Cómo Crear Una PÁGINA WEB para NEGOCIO ▶︎ Curso gratis Completo 2025
Cómo crear una página web es más fácil de lo que parece: solo necesitas un dominio, un servicio de hosting y una plataforma como WordPress para diseñarla sin saber programar. Un sitio web no solo permite que los clientes encuentren y se comuniquen con tu empresa, sino que también puede ayudar a aumentar la visibilidad en línea y a mejorar la imagen de marca.
Sin embargo, la idea de crear una página web para negocio puede parecer abrumadora para quienes no tienen experiencia en diseño web o programación. Pero, hoy día es más fácil que nunca, rápido, seguro y económico.
En este tutorial te enseño paso a paso desde cero lo que debes hacer para crear tu sitio con diferentes secciones, dirección personalizada y totalmente administrable, sin necesidad de saber de códigos ni diseño y con las mejores herramientas disponibles.
¡Comencemos!
Lo que necesitas para crear una página web
Si estás creando tu primer sitio web, es importante que conozcas los servicios esenciales para comenzar. Son tres:
Dominio
Dirección única y personalizada de tu sitio web en internet, es decir, el nombre que los usuarios ingresarán en su navegador para acceder a tu página. Ejemplos de dominio son: Facebook.com, luisrsilva.com, Google.com.
Hosting
Espacio que rentas en internet para subir los archivos y datos de tu web y donde además vamos a instalar el software para crear y administrar el sitio.
CMS (WordPress)
Para crear una página web profesional que incluya distintas páginas, sección de blog, chat de WhatsApp, link en bio, tienda en línea, carrito de compras y muchas otras funcionalidades, usaremos WordPress, el sistema de gestión de contenidos (CMS) en el que está construido el 43,5% de sitios web en el mundo.
Todo esto lo consigues hoy con un súper descuento exclusivo con Hostinger, uno de los proveedores de hospedaje web más completos y con características avanzadas, entre ellas: 100 cuentas de correo electrónico profesional gratis, herramientas de inteligencia artificial, copias de seguridad, garantía de reembolso de 30 días y mucho más.
Si compras con mi enlace, no solo pagarás el mejor precio, sino que recibes acceso a mi membresía donde aprenderás cómo crear tu marca, tu presencia en línea y promocionar tu negocio.
1. Contratar y configurar el hosting
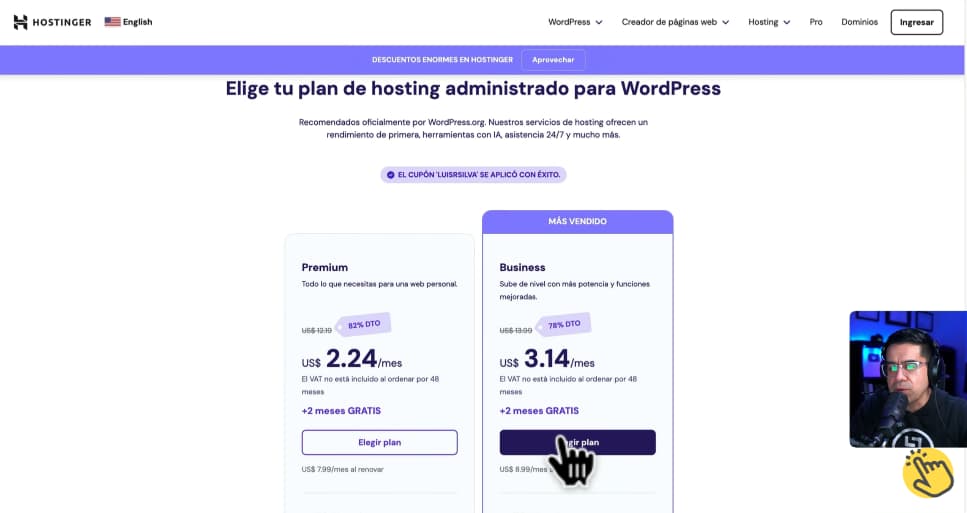
Cuando hagas clic en el enlace que te dejé antes, ingresas a la página de Hostinger, donde tienes que presionar en Comenzar ahora.
Verás los dos planes disponibles: Premium (suficiente para un sitio web básico) y Business (recomendado por tener mayor capacidad, mejor rendimiento y herramientas extra, por ejemplo, generador de contenido con IA).

Vamos a la sección de elegir un periodo. El de 12 meses es el más económico para comenzar y perfecto para aprovechar la promoción.
Donde dice Crear cuenta vas a poner un correo electrónico al que tienes acceso. Ingresa también una contraseña segura.
Selecciona el método de pago que puede ser tarjeta de crédito, PayPal u otro que esté disponible para tu país. Lo mejor de todo es que puedes rebajar aún más el precio usando el código de descuento LUISRSILVA.
Ahora hay que ingresar los datos de facturación. Tranquilo, los pagos son encriptados, por lo tanto, tu información está segura.
Haz clic en Enviar pago seguro. Si todo va bien, entrarás a tu cuenta de Hostinger.
Verás un asistente de inicio rápido que te ayudará a crear tu sitio. Síguelo de esta forma:
- ¿Para quién es este sitio web? Para mí o mi negocio.
- ¿Quieres crear o migrar un sitio? Crear.
- ¿Qué herramienta quieres utilizar para crear tu sitio web? WordPress.
- Completa los detalles de inicio de sesión de WordPress.
- ¿Cómo quieres empezar a crear tu sitio web? Crear un sitio web en blanco.
2. Reclamar DOMINIO GRATIS
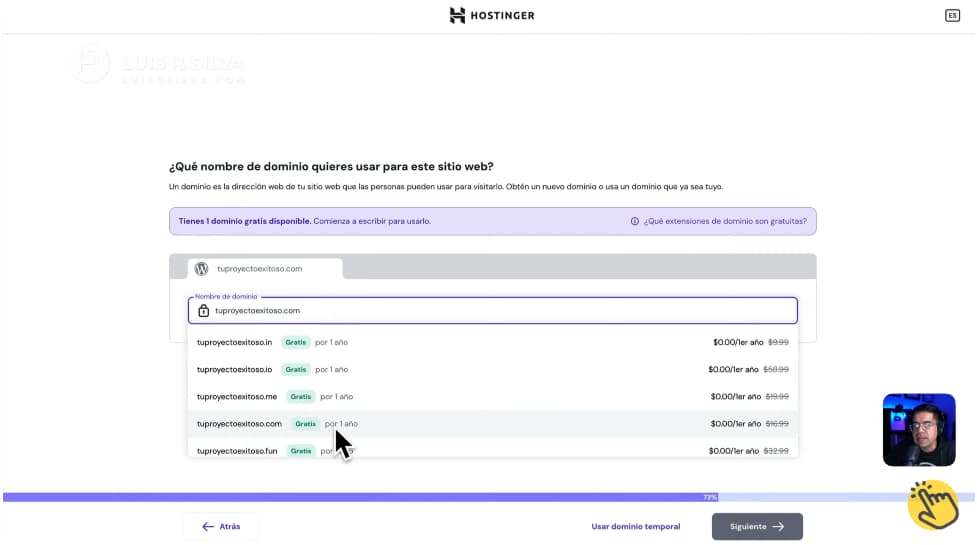
Una de las partes más importantes del tutorial cómo crear una página web, es el elegir qué nombre de dominio vas a usar. Una opción es un dominio temporal que te permitirá trabajar en tu sitio web y, una vez que esté listo, puedes registrarlo. Pero, si ya sabes cuál es el dominio que quieres registrar, ingrésalo para saber si está disponible.

