¿Cómo crear los textos legales para página web? ¿Cómo poner el banner de cookies, la política de privacidad o el aviso legal? ¿Cómo configurar la primera capa informativa de los formularios de contacto? En este videotutorial te lo enseño paso a paso.
Tener estas páginas en tu sitio web es imprescindible, sobre todo si estás en Europa, aunque si no es así también las necesitas por varias razones:
- Para adelantarte a lo que viene porque es probable que en unos años esto se aplique a todos los países.
- Tienes usuarios que vienen de Europa y recolectas información de ellos.
- Estarás mostrándole a tus clientes que tienes un negocio serio, profesional y que tomas muy en serio su privacidad.
En este tutorial te enseño una herramienta que te va a ayudar a crear los textos legales para página web. Lo que hace es generar textos estándar o generales que te pueden servir de guía o mientras consultas a un profesional para que los redacte.
Instalar Adapta RGPD para crear textos legales para página web
El primer paso para crear los textos legales para página web es tener tu sitio hecho en WordPress, si aún no lo tienes, créalo siguiendo este tutorial actualizado con las mejores herramientas.
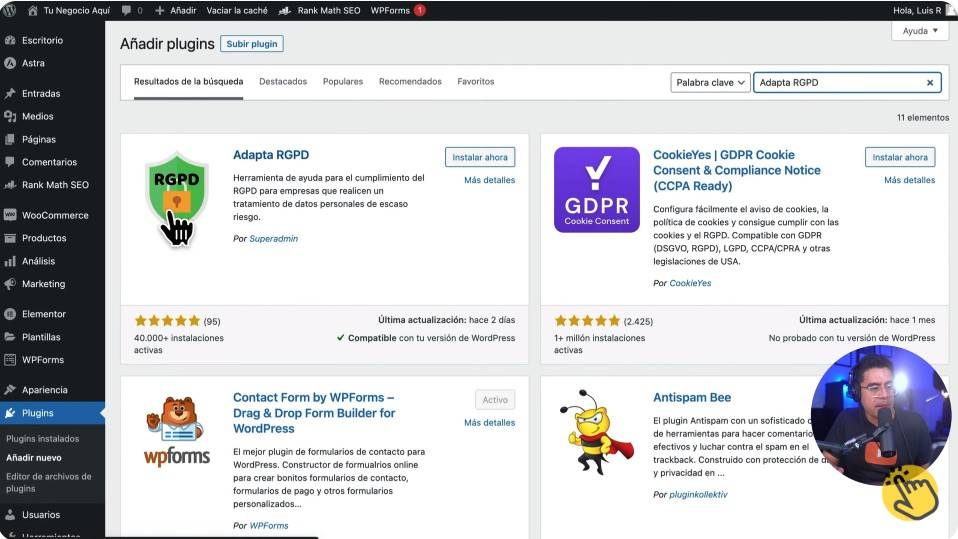
Hecho esto, entra en el escritorio de WordPress y ve a Plugins – Añadir nuevo. En el buscador escribe Adapta RGPD, haz clic en Instalar y luego en Activar.

Una vez instalado, lo verás en tu lista de plugins activos y podrás hacer clic en Ajustes.
