Cómo Crear una Página Web en 2026 (Ahorra 80%) ▶︎ Curso gratis Completo 2026
Crear una página web ya no es complicado. Hoy puedes tener un sitio profesional, rápido y seguro sin programar y pagando muy poco. En esta guía aprenderás cómo crear tu web desde cero, con capturas, pasos claros y recomendaciones para evitar errores comunes.
También te compartiré el hosting que recomiendo para obtener la mejor velocidad al menor costo posible.
👉 Ir directo a la oferta recomendada
Los 3 Pilares Esenciales de tu Sitio Web
Si es tu primer sitio, simplifiquemos: solo necesitas tres recursos para estar en línea.
Dominio: Tu dirección única en internet (ej. tuempresa.com). Es tu marca.
Hosting: El «alquiler» del espacio seguro que permite que tu web funcione 24/7.
CMS (WordPress): El software libre que usaremos para construir y gestionar el 43.5% de los sitios web en el mundo. ¡No necesitas saber de código!
¡Asegura el Descuento y tu Dominio GRATIS!
Este es el punto más importante y donde más ahorrarás. Una buena web comienza por una base sólida: un hosting rápido que no te falle y un dominio profesional.
Para principiantes y proyectos serios, la mejor combinación en 2026 es Hostinger.
Esto es lo que obtienes con mi enlace:
- Ahorro Inmediato: Más de 80% de descuento en tu servicio.
- Dominio GRATIS el primer año (¡un ahorro que se agradece!).
- Soporte 24/7 en tu idioma.
- Instalación de WordPress con 1 clic.
- Herramientas Premium: Generador de contenido con IA (Plan Business).
- Mi Regalo Exclusivo: Acceso a mi membresía privada donde aprenderás a crear tu marca, presencia digital y promover tu negocio.
Consejo: Evita hosting muy barato sin soporte. Ahorrar $1-2 USD al mes puede costarte muy caro después con caídas o lentitud.
1. Contrata Hostinger con DESCUENTO
Una vez hagas clic en el botón anterior, el proceso es simple y 100% seguro:
Haz clic en Enviar pago seguro. Luego revisa tu correo y verifica tu cuenta.
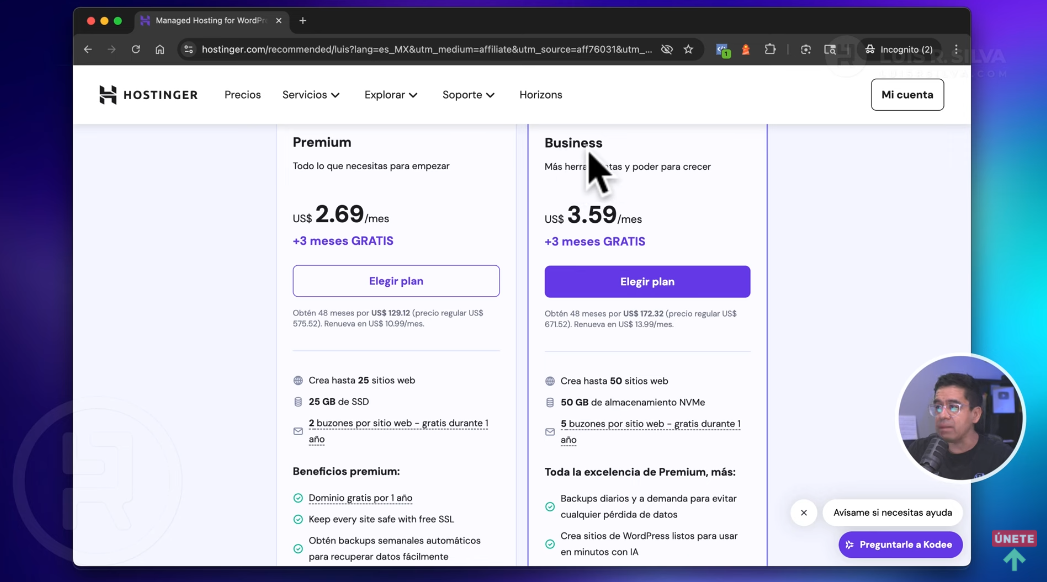
Selección de Plan: Premium (suficiente para un sitio web básico) y Business (recomendado por tener mayor capacidad, mejor rendimiento y herramientas extra, por ejemplo, generador de contenido con IA).
