EL PROCESO CORRECTO antes de subir imágenes a tu tienda
Optimización de imágenes para web
Para que tu tienda online funcione con eficiencia y ofrezca una buena experiencia al usuario, tienes que optimizar las imágenes que subes. Las imágenes de alta resolución pueden ralentizar la carga de tu sitio y, a su vez, afectar tanto las ventas como el posicionamiento en motores de búsqueda.
¿Cómo optimizar imágenes para web? En el post sobre optimización de imágenes para web, te muestro en solo dos pasos cómo hacerlo: editar el tamaño de las imágenes y comprimirlas para que pesen menos de 100 KB. Hacer esto mejorará la velocidad de tu sitio y contribuirá a una mejor experiencia para tus clientes.
¿Cómo tener una tienda en línea?
Para crear la tienda en línea necesitamos estas herramientas básicas:
- Dominio: dirección única que identifica un sitio web en Internet.
- Hosting: servicio que permite almacenar y publicar tu tienda en línea en Internet. Provee los recursos necesarios, como espacio de almacenamiento y ancho de banda, para que el sitio sea accesible a través de la red.
- WordPress: software para instalar, crear, diseñar y administrar tu web.
- WooCommerce: complemento o plugin gratis de WordPress que permite tener la tienda en línea, subir los productos, tener un catálogo organizado, carrito de compras, cupones, métodos de pago y envío…
La mejor forma de conseguir estas herramientas es con Hostinger, uno de los mejores proveedores de hospedaje web. Nos da un súper descuento que incluye gratis el registro del dominio (por el primer año), cuentas de correo profesional, WordPress, WooCommerce y creación de contenido con IA.
¿Tienda online con Shopify?
Shopify es uno de los gestores de contenido (CMS) más conocidos para crear una tienda en línea. Lo recomiendo si ya tienes el sistema para aceptar pagos en línea de manera segura y tienes lista toda la logística de inventario, paquetería y entrega de productos.
Este CMS aplica cobros mensuales que debes pagar, aunque no generes ninguna venta. Si esta es tu primera experiencia con una tienda en línea, puede resultarte mejor usar WooCommerce sin tener que comprometerte a pagos mensuales. La única inversión sería por el servicio de hosting.
Si ya tienes experiencia y tienes cubiertos todos los aspectos de la tienda online, puedes probar Shopify gratis con mi enlace luisrsilva.com/shopify.
1. Comprar hosting con descuento
Entrando desde mi enlace luisrsilva.com/promo-tienda llegarás a la página de Hostinger donde debes seguir estos pasos:
- Clic en Obtener oferta.
- Selecciona el plan Business, puesto que cuenta con mayor capacidad y rendimiento, y te facilita herramientas de IA para crear el contenido del sitio web y los productos de la tienda.
- Selecciona el período de facturación.
- Crea tu cuenta ingresando un correo electrónico al que tienes acceso y una contraseña.
- Selecciona el método de pago que usarás.
- Llena los datos de contacto asociados con el método de pago elegido.
- Introduce el cupón LUISRSILVA para obtener un descuento extra.
- Ingresa tus datos de pago y presiona en Enviar pago seguro.
2. Configurar hosting e instalar WordPress
Dentro de tu cuenta de Hostinger verás una herramienta o asistente de configuración inicial con una serie de preguntas:
- ¿Para quién es este sitio web?
- ¿Quieres crear o migrar un sitio web?
- ¿Qué herramienta usarás para crear tu web? Selecciona WordPress con IA.
- Crear detalles de inicio de sesión para la cuenta de WordPress.
- ¿Qué tipo de sitio web quieres? Elige Tienda online.
- ¿Cómo quieres empezar a crear tu tienda online? (Omite el paso de elegir tema o plantilla, más adelante te digo cómo hacer la instalación).
- ¿Quieres complementos preseleccionados para tu tienda online? Marca No.
- ¿Qué plugins te gustaría añadir a tu tienda online? No dejes ninguno marcado.
- ¿Quieres generar contenido para tienda online con IA? (Clic en Saltar).
3. Reclamar dominio
El siguiente paso para hacer una tienda online es la elección del nombre de dominio que usarás para tu sitio web. Tienes dos opciones: usar un dominio temporal o ingresar el dominio y reclamarlo. Debe ser:
- Corto
- Fácil de escribir y recordar
- Con la extensión .com
Completa el registro de dominio con tus datos o los de tu negocio y elige el centro de datos, o en dónde deseas que quede instalado el sitio web. Selecciona la ubicación más cercana a ti o a tus clientes.
Espera mientras terminan todas las configuraciones anteriores. Luego, ingresa a tu correo electrónico para verificar tu cuenta.
4. Acceder a WordPress
Ya podemos ingresar a WordPress para trabajar la web.
En el panel de Hostinger busca Sitios web – Panel de administración para entrar al escritorio de administración. Hagamos unas primeras configuraciones básicas:
En la barra de herramientas que está a la izquierda, ve a Ajustes – Generales y haz esto:
- Cambia el nombre del sitio web (pon el de tu negocio o tienda)
- Agrega una descripción corta
- Si es necesario, cambia el idioma y la zona horaria.
Para terminar, guarda los cambios.
Un último ajuste previo será ir a Ajustes – Enlaces permanentes y elegir Nombre de la entrada.
5. Instalar una plantilla
Para instalar una plantilla vamos a la sección Apariencia – Temas – Añadir un tema nuevo y busca Astra, que es fácil de usar y porque su versión gratuita permite crear cualquier tipo de sitio web.
Una vez que lo encuentres, clic en Instalar – Activar. Puedes abrir la web para ver los cambios.
6. Instalar tienda online – WooCommerce
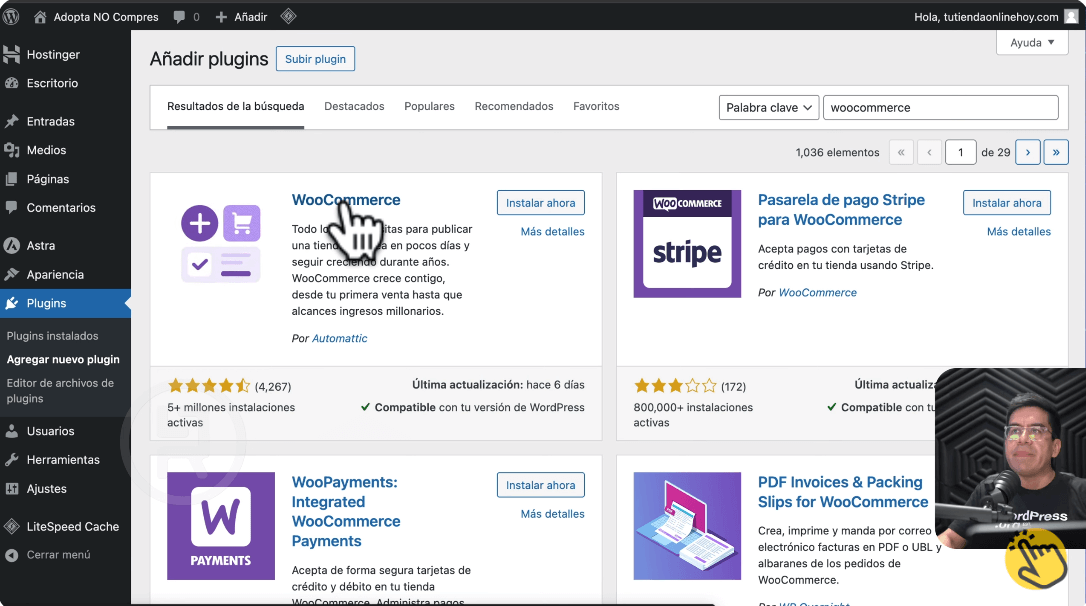
Para instalar la tienda en línea, usaremos un plugin o complemento para WordPress llamado WooCommerce.
Haz clic en Plugins – Agregar nuevo plugin. Busca WooCommerce, instala y activa.

