Curso WordPress Gratis Paso A Paso
WordPress es el software de gestión de contenidos más utilizado para crear, diseñar y administrar páginas web, porque no hace falta saber de código ni diseño web.

Con WordPress puedes comenzar por crear un sitio web sencillo, con las páginas básicas y luego ir instalando nuevas funcionalidades, por ejemplo, páginas de aterrizaje, embudos de venta, link en bio, tienda online, blog, portafolio, catálogo, cursos en línea y más.
Este CMS funciona con temas y plantillas con diseños profesionales que puedes instalar y personalizar completamente para adaptarlas a tu negocio, sin conocimientos de diseño web. También tiene plugins o funciones extra para hacer tu sitio más funcional.

Aparte de esto, ¿por qué tanta gente usa WordPress? Entre otras razones, porque es gratis y de código abierto. Una vez que lo instales, tanto tu web como tus datos son tuyos. A diferencia de otros servicios que lo que hacen es rentarte un espacio, por lo que el código les pertenece a ellos, y una vez dejas de pagar, tu sitio web desaparece.
Por todo esto, presentamos el curso WordPress gratis actualizado.
¿WordPress o WordPress.com?
Un error frecuente cuando las personas leen curso WordPress gratis es confundir el software WordPress con WordPress.com, pero no son lo mismo.
WordPress.com es una plataforma de alojamiento de sitios web que utiliza el software de WordPress. Es una solución todo en uno donde puedes crear y alojar tu sitio web sin la necesidad de preocuparte por la instalación, configuración y mantenimiento del software.
La principal diferencia entre WordPress y WordPress.com radica en el nivel de control y flexibilidad que tienes sobre tu sitio web. Con WordPress autohospedado, tienes control total sobre tu sitio y puedes personalizarlo según tus necesidades utilizando temas y plugins de terceros. En cambio, con WordPress.com, estás limitado a las características y opciones proporcionadas por la plataforma.
Por supuesto, en este curso WordPress gratis usaremos la primera opción.
¿Cómo instalar WordPress?
Tienes dos opciones, que podemos dividir en difícil y fácil.
La opción difícil requiere de conocimientos técnicos y consiste en ir a https://es.wordpress.org/download, descargar el software e instalarlo manualmente en tu servicio de hospedaje.
Por otra parte, la opción fácil es contratar un servicio de hospedaje profesional e instalar con unos cuantos clics. Esta será la opción que usaremos en nuestro curso WordPress gratis.
¿Dónde obtener un hospedaje profesional? Te recomiendo tres que he probado:
- DreamHost: luisrsilva.com/dreamhost
- Hostinger: luisrsilva.com/hostinger
- Siteground: luisrsilva.com/siteground
En el curso WordPressgratis usaremos el proveedor DreamHost.
Lo que necesitas para seguir el curso WordPress gratis
Tu sitio web requiere de tres herramientas:
- Dominio: dirección de tu página en internet. Ejemplo: luisrsilva.com
- Hospedaje: espacio rentado en internet para que funcione y se pueda ver en cualquier parte del mundo tu sitio web.
- WordPress para crear, diseñar y administrar tu página web.
Para obtener estos servicios al mejor precio visita luisrsilva.com/descuento.
ACTIVA TU CUPÓN DE DESCUENTO AQUÍ ››
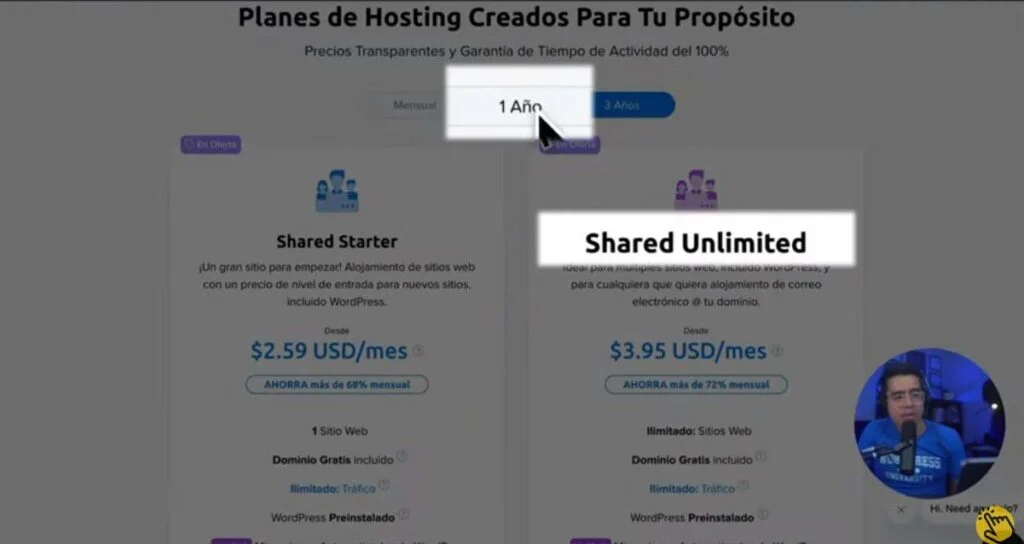
Al llegar a la página selecciona el plan Shared Unlimited.

Haz clic en Regístrate ahora y luego en Registra un dominio nuevo. Escribe y selecciona el dominio para tu sitio web. Te recomiendo que tenga estas características:
- Fácil de recordar
- Fácil de escribir
- Lo más corto posible
- Con extensión .com
Una vez encuentres el dominio disponible, revisa que esté bien escrito y haz clic en Agregar por $0.00 USD.
En la siguiente página debes proceder al pago. Asegúrate de que el plan es el que deseas y no marques otros servicios para mantener el mejor precio.
Ingresa la información de tu tarjeta o cuenta PayPal.
Para crear una cuenta con el proveedor y así administrar tus productos, escribe tu correo electrónico, nombre y número de teléfono. Clic en Enviar orden.
En la siguiente página te pedirán que crees una contraseña para acceder a tu cuenta de DreamHost. Apúntala en un lugar seguro y presiona en Continuar al panel de control.
Si te sale una nota que dice que tu cuenta está pendiente y que están verificando es porque DreamHost tiene un sistema de seguridad anti fraude. Si te pasa espera unas horas y recibirás un correo electrónico cuando la comprobación haya terminado.
Es momento de ir a tu email, buscar el correo de verificación inmediata y presionar en Haga clic aquí para verificar su dirección de correo electrónico.
Recibirás otro email importante relacionado con el consentimiento para compartir tus datos. Te recomiendo que no des permiso para que compartan tus datos.
Certificado de seguridad SSL
El siguiente paso del curso WordPress gratis es instalar el certificado de seguridad SSL del sitio, es decir, el candado verde.
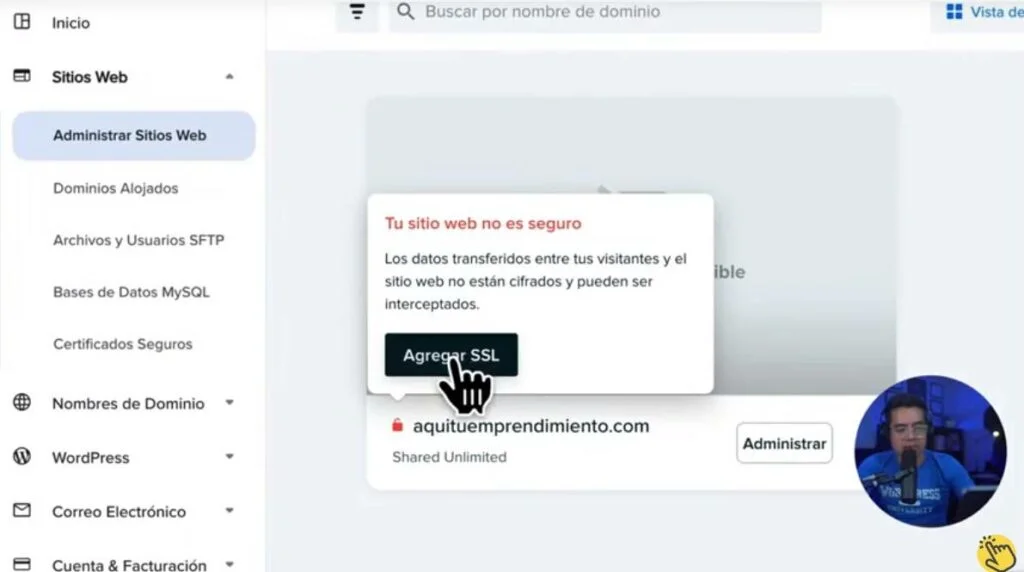
Entra en Administrar sitios web y verás que al lado de tu nombre de dominio hay un candado rojo, que quiere decir que el certificado no está instalado. Así que presiona en Agregar SSL.