Datos del responsable y del sitio web
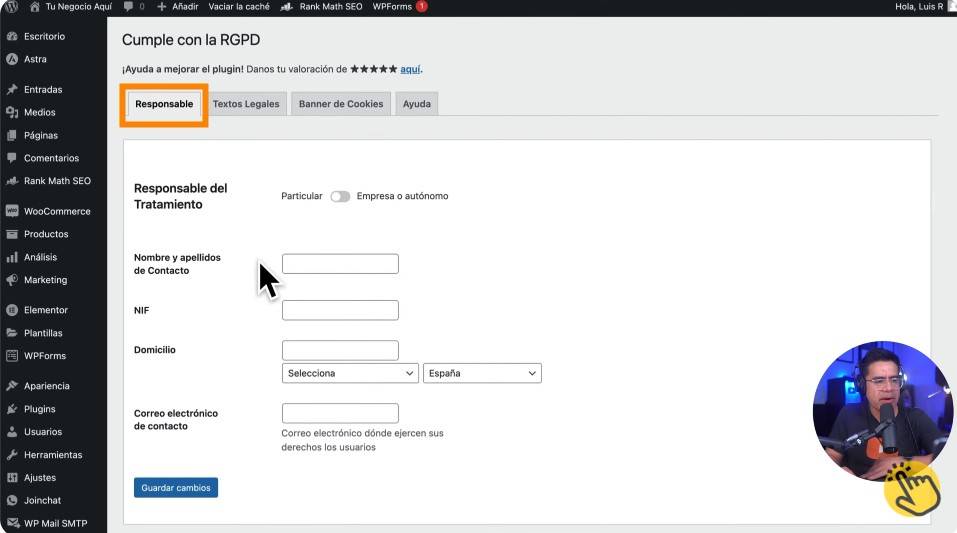
Al entrar en Ajustes, debemos completar la pestaña Responsable.

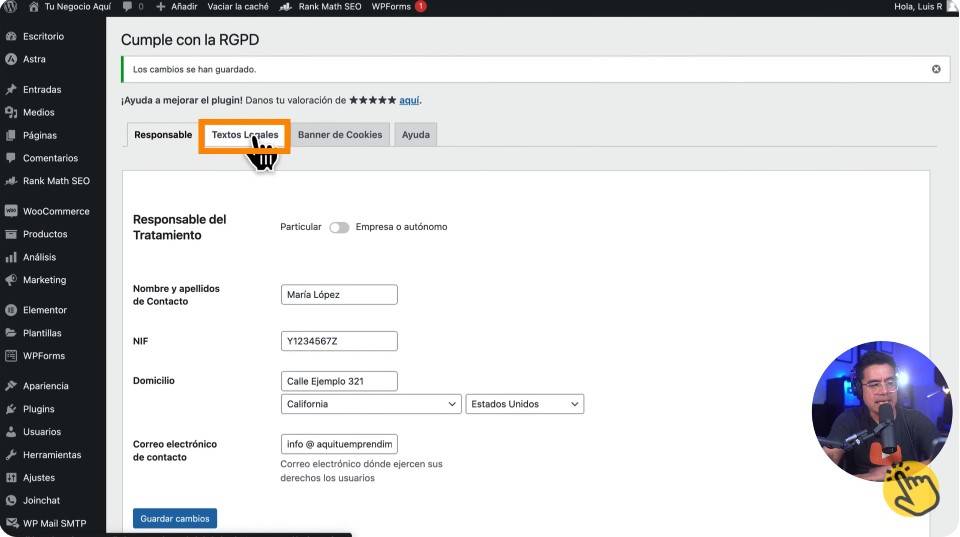
Elige si eres autónomo o empresa, ingresa tu nombre y apellido, número de documento, domicilio y correo electrónico.
También debes completar los datos del sitio web: su actividad, proveedor de alojamiento, servicios de terceros, servicios de publicidad y email marketing.
En Más ajustes selecciona aquellas opciones que mejor se adapten a tu sitio web. Guarda los cambios.
Textos legales para página web
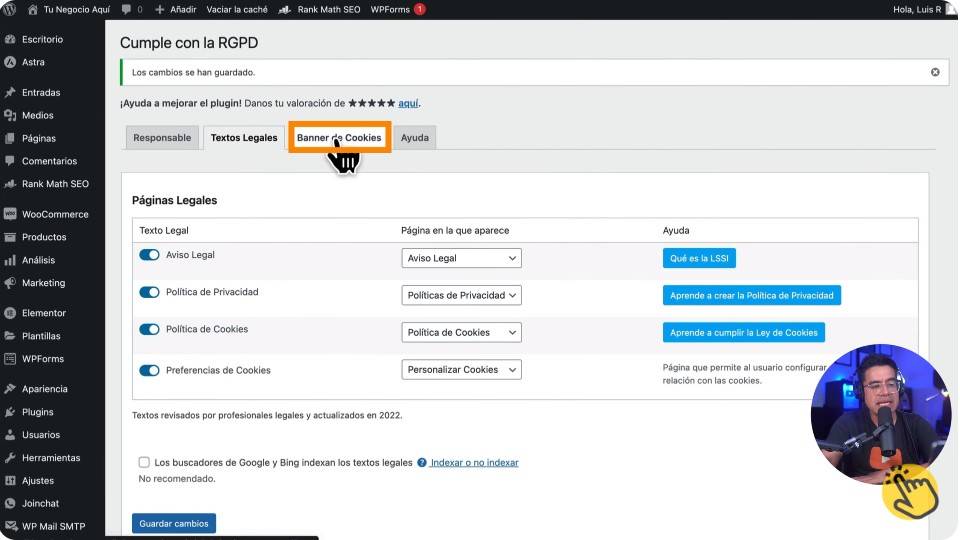
La siguiente sección tiene que ver con la creación de los textos legales para página web.

