Introducción
Aprende cómo crear una página web profesional que te ayude a promocionar lo que ofreces, a conseguir credibilidad, captar clientes, aumentar ventas y automatizar procesos de venta.
Internet está lleno de páginas web “bonitas”, con animaciones y colores, pero que no ayudan a conseguir nuevos clientes.
Afortunadamente, hoy en día, gracias a los avances tecnológicos, crear una página web profesional es:
- Fácil (sin necesidad de códigos)
- Rápido (en minutos)
- Seguro y económico (con el proveedor adecuado)
En este tutorial te voy a enseñar cómo crear una página web para negocio paso a paso, con las herramientas profesionales que yo utilizo, le aconsejo a mis clientes y estudiantes. Lo mejor es que no necesitarás nada de código ni conocimientos en diseño.
Software para crear tu página web profesional
El software que usaremos y el que recomiendo a quienes me preguntan cómo crear una página web es WordPress, el CMS o sistema de gestión de contenidos más popular de todos.
Entre sus ventajas tenemos que lo puedes usar sin conocimientos técnicos avanzados y que es posible comenzar con una web sencilla y poco a poco ir añadiendo más funcionalidades, por ejemplo, una tienda en línea, páginas de aterrizaje, link en bio y más.
¡Lo mejor es que puedes hacer todo esto sin saber de código ni diseño!
Además, WordPress es gratis y de código abierto, por lo tanto, una vez que lo instalas en tu página web, es tu código, a diferencia de otros servicios en los que pagas por rentar un espacio y el código no te pertenece, sino que es de la empresa.
WordPress puede ser instalado de dos formas: descargando el software desde su web oficial o con un par de clics desde tu proveedor de hosting profesional.
¿Qué es WordPress?
WordPress es un sistema de manejo de contenido, por sus siglas en Inglés CMS (Content Management System), el cual originalmente fue creado por Matt Mullenweg y Mike Little en 2003 para hacer más fácil la publicación de blogs.
WordPress es un software gratuito y de código abierto, esto quiere decir que una vez que lo instalas en tu servicio de hospedaje, es tu código, a diferencia de otros servicios en los que pagas por rentar un espacio y el código no te pertenece, sino que es de la empresa. Además, puedes diseñar tu sitio web a la medida de las necesidades de tu negocio.
Entre otras de sus ventajas tenemos que lo puedes usar sin conocimientos técnicos avanzados y que es posible comenzar con una web sencilla y poco a poco ir añadiendo más funcionalidades, por ejemplo, una tienda en línea, páginas de aterrizaje, link en bio y más.
¡Lo mejor es que puedes hacer todo esto sin saber de código ni diseño!
A diferencia de wordpress.com (servicio de hospedaje de WordPress con planes de $15 dólares por mes), wordpress.org es la plataforma gratuita en donde la comunidad de WordPress intercambia ideas, aportan con plugins, temas, plantillas y se resuelven problemas relacionados con el desarrollo y diseño de sitios web construidos con el software gratuito.
Para obtener WordPress gratis de manera segura, lo puedes hacer de dos maneras, la difícil y la fácil.
La opción difícil requiere de conocimiento técnico, puesto que descargas el archivo comprimido directamente de wordpress.org/download/ y después lo subes a tu servicio de hospedaje compatible, lo conectas a una base de datos y configuras su instalación correcta. Esta opción la recomiendo para profesionales de desarrollo web con conocimiento en archivos web, FTP y bases de datos.
La opción más fácil y recomendada para novatos (dueños de negocio), es la instalación con unos cuantos clics directamente en la administración del servicio de hospedaje.
Paso 1: Obtener los servicios correctos
Antes de ver cómo crear una página web debes entender que necesitas 3 servicios básicos:
- Dominio: es la dirección única de tu página en internet. Ejemplo: luisrsilva.com o google.com.
- Hospedaje: es el espacio rentado en internet para que tu web funcione y se pueda ver en cualquier parte del mundo. En él se alojan tanto el sitio como su contenido y archivos.
- Software para crear, diseñar y administrar tu página web: en este caso, usaremos WordPress.
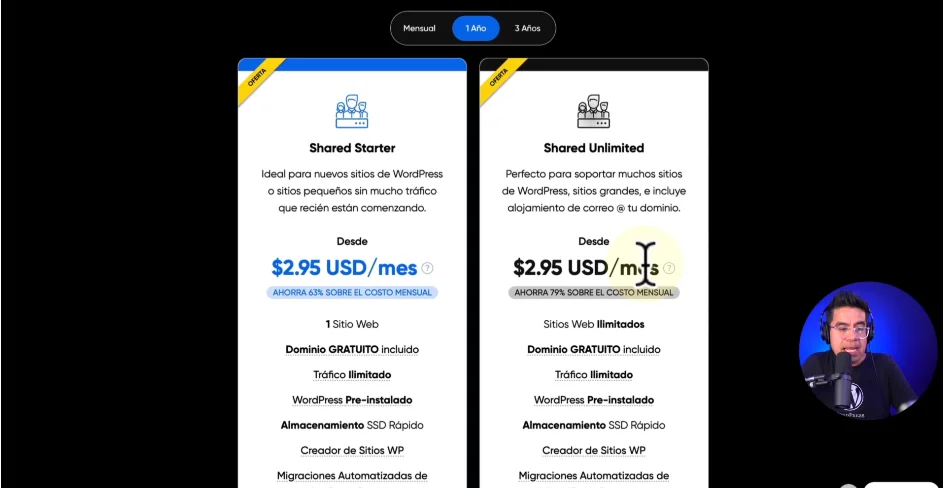
¿Dónde consigues estos recursos? Con un proveedor de hospedaje profesional. Quienes siguen el curso sobre cómo crear una página web pueden obtener el hosting en descuento, que incluye además el dominio gratis por un año y WordPress autoinstalable. Aparte de eso, también tendrás gratis el certificado de seguridad (SSL) y cuentas de correo electrónico.