Puede que veas un error que indica que el dominio no se encuentra alojado con el proveedor. Esto ocurre porque el dominio se está propagando, por lo que hay que esperar un poco a que termine.
Cuando esto pase, vuelve a Agregar SSL y verás la opción de certificado gratis. Clic en Seleccionar este certificado.
Crear cuentas de correo electrónico
Avanzando en el curso WordPress gratis vamos a crear cuentas de email gratuitas con tu dominio.
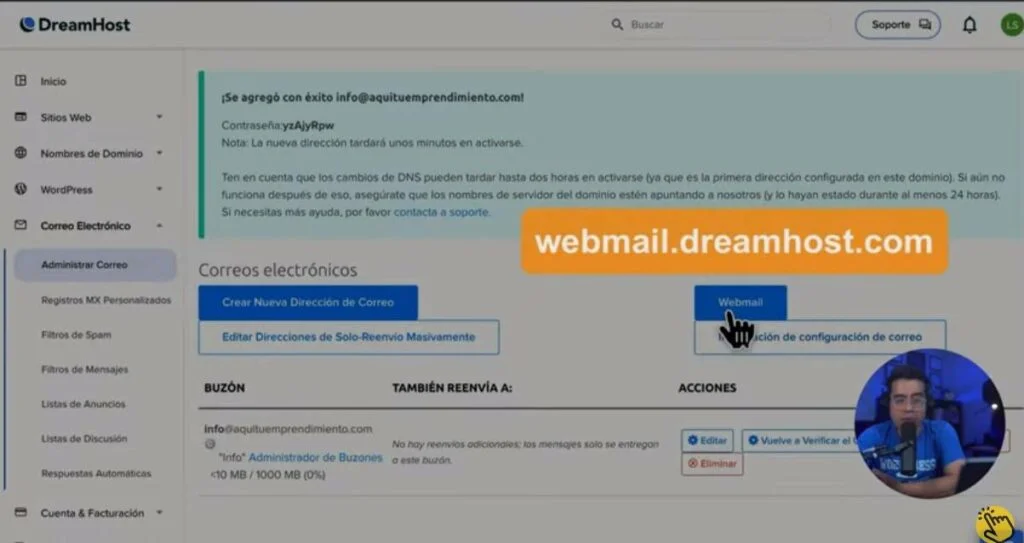
En el panel de nuestro hospedaje vamos a Correo electrónico – Administrar correo.
Ingresa la dirección de correo electrónico, por ejemplo, info, soporte o lo que desees. Coloca también el nombre de la cuenta y una contraseña.
Así de sencillo es crear las cuentas. Pero, ¿cómo revisar los mensajes? Clic en el botón Webmail o accede directamente a webmail.dreamhost.com.

Cuando ingreses por primera vez, lo mejor es hacer pruebas para asegurarte de que está funcionando el correo.
Redacta un mensaje de prueba y envíalo a tu cuenta personal, para verificar que los mensajes salen. Luego, envía un correo desde tu cuenta personal a la profesional, para saber si está recibiendo.
Instalar WordPress
Ya tenemos hospedaje, certificado de seguridad y cuentas de correo electrónico, así que es hora de instalar WordPress.
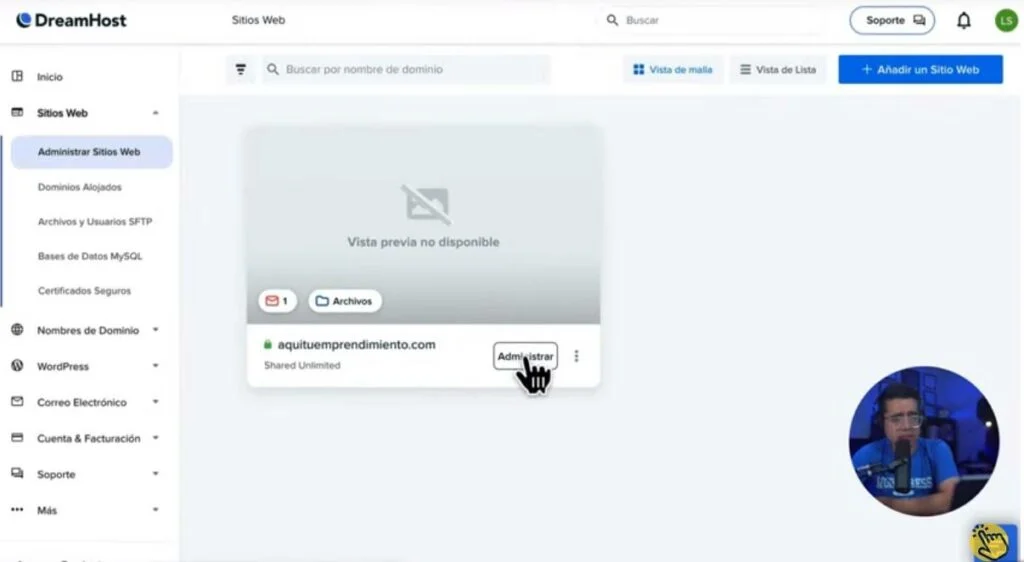
Para hacerlo, entra en Administrar sitios web y en tu nombre de dominio haz clic en Administrar.

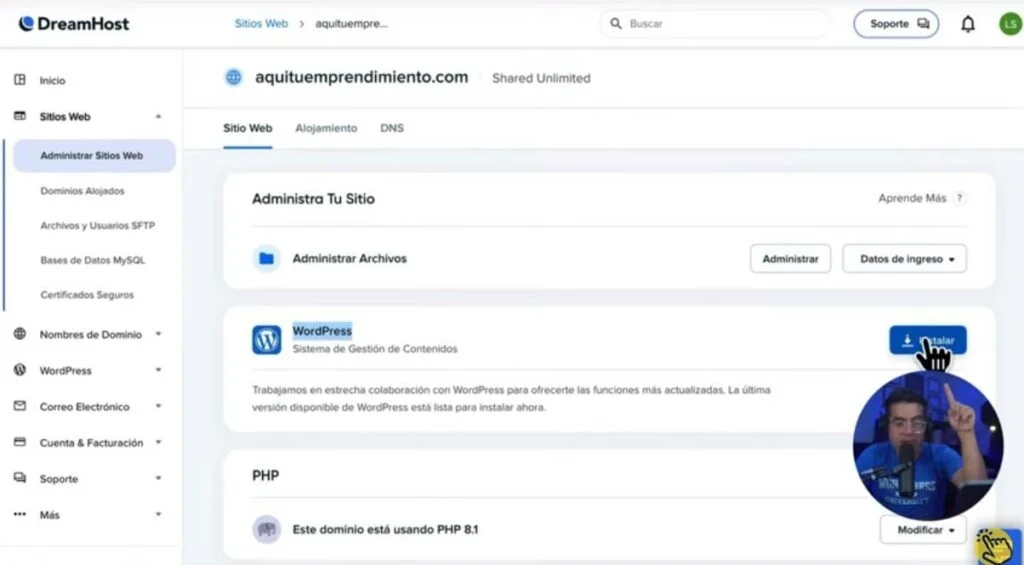
Verás la opción WordPress y el botón Instalar.