Después de instalarlo, a mano izquierda verás una nueva opción para gestionar tu tienda.
Es posible que al instalar WooCommerce se muestre un asistente de configuración inicial, que abarca estos aspectos:
- El punto del recorrido comercial en el que te encuentras.
- Información sobre tu tienda, como nombre, productos a vender y ubicación.
- Características a instalar (recomiendo no instalar ninguna).
¡Listo! Tu tienda ya está preparada para subir productos.
7. Añadir productos
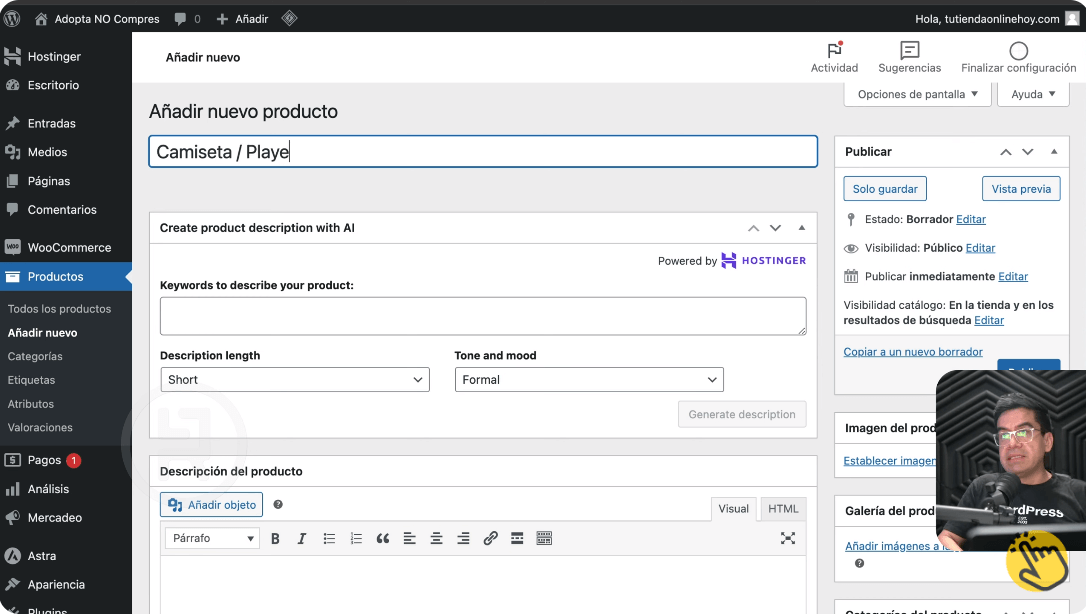
Veamos cómo subir productos a la tienda. Entra en WooCommerce – Productos – Añadir nuevo.

Completa los siguientes campos:
- Nombre del producto.
- Descripción larga. (Puedes valerte de la herramienta de IA que proporciona Hostinger).
- Precio.
- Precio rebajado (en caso de que aplique).
- Descripción corta.
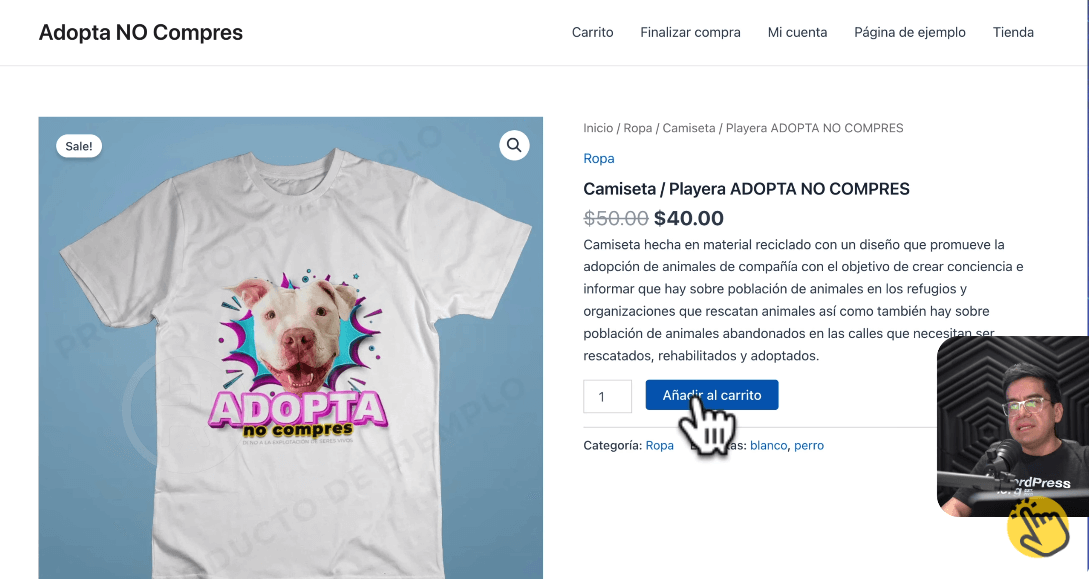
Después de introducir toda esta información, elige una categoría para el producto o agrega una nueva, sube la imagen principal del producto y una galería de imágenes. Haz clic en Publicar y revisa cómo se muestra el producto en la tienda.

8. Personalizar el tema
Entra en Apariencia – Temas y en Astra haz clic en Personalizar. A mano izquierda se mostrarán todas las opciones para la personalización y las opciones globales.
Precisamente, en la opción Global, puedes cambiar el tipo de letra de la tienda y los colores (trabaja con los de tu marca, basándote en tu guía de estilos).
Subir logo
Para subir tu logo, entra en Maquetador de cabeceras – Título y logotipo del sitio – Elegir logo. Súbelo desde tu computadora. Cuando se muestre en tu tienda, puedes ajustar su ancho para que se vea más grande o más pequeño.
En esta misma sección tienes la opción para subir el icono del sitio o favicon, que aparece en la pestaña de los navegadores cuando se entra a tu web o tienda en línea.
Crear logo con IA gratis
Si aún no tienes un logotipo, el plan Business de Hostinger te permite crear uno con inteligencia artificial.
En tu panel de hosting ve a Sitios web – Administrar – Sitio web – Creador de logos. En el asistente, escribe de qué trata tu negocio, el sector y haz clic en Crear. Selecciona el que te guste, edita y descarga.
Menú de navegación
Otra opción global que podemos configurar es la navegación superior. En Personalizar – Menús – Crear un nuevo menú, asígnale un nombre y marca Menú primario. Luego, clic en Añadir elementos y selecciona lo que vas a mostrar, por ejemplo, Inicio, Tienda, Carrito y Mi cuenta (también puedes crear nuevas páginas, por ejemplo, Blog).
Antes de salir del personalizador, busca Ajustes de portada y donde dice Tu portada muestra, selecciona Una página estática y haz esto:
- Página de inicio: Inicio
- Página de entradas: Blog
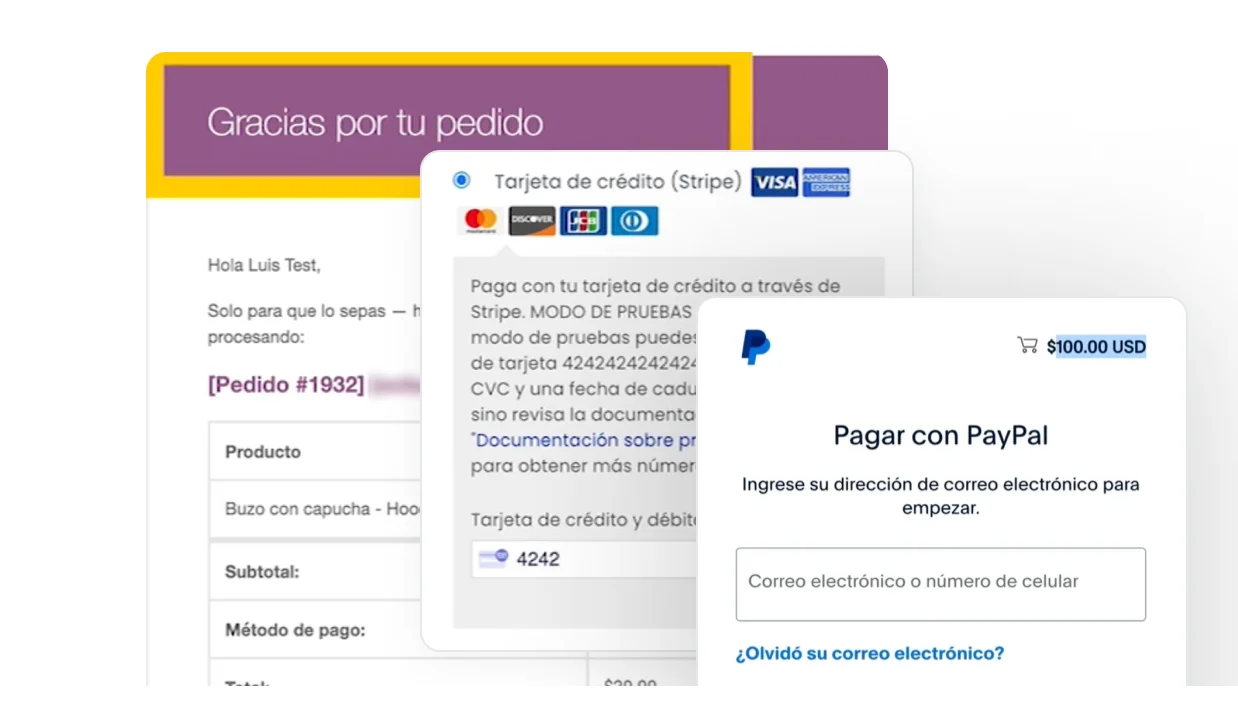
9. Configurar pagos
Es hora de configurar cómo se van a recibir los pagos en la tienda. Entra en WooCommerce – Pagos.
Dependiendo de la región que hayas seleccionado para tu tienda, se mostrarán las distintas opciones que puedes implementar.
Por ejemplo, usemos PayPal. Clic en Iniciar y completa la configuración. Presiona en Activar PayPal.
Ingresa el email asociado a la cuenta y el país o región. Clic en Aceptar y conectar. Llena los datos personales necesarios y habrás terminado.
En Standard Payments revisa que los ajustes están bien. En Standard Card button puedes seleccionar cómo se muestra el botón para pagos con tarjetas.
Si deseas, configura otros métodos de pago para dar más opciones a tus clientes.
10. Configurar impuestos
En WooCommerce – Inicio, el siguiente paso es Añadir tarifas de impuestos. Debes indicar la dirección de la tienda porque los requisitos fiscales dependerán de eso. Luego, clic en Configurar las tasas de impuestos. Te recomiendo que consultes con un especialista para saber cómo se maneja este tema en tu país o región.
En la sección Tarifa estándar, clic en Insertar fila y completa con la información que corresponda.
En Opciones de impuestos haz esto:
- Marca Sí, voy a introducir los precios con impuestos incluidos.
- Calcular impuesto basado en: Dirección de envío del cliente.
- Clase de impuesto por envío: Basado en los productos del carro.
- Sufijo a mostrar en el precio: IVA incluido.
- Visualización del total de impuestos: Detallado.
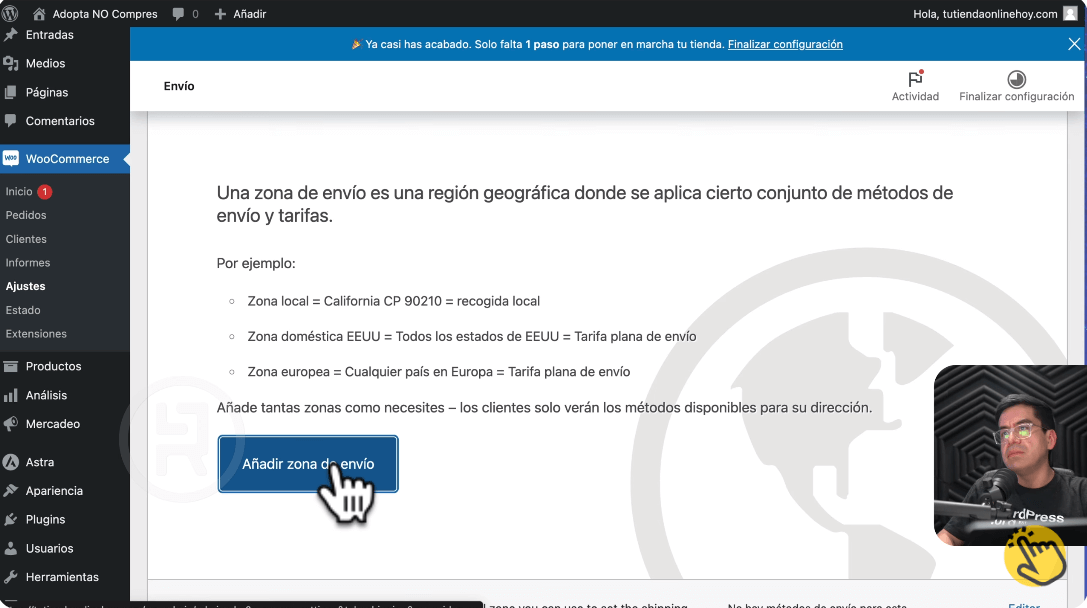
11. Configurar envíos
Vamos ahora a configurar las opciones de envío. Se deben crear zonas, que no es otra cosa que a dónde puedes hacer envíos de los productos de tu tienda. Después, elegir los métodos de envío a la zona en particular, por ejemplo, si es gratis o tiene una tarifa.