Estas son mis recomendaciones para crear el dominio perfecto:
- Corto
- Fácil de escribir
- Fácil de recordar
- Extensión.com
Si el dominio está disponible, haz clic en Siguiente y pasa a registrarlo a tu nombre o de tu negocio.
Luego, elige la ubicación más cercana a ti o a tus clientes. Esto es importante para que Hostinger almacene tu web en un servidor cercano.
Ahora queda esperar a que se instale WordPress y se configure el hosting.
Cuando la instalación finalice, accedes al panel de administración de tu hospedaje en Hostinger.
Es casi seguro que verás una notificación que indica que el dominio se está propagando en internet, por eso, no podemos comenzar a editar la web todavía. Mientras tanto, es necesario verificar el correo electrónico que aportaste al crear tu cuenta. Ve al proveedor correspondiente, entra al mensaje de Hostinger y presiona en el botón Verificar email.
3. Configurar EMAILS GRATIS con dominio propio profesional
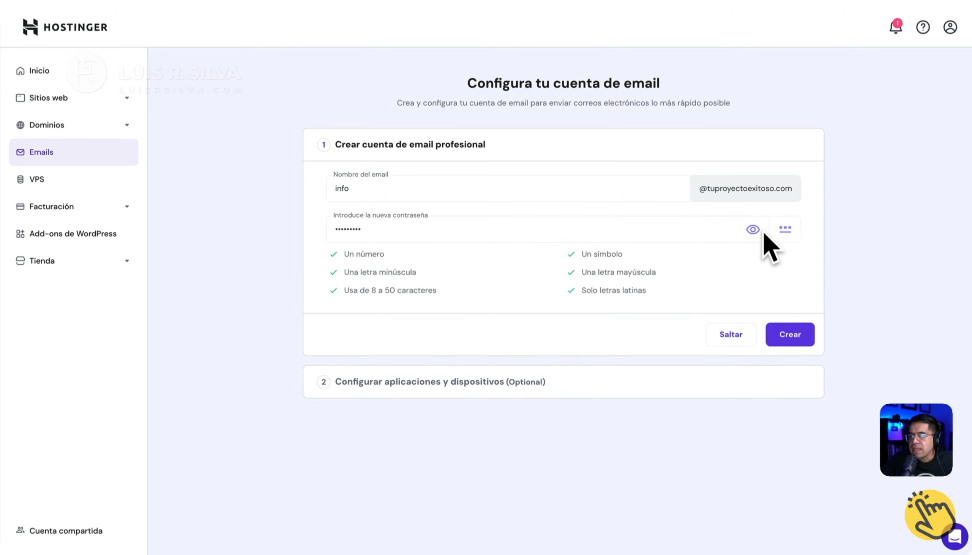
En el panel de Hostinger, ingresa a la sección de Emails para crear tu cuenta de correo electrónico profesional. ¡Puedes tener hasta 100 emails gratis!
Selecciona el dominio, elige el plan gratis e introduce los datos de la que será tu cuenta de correo.

¡Ya tienes tu email profesional creado!
Para poder revisar los mensajes que lleguen a la cuenta, en la sección Emails del panel de Hostinger, presiona en el botón Webmail.
En cuanto entres, haz una prueba para asegurarte de que funcione bien. Presiona en Redactar, crea un correo y envíalo a una dirección a la que tengas acceso. Comprueba si lo recibiste.
También, es buena idea responder el correo para saber si la cuenta que creaste está recibiendo mensajes sin problemas.
4. Acceder y configurar WordPress
Ahora que tenemos todo instalado, es momento de verificar si la web ya está funcionando.
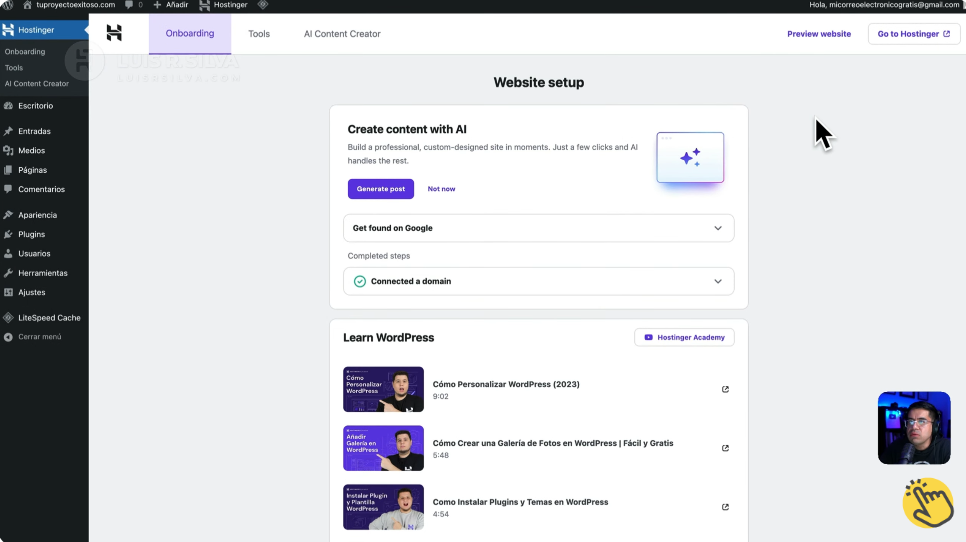
Desde Hostinger, en la opción Sitios web, haz clic en Panel y luego en Panel de administración.
Serás redirigido automáticamente al panel de control de administración de WordPress.

En él, lo primero por hacer es cambiar el idioma si aparece en uno distinto al tuyo.
Para esto, clic en Ajustes – General y busca Idioma del sitio, donde tienes que escoger el idioma que quieras o entiendas. Selecciona también la zona horaria que corresponda. Guarda los cambios y tendrás la interfaz en tu idioma.
En la misma pantalla de General, modifica el nombre de tu empresa y descripción corta.
Otra configuración importante es ir a Ajustes – Enlaces permanentes y seleccionar Nombre de la entrada.
5. Instalar GRATIS PLANTILLA con diseño profesional
Si visitas tu web, te darás cuenta de que el diseño no es nada atractivo, así que hay que cambiarlo.
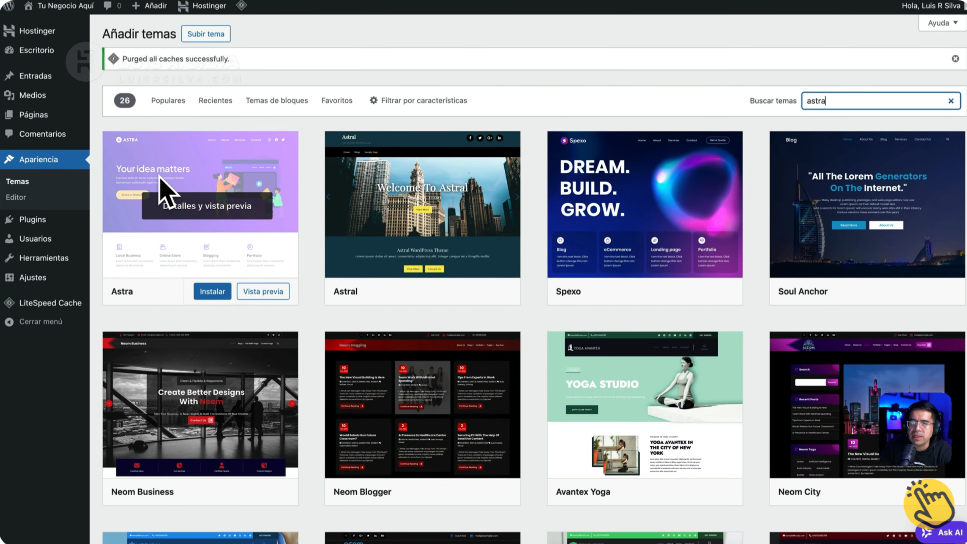
En el escritorio de WordPress entra en la opción de Apariencia – Temas – Añadir nuevo.
En este tutorial en el que te enseño cómo crear una página web, usaremos Astra. Por lo tanto, hay que buscarlo. Al encontrarlo, clic en Instalar y luego en Activar.