Luego, selecciona el dominio en el que harás la instalación y presiona Siguiente. En la siguiente pantalla de instalación guiada te pedirán información sobre el propósito del sitio que estás creando, selecciona Otro y clic en Siguiente, para así hacer una instalación básica.
En Plugins recomendados deja marcados Plantillas de inicio, WP Mail SMTP, WPForms Lite, WP Super Cache e Inicio de sesión en el panel de DreamHost. Clic en Instalar y deja que WordPress se instale, proceso que puede tomar unos minutos.
Al terminar, podrás ingresar a tu sitio desde el botón WordPress, que te llevará al panel de administración.
Paso 1: Primeros ajustes en WordPress
¡Muy bien! Ya tienes acceso al administrador del CMS en el curso WordPress gratis. Al ingresar, verás que todo está en inglés. Vamos a cambiarlo desde Settings – General. Ya que estás en esta página, escribe el nombre de tu negocio y tu eslogan. En Site Language cambia a español, elige también la zona horaria que esté más cerca a tu ubicación y guarda cambios.
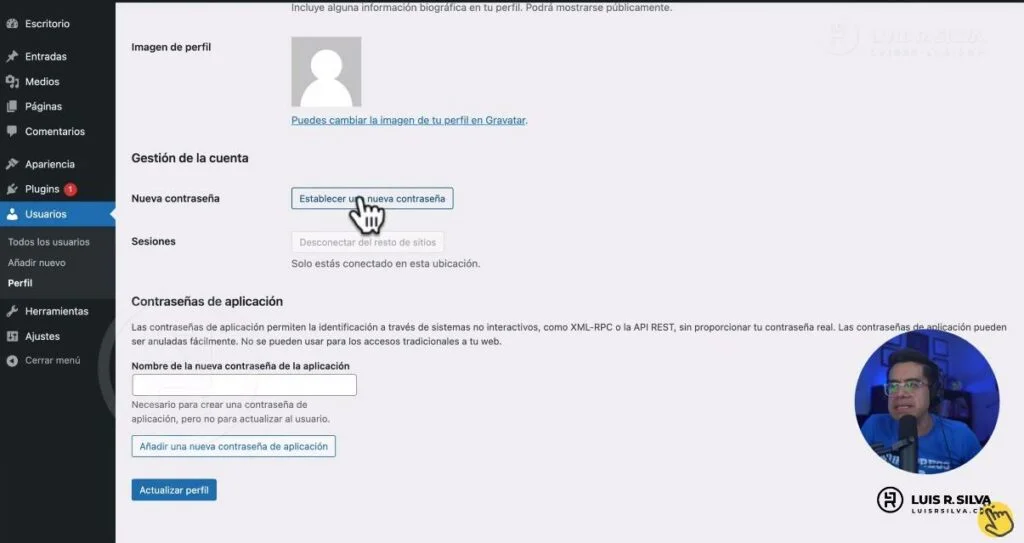
También te recomiendo que actualices tu perfil para modificar la contraseña, porque ésta, junto con el nombre de usuario, son los datos que necesitarás para acceder al dashboard de WordPress.
Para cambiarla, entra en Usuarios – Perfil y haz clic en Establecer una nueva contraseña e ingrésala. Presiona en Actualizar perfil.

El siguiente paso es ir a Ajustes – Enlaces permanentes, selecciona Nombre de la entrada y haz clic en Guardar cambios.
Si tienes colaboradores en tu sitio web, puedes crearles sus perfiles desde Usuarios – Añadir nuevo. Completa la información requerida, como el nombre de usuario, correo y contraseña. O, si prefieres que el usuario la establezca, deja marcada la opción Envía al usuario nuevo un correo electrónico con información sobre su cuenta.
Configura también el perfil que tendrá esa persona, por ejemplo, Editor o Autor, quienes te ayudarán a crear contenido en el sitio. Al terminar, haz clic en Añadir nuevo usuario.
Paso 2: Agregar páginas
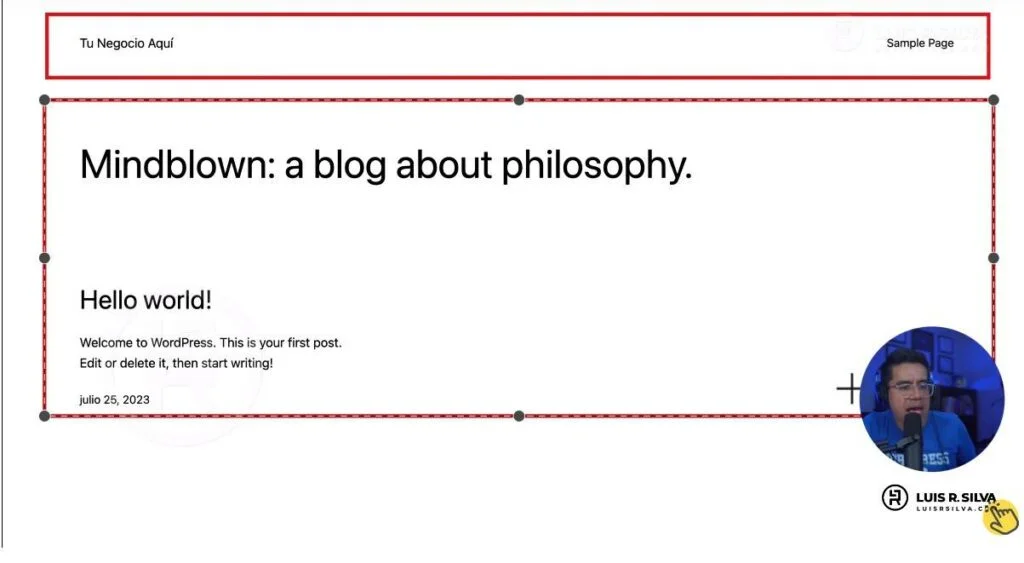
Si entras en tu web ahora verás que el diseño tiene dos secciones, un encabezado o cabecera y un cuerpo.