Periodo: Elige el periodo de 12 meses (el más económico) y crea tu cuenta con tu correo electrónico.
Aplica el Cupón: Selecciona el método de pago que usarás e ingresa el código LUISRSILVA para obtener el precio final más bajo.

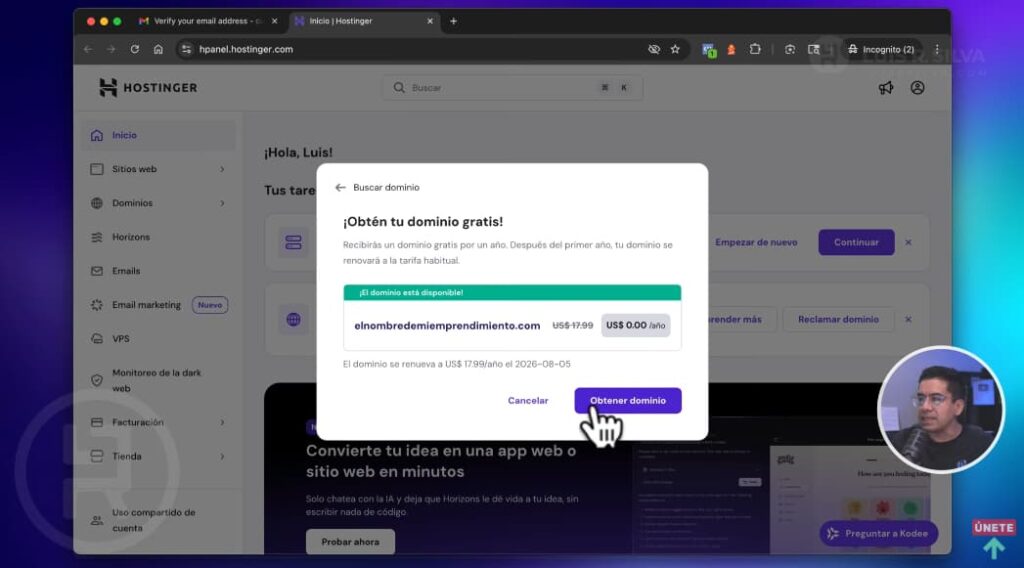
2. Reclama el DOMINIO GRATIS
Escribe el dominio que deseas y verifica si está disponible.
Recomendaciones para un dominio efectivo:
- Corto
- Fácil de escribir
- Fácil de recordar
- Extensión .com
Si está disponible, presiona Obtener dominio y regístralo.

Después, selecciona la ubicación del servidor más cercana a ti o tus clientes para mejorar la velocidad.
Mientras el dominio se propaga, verifica tu correo siguiendo las instrucciones de Hostinger.
3. Configurar el hosting e instalar WordPress
Accede a tu panel de Hostinger y usa el asistente para Crear un nuevo sitio
- ¿Para quién es la web? Para mí o mi negocio.
- ¿Crear o migrar? Crear.
- Herramienta: WordPress.
- Completa tu usuario y contraseña.
- Tipo de proyecto: Sitio web en blanco.
Elige tu dominio o un dominio temporal.
Tras la instalación, realiza estos Ajustes Rápidos en WordPress:
Cuando accedas al escritorio de administración, ve a Ajustes > General para cambiar el idioma y la zona horaria. ¡Tendrás la interfaz en tu idioma!
Configura Ajustes → Enlaces permanentes: selecciona Nombre de la entrada.
