sección de Entrada que está en la parte derecha de la pantalla, encontrarás varias opciones.
Por ejemplo, está Categoría. Añadimos una nueva y hacemos clic para que se cree. En Imagen destacada elegimos una de la biblioteca de medios o subimos una nueva.
Al terminar de editar la entrada hacemos clic en Publicar.
Te doy una clave: parte del éxito de un blog está en publicar contenido constantemente, por ejemplo, respondiendo preguntas de la audiencia. Eso ayudará a posicionar tu sitio.
Plugins
Hablemos ahora sobre los plugins, que son complementos o mini programas que se instalan en la web para mejorar su funcionalidad.
Vamos a ellos desde el Escritorio de administración en la sección Plugins.
Si entramos en Plugins instalados veremos los que ya vienen con la plantilla y podemos desactivar aquellos que ya no usamos.
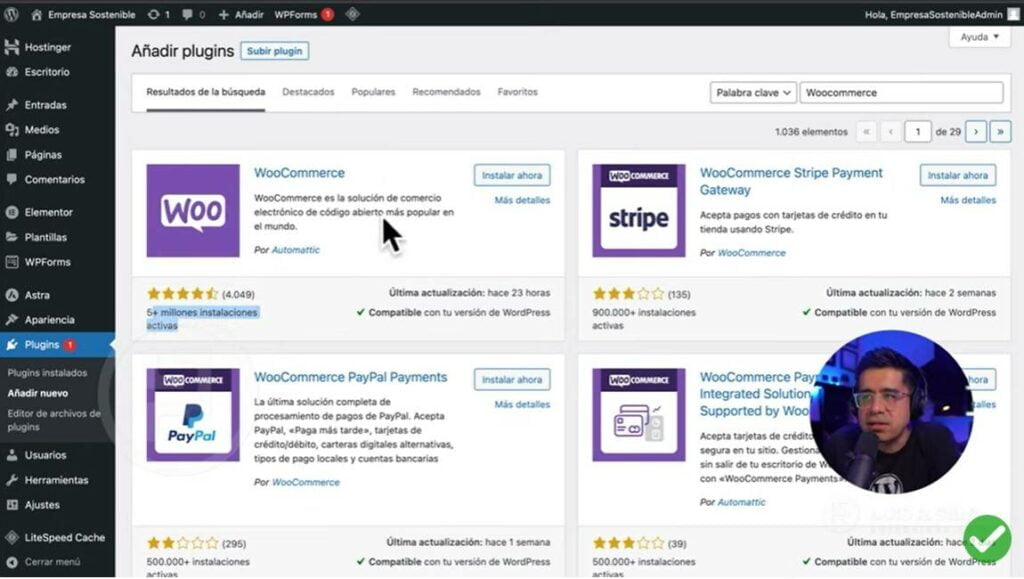
Donde dice Añadir nuevo instalamos plugins a la web. A manera de ejemplo, instalemos una tienda online.
En el buscador escribimos Woocommerce, presionamos en Instalar y luego en Activar.

En cuestión de segundos tendrás tu tienda en línea con carrito de compras instalada.
Chat de WhatsApp
Demos un paso más en nuestro tutorial en el que aprendemos cómo crear una página web en WordPress con ChatGPT y pongamos ahora un botón de WhatsApp que permita que los interesados se comuniquen directamente con nosotros.
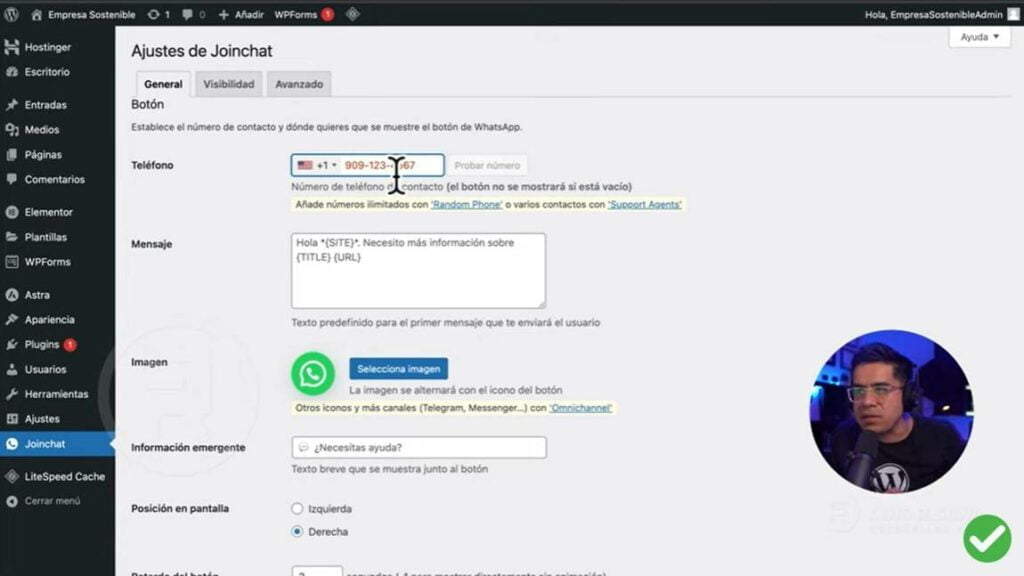
En añadir nuevo plugin escribimos Joinchat. Instalamos y activamos. Cuando esté activo, aparecerá en la barra de navegación y podemos comenzar a configurarlo.
Ponemos nuestro número de teléfono y hacemos los ajustes necesarios, por ejemplo, cambiar el mensaje que aparece de forma predeterminada, la ubicación del botón, el momento en el que se mostrará, la llamada a la acción, la cabecera (WhatsApp logo) y más. Al terminar, clic en Guardar cambios.

