Si quieres tener un vendedor 24/7 sin que tengas que pagar nada extra, lee esta entrada para aprender cómo crear una página de ventas dentro de tu sitio web.
Se trata de una página que va a estar en tus campañas, disponible en cualquier momento y ayudándote a cerrar ventas. En otras palabras, mientras duermes puedes estar vendiendo.
¿Qué es una página de ventas?
Una sales page o página de ventas, es una landing page, pero con la característica de que incluye elementos fundamentales como un botón de compra visible, información clara sobre los precios y garantías, así como testimonios de clientes previos.
Estas características son vitales para generar confianza y facilitar la decisión de compra de los usuarios. Por ejemplo, incluir una sección de preguntas frecuentes puede abordar objeciones comunes que impiden la conversión.
En esta página de ventas también se debe integrar una pasarela de pagos segura, como PayPal, para garantizar transacciones seguras y efectivas. Otro elemento necesario en una página de ventas es la prueba social, pues los testimonios de clientes satisfechos pueden influir en la decisión de compra de nuevos clientes. Además de una sección pequeña de quiénes somos.

¿Cómo crear una página de ventas?
Comencemos a crear una página de ventas en WordPress.
TIP: Si estás empezando, evita los errores más frecuentes que muchos cometen al construir su sitio. Aquí te dejo una guía: Evita estos 7 errores al crear una página web.
Una vez tienes tu sección de páginas de aterrizaje que te enseño a crear en este tutorial, añade una nueva página de aterrizaje. Ponle un nombre corto y selecciona en qué embudo quieres ponerlo. En este caso lo haremos en la Reserva de la asesoría. Haz clic en Publicar.
Una vez que tenemos esta página, es momento de diseñarla. Para eso, haz clic en Editar página de aterrizaje o Editar página y activa el constructor Elementor (o el que decidas usar).
Es importante tener en cuenta que hay que eliminar las distracciones en la página de ventas. Esto implica evitar enlaces a redes sociales y otras páginas que puedan desviar la atención del usuario. Al mantener la atención en el proceso de compra, se incrementan las posibilidades de conversión.
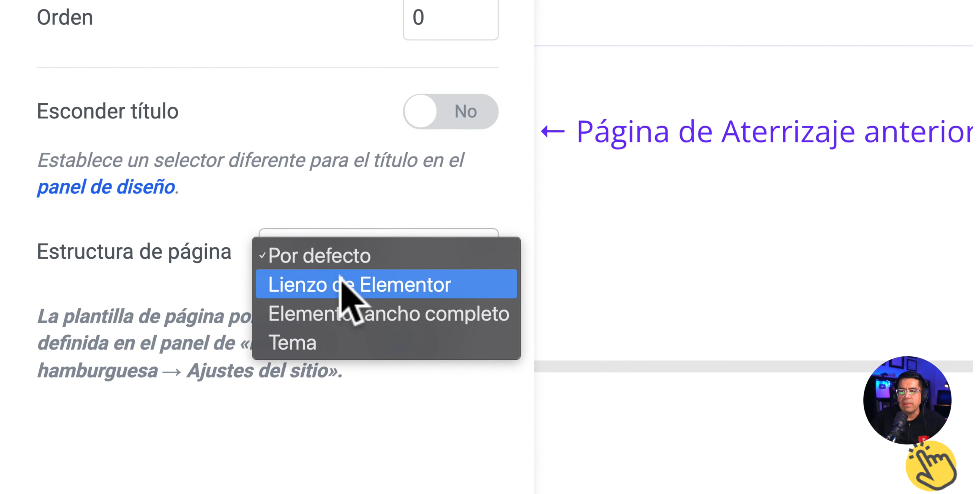
Para eso, ve a Ajustes – Estructura de la página y elige Lienzo de Elementor.

Perfecto. Muy bien. Si te das cuenta, es una página en blanco totalmente, pero la diseñaremos a continuación.
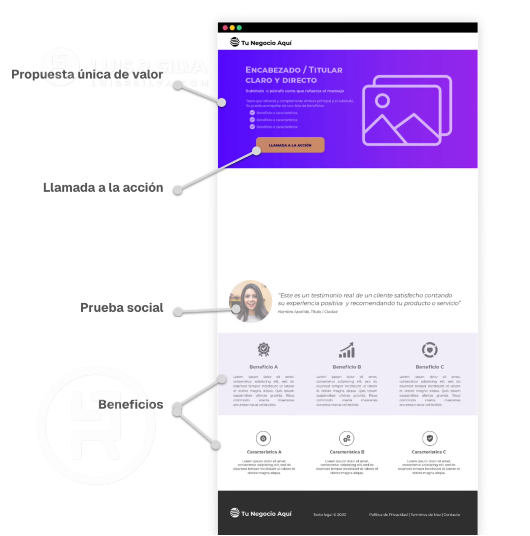
Propuesta única de valor
Diseña la página de ventas con una propuesta única de valor clara en la parte superior, asegurando que los visitantes comprendan de inmediato qué les ofrece. Esto se puede lograr mediante títulos llamativos y descripciones concisas que resalten los beneficios del producto o servicio.