Una vez activado el tema, en el menú de la izquierda verás la opción Astra, entra en Dashboard y haz clic en Plantillas de inicio – Instalar y activar.
A continuación, elige usar las plantillas clásicas y, como maquetador o constructor, selecciona Elementor (es muy fácil de usar para quienes están comenzando a aprender cómo crear una página web).
Se mostrarán todas las plantillas compatibles. Muchas son de pago, pero hay buenas opciones gratuitas.
Cuando selecciones una plantilla (en este caso usaremos Galatic), haz esto para instalarla:
1. Clic en la plantilla y luego en Continuar.
2. Omite el paso de instalación de funciones extra.
3. Presiona en Enviar y construir mi sitio web.
Espera hasta que la instalación finalice.
6. Personalizar la plantilla
Pasemos a la parte más divertida de cómo crear una página web: trabajar su diseño y contenido. Antes de hacerlo, hay que comprender que la plantilla tiene unas secciones globales (aparecen en todo el sitio web): la cabecera (donde está el logo y la navegación principal) y el pie de página.
Empezaremos la edición trabajando con estas secciones.
Si notas, la navegación superior de la plantilla está en inglés. Para cambiarlo, haz clic en la opción Editar página. Al entrar al editor, cambia el nombre de la página y el enlace. En Ajustes de Astra – Ajustes avanzados desactiva la cabecera transparente para que no se te dificulte el diseño.
Modificar la cabecera
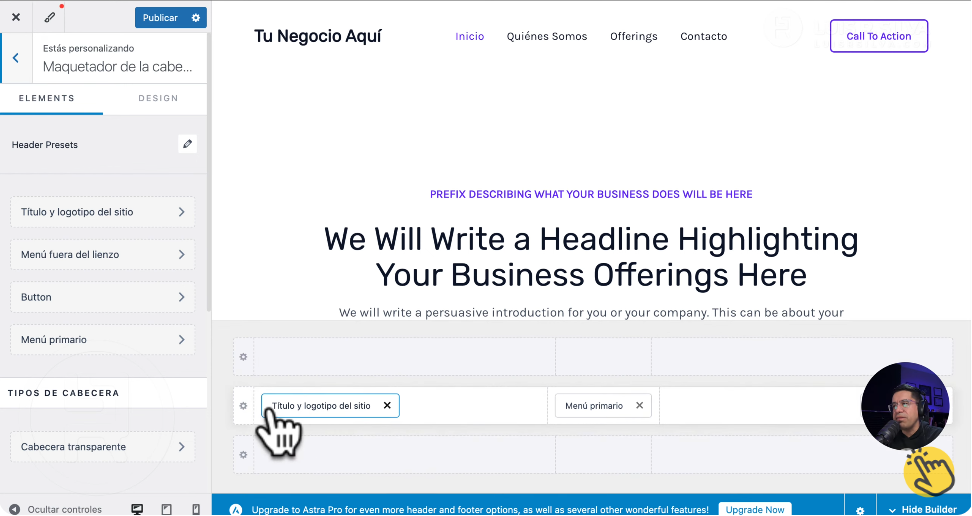
Para modificar la cabecera, haz clic en Personalizar. A mano izquierda están todas las opciones de personalización del tema Astra.
Entra en Maquetador de la cabecera, donde verás los distintos elementos que le componen y podrás editarlos. También, es posible agregar otros si deseas. Por ejemplo, el icono de búsqueda o un botón.

¿Qué te parece si cambiamos el logo? Haz clic en el icono del lápiz azul que está sobre la imagen del logo o en el botón Logotipo. Elimina el que ya aparece y haz clic en Seleccionar logotipo.
Presiona en Seleccionar archivos y busca en tu computador el que corresponda a tu logo. Cuando se haya subido, clic en Seleccionar. Si es necesario, puedes recortarlo.
¡Muy bien! Ya lo has subido. Si se ve muy pequeño o grande, cambia su tamaño en la opción Ancho del logotipo.
En las opciones de personalización ve a Identidad del sitio – Seleccionar el icono del sitio para subir el Favicon, es decir, el icono que aparece en la pestaña del navegador. Para cambiarlo, usa el logo en su versión cuadrada.
Presiona en Publicar para que se guarden todos estos cambios.
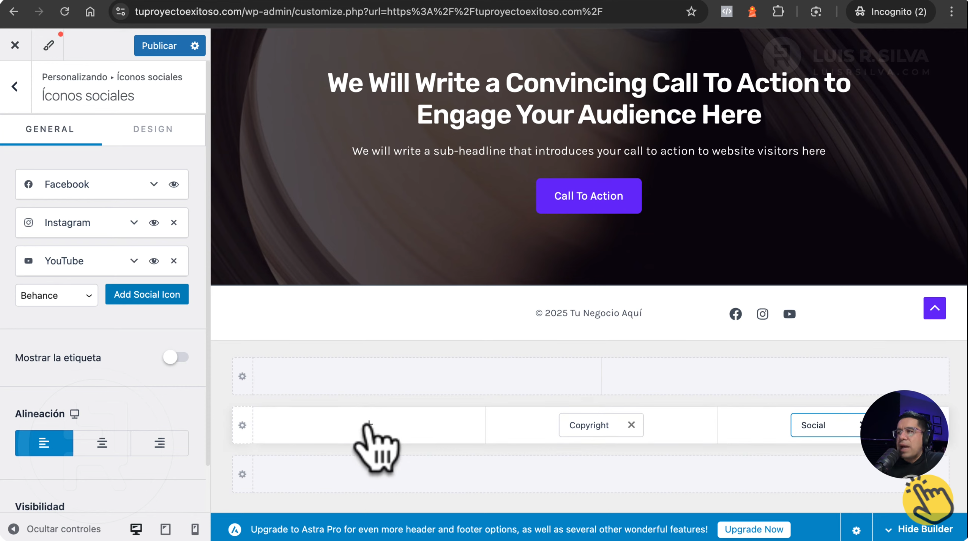
Modificar el pie de página
A continuación, haz clic en Pie de página. En esta sección puedes ir modificando las secciones de widgets, eliminar las que no necesites y agregar otras que hagan falta, por ejemplo, los botones que lleven a tus perfiles en redes sociales.
Si quieres poner un menú, añade el widget Menú y selecciona el que se mostrará. Después, modifica si aparecerá vertical u horizontal, la alineación y el espacio entre los elementos.