Todo esto con el proveedor DreamHost y accediendo desde luisrsilva.com/dreamhost.
Al llegar a la página selecciona el plan Shared Unlimited para obtener el mejor precio.

Haz clic en Regístrate ahora y luego en Registrar un dominio nuevo. Escribe y selecciona el dominio para tu sitio web. Te recomiendo que tenga estas características:
- Fácil de recordar
- Fácil de escribir
- Lo más corto posible
- Con extensión .com
Una vez encuentres el dominio disponible, revisa que esté bien escrito y haz clic en Agregar por $0.00 USD.
En la siguiente página debes proceder al pago. Asegúrate de que el plan es el que deseas y desmarca otros servicios para mantener el mejor precio. Ingresa la información de tu tarjeta o cuenta PayPal.
Para crear una cuenta con el proveedor y así administrar tus productos, escribe tu correo electrónico, nombre y número de teléfono. Clic en Enviar orden.
En la siguiente página te pedirán que crees una contraseña para acceder a tu cuenta de DreamHost. Apúntala en un lugar seguro y presiona en Continuar al panel de control.
Si te sale una nota que dice que tu cuenta está pendiente y que están verificando, es porque DreamHost tiene un sistema de seguridad anti fraude. Si te ocurre, espera unas horas y recibirás un correo electrónico cuando la comprobación haya terminado.
Es momento de ir a tu email, buscar el correo de verificación inmediata y presionar en Haga clic aquí para verificar su dirección de correo electrónico.
Recibirás otro email importante relacionado con el consentimiento para compartir tus datos. Te recomiendo que no selecciones ninguna opción para que tus datos no sean compartidos.
Certificado de seguridad
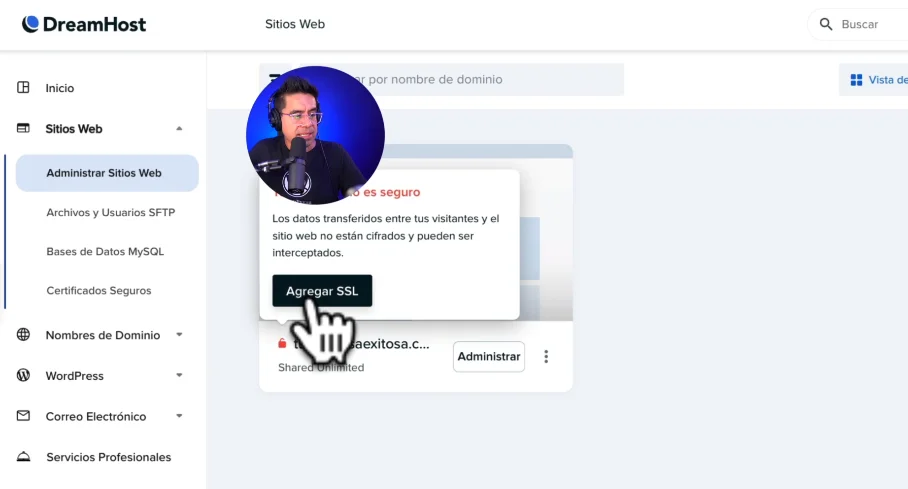
El siguiente paso importante al aprender cómo crear una página web es instalar el certificado de seguridad SSL del sitio, es decir, el candado verde.
Entra en Sitios web – Administrar sitios web y verás que al lado de tu nombre de dominio hay un candado rojo, que quiere decir que el certificado no está instalado. Así que presiona en Agregar SSL.

Puede que veas un error que indica que el dominio no se encuentra alojado con el proveedor. Esto ocurre porque el dominio se está propagando, de ahí que tienes que esperar un poco a que termine.
Cuando esto pase, vuelve a Agregar SSL y verás la opción de certificado gratis. Clic en Seleccionar este certificado.
Solo tienes que esperar aproximadamente 15 minutos para que se vea reflejado el SSL en tu dominio.
Crear cuentas de correo electrónico
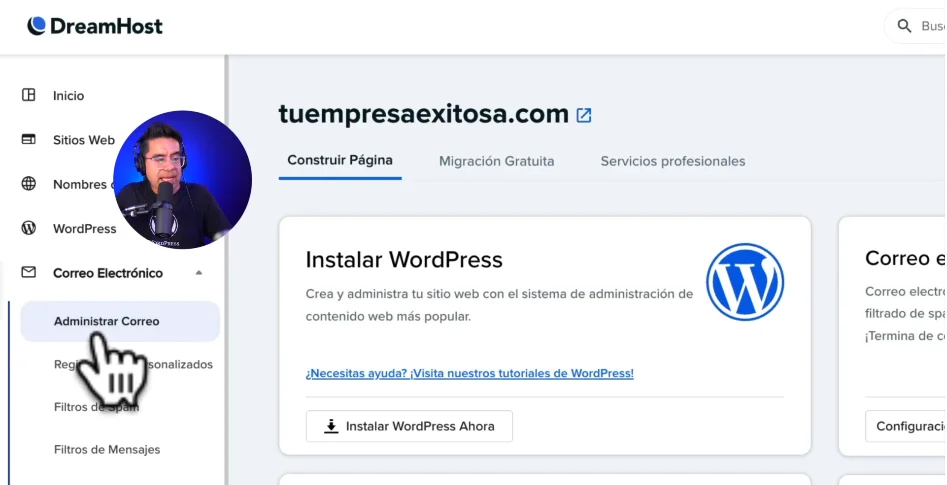
En el panel de nuestro hospedaje vamos a Correo electrónico – Administrar correo.