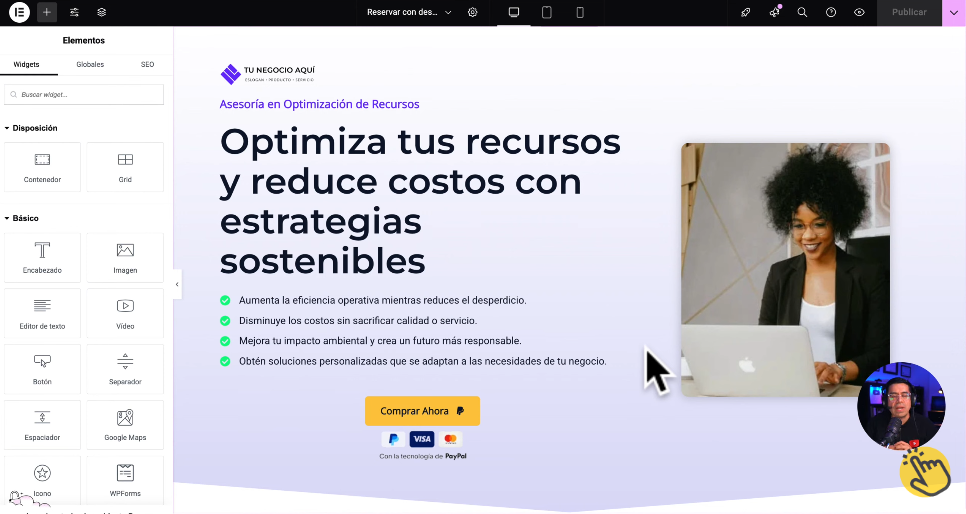
Entra a editar la página con Elementor para agregar una sección, selecciona flexbox y una estructura de dos columnas.
En estas columnas agregarás estos elementos:
- Encabezado.
- Encabezado secundario (H3)
- Editor de texto
- Listado de iconos.
- Botón de llamada de acción (botón de compra).
- Imagen de producto.
Claro, hay que mejorar el diseño de la página de ventas, por ejemplo, cambiar el color de fondo, poner tu logo, cambiar los textos, agregar márgenes internas y alinear los elementos. Todo eso lo puedes aprender más en detalle en el curso de diseño web persuasivo que tenemos en nuestra membresía gratuita.
Botón de compra
Ya agregaste el botón de compra, pero ¿cómo funciona el proceso de pago en línea? Mediante un procesador de pagos desde el cual puedes retirar el dinero hacia tu banco a cambio de una comisión. Claro, el procesador le proporciona también seguridad al comprador.
Básicamente, el procesador procesa los pagos, sirve como banco de internet, da seguridad y ayuda con todo el proceso de cobrar las ventas.
Uno de los más conocidos y seguros que funciona para casi todo el mundo, es PayPal. Al utilizar PayPal, los usuarios pueden pagar con confianza, sabiendo que su información está protegida. Este procesador de pagos cobra una comisión, pero proporciona una capa de seguridad tanto para el vendedor como para el comprador, lo cual es fundamental en el comercio electrónico.
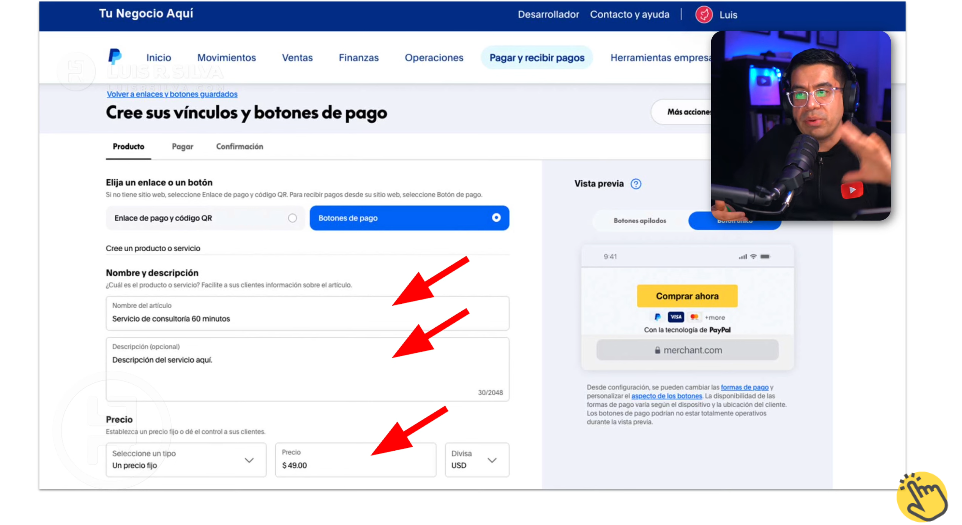
Cuando abres una cuenta con PayPal, tienes la opción de crear enlaces y botones. Para eso, configuras tu producto o servicio y estableces cuánto es el precio.