4. Elige plantilla y diseño
Aquí es donde tu web cobra vida sin tocar código:
Clic en Continuar → Enviar y construir mi sitio web
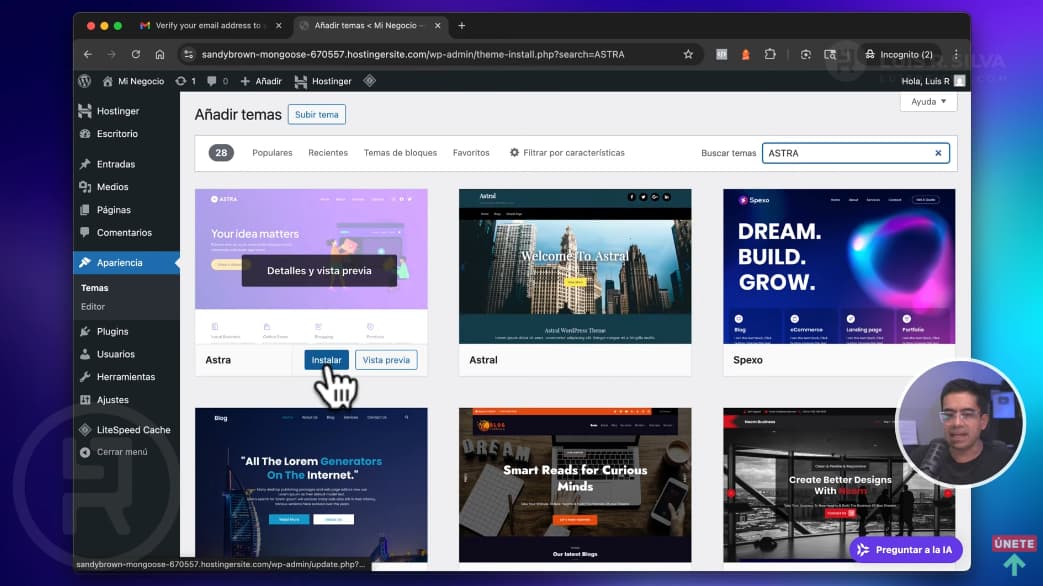
Tema Base: Ve a Apariencia > Temas e instala un tema rápido y limpio como Astra.

Constructor Visual: Instala y activa Elementor. Es el constructor más fácil de usar, perfecto para principiantes.
Plantillas de Inicio: Utiliza las Plantillas de inicio de Astra. Elige un diseño visualmente limpio (como Galatic) y omite los pasos extra.
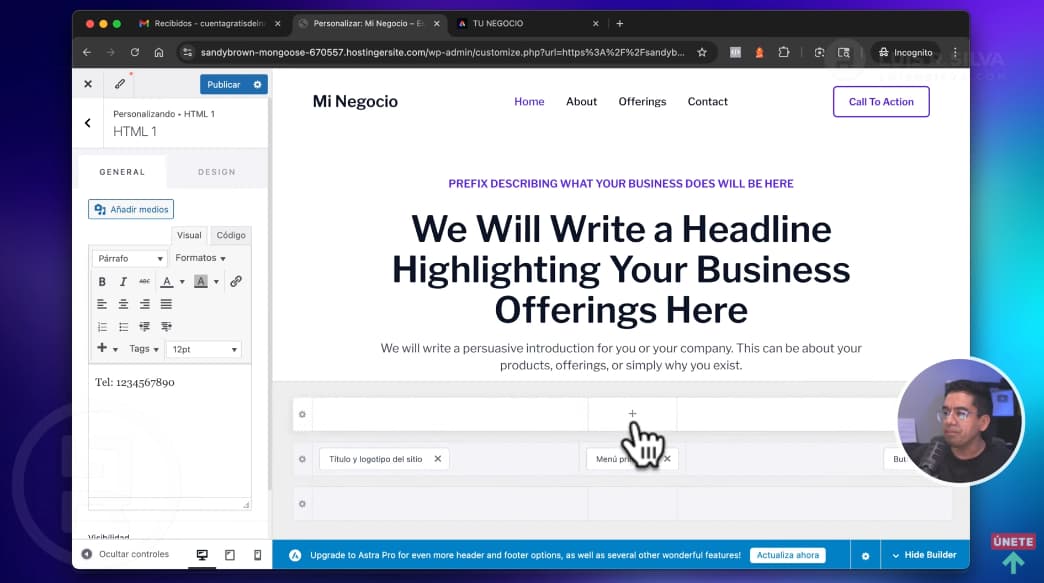
5. Personaliza la plantilla
Las secciones globales de un sitio web son la Cabecera y el Pie de página
Modifica la cabecera
- Haz clic en Personalizar.
- Entra en Maquetador de la cabecera.
- Sube tu logo y ajusta su tamaño para que se vea bien.
- Entra en Identidad del sitio – Seleccionar el icono del sitio para subir el Favicon (el icono de la pestaña del navegador).
- Presiona Publicar.

Cambia el menú principal
Entra en Maquetador de Cabecera – Menús, donde verás distintas opciones de personalización, entre ellas, el diseño, el espacio entre los elementos y los colores.
- Cambia el enlace permanente entrando a cada página → Ajustes → URL
- Cambia los textos a español.
- Agrega o elimina elementos.