Por ahora, es lo único que tiene, pero lo cambiaremos a lo largo del curso WordPress gratis
Para que las personas vean que tienes un negocio confiable, tu sitio debe tener contenido, así que vamos a crearlo.
Lo primero será agregar una Página, para eso, vamos a la opción Páginas. Verás que existe una página de ejemplo que puedes eliminar.
Haz clic en Añadir nueva y eso te llevará al editor de WordPress llamado Gutenberg.
Asigna un nombre a la página, por ejemplo, Inicio y luego agrega un bloque de información.
Si no sabes qué escribir, te recomiendo que desbloquees tu creatividad usando la Inteligencia Artificial, concretamente, ChatGPT. Puedes abrir una cuenta gratis en chat.openai.com.
A continuación, dale una instrucción o prompt para pedirle que te escriba el texto para la página de inicio de tu sitio web. ChatGPT generará un texto que te puede servir como punto de partida para ajustarlo a tu negocio.
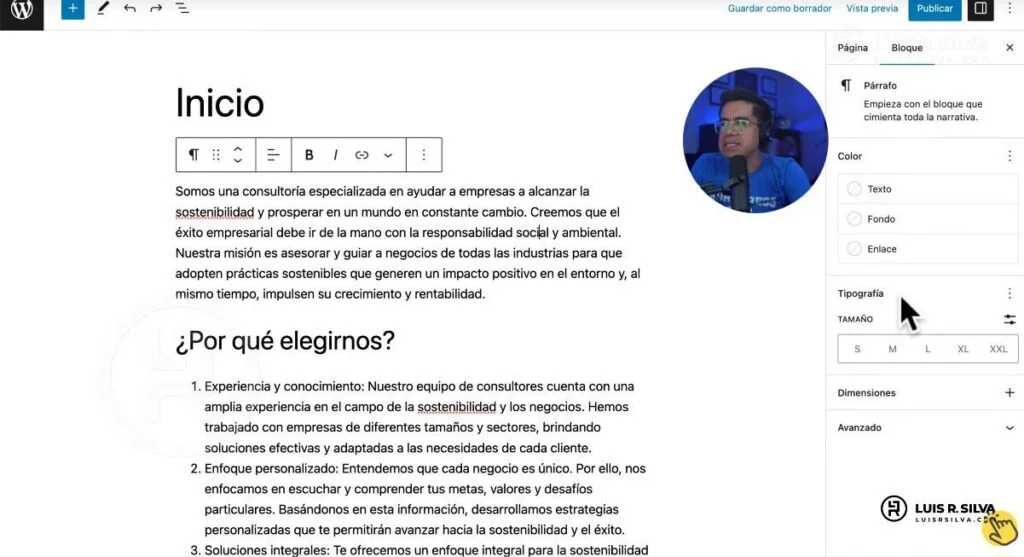
Si seleccionas uno de los bloques, verás a mano derecha las diferentes opciones de configuración, por ejemplo, el color de texto y fondo, entre otros ajustes.

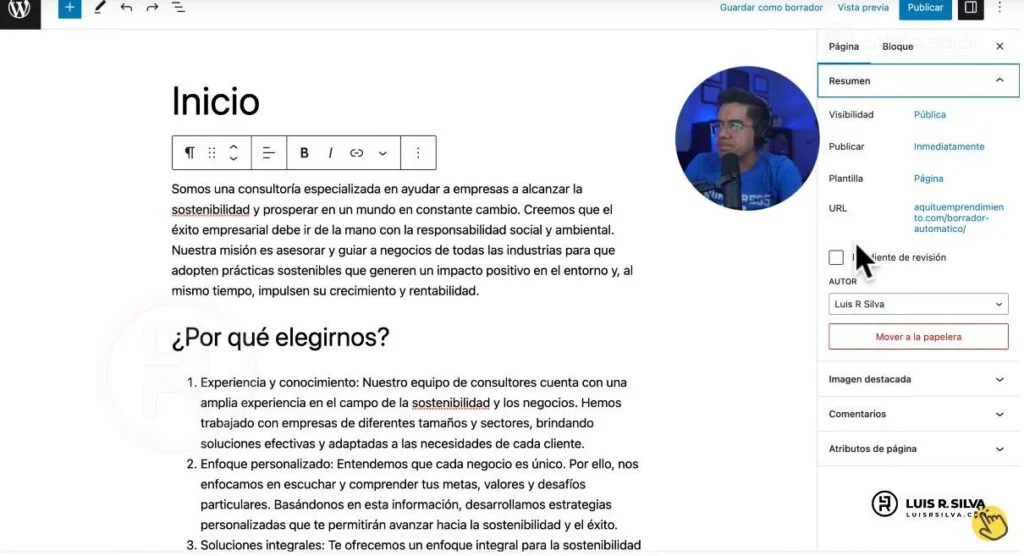
En las opciones de página ves aspectos como la visibilidad, plantilla, URL, autor, imagen destacada y otras.

Cuando revises todas las opciones haz clic en Publicar.
Vamos a agregar otras páginas esenciales dentro del curso WordPress gratis repitiendo el proceso, por ejemplo, Quiénes somos, Servicios, Blog y Contacto.
Cuando crees cada página asegúrate de que el enlace permanente sea lo más descriptivo posible y que no tenga símbolos extraños, ni espacios.

Paso 3: Blog
A la sección de blog se le puede sacar mucha ventaja, puesto que puedes publicar contenido de valor para tu público, además, lo puedes monetizar vendiendo espacios publicitarios o con enlaces de afiliados. Por eso, le dedicamos un apartado en nuestro curso WordPress gratis.
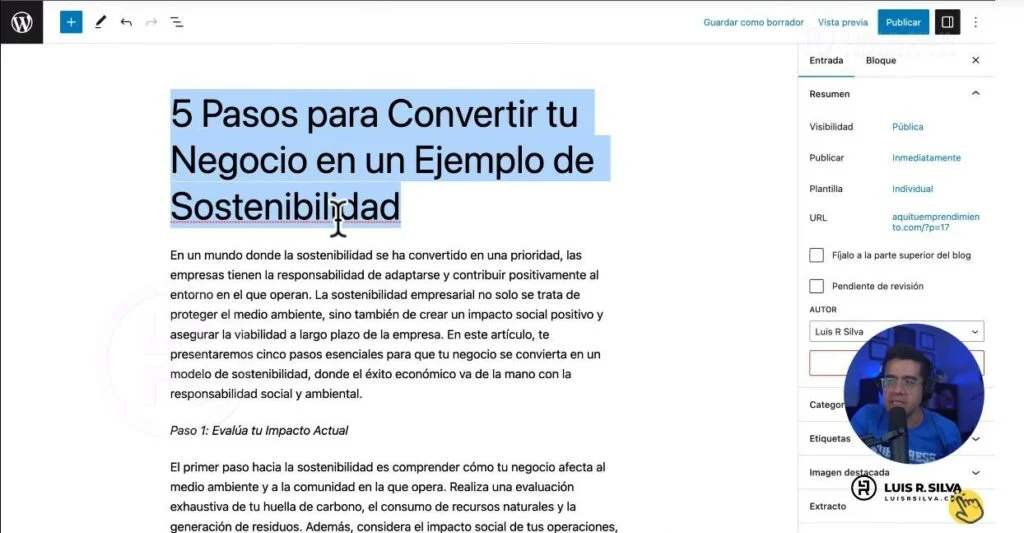
Para agregar una nueva entrada, artículo o post, vamos a Entradas – Añadir nueva. Entrarás al editor Gutenberg y harás lo mismo que con las páginas, es decir, colocar un título y un cuerpo.