Es importante también que configures la confirmación, es decir, lo que quieres que pase después de que la gente compre, por ejemplo, redirigirlos a una página en tu web para darle más instrucciones.
Después de configurar, PayPal te da la opción de crear un enlace para que lo pongas en el botón.
Copia el enlace para ponerlo en la página de tu vendedor 24/7 y no tener que enviarlo a los clientes uno por uno.
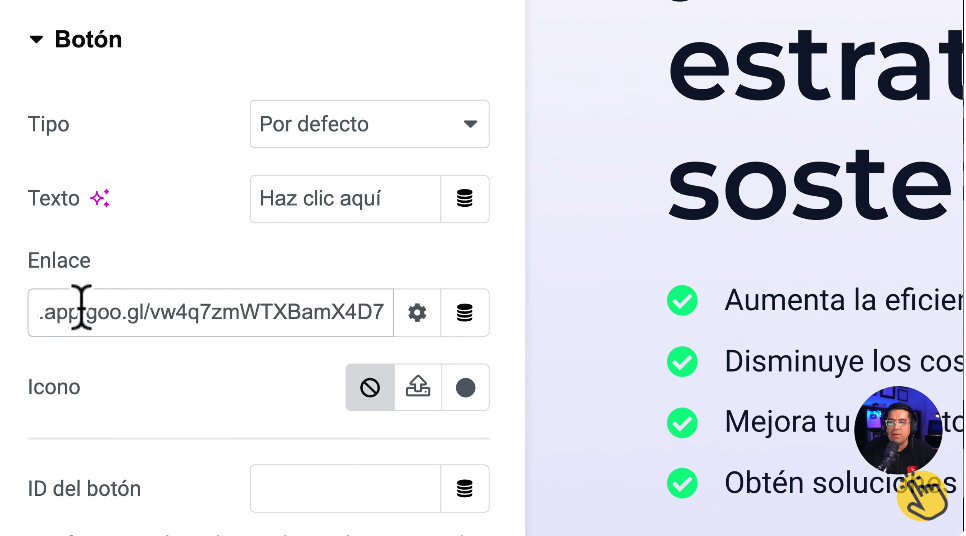
Si vuelves al editor de Elementor, personaliza el botón y en la parte de contenido pega el enlace del botón de PayPal.

Otras secciones para la página de ventas
En esta misma página tienes que poner el aviso de garantía y cómo funciona. También, una sección de quiénes somos, qué resultados o logros se han obtenido, la sección de beneficios (no las características, sino indicar qué va a obtener el cliente cuando compre).
Luego viene la parte para explicar qué incluye la compra. La gente necesita entender por qué está pagando. Por eso, en este apartado, aclara sus posibles dudas. Otra sección debe mostrar testimonios, lo que dicen tus clientes, qué opinión tienen.
Una sección más de la página de ventas es la de respuestas a preguntas frecuentes. Hay una herramienta en Elementor que se llama Acordeón, que funciona muy bien para las FAQ. Solo tienes que poner la pregunta, la respuesta y configurar el acordeón para que con cada clic se vaya abriendo la respuesta. Agrega también un apartado con los pasos para obtener el servicio o producto.
Por último, viene la parte del pie de página, donde puedes poner enlaces a páginas internas en tu web, concretamente a las páginas legales y a tus perfiles de redes sociales. Publica para guardar los cambios y ver la página.
Página de ventas si tienes WooCommerce
¿Y qué pasa si tienes WooCommerce instalado? ¿Vale hacer páginas de venta para los productos? Solo para ciertos productos clave, por ejemplo, uno que se lanzará o uno que te da más ganancias porque es más fácil de vender o porque está en promoción.
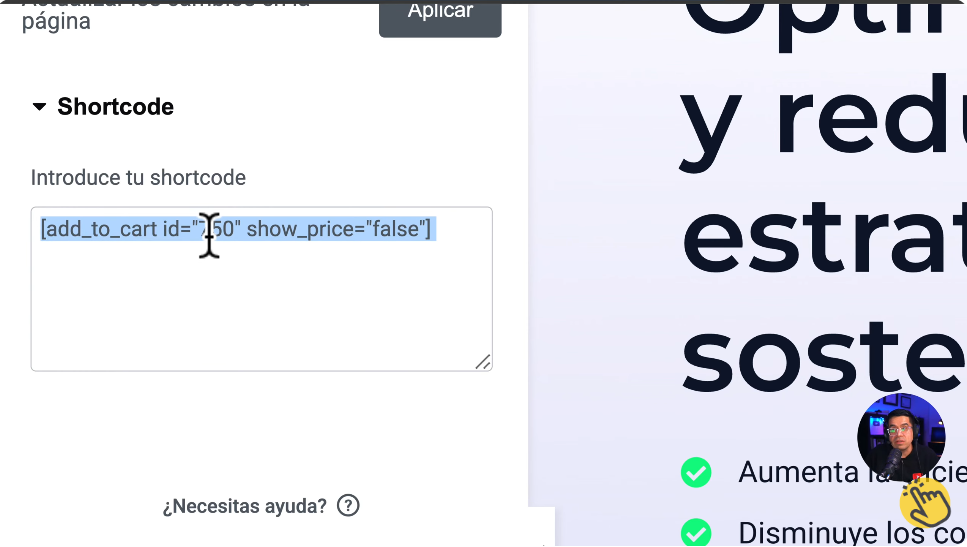
Lo mejor es que puedes añadir el botón o crear el botón de añadir al carrito para que la persona finalice la compra. Esto se puede hacer con los códigos cortos de WooCommerce. Busca el elemento Shortcode, arrástralo a donde quieres que estés el botón y pon el código corto Add to car ID con el ID del producto.