Verás cuatro opciones de textos legales: aviso legal, política de privacidad, política de cookies y preferencias de cookies.
Si ya tienes estas páginas creadas, selecciónala de la lista desplegable, en caso contrario elige Ninguna. Guarda los cambios.
Al guardar, te dará la opción de crear las páginas que aún no tienes. En todos los casos haz clic en Crear nueva.
Es muy importante que no marques la opción Los buscadores de Google y Bing indexan los textos legales.
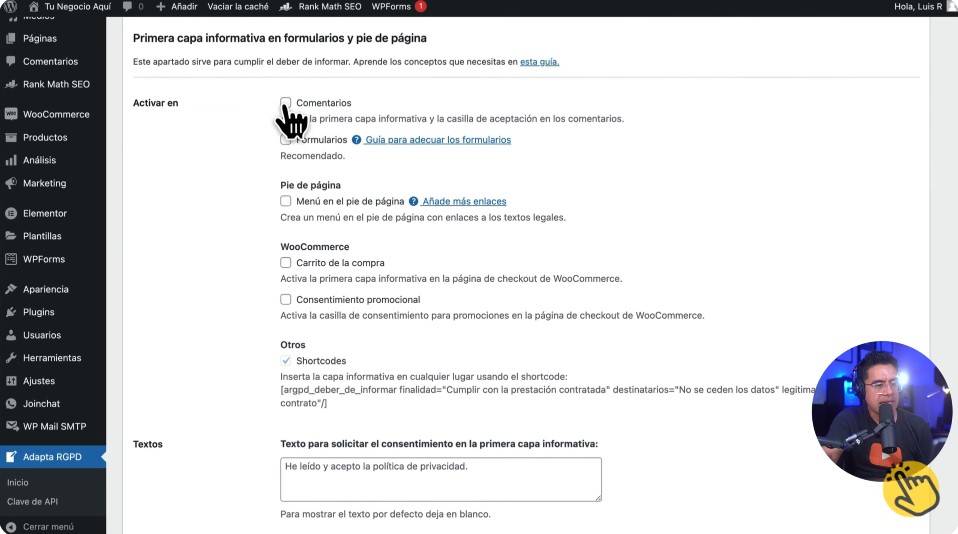
La siguiente sección es Primera capa informativa en formularios y pie de página.

Selecciona dónde deseas que se muestre la capa informativa, por ejemplo, en los comentarios, formularios, pie de página o en el carrito de compra si tienes una tienda online.
El apartado textos lo puedes dejar en blanco para que se muestren los textos por defecto.