En la parte derecha de la pantalla verás las opciones de la entrada. Una de las más importantes es Categoría, opción que permite mantener organizados los artículos del blog y ayuda al usuario a encontrar la información. Por eso, es importante hacer uso de ellas.
Haz clic en Añadir una nueva categoría, asígnale un nombre y márcala para la entrada que estás creando.
Por su parte, las Etiquetas son una subcategorización. Agrega uno o más, las que mejor describan la entrada.
Otra de las opciones es Imagen destacada. Sube una que represente al contenido del post.
¿De dónde sacarlas? Aunque puedes usar bancos de imágenes gratis, como es el caso de Pexels, te recomiendo que sean imágenes originales que tomes tu mismo y que luego puedes editar con herramientas como Canva o Adobe Express. Luego, puedes optimizarlas en Squoosh.app para que pesen poco y no afecten la velocidad de carga de tu web.
Después de esto si puedes asignarla a la entrada en Establecer la imagen destacada.
El Extracto es un texto introductorio para la entrada. En Comentarios, marca si permites o no que las personas comenten en el post.
Al finalizar, haz clic en Publicar.
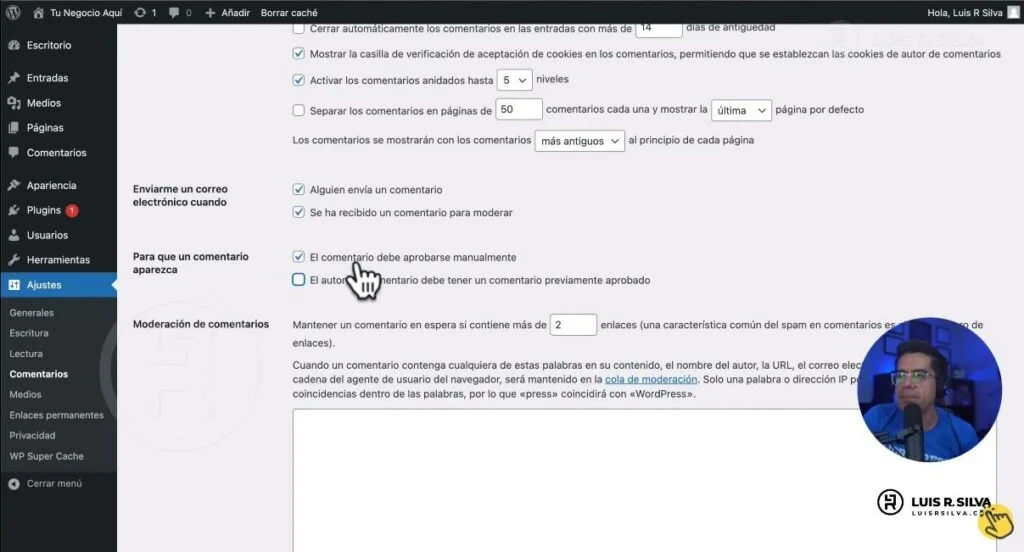
Si vas a permitir comentarios, te recomiendo que estos no se publiquen hasta que los moderes. Para ello, dirígete a Ajustes – Comentarios y en Para que un comentario aparezca, marca El comentario debe aprobarse manualmente.

Para aprobarlos o eliminarlos, ve a la opción Comentarios.
Paso 4: Personalizar el diseño
Hemos avanzado mucho en el curso WordPress gratis, pero la página sigue siendo muy sencilla, por eso, lo siguiente que haremos es personalizar el diseño.
Entramos en el Escritorio de Administración y elegimos Apariencia – Temas para instalar uno nuevo.
Haz clic en Añadir nuevo y busca Astra, un tema rápido y versátil. Escribe el nombre en el buscador y cuando lo encuentres presiona en Instalar y luego en Activar.
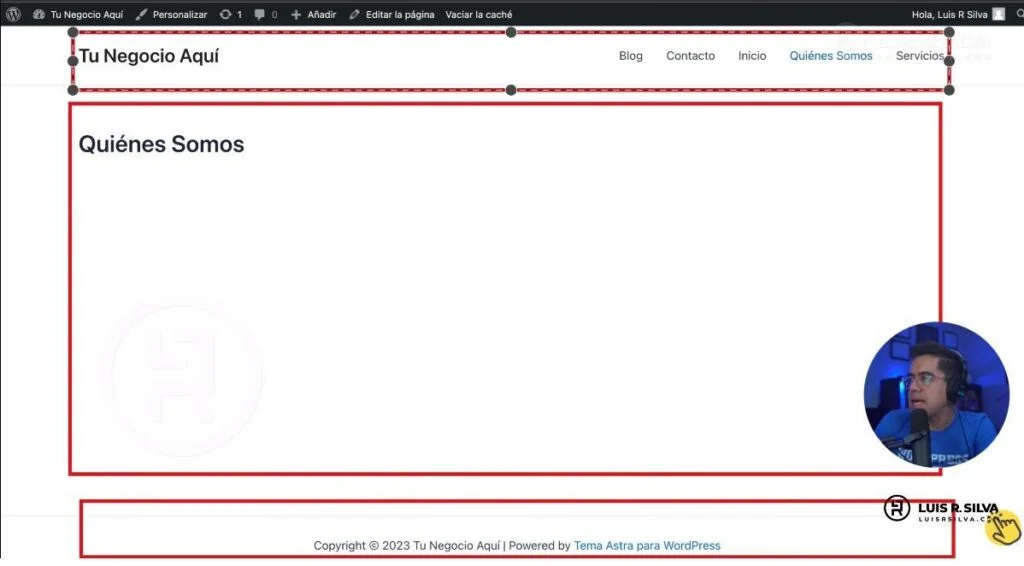
Si visitas la web, verás que ahora hay tres secciones: la cabecera, el cuerpo y se ha añadido el pie de página. Estas son secciones globales, es decir, aparecen en todo el sitio web.

Personalización global
Entramos en la opción Personalizar – Global, donde puedes cambiar la tipografía del sitio, colores y otros aspectos importantes como parte del curso WordPress gratis. Cuando hagas los cambios, es buena idea verificar la versión móvil para ver cómo se muestra en teléfonos.

Cabecera
En Personalizar también está la sección Maquetador de cabeceras donde puedes modificar el título del sitio y subir el logotipo, desde Seleccionar logotipo.
Para que se vea solo el logo y no aparezca junto al nombre, desmarca la opción Logotipo y título del sitio integrados. Si está muy grande o muy pequeño, modifica el tamaño desde Ancho del logotipo. Haz clic en Publicar para que se apliquen los cambios.
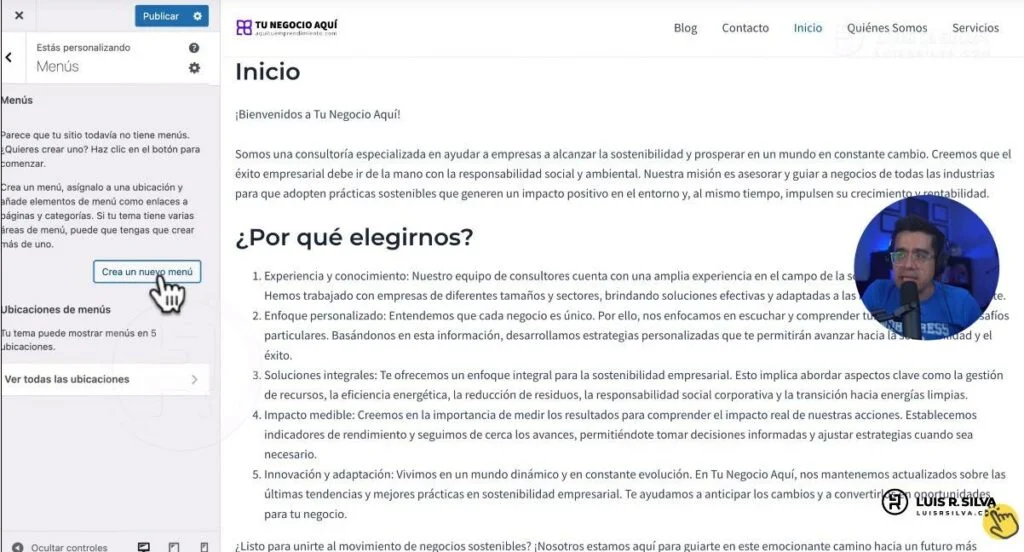
Para organizar el menú superior entra en Menús – Crea un nuevo menú.