Ingresa la dirección de correo electrónico, por ejemplo, info, soporte, hola, o lo que desees. Coloca también el nombre de la cuenta y una contraseña.
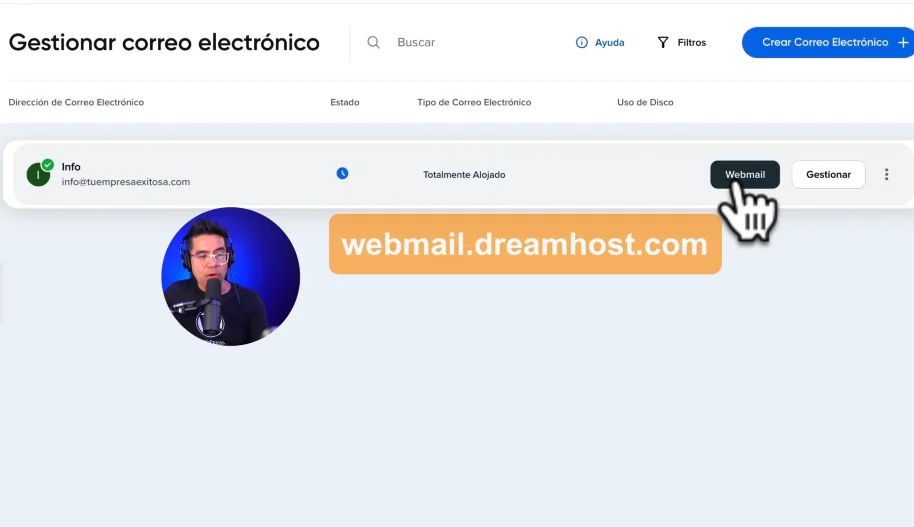
Así de sencillo es crear las cuentas. Pero, ¿cómo revisar los mensajes? Clic en el botón Webmail o accede directamente a webmail.dreamhost.com.

Cuando ingreses por primera vez, te recomiendo que hagas pruebas para asegurarte de que está funcionando. Para eso, redacta un nuevo correo y envíalo a tu cuenta personal, para verificar que los mensajes salen. Luego, haz lo contrario, envía un correo desde tu cuenta personal a la profesional, para saber si está recibiendo.
Instalar WordPress
En el tutorial cómo crear una página web usamos las mejores herramientas disponibles, por eso, elegimos WordPress como software para crear y configurar el sitio.
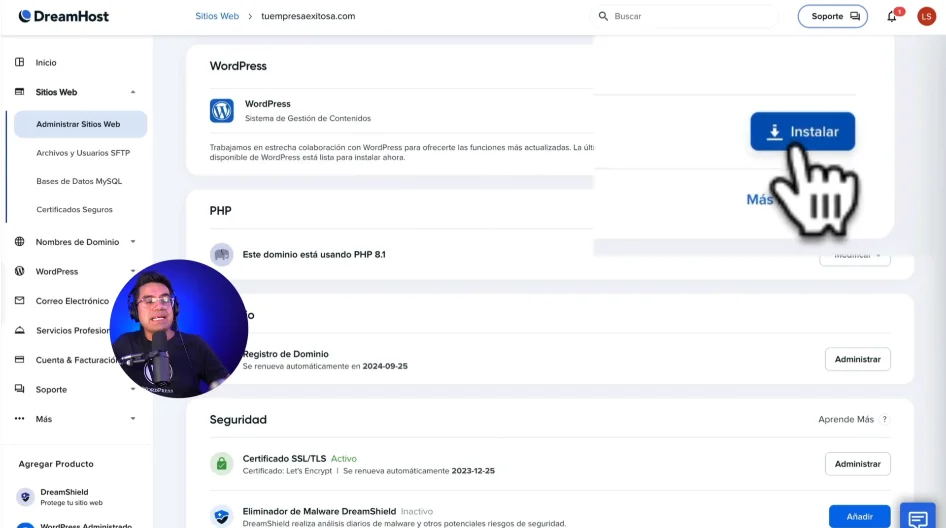
Para instalar WordPress, entra en Administrar sitios web y en tu nombre de dominio haz clic en Administrar.
Verás la opción WordPress y el botón Instalar.

Luego, selecciona el dominio en el que harás la instalación y presiona Siguiente. En la pantalla de instalación guiada selecciona Otro y clic en Siguiente.
En Plugins recomendados deja marcados Plantillas de inicio, WP Mail SMTP, WPForms Lite, WP Super Cache e Inicio de sesión en el panel de DreamHost. Clic en Instalar y deja que WordPress se instale, proceso que puede tomar unos minutos.
Al terminar, podrás ingresar a tu sitio desde el botón WordPress, que te llevará al panel de administración.
Primeros ajustes en WordPress
Comencemos haciendo algunas configuraciones en WordPress desde la opción Settings – General. Pon el nombre de tu negocio y tu eslogan. En Site Language cambia a español, elige también la zona horaria y guarda cambios.
Ahora, ve a Ajustes – Enlaces permanentes, selecciona Nombre de la entrada y haz clic en Guardar cambios.
También te recomiendo que actualices tu perfil desde Usuarios – Perfil para modificar la contraseña, porque esta, junto con el nombre de usuario, son los datos que necesitarás para acceder al dashboard de WordPress.
Quizás te preguntes ¿si salgo del administrador cómo vuelvo a entrar? En la barra de direcciones de tu navegador escribe el dominio de tu web y agrégale al final /wp-admin. En el formulario de inicio de sesión pon tu nombre de usuario o correo electrónico y contraseña.