Banner de cookies
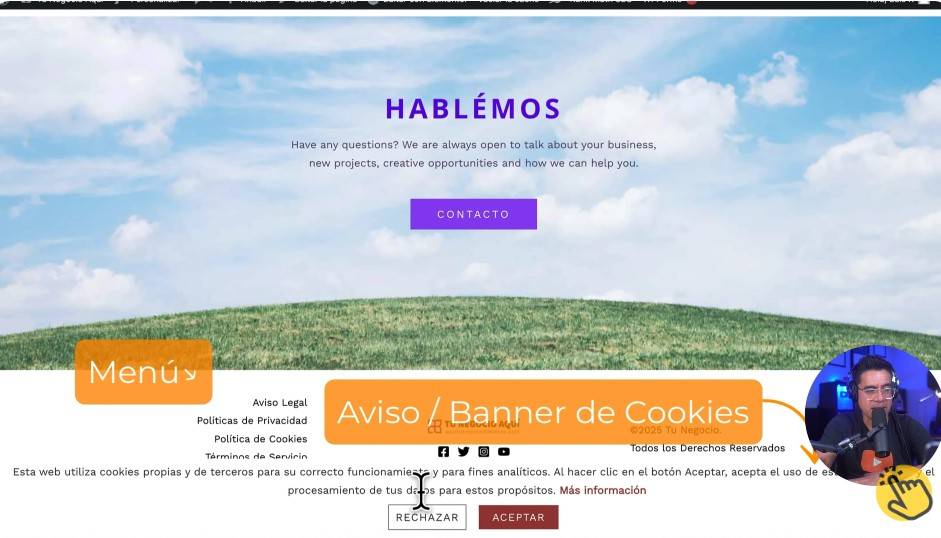
Es imprescindible activar el banner de cookies para que los visitantes lo vean y acepten o rechacen.

Escribe el texto que se mostrará o déjalo en blanco. El resto de opciones quedan como están. Elige también el diseño y podrás ver cómo se mostrará el aviso en tu web. Marca Botón flotante para mostrar el Banner de cookies.
En Listado de cookies se deben mostrar todas las que está usando tu web. Para la configuración, haz clic en consulta aquí, donde se indica que debes conseguir una clave API. Para eso, presiona en Clica aquí para conseguir tu clave. Esto te lleva a una nueva página donde debes llenar tu información. La clave de activación será enviada a tu correo electrónico.
Copia la clave y pégala en Adapta RGPD – Clave de API. Haz clic en Guardar cambios.
Vuelve a la sección Banner de cookies y verás activo el botón Detectar cookies ahora.
La última sección de este apartado es Bloqueo de cookies marca Bloqueo de scripts conocidos y de iframes. Marca también Recarga la página cuando el usuario acepte las cookies.
¡Así de fácil es crear los textos legales de página web en unos cuantos clics!
Agregar las páginas legales al menú
Los textos legales para página web deben mostrarse en el menú de pie de página del sitio. ¿Cómo hacerlo? Ahora te lo explico.
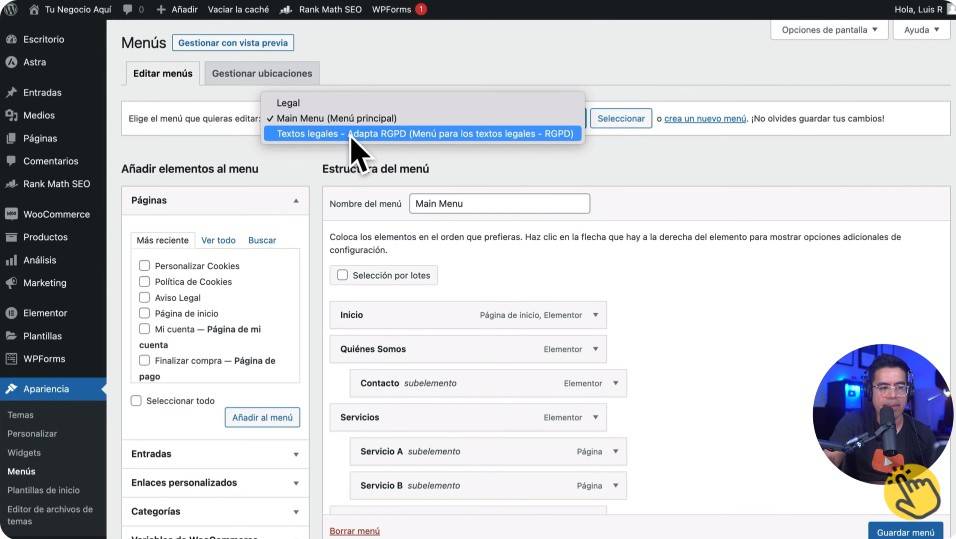
Ingresa en Apariencia – Menús. En Elige el menú que quieres editar selecciona Textos legales – Adapta RGPD.