Modificar el menú principal
Para modificar la navegación principal, entra en Maquetador de la Cabecera – Menús, tendrás distintas opciones de personalización, entre ellas, el diseño, el espacio entre los elementos y los colores.
Si los elementos del menú están en inglés, es muy fácil cambiarlos. Entra al menú principal, donde irás cambiando uno a uno los nombres de los elementos a español, por ejemplo, en lugar de About, escribe Quiénes somos.
Desde Añadir elementos, agrega otras páginas que quieras mostrar. Solo tienes que buscar en la lista de elementos si ya la página existe o crearla desde el botón Añadir. Mediante el botón Reordenar organiza el menú.
Antes de seguir, fíjate que la dirección o URL de cada página está en inglés, así que hay que cambiarla. En cada una de las páginas de tu sitio, haz clic en Editar la página y entrarás al editor de WordPress. En la parte derecha de la pantalla entra en el icono de Ajustes y donde dice URL cambia el Enlace permanente. Lo que introduzcas debe identificar a la página en cuestión.
7. Agregar la página de blog
Aunque en el menú principal aparece la opción Blog, la verdad es que aún no está funcionando. Hay que configurarlo.
Haz clic en Ajustes de la página de inicio y realiza esto:
- Tu página de inicio muestra: Una página estática.
- Página de inicio: Inicio.
- Página de entradas: Blog.
De esta manera, cada vez que publiques una nueva entrada o artículo, se mostrarán en la página correspondiente al blog.
En la sección de Blog, puedes configurar cómo quieres el diseño y si deseas que aparezca la barra lateral o no en la página que muestra el listado de entradas.
Para configurar cómo se ven los posts o artículos, clic en Entrada individual y selecciona el diseño, así como la opción de barra lateral que deseas.
8. Personalizar el diseño de las páginas
Para editar el cuerpo o contenido de la web, en este tutorial en el que aprendes cómo crear una página web, usaremos el constructor visual de Elementor, con el que es posible hacer grandes diseños con solo unos cuantos clics.
En la página de inicio, presiona en Editar con Elementor.
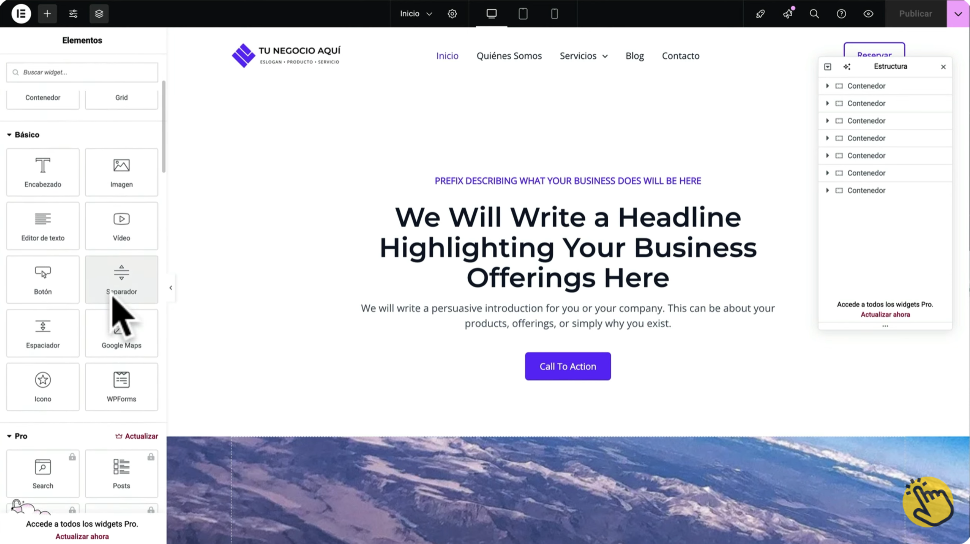
Este maquetador incluye diferentes elementos o widgets que puedes incorporar a tu página con solo arrastrar y soltar hasta el lugar donde quieres que aparezcan. Esos elementos son: encabezados, textos, imágenes, botones, iconos, videos, separadores y muchos más, que puedes ver en la parte izquierda del personalizador.

Ten en cuenta que Elementor trabaja con contenedores y dentro de estos se encuentran las secciones que trae la plantilla y que agregues.
Puedes cambiar todo lo que aparece en la página. Si quieres quitar secciones, simplemente haz clic derecho sobre ellas y marca Borrar.
En el caso de los encabezados y textos, selecciona la sección correspondiente, borra lo que está y escribe lo que quieras que se muestre. En el menú de Estilo puedes definir la alineación, color de texto, tipo de letra y otras características.
Cuando edites las secciones de la web, en la opción Avanzado podrás hacer ajustes relacionados con las márgenes y relleno de los contenedores. Esto es útil para que el diseño se vea bien y los elementos se distribuyan y separen correctamente.
Para editar un botón, haz clic derecho sobre él y elige Editar botón. Esto abre las opciones disponibles, entre ellas, tipo, texto y enlace. En Estilo, cambia los colores del botón y del texto.
Es importante ver cómo se muestra el diseño en los móviles. Por esto, en la parte inferior del menú izquierdo encontrarás la opción para ver en otros dispositivos, selecciona y, si hace falta, modifica el tamaño y disposición de los elementos para que se aprecie todo bien.
Para cambiar las imágenes, selecciona la sección y en el menú izquierdo verás la opción Estilo. Al hacer clic, se mostrará la imagen actual.
La idea es que la imagen nueva tenga las mismas medidas que la que se encuentra ahora en la plantilla. Pero, ¿cómo saber cuánto mide la foto? Al seleccionarla, se abre la ventana de Biblioteca de medios y en los detalles de la imagen está la medida en píxeles. Entonces, eso es lo que debe medir la foto que vas a subir.
Como recomendación adicional, la imagen que subirás debe ser de tu propiedad o tomada de un banco de imágenes libres de derechos, por ejemplo, Pexels. Cuando la tengas, asegúrate de que sus dimensiones sean las adecuadas, para eso, usa Adobe Express, crea un diseño en blanco con las medidas específicas y sube la imagen.
Al descargar el diseño, preferiblemente hazlo en formato JPG para obtener la mejor relación entre calidad y peso. Una forma de optimizar aún más el peso, para que no afecte la velocidad de carga de tu web, es usando la herramienta en línea Squoosh.
9. Agregar página de servicios
Una página web es el mejor lugar para ofrecer tus servicios.
Si la plantilla que escogiste no tiene una página de servicios, créala desde la opción de menú principal. Luego, entra en ella y haz clic en Editar para cambiarle el nombre y la URL. Guarda los cambios y ahora presiona en Editar con Elementor.
Puedes diseñarla desde cero con los widgets de Elementor, a partir de una plantilla de la biblioteca o copiar una sección de otra parte de tu sitio.
Una página de servicios efectiva tiene esto:
- Sección de llamado a la acción.
- Sección Hero con palabra clave, un titular llamativo, lista de beneficios principales, una imagen o video y un llamado a la acción.
- Sección de beneficios.
- Sección de características.
- Qué incluye el servicio.
- Testimonios.
- Cómo acceder al servicio u obtener el producto.
- Sección de llamado a la acción.
10. Agregar videos
En los elementos, busca Video y arrástralo el lugar de la página donde debe estar.
Selecciona el origen del video y pega la dirección. Luego, marca la opción Carga diferida. También, activa Superposición de la imagen, elige una imagen y activa Caja de luz.
Con esto, cuando se haga clic en el video, se abrirá en una ventana emergente y no va a incidir en la velocidad del sitio.
11. Crear plantilla propia
Hasta este punto del tutorial cómo crear una página web, has trabajado bastante el diseño, por lo que es buena idea guardarlo para usarlo más adelante en otras páginas y no comenzar desde cero.
En la parte inferior izquierda del editor está el botón Actualizar – Guardar como plantilla. Ponle un nombre y guarda.
Pero, ¿cómo usar la plantilla en las otras páginas del sitio? Haz clic en Editar página – Editar con Elementor y presiona el icono de la carpeta para luego acceder a Mis plantillas y hacer clic en Insertar. Solo te queda realizar los ajustes necesarios.
12. Página de contacto
Al igual que el resto de páginas, a la de Contacto puedes aplicarle todos los cambios que quieras con Elementor, por ejemplo, el nombre, la alineación del texto, los colores y la imagen de fondo.
Por supuesto, no olvides modificar los medios de contacto: email, teléfono, dirección y enlaces a tus redes sociales. Para esto último, solo tienes que seleccionar el icono y pegar el enlace a tu perfil.
Si no tienes alguna de las redes sociales que están por defecto, sencillamente bórralo. Para un botón nuevo, haz clic en Añadir elemento, busca el icono y pega la URL de tu cuenta.
Formulario de contacto
En esta página, lo más importante es el formulario electrónico de contacto.
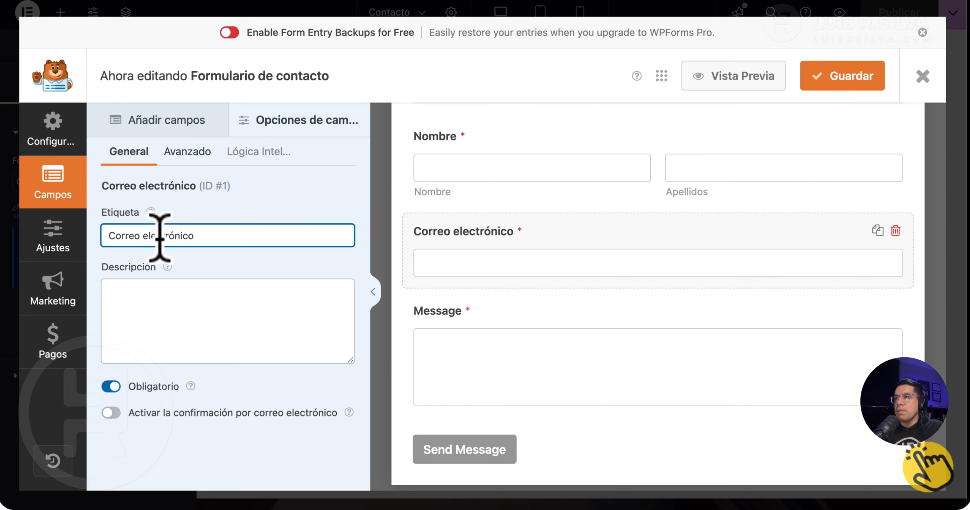
Para trabajarlo, desplázate hasta donde aparece el formulario, clic derecho y Editar WPForms.
Al entrar al editor, ingresa en Configuraciones, para cambiar su nombre
A continuación ve a Campos, selecciona cada uno y cámbiale el nombre (para que esté en el idioma de tus clientes). Marca si es un campo obligatorio.
Para agregar uno nuevo, búscalo en la sección Añadir campos de WPForms y arrástralo hasta el formulario en el lugar donde quieres que aparezca.
Si deseas borrar un campo, simplemente haz clic en el icono de papelera que verás después del nombre del que tengas seleccionado.