Al entrar, verifica si hay actualizaciones y ejecútalas, de esta manera proteges tu sitio y lo mantienes al día. Cuando actualices, no toques nada, deja que el proceso termine.
Paso 2: Instalar diseño profesional
Si entras en tu web ahora verás que el diseño no es atractivo, pero tranquilo, lo cambiaremos completamente en este curso en el que te enseño cómo crear una página web profesional desde cero.
Vamos a instalar un diseño profesional. Bajo la sección Apariencia – Temas, clic en Añadir nuevo.
En el buscador escribe Astra. En la opción de Astra clic en Instalar, esperas unos segundos y clic en Activar.
Una vez que lo actives, verás un aviso que dice “Empieza con plantillas ya listas para usar”, haz clic en Instala las plantillas de inicio. Selecciona Elementor como constructor.
Al entrar, verás el catálogo de plantillas gratis y de pago disponibles. Como es tu primera página web, te recomiendo seleccionar una plantilla estándar, que se ajuste a cualquier negocio con solo hacer unos cuantos cambios.
Al seleccionar la plantilla haz clic en Skip and continue, selecciona la paleta de colores y el tipo de letra. En la siguiente pantalla deja seleccionada las opciones que están marcadas y haz clic en Submit & build my website.
En solo segundos se habrá instalado completamente la plantilla en tu sitio web.
Paso 3: Personalizar la web
Ha llegado el momento de personalizar el sitio que estamos creando en nuestro tutorial de cómo crear una página web para negocio.
Para esto, vamos a Personalizar y comencemos por cambiar la cabecera y el pie de página.
Cambiar la navegación a español
Lo primero que haremos será cambiar la navegación superior a español. Para esto, vas a ir página por página y hacer clic en la opción Editar la página. Entrarás en el editor nativo de WordPress, llamado Gutenberg, y podrás cambiar el nombre de la página, por ejemplo, borra About y escribe Quiénes somos.
En la esquina superior derecha de la pantalla verás un botón que dice Ajustes de Astra, haz clic en él y busca Advanced settings, en Cabecera transparente marca Desactivar.
También en la parte derecha está la opción Ajustes de la página y en URL haz clic en la que aparece y cambia el texto a español.
Haz esto en cada una de las páginas que hasta el momento tiene tu web.
Personalizar cabecera
Desde tu sitio, haz clic en Personalizar y entra en Maquetador de cabeceras. Se activarán las opciones relativas a estas. Verás cuáles son los elementos que le componen y tienes la opción de añadir nuevos.
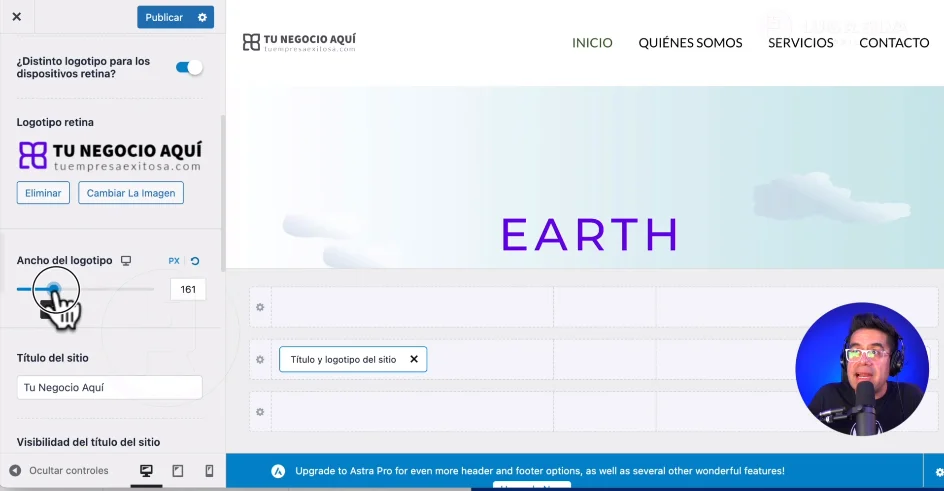
Vamos a subir un logotipo haciendo clic en Seleccionar el logotipo, lo buscas en tu computador y lo subes.
Si se muestra tanto el logo como el nombre del sitio, desmarca la opción Logotipo y título del sitio integrados.
En Ancho del logotipo puedes cambiar su tamaño para que se vea bien.

Otro ajuste que podemos hacer en esta sección es subir el Icono del sitio, que es el favicon que se mostrará en el navegador al lado del nombre de tu web.
Publica para guardar los cambios.
Para organizar la navegación superior o agregar nuevas páginas, entra en Menús – Main menu.
A continuación, puedes Añadir elementos, por ejemplo, el blog. Una vez que termines de agregar los elementos, te darás cuenta de que tienes una navegación desordenada.
Para organizar los elementos haz clic en Reordenar y ordénalos según desees que aparezcan.
Configurar página de inicio
Actualmente, la página de inicio del sitio es el blog, cambiemos esto desde Ajustes de página de inicio, selecciona Una página estática y elige Inicio en el menú desplegable.
Por su parte, en Página de entradas selecciona Blog.
En este punto es importante que revises las versiones móviles para que te des cuenta de cómo se ve la página en distintos tamaños de pantalla. Si notas que no se ve bien, entonces ajusta el tamaño de los elementos.
Personalizar pie de página
El siguiente paso importante que debes hacer si te preguntas cómo crear una página web es entrar en el Maquetador de pies de página. Se mostrarán los elementos que le componen y puedes modificarlos después de seleccionarlos.