12. Configuración general
En las opciones de ajustes de WooCommerce entra en la pestaña General y revisa que esté toda la información correcta, que hayas elegido a qué países vas a vender, a dónde enviar, activar impuestos, cupones y moneda en la que se reflejarán los precios.
13. Producto variable
En algunos casos al hacer una tienda online es útil un tipo de producto conocido como producto variable. Por ejemplo, si vendes una camiseta, dejar que el usuario pueda elegir entre tallas y colores.
Para hacer esto, al crear el producto busca la sección Datos del producto y selecciona Producto variable y desde Atributos y Variaciones ingresa las opciones disponibles.
Sin embargo, hay una forma de crear las variaciones de forma global para poder usarlas en otros productos. Hazlo de esta forma:
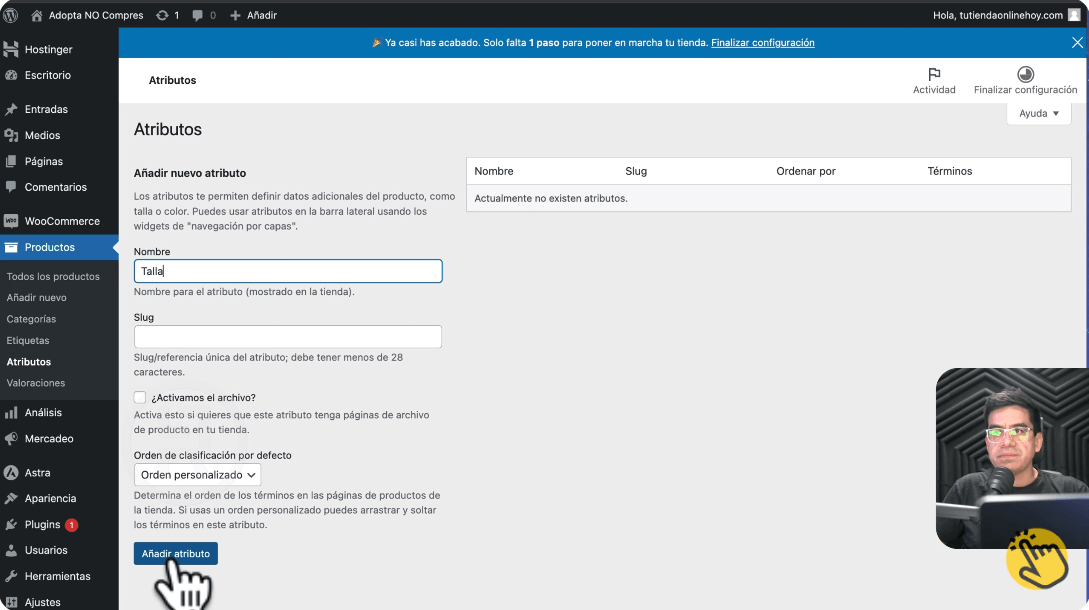
Ve a WooCommerce – Productos – Atributos y agrega el nuevo atributo.

Pero esto es solo el nombre, faltan las variaciones. Debajo del atributo creado verás la opción Configurar términos. Añade todos los que correspondan. Por ejemplo, si el atributo es Talla, las variaciones pueden ser S, L, M… También, sube las imágenes para cada caso.
Repite el proceso para añadir el resto de atributos y variaciones.
Si tienes algún producto y quieres convertirlo en variable, edita el producto y en Datos de productos cambia a Producto variable y elige atributos y variaciones.
14. Producto virtual descargable
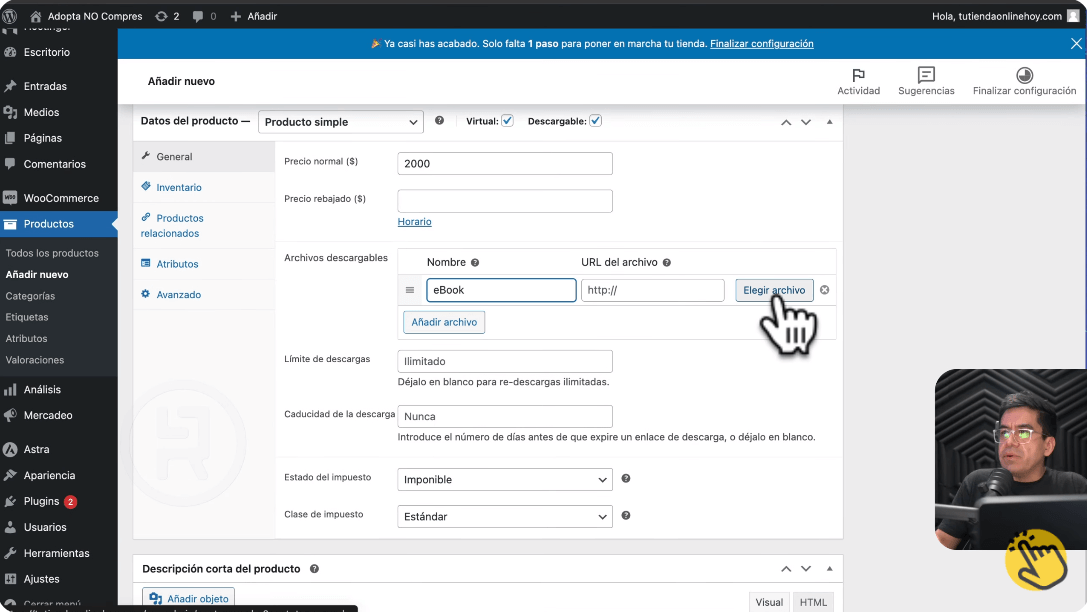
Si quieres hacer una tienda online para vender productos digitales, por ejemplo, un ebook, puedes hacerlo fácilmente.
Agrega un nuevo producto y completa su ficha. Lo importante es en la sección Datos del producto seleccionar Producto simple y tildar las opciones Virtual y Descargable. A continuación, en Archivos descargables ponle un nombre y presiona en el botón Elegir archivo.