Con esto ya se crea el formulario, pero aún faltan algunos cambios.
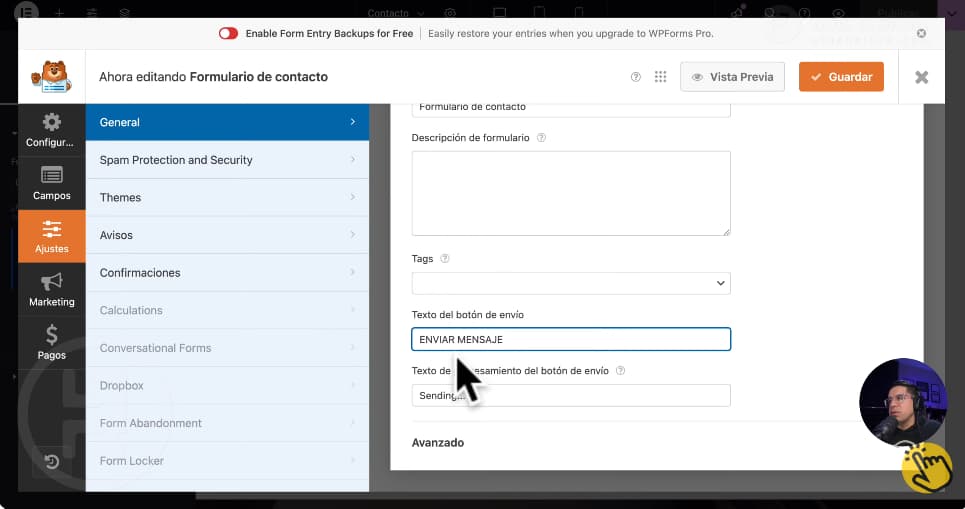
En Ajustes – General, busca la opción Texto del botón de envío y especifica qué mensaje se mostrará en el botón. Haz lo mismo con Texto del botón de envío cuando se está procesando.

Pero, ¿a dónde va a llegar el mensaje que el cliente envíe? Para configurar esto, entra en Ajustes – Avisos y en Enviar a la dirección de correo electrónico, pega tu email empresarial que creaste al principio de este tutorial en el que aprendes cómo crear una página web para negocio.
En Nombre del remitente, presiona en Mostrar etiquetas inteligentes y elige Nombre. Incluso, puedes cambiar el texto que se muestra en la línea de asunto.
Desde Ajustes – Confirmaciones es posible cambiar el Mensaje de confirmación, que es el que ve el cliente al enviar el mensaje mediante el formulario.
Después de aplicar todas las modificaciones, presiona en Guardar.
Actualiza tu página de contacto y verás cómo luce ahora el formulario. Recuerda hacer una prueba para verificar que esté funcionando y que los mensajes lleguen al correo de tu empresa.
Agregar mapa
Una buena idea para la página de contacto es que aparezca un mapa con la ubicación del negocio.
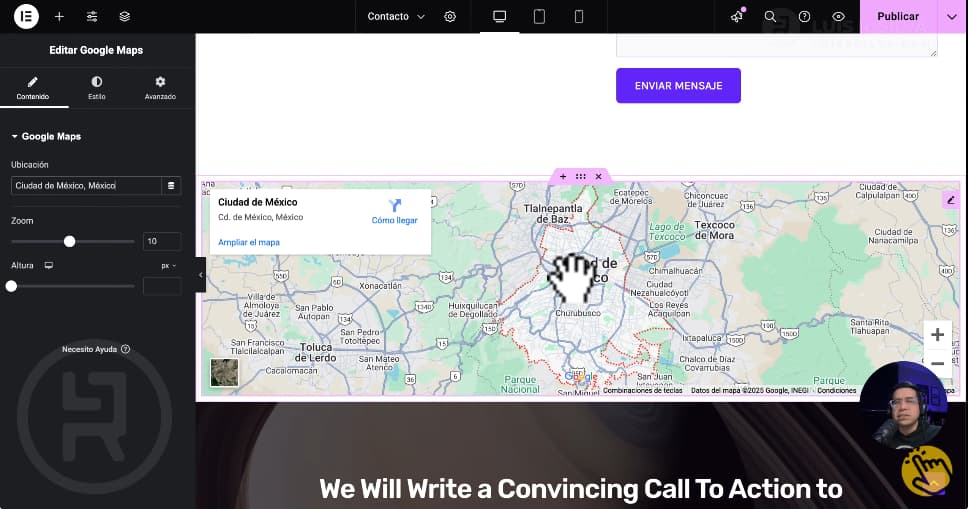
Agrega una nueva sección y busca el elemento Google Maps e introduce la dirección. Así de fácil es que los clientes sepan dónde encontrarte.

Recuerda actualizar para guardar los cambios.
13. Chat de WhatsApp GRATIS
Incluir un botón de WhatsApp ayuda a mejorar la comunicación con los clientes.
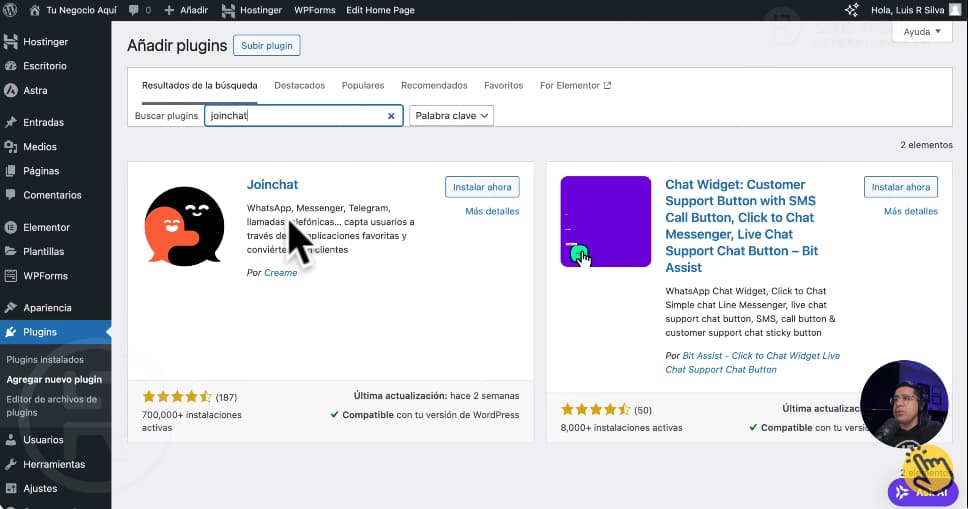
Desde el Escritorio entra en la opción de Plugins – Añadir nuevo. En el buscador escribe Joinchat, cuando aparezca haz clic en Instalar ahora y luego en Activar.