Asígnale un nombre, marca que es el menú principal, haz clic en Siguiente y luego en Añadir elementos. Selecciona todas las páginas que quieres que aparezcan. Para organizar los elementos, presiona en Reordenar y arrástralos en el orden que deseas se muestren.
Configurar página de inicio
Actualmente, la página de inicio del sitio es el blog, pero si entras en la sección de blog, verás que no está funcionando, que no se muestran las entradas.
Cambiemos esto desde Ajustes de página de inicio, selecciona Una página estática y elige Inicio en el menú desplegable.
Por su parte, en Página de entradas selecciona Blog.
Personalizar pie de página
Vamos ahora a personalizar el pie, para eso, entra en Maquetador de pies de página. Se mostrarán los elementos que le componen y puedes modificarlos después de seleccionarlos. Al igual que con la cabecera, puedes agregar nuevos, por ejemplo, tus perfiles en redes sociales. Clic en Agregar – Social, elige los íconos que se mostrarán y los enlaces de tus perfiles.
Paso 5: Crear páginas legales
Entra en Páginas y verás que por defecto hay una que corresponde a la Política de privacidad, haz clic en Editar.
Toda la página está en inglés, pero si haces clic en Ver la guía de la política de privacidad, se mostrará en español lo que puede contener. Cópialo y pégalo en la página correspondiente. No sin antes revisar el texto, mejorarlo y adaptarlo.
Cambia el título de la página y el enlace permanente para que también estén es español. Publica la página.
Otras páginas legales que te recomiendo agregar en el curso WordPress gratis son Términos del servicio, Política de devoluciones, y el resto de páginas que necesites tener de acuerdo con tu sitio. Aunque las puedes crear tú, lo mejor es que las redacte o revise un experto para asegurarte de que tus textos cumplan con las leyes.
Las páginas ya están creadas, pero no aparecen en ningún lado, así que vamos a agregarlas al pie de página. Entra en Personalizar – Menús y agrega uno nuevo que se puede llamar Legal y selecciona como ubicación Menú del pie de página. Clic en Siguiente y agrega los elementos respectivos, es decir, las páginas legales.
Entra ahora en el Maquetador de pies de página, agrega un nuevo elemento que será Footer Menu y automáticamente se mostrará.
Paso 6: Cambiar el diseño
Una de las ventajas de WordPress es que se pueden agregar plugins o complementos que aumentan las funcionalidades de la página y la hacen mejor.
Para agregarlos, ve al Escritorio de administración y entra en Plugins. Verás la lista de los que están instalados, desactiva y borra los que no necesites.
En este curso WordPress gratis te enseño a agregar nuevos, así que haz clic en Añadir nuevo. Comencemos por añadir Elementor, que es un plugin que nos dará nuevas funciones para el diseño. Presiona en Instalar ahora y luego en Activar.
Ahora lo verás en la lista de plugins instalados, entra en Ajustes – Características – Activar todo, excepto Barra superior del editor que la dejarás en el estado Inactivo. Guarda los cambios.
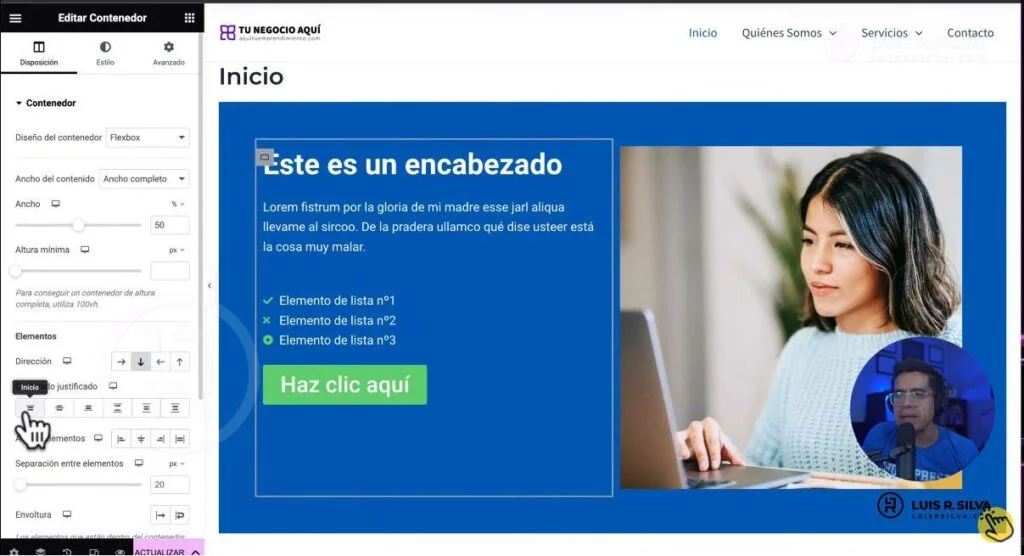
Ahora, al ir a las páginas, en la parte superior está la opción Editar con Elementor. Probémoslo con la página de Inicio.
En el cuerpo de la página tienes la opción de agregar las secciones con distintas distribuciones, mientras que en la parte izquierda estarán todos los elementos que puedes agregar, por ejemplo, encabezados, imágenes, botones, listado de íconos, videos y más. También, puedes modificar el color de fondo de las secciones y las márgenes, así como los colores de los elementos individuales.

Pero, como no eres diseñador web, te sugiero que trabajes el diseño con plantillas.
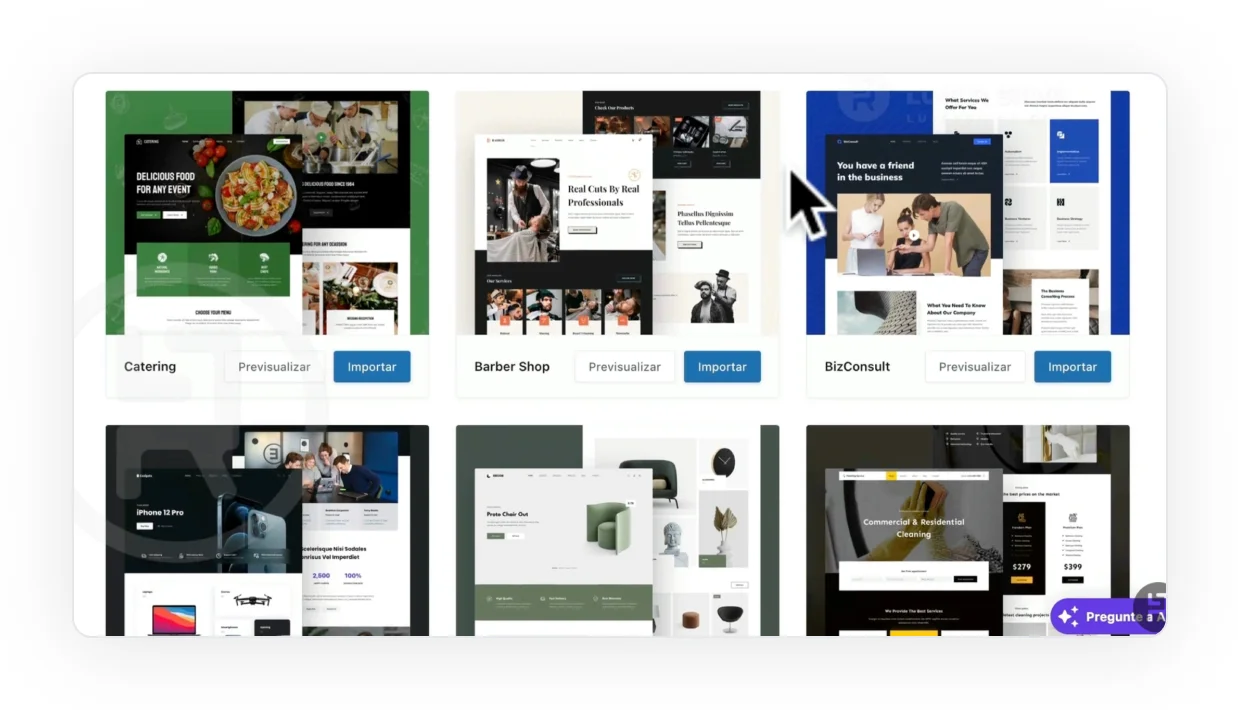
Por ejemplo, entra en la página de servicios y haz clic Editar página – Editar con Elementor. Presiona en el ícono de la carpeta y verás una gran cantidad de bloques y plantillas disponibles que puedes instalar y modificar según tus necesidades.
Otra opción es ir a Astra – Plantillas de inicio, clic en Instalar y Activar. Vuelve a la página de Servicios y elige Editar con Elementor. Verás el ícono de Astra, clic en él y verás muchas plantillas. Selecciona la que más te guste e importa cada página de la plantilla.
Asegúrate de que las plantillas que importes pertenezcan a un mismo diseño para que la web sea uniforme.
Si hay una imagen de fondo, selecciona la sección y entra en Estilos donde verás la imagen con sus medidas. Apúntalas para que la que uses como sustituta sea del mismo tamaño.
Si hay alguna sección que no necesites, simplemente selecciónala y elimínala. Haz clic en Actualizar para guardar los cambios.
Termina de editar el resto de páginas que conforman tu web.
Paso 7: Opciones de contacto
Otro plugin que te recomiendo instalar en nuestro curso WordPress gratis es WP mail SMTP que nos ayudará a que los mensajes que se envíen desde la web mediante el formulario de contacto lleguen.
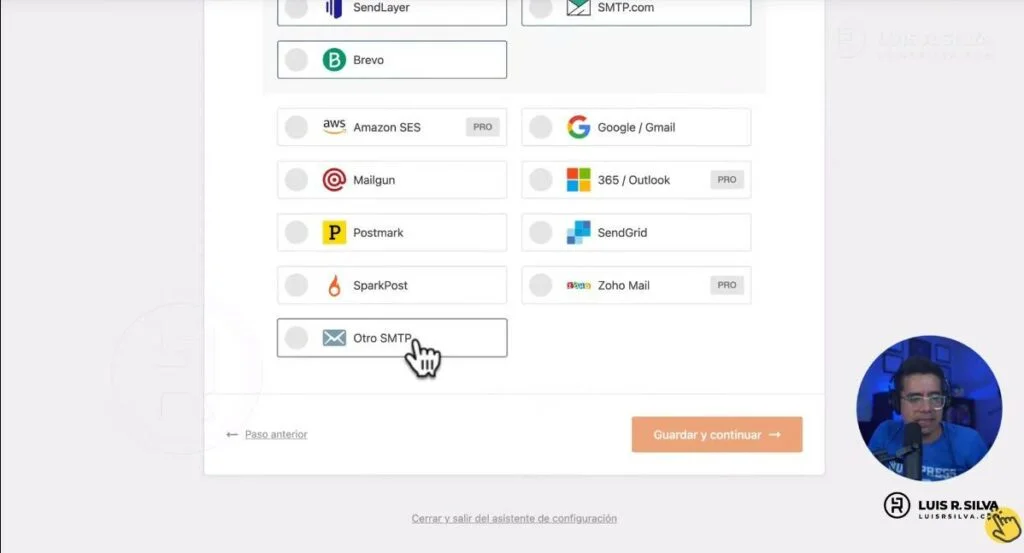
Después de instalarlo, vamos a configurarlo. Lo primero será indicar cómo vamos a enviar los emails, marca Otro SMTP.