El menú estará vacío, así que hay que agregar los textos legales para página web. Haz clic en Ver todo y selecciona las páginas legales. Organiza los elementos para que se muestren en el orden que desees y guarda los cambios. En Ajustes del menú marca Menú del pie de página.
Para asegurarnos de que el menú aparezca, entra en la web y presiona en Personalizar – Maquetador de pie de páginas. Verifica que aparece el footer menú o agrégalo si no es así.
Si vas a tu página, verás tanto el menú de páginas legales como el banner de cookies.

Consentimiento en el formulario
Ahora nos falta que nuestro formulario de contacto incluya un botón de consentimiento con el que el usuario manifiesta que ha leído la política de privacidad de la web y que está de acuerdo con ella. También falta que aparezca la primera capa informativa.
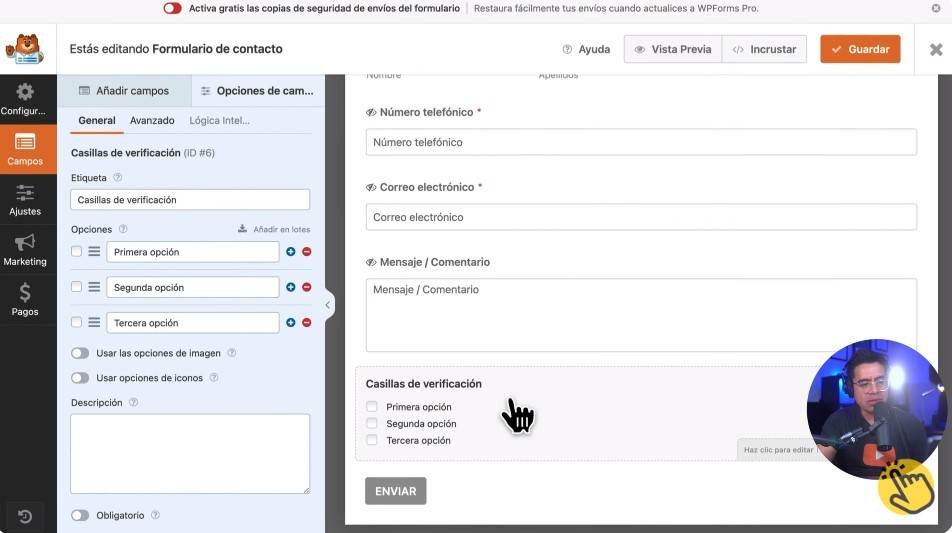
Vamos a Escritorio – WPForms – Todos los formularios. En el formulario de contacto hacemos clic en Editar y añadimos un campo de casilla de verificación. Este debe ir justo antes del botón de enviar.

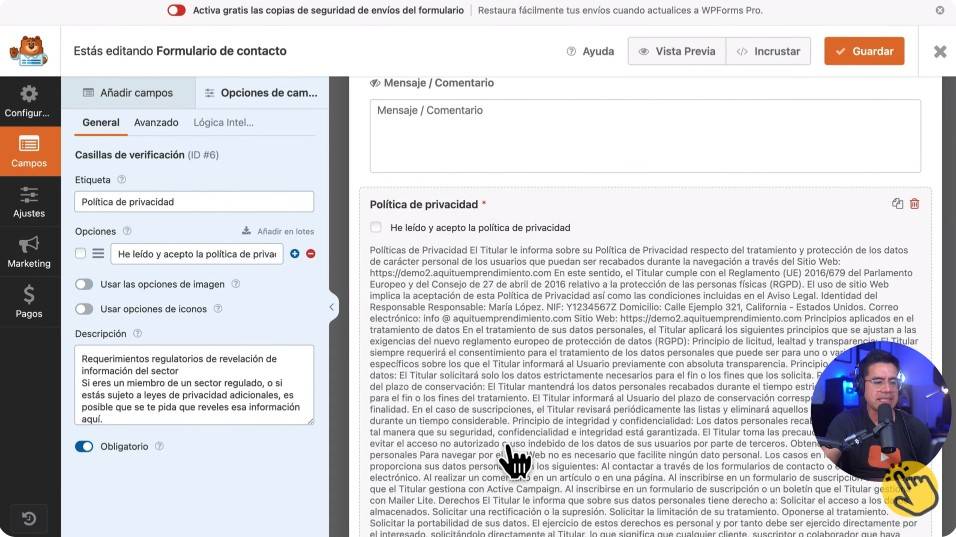
Elimina las opciones que no necesitas y deja solo una cuyo texto será He leído y acepto la política de privacidad.