Al hacer esto, lo verás en el menú de la izquierda y al dar clic se abre un asistente de configuración. Básicamente, lo que debes hacer es escribir tu número de WhatsApp (con el código de tu país), el mensaje predeterminado, el texto de llamada a la acción.
Configura el resto de opciones, por ejemplo, el tiempo que tardará en aparecer el botón y, en Cabecera, selecciona que se muestre el logo de la app. Al terminar, presiona en Guardar cambios.
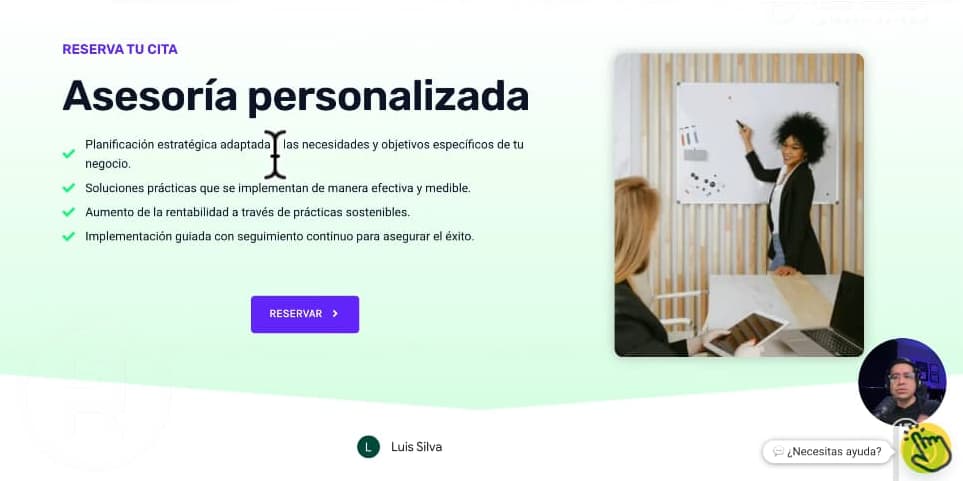
Si vas ahora a tu web, notarás que en la parte inferior aparece el botón de WhatsApp. Cuando un cliente haga clic, se abrirá automáticamente la aplicación para que te contacte.
14. Crear páginas de aterrizaje
En tu página web puedes tener una página de aterrizaje sin necesidad de pagar servicios extra. Además, es muy fácil.
En la parte superior de la interfaz, haz clic en Añadir y elige Página.
Una de las características de las landing pages es que no tienen encabezado, pie de página ni barras laterales, porque la idea es centrar la atención en lo que se promociona. Así que, ve a Ajustes, ponle un nombre a la página y una imagen destacada. En Estructura de página selecciona Lienzo de Elementor.
Una forma de agilizar el diseño es usar una de las plantillas guardadas. Entra en Mis plantillas y selecciona la que quieres utilizar.
Edita las secciones, agrega o quita elementos y muestra toda la información que deseas destacar sobre tu producto o servicio. No olvides incluir una llamada a la acción, es decir, un botón que indique lo que esperas realice el visitante de tu web.
Después de terminar con el diseño, haz clic en Publicar.

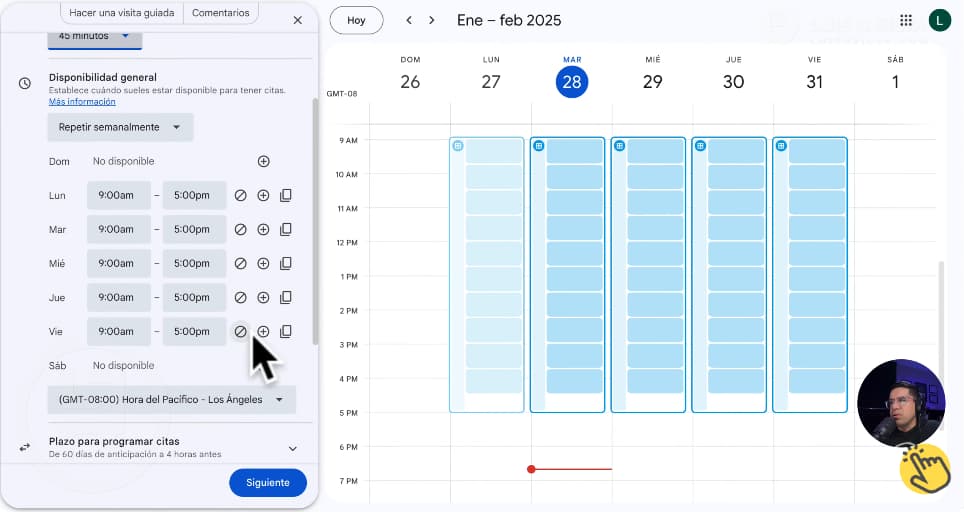
15. Crear reservas de citas con Google Calendar
Si ofreces un servicio en el que se requiera la reserva de citas, puedes usar el Calendario de Google. Para esto, entra a tu cuenta y busca Calendario entre las aplicaciones. Clic en Crear – Agenda de citas, donde tienes que configurar tu disponibilidad horaria y el resto de opciones. Clic en Guardar.

Al presionar en una de las fechas disponibles, verás la información para compartir, copia el enlace y pégalo en un botón en la página de aterrizaje.
También está la opción Incorporar código en sitio web, copia el código de Páginas de reservas intercalada. Regresa a la página de destino y edita con Elementor para agregar el elemento llamado HTML, donde tienes que pegar el código. De esta forma, las reservas se harán directamente en tu sitio web.
Seguro quieres que desde tu sitio haya un enlace que lleve a la página de reservas. Para hacer esto, abre la landing en una ventana nueva, copia su dirección y ve a la sección de Inicio de tu web. Presiona en Personalizar – Cabecera y agrega un Botón (si aún no lo tienes).
A ese botón ponle un texto y en enlace pega el que copiaste antes, el de tu página de aterrizaje. Marca para que abra en una nueva pestaña.
Por último, publica los cambios y verás tu botón funcionando, llevando a la landing page.
16. Páginas de Link en BIO GRATIS
Crear una página de bio en la que aparezca tu perfil para usarla en las redes sociales, es muy sencillo con Elementor.
Haz clic en Añadir – Página, ponle un nombre corto, como bio o ig, el cual también será tomado para la URL. Seguidamente, publica.
A continuación, entra a Editar con Elementor – Ajustes de página – Estructura de página, selecciona Lienzo de Elementor para quitar el encabezado y pie de página.
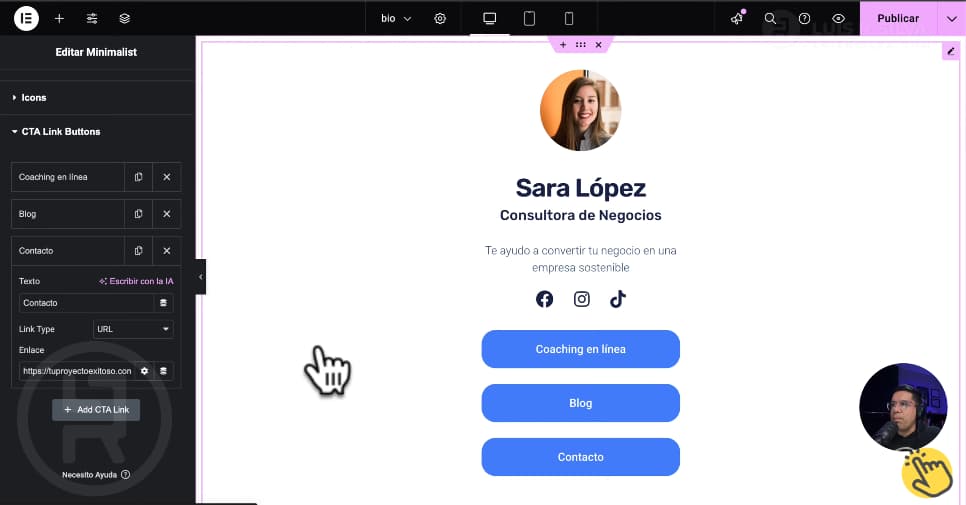
En los widgets de Elementor escribe bio y encontrarás un elemento llamado Minimalist, el cual tienes que insertar y editar:
- Sube una imagen de perfil. Puede ser el logo de tu empresa o la foto de una persona del equipo.
- Agrega el nombre de la persona que está en la imagen o de tu empresa. Haz lo mismo con el título o cargo.
- Coloca los enlaces a las redes sociales.
- Modifica los botones para que lleven a secciones importantes, como el blog, la página de contacto y de reservas.