Agrega la página de blog
Aunque en el menú principal aparece la opción Blog, la verdad es que aún no está funcionando. Hay que configurarlo.
Haz clic en Ajustes de la página de inicio y realiza esto:
- Tu página de inicio muestra: Una página estática.
- Página de inicio: Inicio.
- Página de entradas: Blog.
De esta manera, cada vez que publiques una nueva entrada o artículo, se mostrarán en la página correspondiente al blog.
Configura el diseño en:
- Entrada individual
- Apariencia → Personalizar → Blog
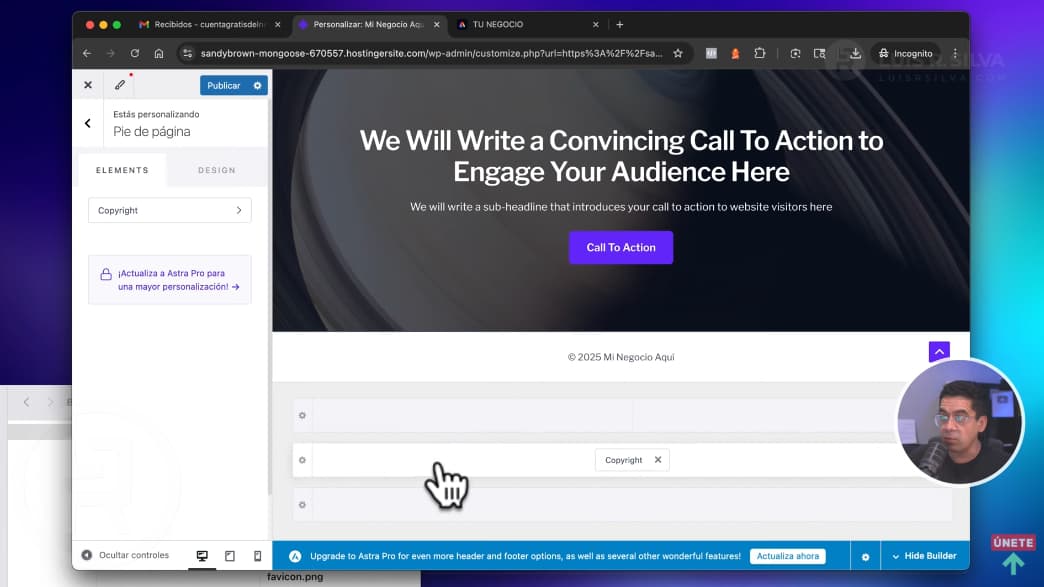
Modifica el pie de página
Modifica la sección de widgets del Pie de página. Usa esto para añadir un menú de páginas legales (contacto, política de privacidad, etc.), insertar redes sociales… No olvides ajustar alineación y estilo.

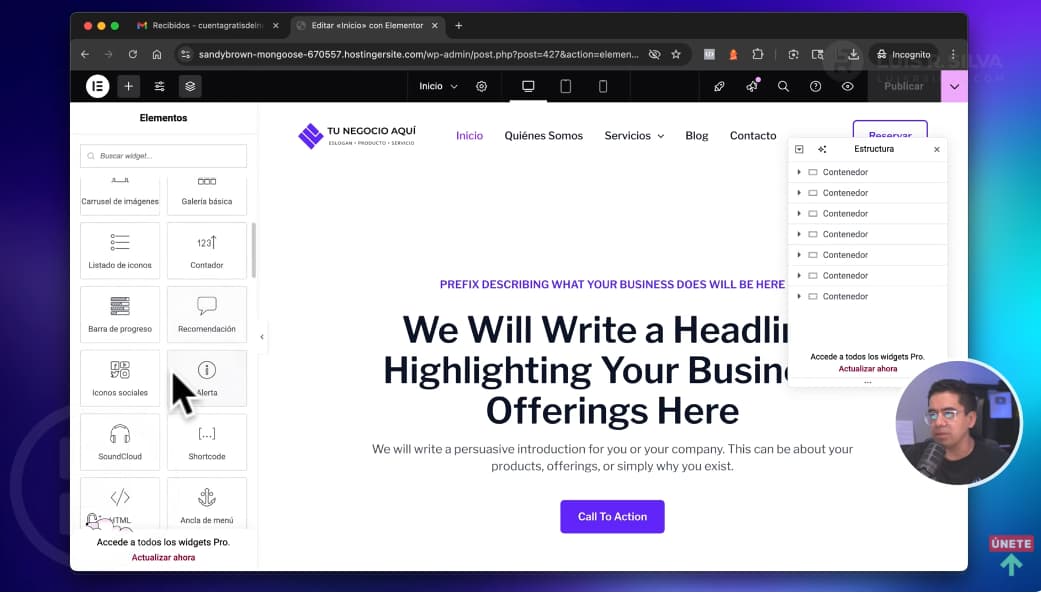
6. Personaliza el diseño de las páginas
Para editar el cuerpo o contenido de la web, en este tutorial en el que aprendes cómo crear una página web, usaremos el constructor visual de Elementor, con el que es posible hacer grandes diseños con solo unos cuantos clics.