Ve a la política de privacidad, copia todo el contenido y pégalo en Descripción. Asegúrate también de marcar el campo como Obligatorio.

Para que no aparezca tanto texto, vamos a Avanzado y marcamos Activar para que se muestre la exclusión de responsabilidad / los términos de servicio. Haz clic en Guardar.
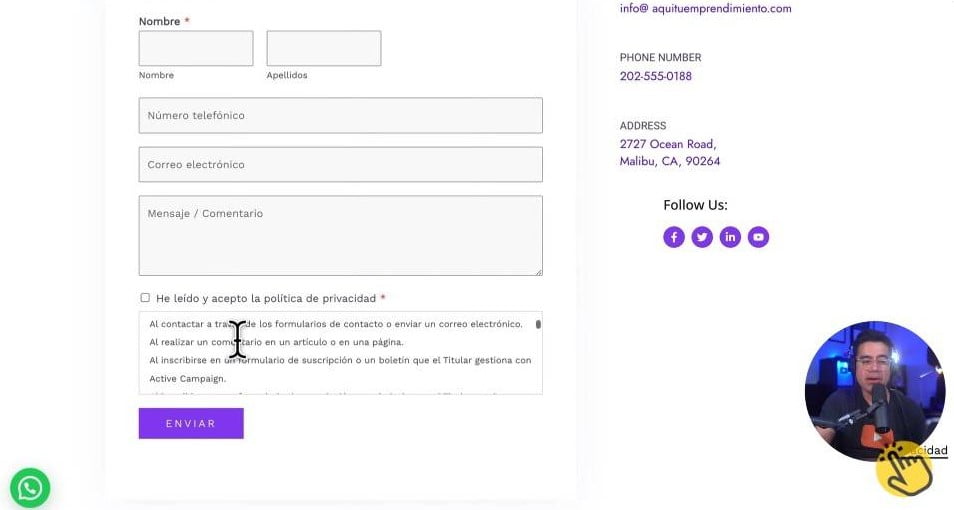
Entra a la página de contacto de tu sitio y notarás que ahora debajo del formulario aparece la casilla de consentimiento y la política de privacidad.

Sin embargo, nos falta algo más: la primera capa informativa. Para agregarla, en la página de contacto presiona en Editar con Elementor y agrega un Shortcode debajo del botón. Introduce este código corto: [argpd_deber_de_informar]. Haz clic en Actualizar. ¡Ya tienes tu formulario cumpliendo con todos los requerimientos legales!
Ahora tienes todos los textos legales para página web creados de una forma fácil. Como ves, tener tu web legal no cuesta mucho esfuerzo y es gratis con Adapta RGPD.
Pero ten en cuenta que este plugin es para webs de bajo riesgo, es decir, las que no están guardando información de los usuarios. Además, los textos legales para página web generados son básicos y lo mejor es que sean revisados por un profesional.
Si quieres saber más sobre textos legales para página web, te dejo la entrevista con una experta en el tema que te dará ideas para tener tu web en modo legal.
Entrevista: ¿Tu web está en modo legal o infractor? Cómo cumplir con el reglamento RGPD ☑️
Por supuesto, antes de generar los textos legales para página web, sigue este tutorial paso a paso desde cero para crear tu web profesional sin necesidad de saber de códigos ni diseño web.