Plugin para SEO
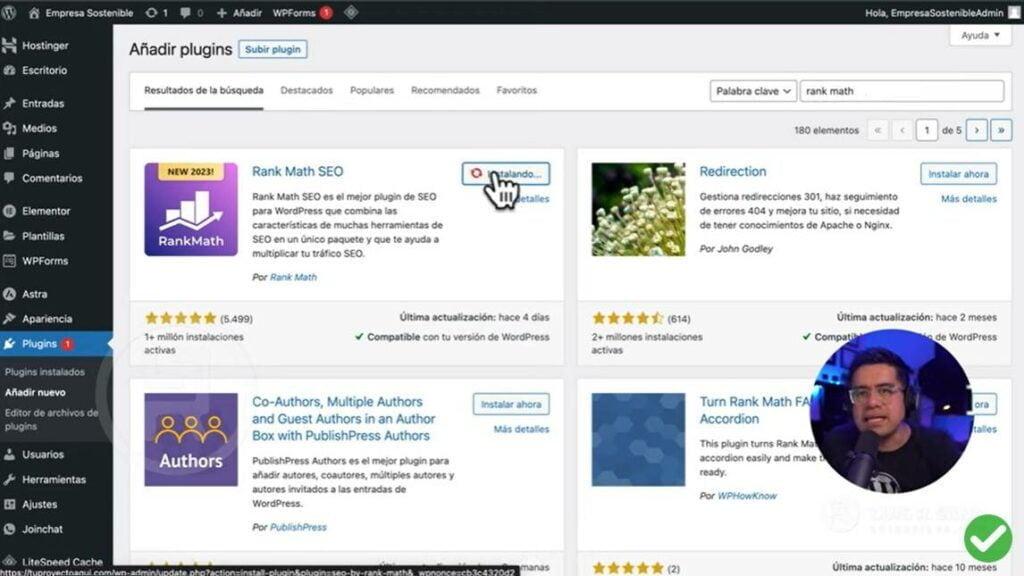
En este punto te aconsejo instalar Rank Math SEO, un plugin que te dará recomendaciones para mejorar el posicionamiento en buscadores de tu página web.
Lo instalamos desde Plugins – Añadir nuevo.

Después de instalarlo y activarlo. Vemos el asistente de configuración. En Connect Free account podemos hacer clic en Skip now, luego elegimos Fácil y en la siguiente pantalla presionamos Volver al escritorio.
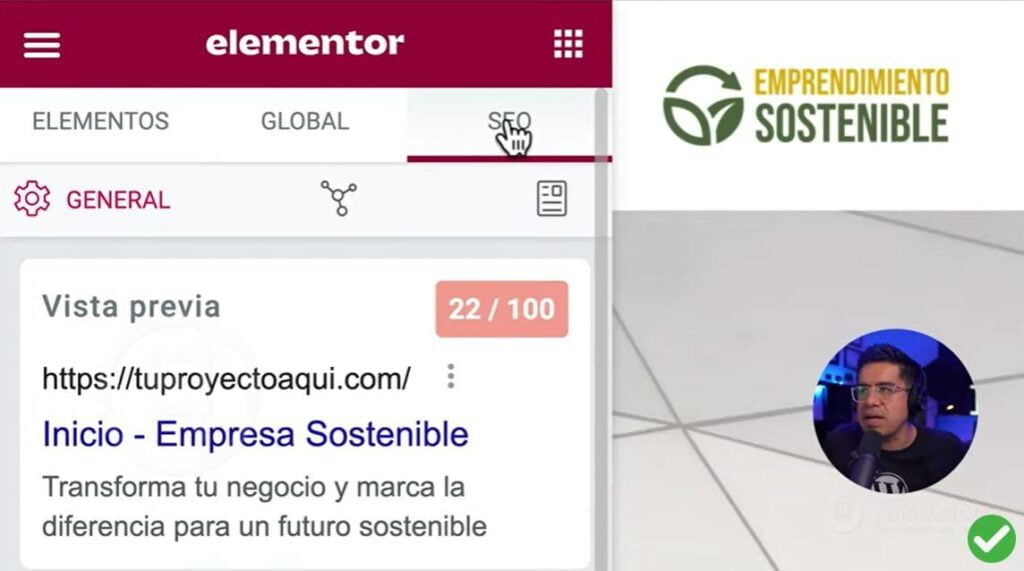
Comencemos a usar Rank Math. En la página principal hacemos clic en Editar con Elementor y vemos que ahora aparece la pestaña SEO. Entramos en ella.