15. Organizar catálogo
Para brindar una mejor experiencia de navegación y de compra al usuario, se debe hacer una tienda online bien organizada, así será más fácil que encuentre lo que busca.
Lo primero es ir a WooCommerce – Productos – Categorías y asignarle una imagen representativa a cada una.
A continuación, en Personalizar – WooCommerce busca la opción Catálogo de productos donde puedes elegir cómo se muestran los productos, la cantidad de columnas y el número de productos por página.
En Opciones de visualización de la tienda elige qué quieres que se muestre en la página principal de la tienda. Te recomiendo elegir Categorías.
Luego, en Visualización de categorías, selecciona lo que deseas que se vea dentro de la categoría. Para que esté bien organizado, elige Subcategorías. En cuanto al Orden de productos por defecto, selecciona el que mejor te parezca.
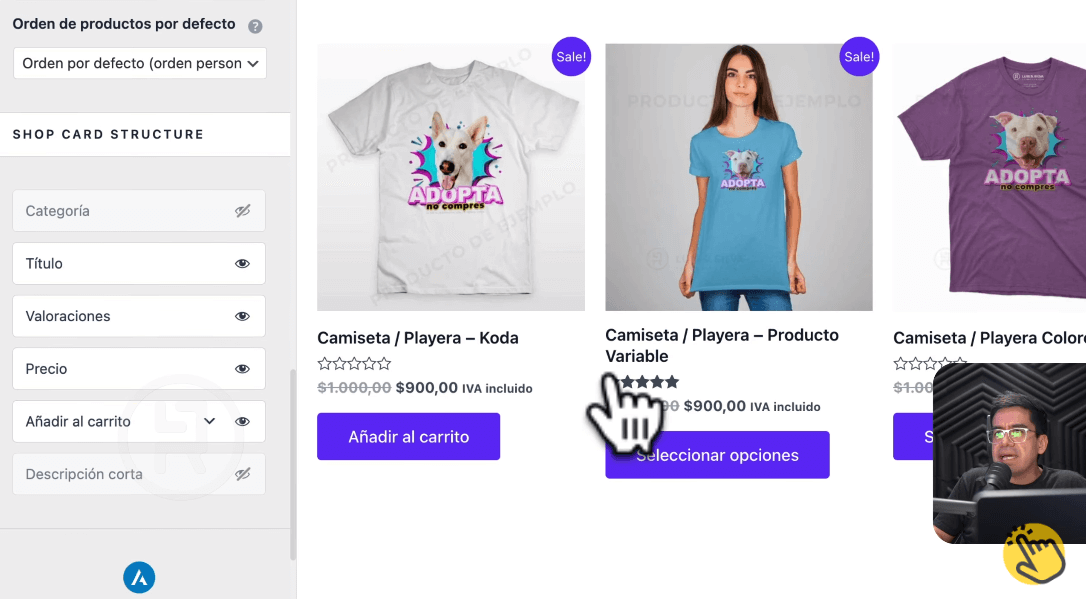
También puedes cambiar lo que se muestra en la tarjeta del producto. Hay varios apartados por defecto y tienes que decidir si los muestras todos o solo dejas algunos.

De esta forma, tenemos un catálogo mejor ordenado.
Se pueden hacer ajustes al diseño individual de los productos y lo que se mostrará. Esto se hace desde WooCommerce – Producto individual.
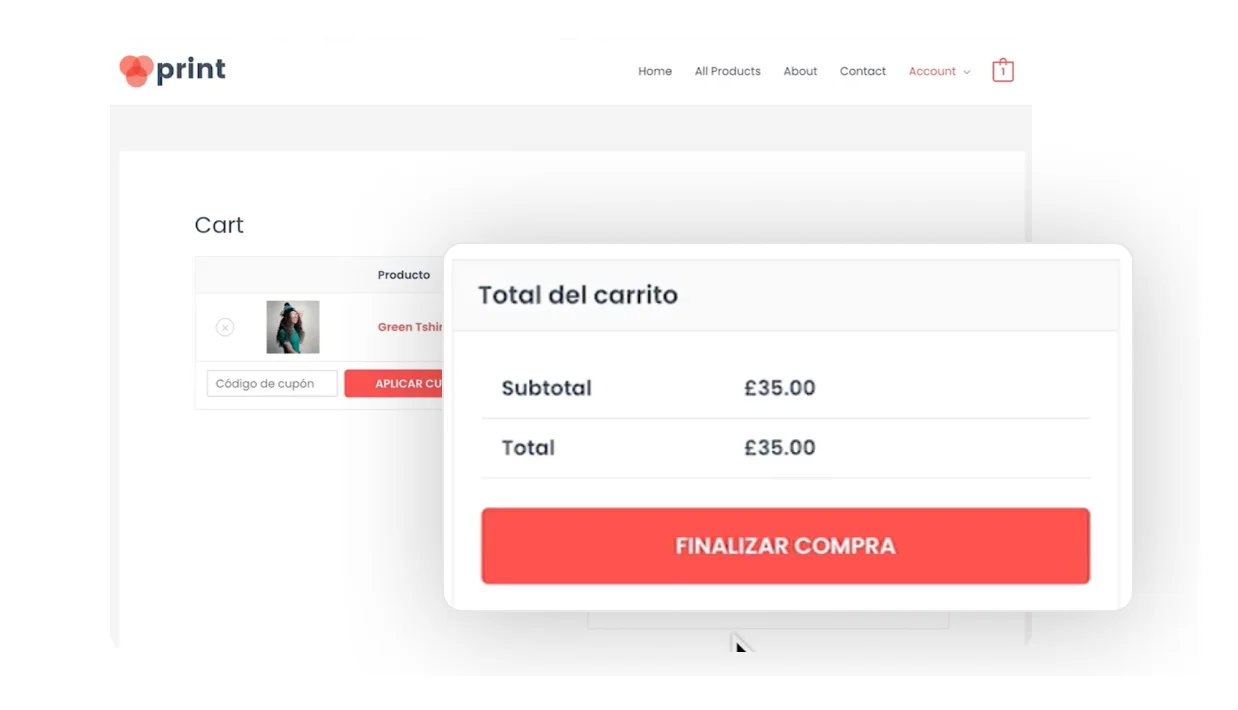
Incluso, puedes configurar cómo se verá el carrito de compras desde WooCommerce – Carrito.
Otra opción del personalizador la encontramos en WooCommerce – Finalizar compra donde están los campos que se deben completar para la facturación y el resto de elementos que quieres mostrar.
En WooCommerce – Misceláneos puedes habilitar la opción para que el cliente elija la cantidad de unidades que comprará de un producto.
Las últimas secciones son Imágenes de producto (te sugiero no hacer cambios) y Aviso de la tienda, que es un mensaje que aparecerá en la parte superior de la misma.
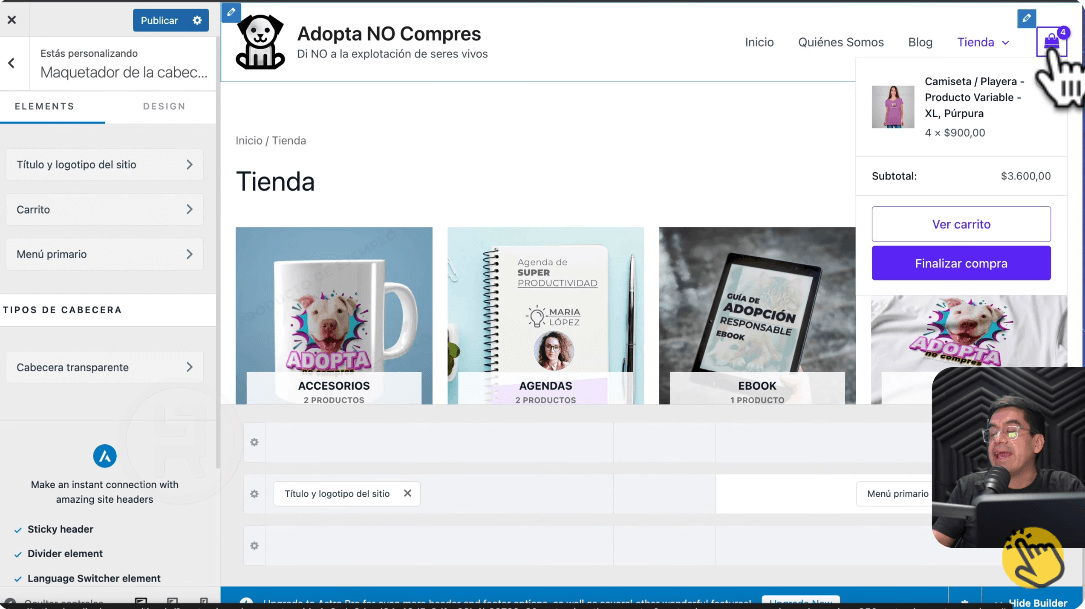
16. Icono de carrito de compras
Agreguemos el icono del carrito de compras al menú desde Maquetador de cabeceras. Verás las filas que forman la cabecera y los elementos que ya están en ella. Al lado del menú primario aparece la opción agregar (+) y elige Carrito.