Haz clic en Editar con Elementor y podrás:
- Arrastrar y soltar elementos (textos, imágenes, iconos, botones, videos…)
- Ajustar márgenes y rellenos
- Personalizar tipografías y colores
- Ver cómo se ve en móviles
- Reemplazar imágenes usando las mismas dimensiones

Consejo: Antes de subir cualquier foto, usa una herramienta como Squoosh para optimizar el peso sin perder calidad.
7. Agrega videos
En los elementos, busca Video y arrástralo el lugar de la página donde debe estar.
- Habilita Caja de luz para abrir el video en ventana emergente.
- Pega el enlace del video.
- Activa Carga diferida.
- Activa Superposición.
8. Crea una plantilla propia
Hasta este punto del tutorial cómo crear una página web, has trabajado bastante el diseño, por lo que es buena idea guardarlo para usarlo más adelante en otras páginas y no comenzar desde cero.
En la parte inferior izquierda del editor está el botón Actualizar – Guardar como plantilla. Ponle un nombre y guarda.
Pero, ¿cómo usar la plantilla en las otras páginas del sitio? Haz clic en Editar página – Editar con Elementor y presiona el icono de la carpeta para luego acceder a Mis plantillas y hacer clic en Insertar. Solo te queda realizar los ajustes necesarios.
9. Crea una página de servicios
Una página web es el mejor lugar para ofrecer tus servicios.
Puedes construir todas las páginas que necesites para tus servicios desde cero o usar plantillas, pero asegúrate de incluir en ellas:
- Hero con titular + beneficios + CTA
- Sección de beneficios
- Sección de características
- Qué incluye el servicio
- Testimonios
- Proceso o pasos
- CTA final
10. Personaliza tu página de contacto
Al igual que el resto de páginas, a la de Contacto puedes aplicarle todos los cambios que quieras con Elementor, por ejemplo, el nombre, la alineación del texto, los colores y la imagen de fondo.
Por supuesto, no olvides modificar los medios de contacto: email, teléfono, dirección y enlaces a tus redes sociales. Para esto último, solo tienes que seleccionar el icono y pegar el enlace a tu perfil.
Si no tienes alguna de las redes sociales que están por defecto, sencillamente bórralo. Para un botón nuevo, haz clic en Añadir elemento, busca el icono y pega la URL de tu cuenta.
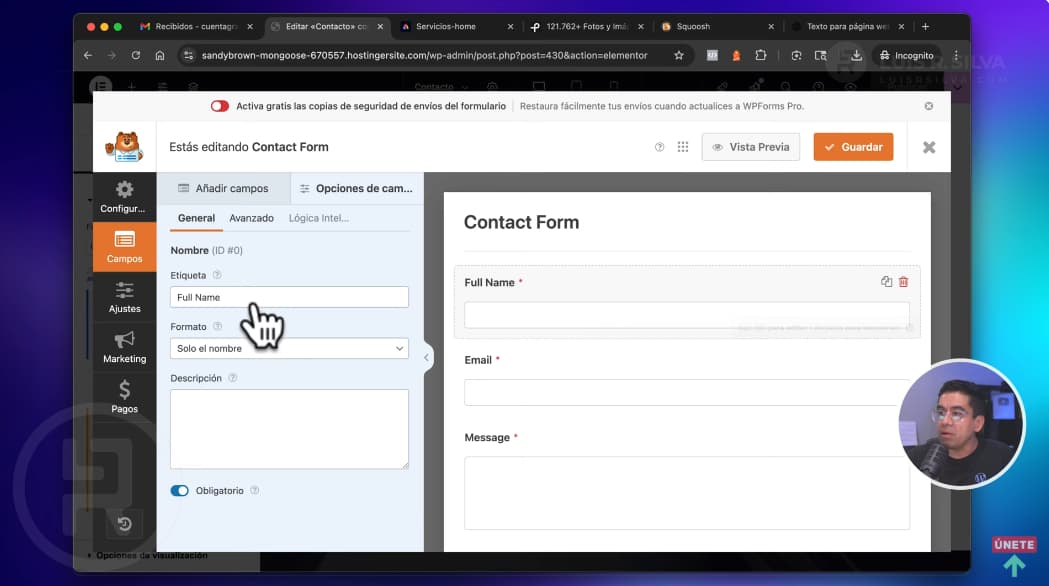
Formulario de contacto
Crea un formulario sencillo y profesional:
- Clic derecho en Editar WPForms.