Ya es momento de Publicar y entrar a la página para ver cómo quedó.
Puedes copiar el enlace de la página y pegarlo en tus perfiles de redes sociales. Todo esto sin depender de herramientas de terceros.
17. Crear entradas del blog con IA
Una herramienta que ayudará a posicionar tu sitio web es el contenido que publiques en el blog.
Agregar entradas o artículos a tu blog es súper sencillo. Simplemente, haz clic en Añadir – Entrada.
Es recomendable no usar en los posts Elementor, porque si en el futuro cambias de maquetador tendrás que ir artículo por artículo para modificar su diseño.
Por lo tanto, trabaja las entradas con el editor de WordPress.
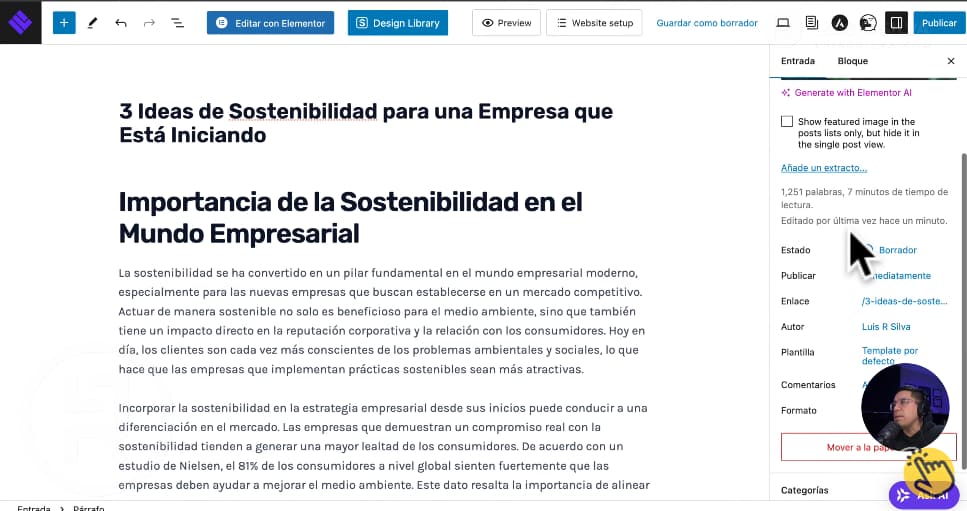
Aunque puedes crear el post desde cero, recuerda que Hostinger ofrece un creador de contenido con IA. Entra en él, indica que quieres una entrada y completa el formulario con la información solicitada para poder generar el artículo. Una vez que se muestre el texto, clic en Editar como borrador.
Revisa todo el texto y mejóralo.

En la parte superior derecha está la opción Ajustes – Entrada desde donde puedes cambiar el formato, el autor y asignar a una Categoría.
Si no tienes categorías o no está la que corresponda al artículo, haz clic en Añadir una nueva categoría, ponle un nombre y presiona en Añadir.
También, puedes poner Etiquetas y una Imagen destacada (no olvides optimizarla antes). Solo queda hacer clic en Publicar y ver la entrada.
Al entrar en la página Blog, se mostrará el listado de todos los artículos publicados.
18. Instalar tienda online
Si necesitas un catálogo y un carrito de compras, instala una tienda en unos pocos pasos. Eso es lo que te enseño a partir de este momento en la guia completa cómo crear una página web.
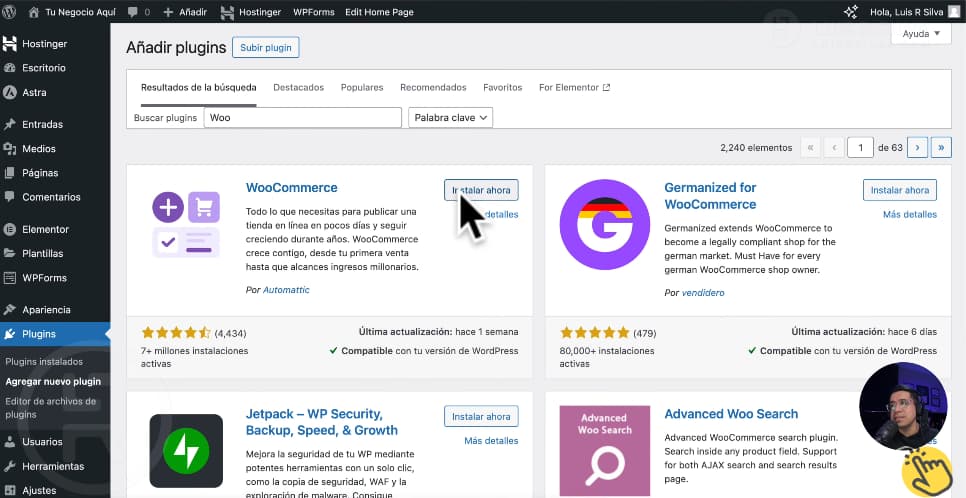
En el escritorio de WordPress entra en Plugins – Añadir nuevo plugin y busca WooCommerce. Instala y activa.