Si notas, tenemos una calificación de 22, pero la idea es que se acerque lo más posible a 100.
Para esto, ponemos una palabra clave y el plugin comenzará a darnos recomendaciones. Posiblemente hay que editar el título de la página y la metadescripción.
Al hacer los cambios que nos sugieren, la calificación aumenta.
Seguridad de tu web
Hasta aquí hemos aprendido cómo crear una página web en WordPress con ChatGPT desde cero completamente funcional, con múltiples opciones. Pero hay un aspecto que no podemos pasar por alto: la seguridad.
Una medida de seguridad es mantener al día las actualizaciones de la web. En el escritorio está la opción de Actualizaciones y te dirá cuántas están pendientes.
Otra cosa que debemos hacer es configurar las copias de seguridad, tarea que se hace desde las opciones del hosting. Si no la encuentras, ponte en contacto con el soporte técnico para que te indiquen cómo hacerlas.
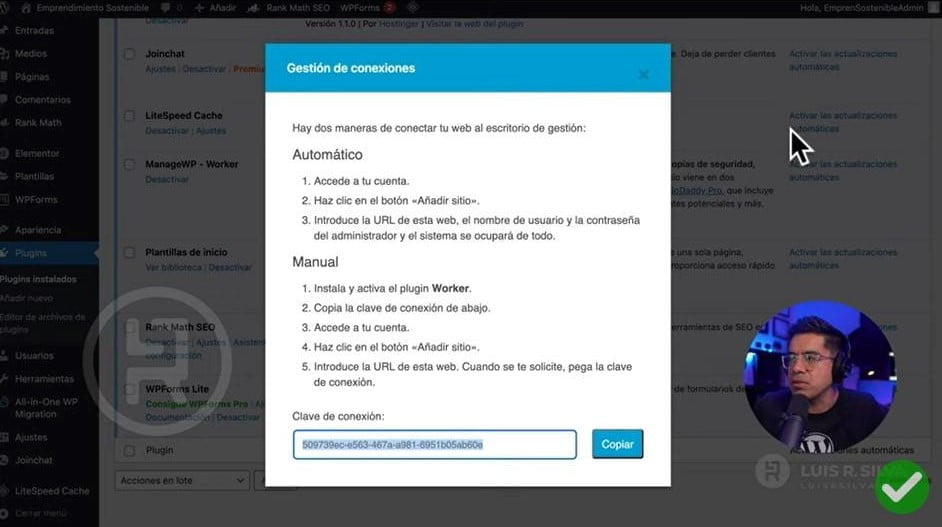
También, es recomendable hacer backups extra y no dejarle todo al hospedaje. Para esto, puedes usar el servicio gratuito ManageWP. Crea una cuenta, agrega tu website y pon los datos del administrador de WordPress o pide una Key, que es una clave con la que se conectará el servicio a la web.
A continuación, vamos al Escritorio de administración del sitio y en Plugins – Añadir nuevo buscamos ManageWP, instalamos y activamos.
Vamos a la lista de plugins instalados y donde aparece ManageWP hacemos clic en Gestión de conexiones. Nos mostrará una clave que tenemos que copiar y pegar en la web donde estamos añadiendo nuestro sitio.

Cuando se establezca la conexión, vamos al dashboard. Notarás que con la versión gratis podemos hacer un backup mensual gratis de todo el sitio. Activamos esta versión gratuita. De forma automática se generará una primera copia de seguridad.
Si pasa algo con tu web, por ejemplo, hubo un problema técnico, vas a ManageWP y haces clic en Restore y restaurará la copia de seguridad.
Aceptar pagos por internet
Si tenemos una tienda en línea, esta debe poseer un botón de comprar y un procesador de pago seguro que haga más fácil el proceso para ti y tus clientes.
Un procesador de pago, no solo procesa los pagos por internet, sino que es un banco en línea seguro, que genera recibos, notificaciones, que tiene panel de administración, lista de clientes y pagos, facturas online y botones. Para lograr esto, puedes usar PayPal o Stripe.
Diferencia entre WordPress.com y WordPress.org
Una pregunta frecuente cuando se busca cómo crear una página web en WordPress con ChatGPT, es qué diferencia hay entre la versión .com y la .org. Te lo explico de forma breve.
WordPress.com: es un servicio de alojamiento de WordPress. Pero puede ser un poco limitado, por lo que lo recomiendo para crear una web por hobby, no para un negocio. Aunque si decides usarlo, para este último caso lo mejor es el plan Premium o el plan Business. Ten en cuenta que en este servicio no vas a poder crear muchas cosas, no puedes instalar plugins o tu tienda online.
WordPress.org: es el software que instalas desde tu hospedaje y con el que puedes tener un sitio profesional, con todas las funciones que desees. Es gratuito y escalable, pero lo tienes que mantener tú, a diferencia de la versión .com.
¡Súper! Si llegaste hasta este punto has terminado el videotutorial de cómo crear una página web en WordPress con ChatGPT desde cero.
Por supuesto, aún queda trabajo por delante, así que, si quieres aprender más, únete al curso gratis. ¡Nos vemos en él!