Al igual que con la cabecera, puedes agregar nuevos, por ejemplo, los botones de redes sociales. Si eliges este elemento, se mostrarán por defecto algunos botones y se abrirá el editor para que pongas tu perfil e incluso, elijas el color del icono. También, puedes agregar otras redes que no se muestren.
Cuando hagas cambios haz clic en Publicar.
Paso 4: Cambiar el diseño
¿Cómo crear una página web con diseño profesional? Para eso, vamos a usar una nueva herramienta. Se trata del constructor visual Elementor. Si no lo tienes instalado, búscalo en Plugins – Añadir nuevo. Instala y activa.
Vamos a la página que queremos editar y en la parte superior está la opción Editar con Elementor, haz clic en ella.
En el cuerpo de la página tienes la opción de agregar las secciones con distintas distribuciones, mientras que en la parte izquierda estarán todos los elementos que puedes agregar con solo arrastrar y soltar, por ejemplo, encabezados, imágenes, botones y más.
Debes saber también que Elementor trabaja con secciones y cada una tiene una o más columnas. A su vez, estas columnas se componen de elementos o widgets.
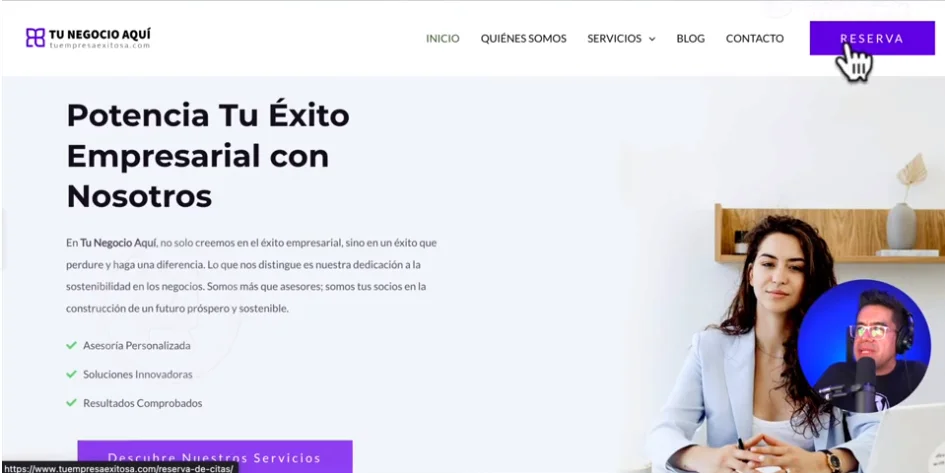
Puedes editar directamente la plantilla que instalaste antes o crear una sección desde cero en la que agregarás los distintos elementos que quieres mostrar, por ejemplo, para la sección Hero -la parte principal de la web- puedes poner un encabezado, editor de texto, listado de iconos y botón.
Lo siguiente es ir elemento por elemento para hacer cambios de manera que la página se ajuste totalmente a tu negocio.
Por ejemplo, si la sección tiene una imagen de fondo, selecciona la sección y entra en Estilos donde verás la imagen con sus medidas. Te sugiero apuntar estas para que tu imagen sea del mismo tamaño.
Las imágenes puedes crearlas con las medidas exactas usando la herramienta Adobe Express y comprimirlas en Squoosh para que pesen poco.
Si hay alguna sección que no necesites, simplemente selecciónala y elimínala. Haz clic en Actualizar para guardar los cambios.
Si en alguna de las secciones o páginas quieres agregar un video, busca ese elemento y arrástralo hasta donde deseas que aparezca. Selecciona la fuente del video, por ejemplo, YouTube o Vimeo. Copia su dirección y pégala en Enlace. Adicionalmente, en Carga diferida selecciona Sí y en videos sugeridos elige que se muestren otros de tu propio canal.
Activa también Imagen superpuesta y selecciona una imagen relacionada con el contenido del video. Asimismo, activa Caja de luz para no afectar la velocidad de carga de la web, puesto que el video solo se va a reproducir cuando el usuario haga clic. Además, se mostrará en una ventana emergente.
Termina de editar el resto de secciones que conforman la página de inicio de tu web. También puedes agregar otras, por ejemplo, Testimonios, usando los bloques de Astra.
Revisa la versión móvil para asegurarte de que vaya quedando bien el sitio para todo tipo de pantalla.
Paso 5: Personalizar el contenido
Si vas siguiendo hasta aquí el tutorial cómo crear una página web, entonces ya tienes un sitio sencillo. Pero ¿qué escribir en él? Si necesitas ideas, te recomiendo usar la herramienta ChatGPT. Puedes abrir una cuenta gratuita en chat.openai.com.