Luego pregunta cuál es el servidor SMTP. Para eso, debes ir al panel de DreamHost y entrar en Correo electrónico – Administrar correo, presiona en Información de configuración de correo, verás que en Configuraciones salientes está el nombre del servidor, cópialo y pégalo.

En cifrado selecciona SSL y en Puerto SMTP deja el que te indica DreamHost. En Nombre de usuario va el correo electrónico que usarás y en contraseña la que creaste antes para entrar a ese email.
En Correo electrónico del remitente cambia también el que aparece por tu cuenta profesional. En la siguiente pantalla deja todo como está y haz clic en Guardar y continuar.
Termina la configuración y envía un correo de prueba a tu cuenta personal y revisa que haya llegado.
Para facilitarle a los usuarios el ponerse en contacto con nosotros, agreguemos otro plugin, en este caso WPForms.
Al instalarlo y activarlo aparecerá en el menú de la izquierda, entra en él. Verás que no hay ningún formulario instalado, así que vamos a crear uno nuevo. Agrega un nombre y selecciona una plantilla sencilla.
Verás que los campos están en inglés, pero puedes cambiarlos a español con solo seleccionarlos. También marca cuáles campos son obligatorios. Si quieres, puedes agregar más.
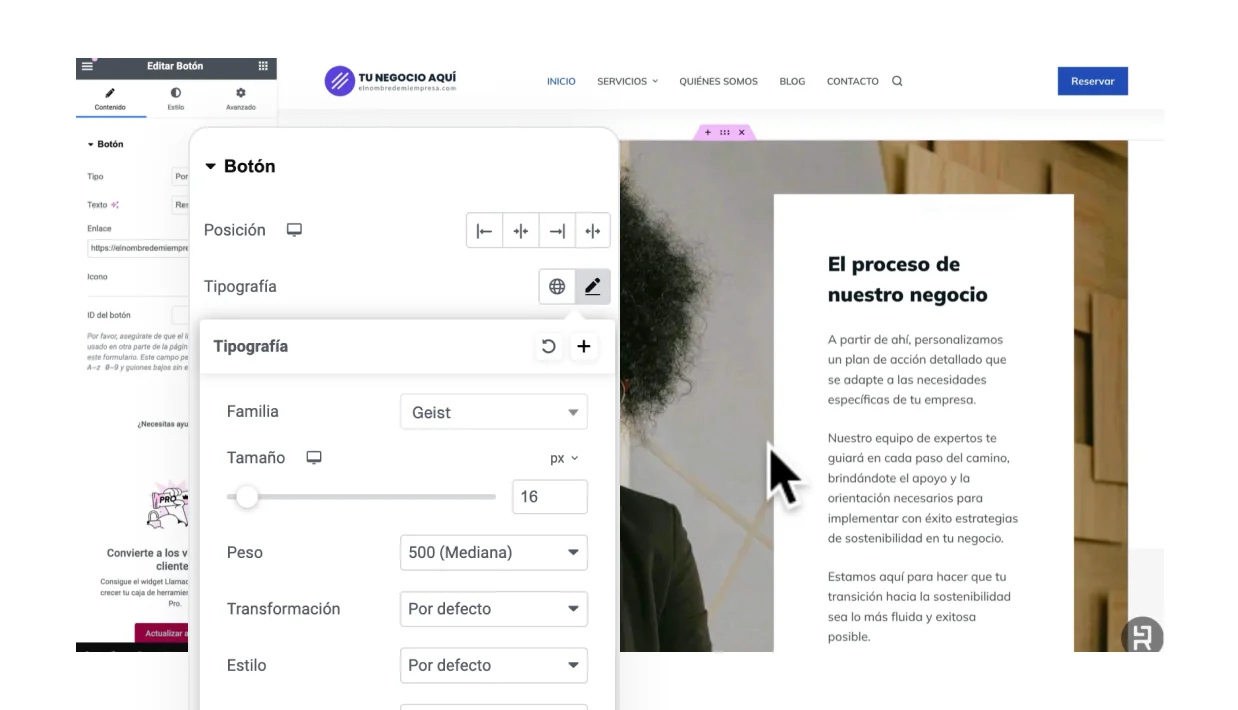
Para modificar el botón, entra en Settings – General y cambia el texto que se muestra en el botón antes de enviar y cuando se esté enviando el mensaje.
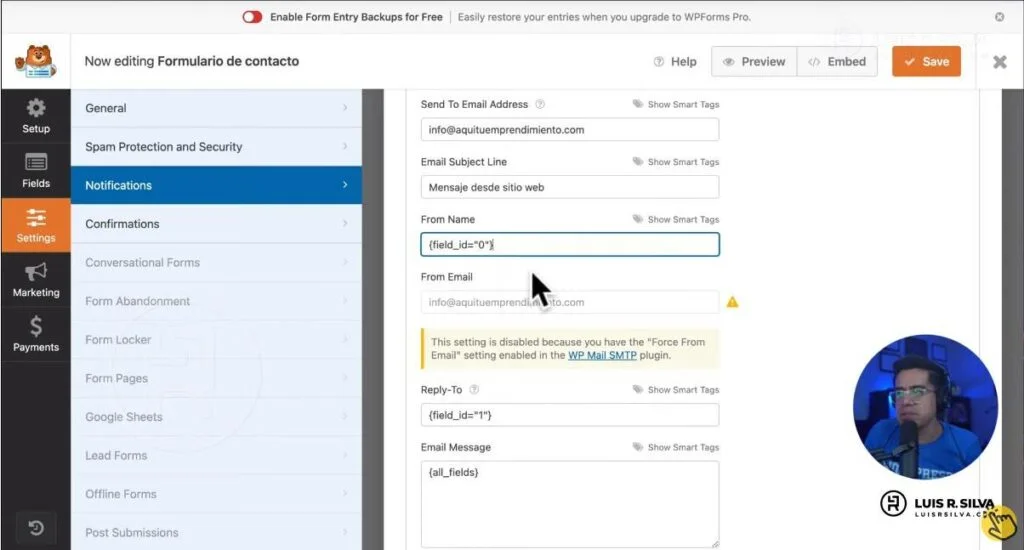
En Settings – Notificaciones cambiemos a dónde queremos que nos lleguen los mensajes, lo más conveniente es que sea a la cuenta profesional Cambia también el asunto del correo y el nombre del remitente.