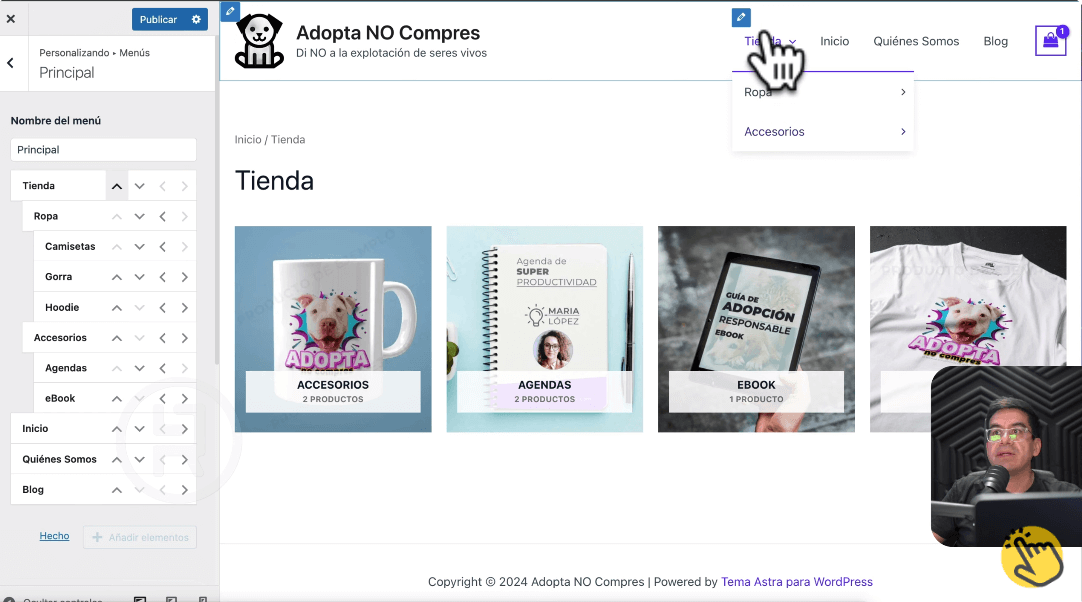
17. Categorías en menú
Un aspecto clave para ayudar a que los clientes encuentren lo que buscan es mostrar las categorías en el menú. Para eso, vamos a Personalizar – Menús – Principal – Añadir elementos – Categorías del producto y agrega las que ya tienes publicadas. Reordena los elementos para que el menú se vea lo más simple posible.

18. Dispositivos móviles
Muchas de las visitas que lleguen a tu tienda en línea serán desde dispositivos móviles, por eso, debes revisar cómo se ve en tabletas y smartphones.
En la parte inferior izquierda del personalizador tienes las opciones para ver las versiones móviles, lo que te permitirá darte cuenta si tienes que hacer algún ajuste en el diseño para esas vistas. Revisa que se muestren bien el logo, la navegación, el carrito y el resto de elementos.
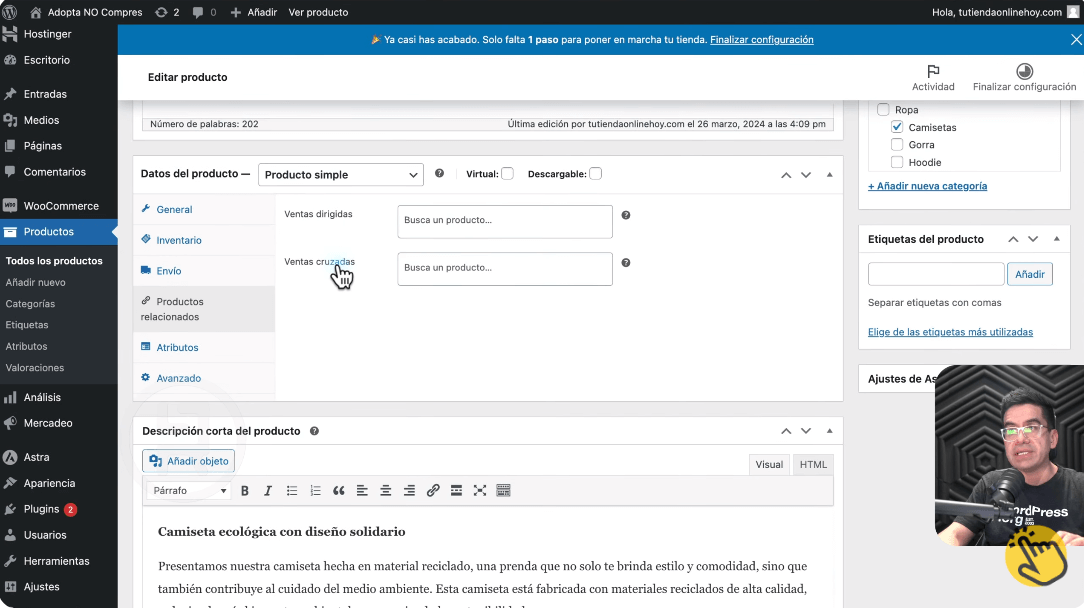
19. Productos relacionados
Los productos relacionados son aquellos que se sugieren o presentan como opciones adicionales o complementarias al que el usuario está visualizando o comprando. Generalmente, están relacionados de alguna manera con el producto principal y se ofrecen para brindar opciones adicionales al cliente o para promover ventas cruzadas.
Para mostrarlos, al crear o editar un producto encontrarás la sección Productos relacionados donde están las opciones Ventas dirigidas y Ventas cruzadas.

Con las ventas dirigidas, la idea es llevar al cliente a un producto relacionado cuyas ventas queremos aumentar.
Por su parte, las ventas cruzadas (cross-selling) son productos o servicios complementarios o relacionados que se ofrecen al cliente durante el proceso de compra.
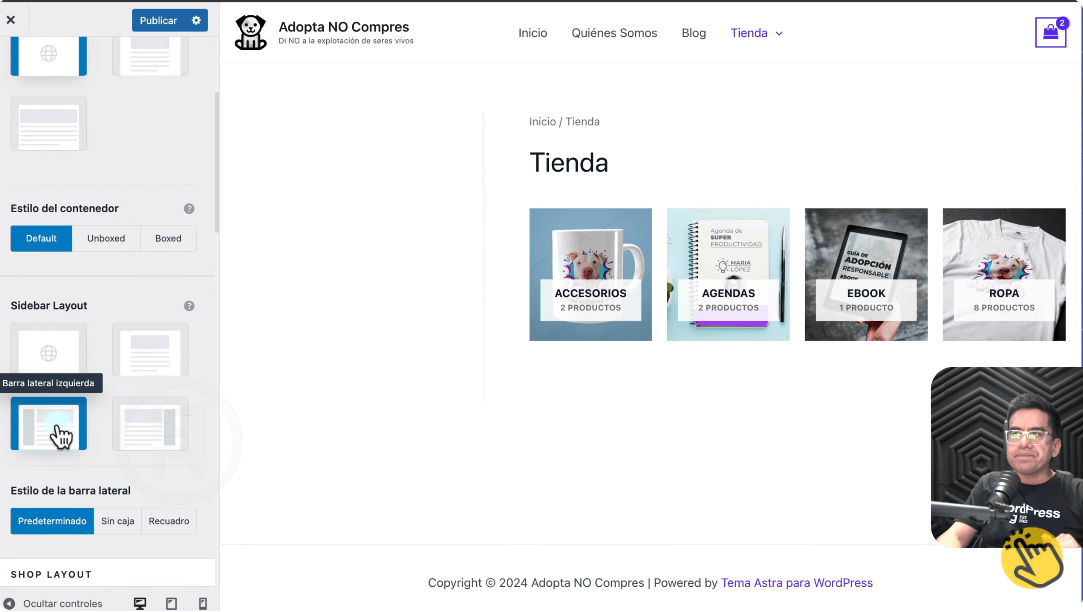
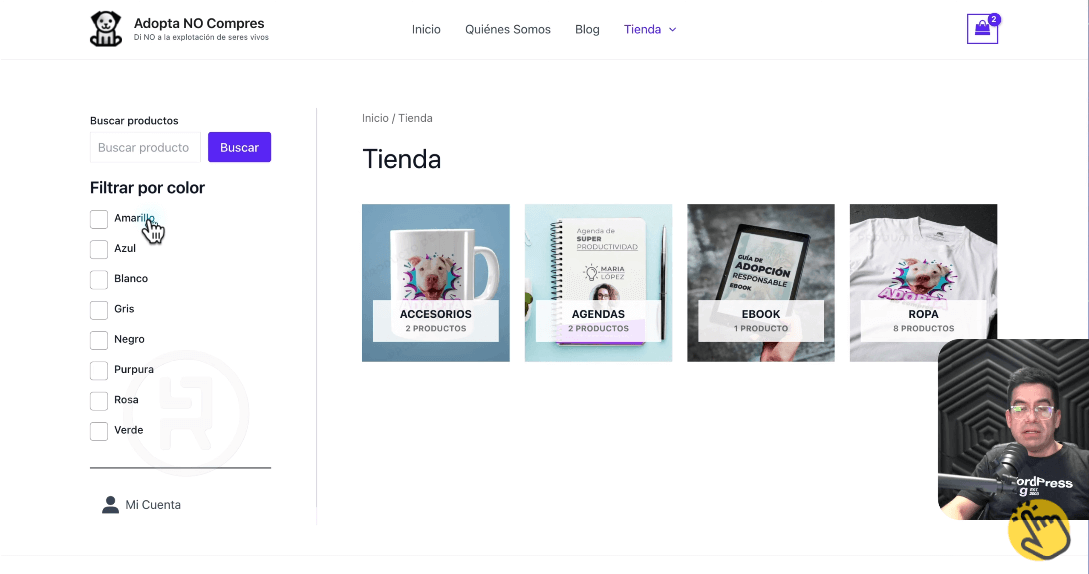
20. Barra lateral
Otra forma de aumentar las ventas al hacer una tienda online es incorporando una barra lateral, especialmente si buena parte de tus clientes compran desde el computador.
En la página de la tienda haz clic en Personalizar – WooCommerce – Catálogo de productos. En la sección Sidebar o barra lateral selecciona dónde quieres que aparezca (derecha o izquierda).