Tienes que darle instrucciones o prompts para que cree los textos de las páginas de tu web o de tu blog. Este es un ejemplo de Prompt que puedes usar:
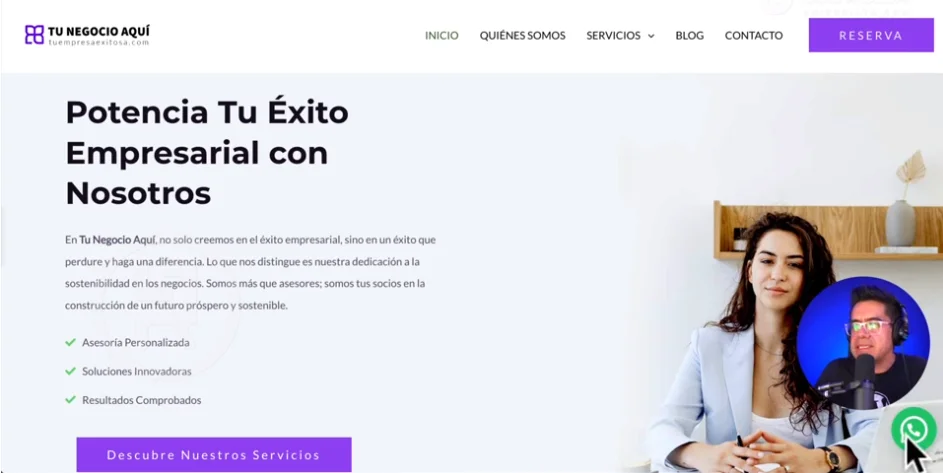
Actúa como una experta en redacción publicitaria y escribe el texto de la sección “Hero” de la página de inicio del sitio web de la empresa. La empresa se llama “Tu negocio aquí” y prestamos el servicio de asesoría para negocios sostenibles. El texto debe contener un titular corto en el cual se haga énfasis en los beneficios que reciben los clientes. También debe incluir un párrafo corto que hable del principal diferenciador de la empresa. También debe incluir un listado de 3 puntos con los principales beneficios. También incluir un texto para el botón o principal llamada a la acción con enlace a la página de servicios.
Cuando te genere los textos, no olvides revisarlos para asegurarte de que se ajustan a tu negocio. Luego, copia y pega en las páginas correspondientes desde la opción Editar página.
Paso 6: Configurar página de contacto
La página de contacto es una de las más importantes cuando de aprender cómo crear una página web se trata.
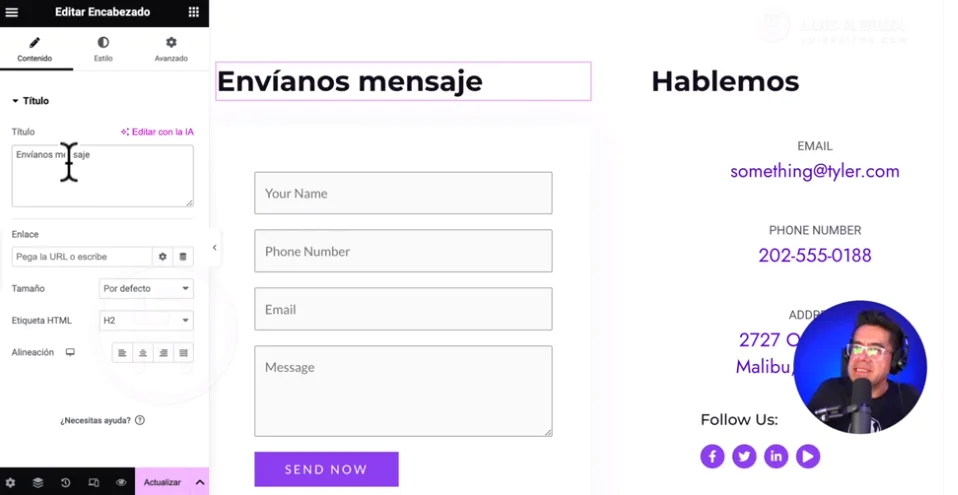
En esta página, hay dos columnas (por la plantilla que instalamos antes), una con un formulario electrónico de contacto que debemos configurar para que funcione bien y la otra con los datos de contacto.

Cambia también los textos que están en inglés y ponlos en español. Modifica los datos de contacto: tu correo, teléfono y enlaces a redes sociales.
¿Qué te parece si mostramos un mapa con nuestra ubicación? Para eso, agrega una nueva sección de dos columnas y busca el widget Mapa entre las opciones de Elementor. Introduce la dirección exacta de tu negocio para que tus clientes te encuentren.
Para editar el formulario electrónico de contacto, debes saber que no se configura con Elementor, porque depende de otro plugin. Pero antes de editarlo, vamos a hacer un paso previo, necesario para que recibas los mensajes que envíen tus clientes.
En el administrador de WordPress busca la opción WP Mail SMTP – Ajustes. Al entrar, haz clic en Lanzar el asistente de configuración. Haz lo siguiente:
Donde dice Elige tu servicio de envío por SMTP selecciona Otro.
En Configurar ajustes del servicio de envío ve a la opción Servidor SMTP. Para saber qué poner aquí, entra a tu panel de DreamHost y en la opción de correo electrónico haz clic en Ayuda donde verás una dirección bajo Configración saliente. Copia y pega en el asistente que estamos usando en WordPress.
En Cifrado selecciona SSL y en Puerto deja el que te recomiende DreamHost en la sección de Ayuda.
Dírigete a la opción Nombre de usuario SMTP y escribe el correo profesional que creaste antes. Ingresa también la contraseña correspondiente.
En nombre del remitente puedes poner tu nombre o el de tu empresa y en Correo electrónico del remitente pega una vez más tu correo profesional. Con esto ya puedes seguir con el resto de pasos del asistente de configuración.
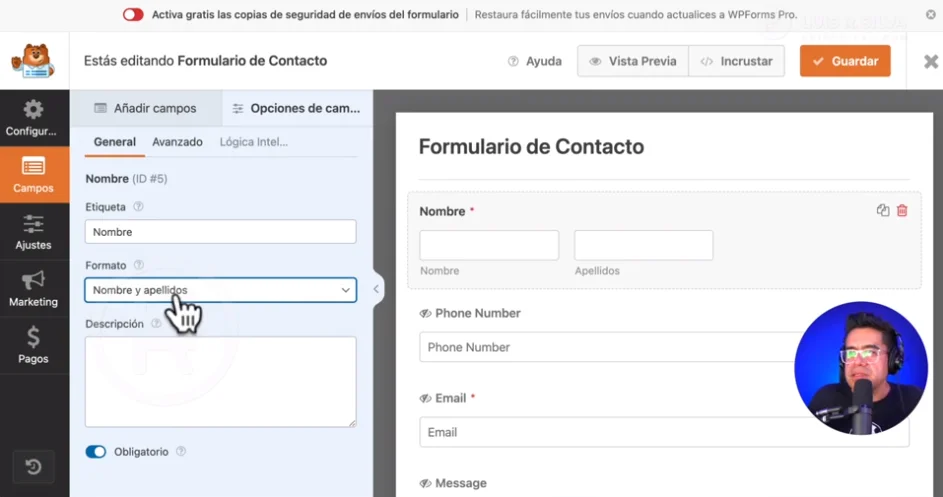
Ahora sí, vamos a editar nuestro formulario de contacto. Selecciona el elemento y haz clic en Editar WPForms y luego en Edita el formulario seleccionado.