Pero, ¿cómo obtener el ID del producto? En el escritorio de tu sitio web, busca Wocommerce – Productos para ver el listado de tus productos. Al poner el cursor encima de cada uno aparece el ID.
Página de ventas para reservas
Otro tipo de página de venta puede ser la de reserva, y en esta no necesariamente el botón de compra debe ir en la parte superior, pues muchas veces se necesita que el visitante vea más opciones, por ejemplo, si tienes planes de pago.
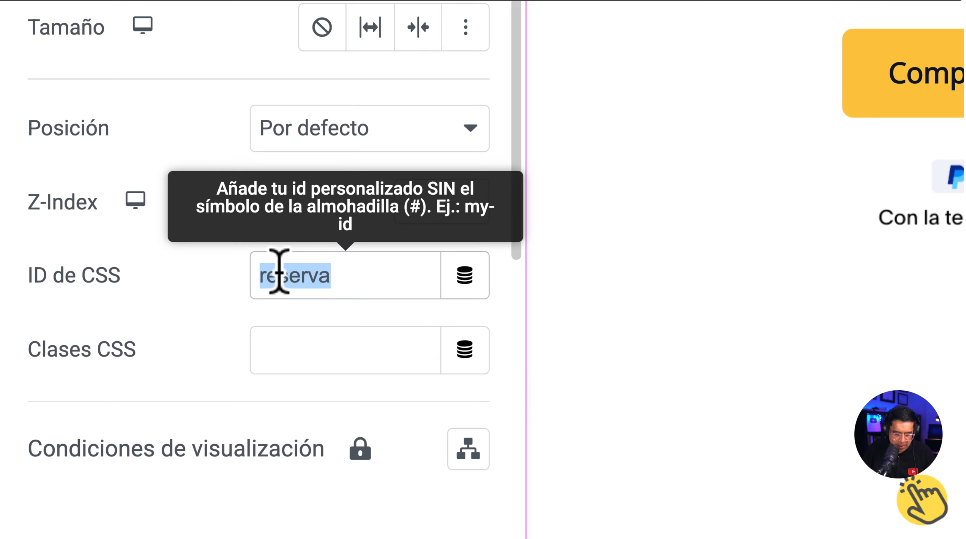
En este caso, el botón puede tener un ancla a la sección de compra para que la persona haga la reserva directamente en línea, o a una tabla de precios. ¿Cómo se hace el ancla? Entra en Editar con Elementor y selecciona la sección donde quieres que se dirija el enlace. En Avanzado – ID de CSS pon una palabra cualquiera, en este caso es reserva.

Después, ve al botón de la parte superior y en Enlace pon el numeral y luego la palabra que está en el ancla, en este caso, reserva. Guarda la página y prueba si funciona bien el ancla.
De esta forma, ya tienes tu página de venta, un vendedor que va a estar allí 24 horas del día, 7 días a la semana vendiendo por ti. Por supuesto, es muy importante que la persona sepa que existe. Para eso, te recomiendo que utilices el embudo de ventas, que es un proceso organizado que lo puedes configurar dentro de tu sitio web para que esas campañas sean más efectivas.
Te dejo el tutorial más completo para principiantes desde cero y paso a paso de cómo crear tu página web profesional si es que todavía no la tienes. ¡No te lo pierdas!