Regresa a las opciones de personalización y entra en Barra lateral para ajustar el ancho.
¿Qué poner en la sidebar? Para mostrar elementos, en el personalizador entra en Widgets – Barra lateral de WooCommerce – Añadir un bloque. Busca los bloques de la sección WooCommerce para poner un buscador de productos, enlace a la cuenta del cliente y filtros.

21. Instalar Chat de WhatsApp gratis
Vamos a instalar una herramienta que nos va a ayudar en la comunicación con los clientes: el chat de WhatsApp.
Para insertarlo, en el escritorio de WordPress entra en Plugins – Agregar nuevo plugin y en el buscador escribe JoinChat. Instala y activa.
Al activarlo, aparecerá en el menú lateral JoinChat y puedes comenzar a configurarlo. Debes escribir el número de WhatsApp de tu tienda, el mensaje que quieres recibir cuando los usuarios hagan clic en el botón y el mensaje de llamada a la acción. En Cabecera selecciona que se muestre el logotipo de la app y define el tiempo que debe pasar para que aparezca el botón.
Si visitas tu tienda, verás que en la parte inferior aparece el botón de WhatsApp.
Hay una configuración extra de este plugin. Entra en JoinChat – WooCommerce y define los textos para las llamadas a la acción.
22. Instalar plantillas con diseño
¡Muy bien! Ya sabes cómo hacer una tienda online funcional, con un catálogo de productos organizado, navegación y una herramienta de comunicación. Pero nos falta trabajar el diseño de las otras páginas del sitio web, entre ellas la de inicio.
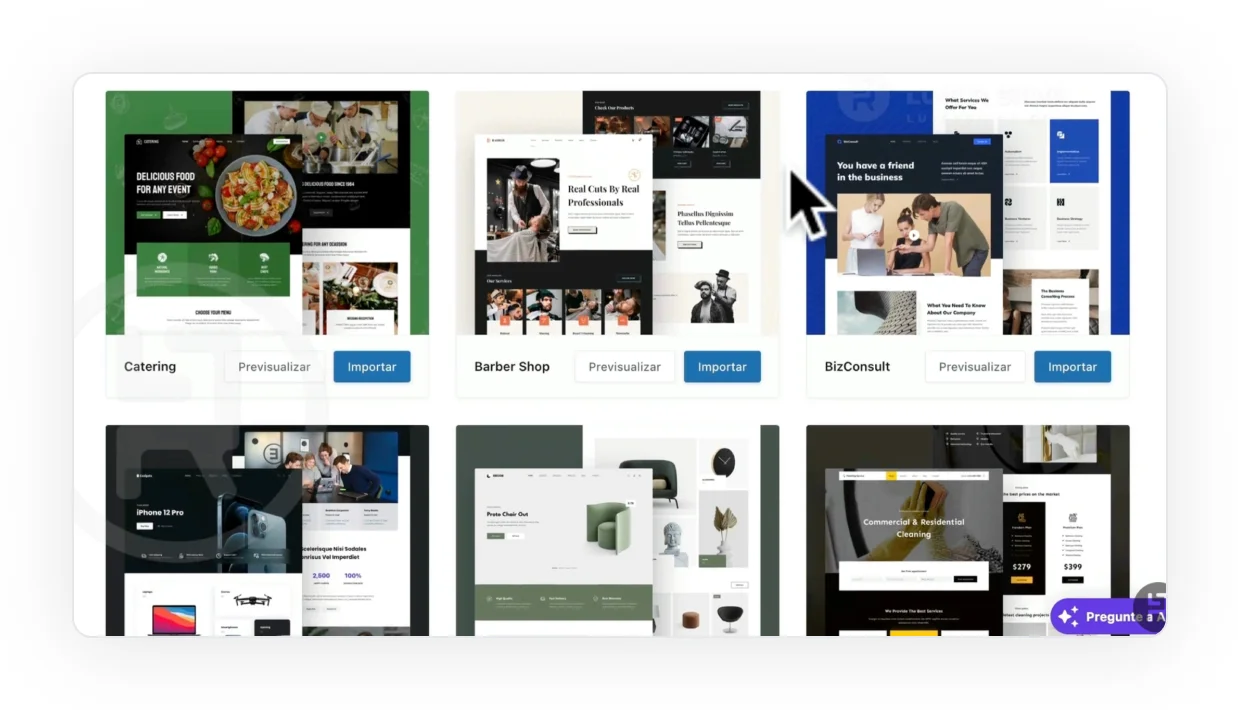
La forma más sencilla de hacerlo es usando plantillas. Entra en Escritorio – Astra – Plantillas de inicio – Instalar y activar.
Ahora, vuelve a Astra – Integraciones e instala Spectra. Esta herramienta es un maquetador de páginas gratuito.
Entra a la página de inicio de tu web y haz clic en Editar. A mano izquierda verás el conjunto de opciones del constructor Spectra y en la parte superior está el botón Design library que muestra diseños de patrones, páginas y kits.
Haz clic en Kits y se cargan las plantillas de Astra que instalaste antes. Elige la que más te guste para tu tienda y realiza la instalación.
Después de instalar se debe personalizar el diseño. Cambia las imágenes, los encabezados y texto, contenido de los botones y su enlace. Haz lo mismo para las otras páginas que tengas.
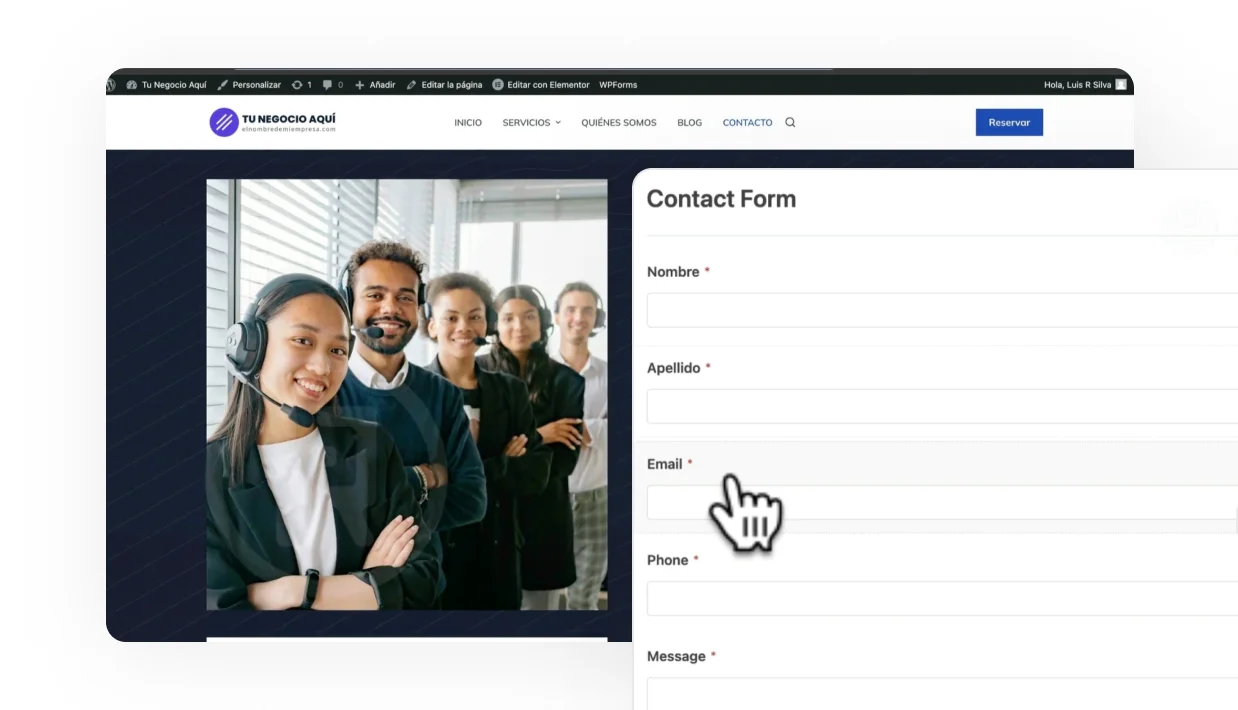
23. Formulario electrónico de contacto
Tu sitio web debe tener una página de contacto para que los clientes o interesados se comuniquen contigo, principalmente mediante un formulario electrónico.
Si no has creado esta sección, ve a Páginas – Añadir nueva, asígnale el nombre Contacto y publícala. Ahora debes editarla. Entra en Design Library – Kits e instala la página de contacto del mismo diseño que vienes usando.
Editemos el formulario electrónico de contacto. Selecciona cada campo y cambia el texto a español, por ejemplo, nombre, asunto, correo y mensaje, además, marca si los campos son obligatorios.
Selecciona el botón y cambia el texto que se mostrará cuando el mensaje haya sido enviado. Haz lo mismo con el texto en caso de error. La parte más importante está en Acciones, puesto que debes ingresar la dirección de correo electrónico a la que se enviará el mensaje.
Te recomiendo que sea una dirección de correo profesional que puedes crear en Hostinger – Sitios web – Email gratuito. Ingresa cuál será el nombre de la cuenta y una contraseña.
Esa cuenta de correo es la que debes ingresar en la configuración del formulario de contacto. Escribe también el asunto que verás en el correo cuando se envíen mensajes desde la tienda.
24. Crear entradas para el blog
Trabajemos el blog, es decir, la sección del sitio web en la que se comparten contenidos de valor en forma de artículos, entradas o posts. La idea es poner al alcance del cliente potencial la información que está buscando.
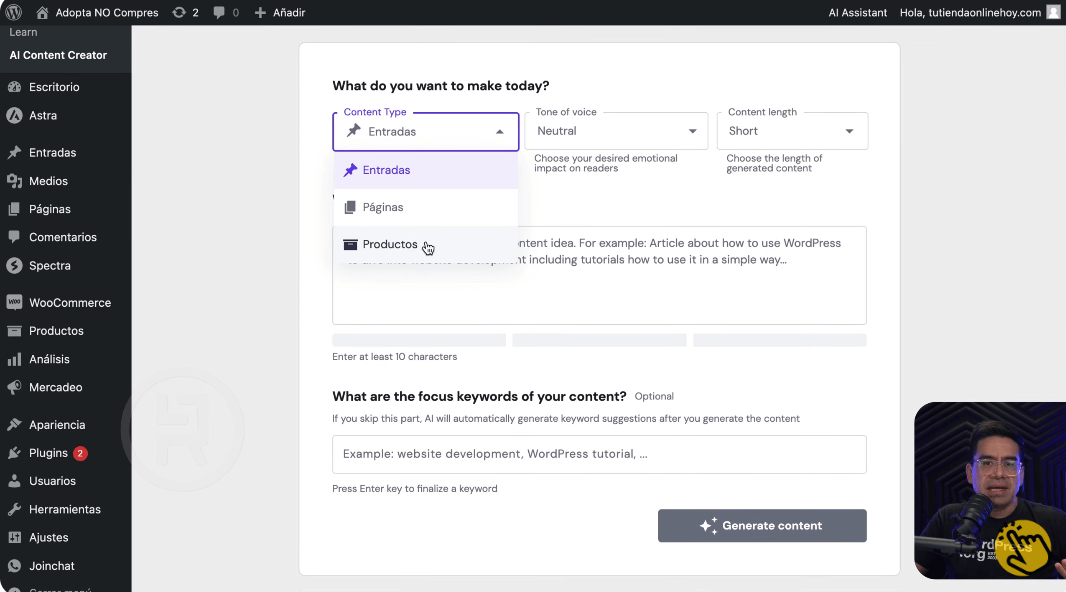
Para crear artículos, clic en Entradas – Añadir nueva entrada o, si tienes contratado el plan Business de Hostinger y quieres usar inteligencia artificial, entonces clic en Entradas – Crear post con AI.