Una vez instalado, encontrarás las secciones WooCommerce, Productos, Análisis y Marketing, en el menú lateral.
Para agregar un nuevo producto, debes completar los diferentes campos: nombre, descripción (puedes valerte de la IA integrada en Hostinger), precio, precio rebajado (si aplica), imagen destacada, galería de imágenes y categoría. Haz clic en Publicar.
Agregar métodos de pago
Para que los clientes puedan terminar su compra, tienes que habilitar métodos de pago en la tienda online.
Entra en WooCommerce – Ajustes – Pagos y verás las opciones disponibles según tu país y configuraciones.
Activa los que vas a aceptar y completa la configuración, lo que incluye dar las instrucciones y dejar los datos (por ejemplo, si aceptas transferencias, indica los datos de la cuenta).
Configurar la navegación
Para que la tienda aparezca en la navegación principal, entra en Personalizar – Menús – Principal – Añadir elementos y busca Tienda.
Si te gustaría agregar el carrito de compras a la cabecera, entra en ve a Personalizar – Maquetador de la cabecera y agrega el elemento Carrito.
Es probable que en este momento solo tú veas la tienda, porque está activado el modo mantenimiento. Para quitarlo, entra en WooCommerce – Ajustes – Visibilidad del sitio y marca Visible.
Esta es la configuración más básica de una tienda en línea, pero en mis recursos encontrarás una guía completa para crearla desde cero.
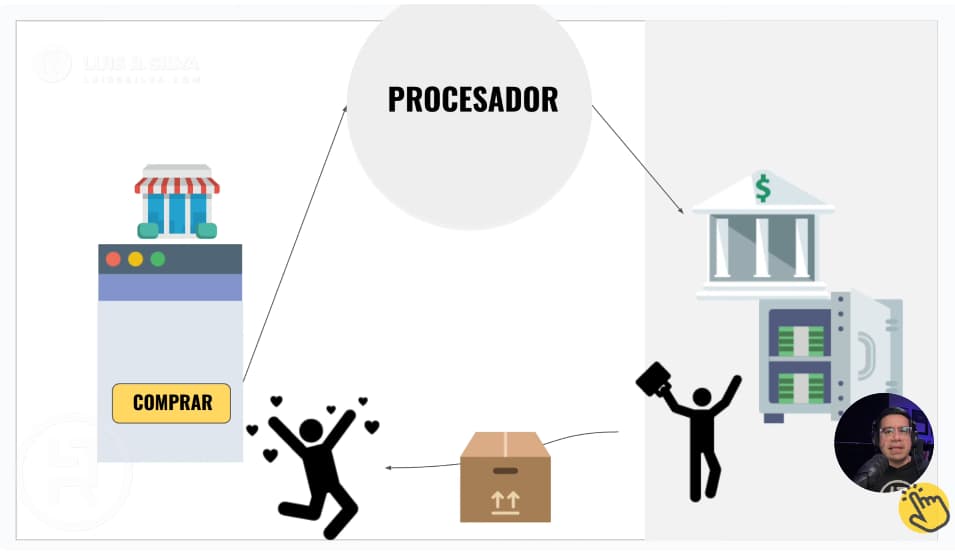
Aceptar pagos online
Para aceptar pagos en línea, tienes que valerte de un procesador de pago, una plataforma que sirve como intermediario entre tú y el cliente.

Al elegir un procesador de pago, debes buscar entre los que sean confiables, completamente seguros y que ofrezcan estos servicios o herramientas:
- Recibo de pago.
- Notificaciones.
- Panel de administración.
- Lista de clientes / pagos.
- Facturas online.
- Botones (código).
WooCommerce vs Shopify
En este tutorial en el que aprendes cómo crear una página web, hemos trabajado con WooCommerce para instalar la tienda en línea. Quizás te preguntes: ¿y Shopify? ¿Es mejor o peor?
En realidad, la elección de una u otra plataforma depende de tus necesidades y las características de tu tienda.
Si estás empezando y tienes pocos productos, comienza con WooCommerce (es gratis) y, al crecer, puedes pasarte a Shopify que tiene herramientas avanzadas para gestionar tu eCommerce.
19. Reiniciar sitio web
Si vas en este punto del videotutorial para aprender cómo crear una página web, pero el diseño de tu sitio no te gustó o quieres empezar de cero, tienes la opción de reseaterlo o restablecerlo.
Pero antes, respalda tus textos e imágenes y haz una copia de seguridad que te servirá para restaurar a un punto en el que todo funcionaba bien.
En el panel de Hostinger – Sitios web – Archivos – Backups, elige Generar nueva copia de seguridad.
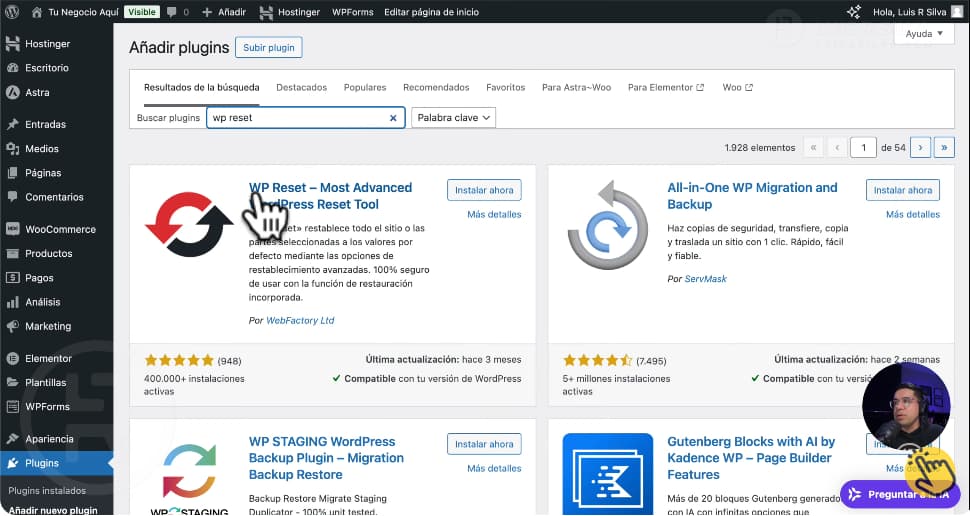
En el escritorio de WordPress ingresa en Plugins – Añadir nuevo, busca WP Reset, instala y activa.

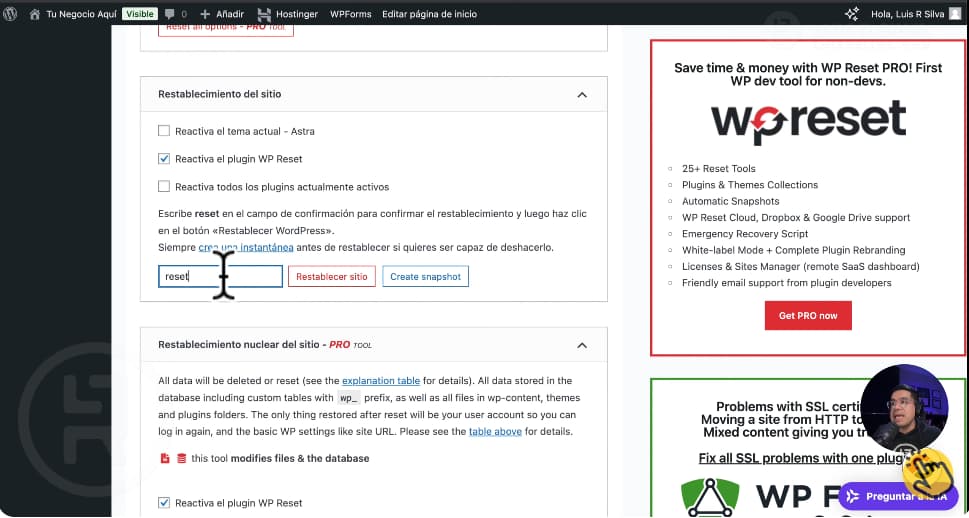
Entra en Herramientas de WP Reset, dirígete a la sección Restablecimiento de sitio, escribe reset (en el cuadro de texto) y clic en Restablecer sitio.
De esta forma, se eliminará todo y podrás comenzar desde el principio el tutorial cómo crear una página web.

20. Crear subdominios
Con tu plan de Hostinger puedes tener hasta 100 subdominios, que son como subdirectorios dentro de tu web.
Para crearlos, regresa al inicio de esta guía completa de cómo crear una página web, y repite el proceso como si estuvieras creando un sitio nuevo, solo que en este caso, la estructura del dominio será: nombre.tudominioexistente.com.
Ejemplo: prueba.tuproyectoexitoso.com.
Un subdirectorio te puede servir para hacer el rediseño de la web y luego pasarlo al dominio principal, sin poner en riesgo este.
¡Felicidades! Si llegaste hasta aquí has completado el tutorial de cómo crear una página web para negocio.
Ahora tienes tu website con diferentes páginas, blog, página de contacto, formulario electrónico, enlaces a redes sociales, botón de WhatsApp, una landing page y página de bio.
Por supuesto, aún queda trabajo por delante. Por eso, te invito a unirte al curso gratis en el que aprenderás mucho más sobre cómo crear una página web desde cero y usar otras herramientas. ¡Suscríbete!