En Confirmaciones agrega el mensaje que la persona verá en cuanto envíe el mensaje. Haz clic en Guardar.
¡Muy bien! Has dado un paso más en el curso WordPress gratis, ya tienes tu formulario de contacto, pero ¿cómo hacer que aparezca en la web?
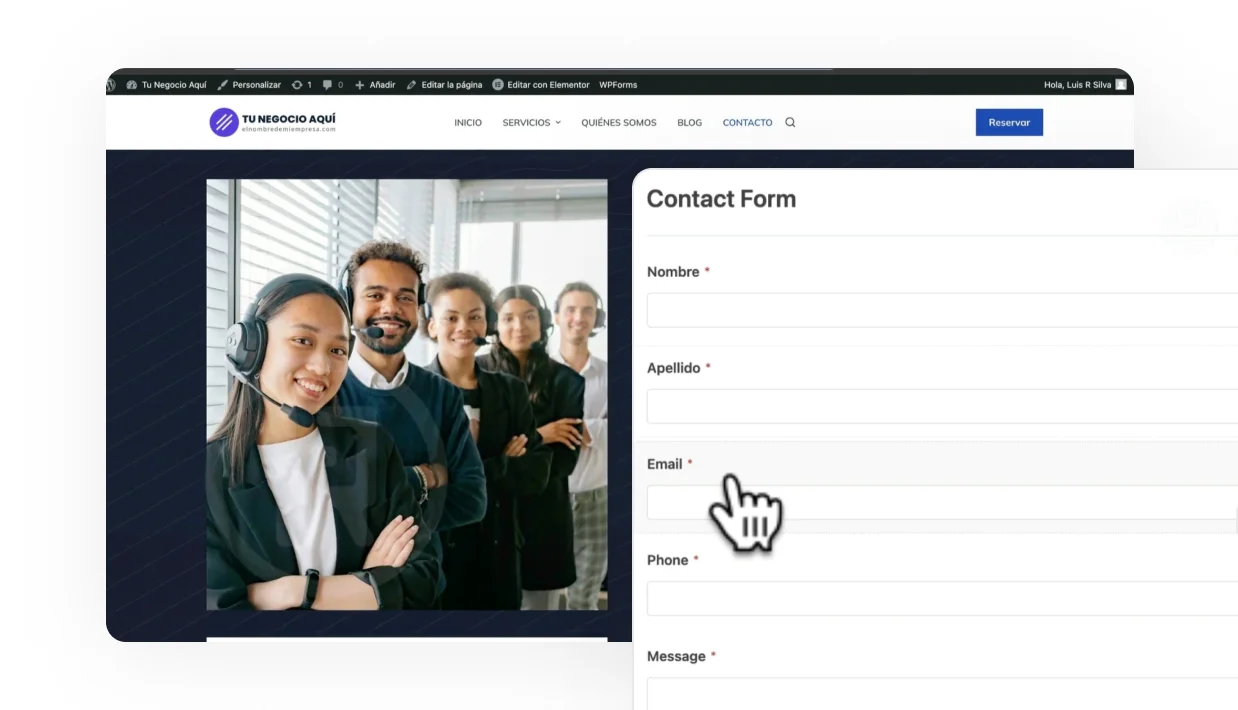
Vamos a la página de Contacto y entramos a editarla con Elementor, cargamos la plantilla de la página de contacto del mismo estilo que hemos usado antes.
Se creará la página de contacto con el espacio para el formulario, hacemos clic en el ícono del lápiz y en Form seleccionamos el formulario que hemos creado.
Ya que estamos en la página de contacto, vamos a editar los diferentes medios por los que nos pueden contactar, por ejemplo, las redes sociales.
Si deseas, puedes poner un mapa. Para eso, agrega una nueva sección debajo, en los elementos busca Mapa y agrega tu ubicación. Actualiza para guardar cambios.
Paso 8: Botón de WhatsApp
Para una mejor comunicación con los clientes puedes incluir un botón de WhatsApp. Te enseño a hacerlo en este curso WordPress gratis.
Ve a Plugins – Añadir nuevo y escribe Joinchat, Clic en Instalar ahora y luego en Activar. Con esto, aparecerá en la lista de plugins de tu sitio y podrás entrar en Ajustes.
La configuración consiste en escribir tu número de WhatsApp, el mensaje que quieres recibir cuando los usuarios hagan clic en el botón y el mensaje de llamada a la acción. En Cabecera selecciona que se muestre el logo de la app. Presiona en Guardar cambios.
Si visitas tu sitio, verás que en la parte inferior aparece el botón de WhatsApp.
Paso 9: Mejorar la velocidad del sitio
Con el plugin WP Super Cache puedes mejorar la velocidad de tu sitio, por lo que es importante tenerlo instalado y activado.
En Ajustes marca Almacenamiento en caché activado y clic en Actualizar estado.
Si quieres comprobar la velocidad de tu web, ve a Pagespeed Insights o a GTmetrix, introduce la URL y verás cuánto tarda en cargar y recomendaciones para mejorar.
Paso 10: Mejorar el SEO
Otro plugin esencial que debes instalar en el curso WordPress gratis es Rank Math SEO, que te ayudará a mejorar el SEO de tu sitio. Así que instálalo y actívalo. Termina la configuración inicial.
Con este plugin, cuando entres a páginas o entradas verás una sección de SEO. Para trabajar en ella, agrega una palabra clave y automáticamente verás una puntuación y recomendaciones para mejorar en relación con el posicionamiento. Al aplicarlas, tu puntuación aumentará.

Paso 11: Mejora el rendimiento de tu web
Te felicito por haber llegado hasta esta parte del curso WordPress gratis, ya tienes tu web. Sin embargo, hay algunas cosas que debes saber.
Un hosting malo y el exceso de plugins e imágenes interfieren de forma negativa en la velocidad de tu web. Por eso, lo mejor es que elijas un proveedor confiable, que optimices las imágenes e instales solo los complementos que hacen falta. Además, asegúrate de mantenerlos siempre actualizados.
Tu web también debe estar al día, estas actualizaciones no solo interfieren en su rendimiento sino también en la seguridad.
¡Felicitaciones! Llegaste al final del curso WordPress gratis que te ha ayudado a tener un sitio web profesional, con todos los elementos necesarios y un buen diseño.