Completa el formulario con:
- El tipo de contenido a crear (entrada).
- El tono de voz.
- La longitud.
- De qué trata.
- Las palabras clave.
Con esto se generará una entrada que debes revisar y mejorar, haciendo clic en Editar como borrador. Se abre el editor de WordPress donde puedes realizar todos los cambios pertinentes para que el artículo será verídico y aporte valor. También, dentro del texto puedes agregar imágenes para ilustrar el contenido. Incluso, puedes añadir enlaces a algunos productos de tu tienda.
En la sección Entrada (ubicada a mano derecha) para hacer estas configuraciones:
- Decidir si se puede comentar en la entrada o no.
- Extracto (breve texto introductorio).
- Imagen destacada.
- Categoría y etiquetas.
- En Resumen, edita la URL para que sea corta y amigable.
Al finalizar, publica la entrada.
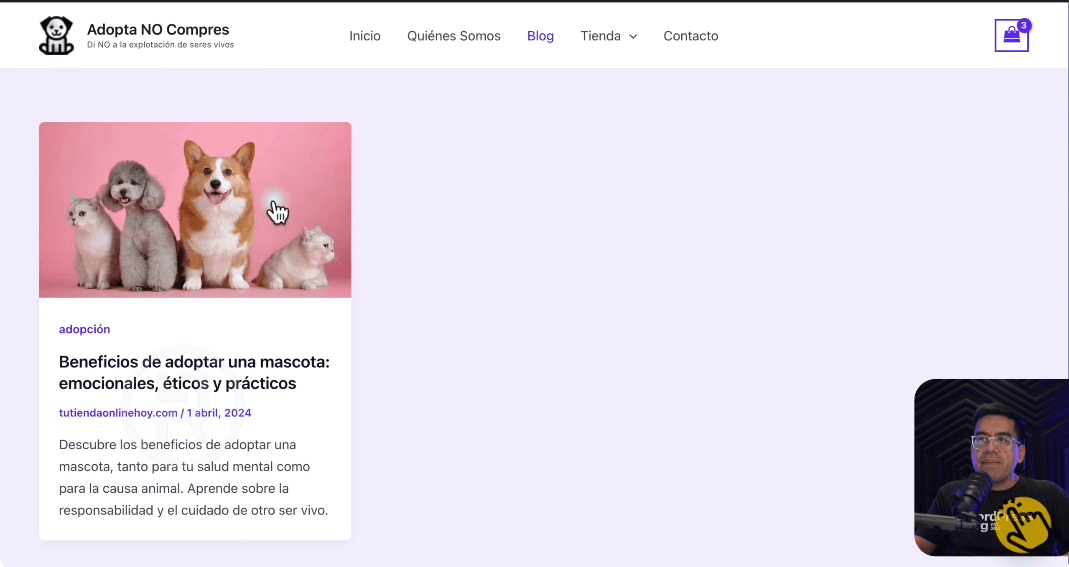
Si entras al blog, se mostrarán los artículos que has publicado.