- En Configuraciones cambia el nombre.
- Cambia, agrega o elimina campos.

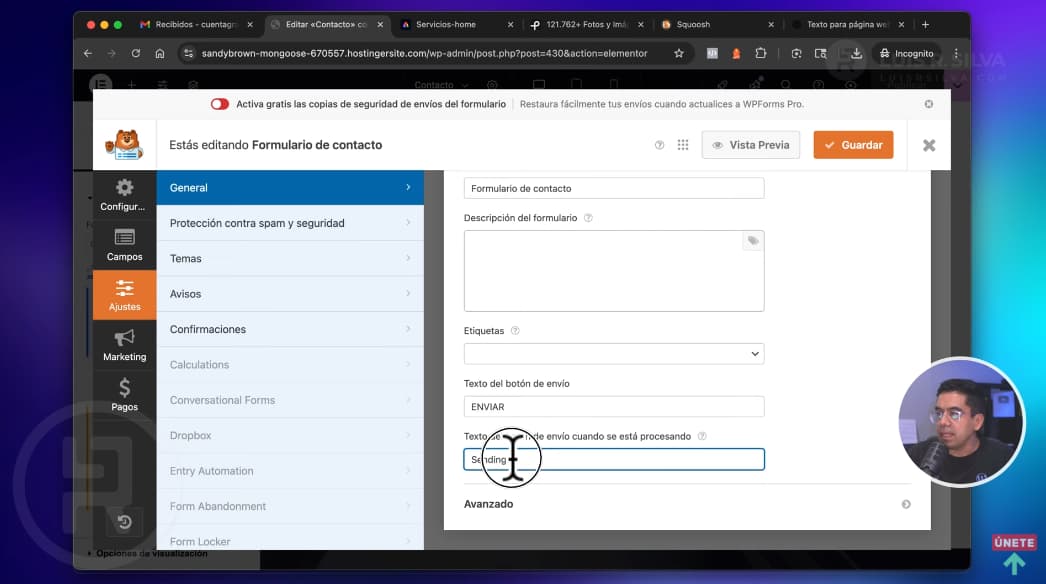
- En Ajustes – General, busca la opción Texto del botón de envío y especifica qué mensaje se mostrará en el botón. Haz lo mismo con Texto del botón de envío cuando se está procesando.

- Configura a qué correo llega el mensaje (Aquí vas a pegar tu email empresarial).
- Ajusta mensaje de confirmación.
- Guarda y prueba el formulario.
Actualiza tu página de contacto y verás cómo luce ahora el formulario. Recuerda hacer una prueba para verificar que esté funcionando y que los mensajes lleguen al correo de tu empresa.