Edita los campos que aparecen poniendo los textos en español o agrega nuevos. Marca si son obligatorios o no.

En Configuración ponle un nombre al formulario. En Ajustes cambia el Texto de botón de envío y el Texto del botón de envío cuando se está procesando.
En Ajustes – Avisos en Enviar a la dirección de correo electrónico escribe tu cuenta profesional que creaste antes, la idea es que los mensajes que envíen a través del formulario lleguen a ella.
También puedes cambiar el asunto del correo electrónico y el nombre del remitente. En Responder a elige Correo electrónico.
En Ajustes – Confirmaciones cambia el mensaje de confirmación que verá el usuario al completar el formulario.
Paso 7: Agregar una entrada al blog
No podemos hablar sobre cómo crear una página web y dejar de lado el tema del blog.
En el blog puedes subir contenido útil para tu audiencia o contestar las preguntas frecuentes de tu público, lo que te ayudará a atraer tráfico orgánico.
El blog se organiza de forma cronológica, es decir, al entrar, el contenido nuevo será el primero que se muestre. También, puedes asignar categorías a tus artículos para mantenerlos organizados.
Para crear un artículo, haz clic en Añadir – Entrada. Asígnale un nombre y escribe el contenido. Si estás falto de inspiración, puedes pedirle a ChatGPT que te ayude a generar contenido.
Te dejo un ejemplo de prompt:
Actúa como experta estratega en marketing de contenidos. Escribe [número de ideas] ideas para la sección del blog relacionadas con los productos y servicios que ofrezco. Genera la respuesta en una tabla de cuatro columnas. Una columna es para el número de la idea, otra columna para el título del artículo del blog, otra columna para la palabra clave objetivo y otra columna para el producto o servicio relacionado. Mi negocio se llama “Tu negocio aquí”. Los servicios que ofrezco son [Tus servicios]. Los productos que ofrezco son [Tus productos].
Luego, puedes pedirle que desarrolle aquel tema que consideres captará la atención de tu audiencia.
En las opciones de la parte derecha de la pantalla elige una Categoría, si no tienes, puedes crearla al momento.
En Imagen destacada asigna una imagen alusiva al contenido. Si tu biblioteca está vacía, sube el archivo en cuestión. Publica tu entrada y la podrás ver en la sección de blog de tu sitio.

Paso 8: Página de aterrizaje
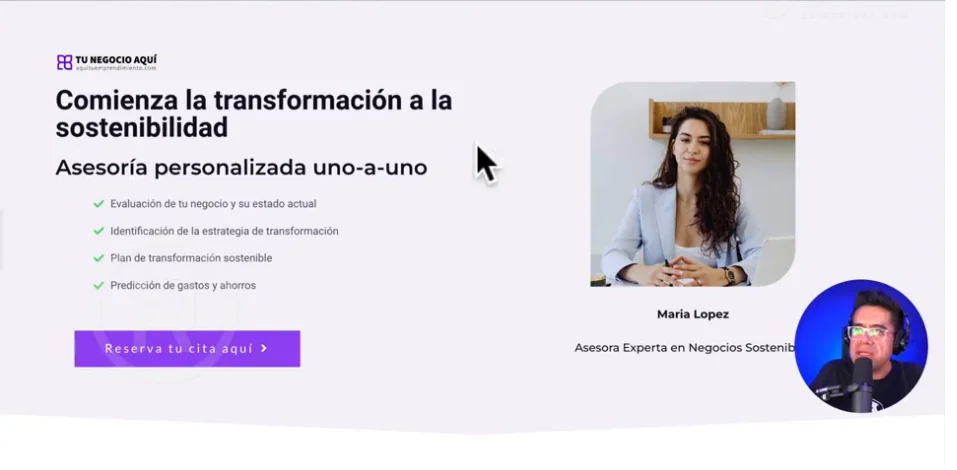
Una herramienta que puede ayudarte a aumentar las ventas es la landing page, página de aterrizaje o de destino. Así que veamos ahora en nuestra guía cómo crear una página web, la forma más fácil de diseñarla.
Para instalarla, en Añadir haz clic en Página de destino. Puedes seleccionar una plantilla de las bibliotecas de Elementor o Astra.
Para efectos de nuestro tutorial en el que estás aprendiendo cómo crear una página web profesional, usemos una de las plantillas de Astra, concretamente, una de las páginas del diseño que instalamos antes.
Es muy importante que en los Ajustes de tu página de destino tengas seleccionada la opción Elementor Canvas para que no se muestre la navegación ni el pie de página. Ponle también un título a tu landing y publica.
Comienza a editar. Por ejemplo, pon una imagen de fondo, cambia el tamaño de la letra, el texto del botón, las imágenes, los textos de la página y todo lo que haga falta para que la página de aterrizaje quede como desees. Si hay una sección que no quieras, bórrala o, si lo ves necesario, agrega otras.