25. Editar pie de página
Para terminar con el diseño, tenemos que editar el pie de página. Entra en Personalizar – Maquetador del pie de página. Verás filas donde aparece el botón agregar y si presionas en él verás los elementos que puedes añadir, por ejemplo, textos, enlaces a redes sociales o editar el mensaje de copyright.
26. Crear páginas legales
Generalmente, en el pie de página se pone el menú de páginas legales, es decir, la política de privacidad, el aviso legal, términos de servicio, reembolso y otras de este tipo importantes para una tienda.
En el personalizador entra en Menús – Crea un nuevo menú, ponle un nombre y selecciona que se muestre en el pie de página. Ahora, clic en Añadir elementos y elige las páginas a mostrar. Si no las has creado aún, puedes hacerlo en este momento.
Vuelve al maquetador del pie de página y agrega Footer menú. No olvides publicar para que se apliquen los cambios.
27. Mensajes desde tienda
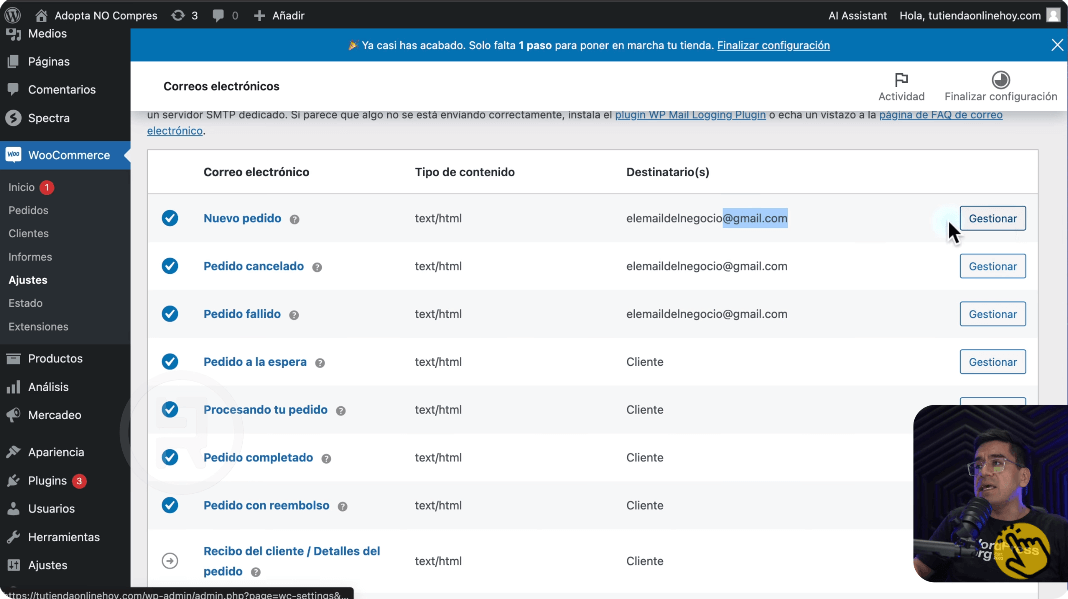
Cuando se realicen acciones en la tienda, por ejemplo, una nueva compra o cancelación de un pedido, se envían mensajes al administrador o al cliente, por eso, es importante indicar la dirección a la que deben llegar.
Ingresa en WooCommerce – Correos electrónicos. Haz clic en Gestionar, coloca la dirección profesional y cambia los mensajes si lo deseas.

En la pestaña Cuentas y privacidad debes decidir si los clientes puedes crear una cuenta y si aceptas pagos como invitado, entre otras opciones.
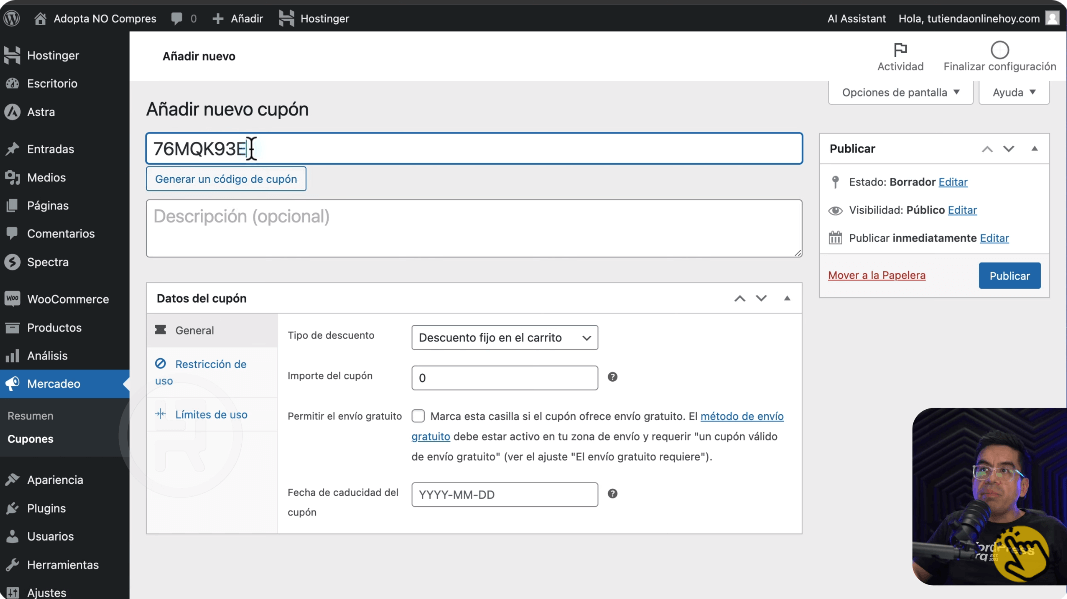
28. Crear cupones
Los cupones son una excelente oportunidad de conseguir más ventas y crearlos es sencillo.
En el escritorio de administración ve a WooCommerce – Mercadeo – Cupones – Añadir cupón.

El nombre del cupón será el código (puedes generarlo automáticamente), en datos completa el tipo de descuento, importe, envío gratuito y fecha de caducidad. Configura también las restricciones y límites de uso.
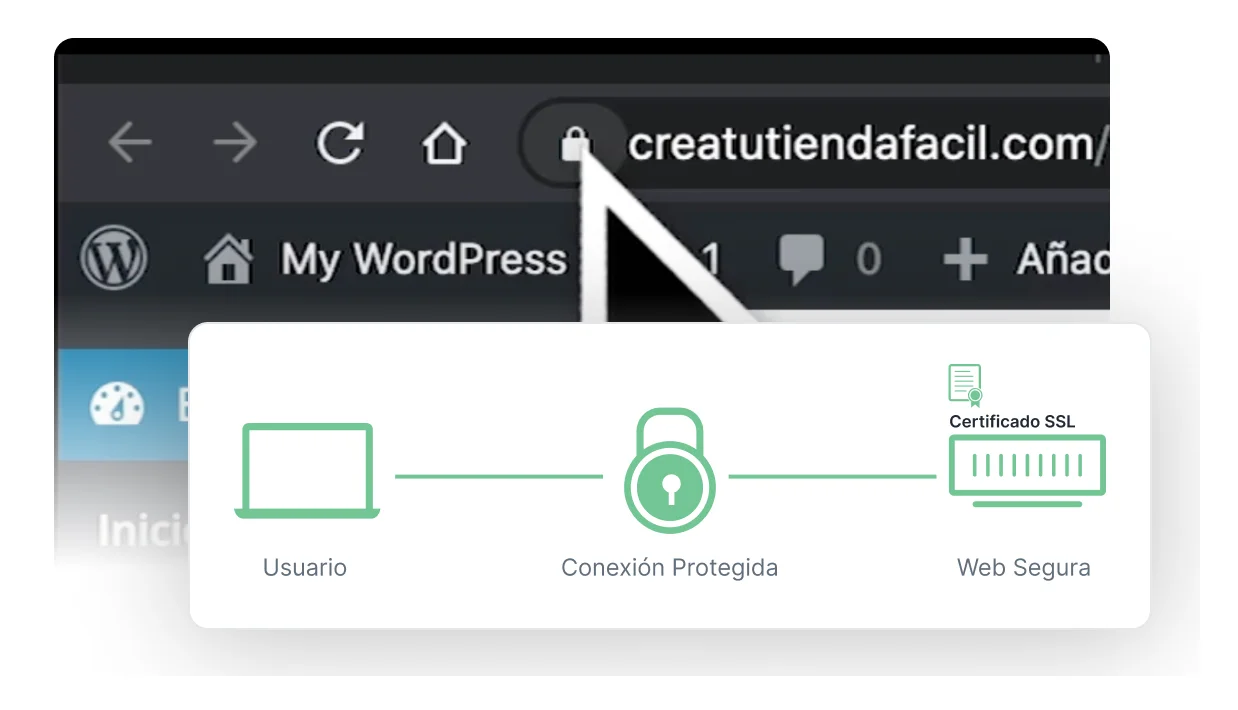
29. Opciones de seguridad
Para hacer una tienda online que sea segura, debes mantenerla actualizada. En el escritorio de administración está la opción Actualizaciones donde se te indicará si hay algunas pendientes. Si es así, aplícalas.
En tu cuenta de Hostinger también puedes hacerlo. Entra en Sitios web – WordPress – Vista general – Seguridad y verás lo que tienes pendiente en cuanto a actualizaciones del tema o plugins.
También, puedes activar las actualizaciones automáticas.
Si tu sitio tiene algún error o se daña, Hostinger te da acceso a copias de seguridad que puedes restaurar para recuperar tu web.
Membresía
¡Felicitaciones! Finalizaste el curso cómo hacer una tienda online. Si compraste Hostinger por medio de mi enlace para crear una tienda online, puedes solicitar ahora mismo el acceso a la membresía donde aprendes cómo tener una presencia online profesional, marketing, publicidad digital. Además, te puedes beneficiar de las sesiones de soporte en vivo y mucho más. ¡Solicita el acceso aquí!