Actualiza para guardar los cambios y revisa la página. Ahora, copia la dirección, puesto que la vamos a necesitar para enlazar desde nuestra página de inicio.
Por ejemplo, puedes usar un botón cuyo enlace sea la URL de destino o agregarla como una opción de la navegación principal.
Para hacerlo de esta última forma, entra en Personalizar – Maquetador de cabeceras. Al lado del menú principal agrega un nuevo widget, en este caso el de botón. Confíguralo con un texto y en el enlace pega el link de tu página de destino.

Paso 9: Instalar botón de WhatsApp
¡Súper! Ya aprendiste cómo crear una página web, pero ¿qué te parece si le agregamos más funciones?
Por ejemplo, en la web se puede incluir un botón de WhatsApp para una mejor comunicación con los clientes.
Ve a Plugins – Añadir nuevo y escribe Joinchat, clic en Instalar ahora y luego en Activar. Con esto, aparecerá en la lista de plugins de tu sitio y podrás entrar en Ajustes.
La configuración básica consiste en escribir tu número de WhatsApp, el mensaje que quieres recibir cuando los usuarios hagan clic en el botón y el mensaje de llamada a la acción. En Cabecera selecciona que se muestre el logo de la app. Presiona en Guardar cambios.
Si visitas tu sitio, verás que en la parte inferior aparece el botón de WhatsApp, pasados los segundos que indicaste en la configuración.

Paso 10: Tienda online
Otra función que puedes instalar es la tienda en línea. Aunque para efectos de este tutorial sobre cómo crear una página web no profundizaremos en este asunto, esto lo haces con el plugin WooCommerce que te permitirá tener tu catálogo y carrito de compras.
Al instalarlo tendrás acceso a todos los ajustes, por ejemplo, productos, impuestos, envíos, cupones, pagos y, en general, todo lo comprende una tienda en línea.
Paso 11: Página de bio para redes sociales o tarjeta digital
Finalicemos nuestra guía cómo crear una página web con la creación de la página de bio o tarjeta de presentación.
Sn necesidad de usar herramientas adicionales ni pagar por servicios de terceros, puedes crear tu página de bio. ¿De qué forma puedes hacerlo? Siguiendo este apartado del tutorial cómo crear una página web.
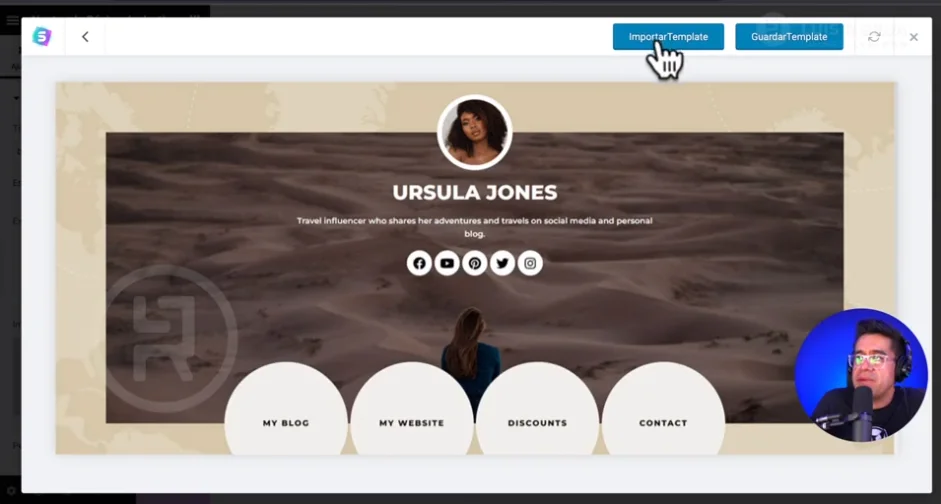
Haz clic en Añadir – Página de destino. En Ajustes asígnale el nombre bio y selecciona Elementor Canvas. Elige las plantillas de Astra y selecciona una de las que sirvan para esta página.

Lo que harás es cambiar la información que aparece por la tuya. Sube tu foto de perfil. Con la sección seleccionada, en Ajustes – Estilo modifica el fondo de la página.
Cambia también el texto y enlace de cada sección. Pon tu nombre y descripción.
Revisa la versión adaptable y al terminar, haz clic en Publicar.
Desde tu sitio web puedes enlazar a esta página y, por supuesto, incluyela en la bio de tus redes sociales.
¿Cómo conseguir clientes por internet?
¡Felicitaciones! Llegaste al final del curso cómo crear una página web profesional. Ahora tienes un sitio completamente funcional.
Pero, quizás te preguntes ¿cómo conseguir clientes por internet?
Esta es una buena pregunta, porque el hecho de saber cómo crear una página web y diseñarla no va a garantizar que aumentarán los clientes y las ventas. El sitio web, la tienda en línea o el blog son herramientas que, bien utilizadas, pueden convertirse en la fuente principal de clientes, ventas y ganancias.
Como has adquirido el servicio recomendado en este video a través de mi enlace de afiliado, ahora puedes solicitar el acceso exclusivo y gratuito a nuestra membresía premium, valorada en $250.
En esta membresía, aprenderás estrategias avanzadas y técnicas prácticas para sacar el máximo provecho de tu nuevo sitio web. Es la oportunidad perfecta para transformar tu página en una herramienta poderosa que te ayude a alcanzar tus objetivos.»
¡Únete ahora y lleva tu sitio web al siguiente nivel!
Gracias y espero que la información de este tutorial cómo crear una página web sea de ayuda para conseguir los objetivos que tienes con tu negocio.
Seguimos en comunicación,
Luis R. Silva ©