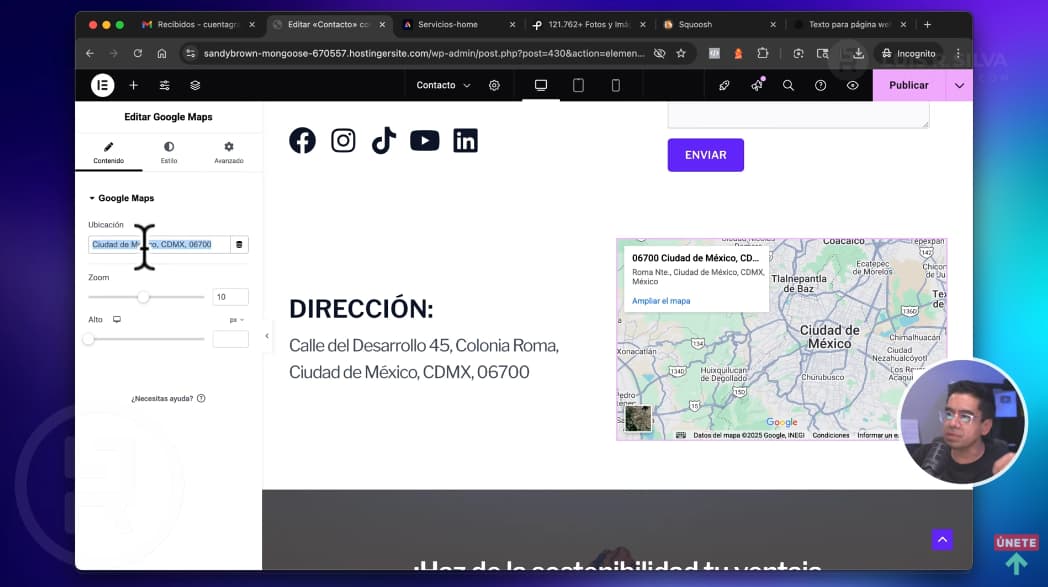
Agrega un mapa
Una buena idea para la página de contacto es que aparezca un mapa con la ubicación del negocio.
Agrega una nueva sección y busca el widget Google Maps e introduce la dirección. Así de fácil es que los clientes sepan dónde encontrarte.

Recuerda actualizar para guardar los cambios.
11. Crea páginas de aterrizaje
En tu página web puedes tener una página de aterrizaje sin necesidad de pagar servicios extra. Además, es muy fácil.
- Añadir página.
- En Ajustes → Estructura → Lienzo de Elementor.
- Inserta una plantilla guardada.
- Quita cabecera, pie y barras laterales.
- Diseña CTA, beneficios, prueba social y explicación del producto.
- Publica.

Ejemplo de página de aterrizaje: Crear reservas de citas con Google Calendar
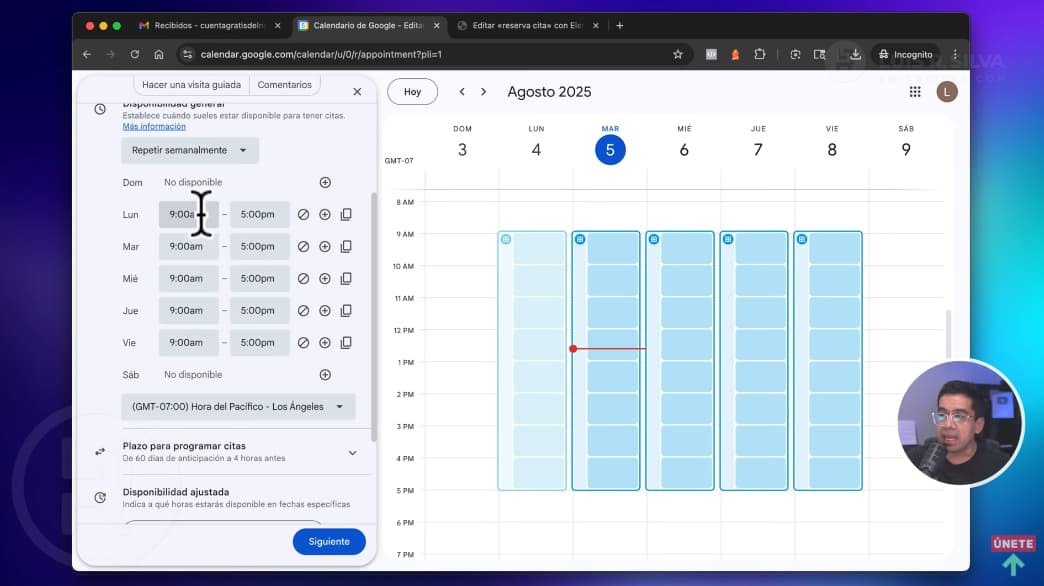
Si ofreces un servicio en el que se requiera la reserva de citas, puedes usar el Calendario de Google. Para esto, entra a tu cuenta y busca Calendario entre las aplicaciones.
- Ve a Google Calendar
- Crear → Agenda de citas
- Configura disponibilidad

Para que las reservas se hagan directamente en tu sitio web, ve a Incorporar código en sitio web, copia el código de Páginas de reservas intercalada. Regresa a la página de destino y edita con Elementor para agregar el elemento llamado HTML, donde tienes que pegar el código.
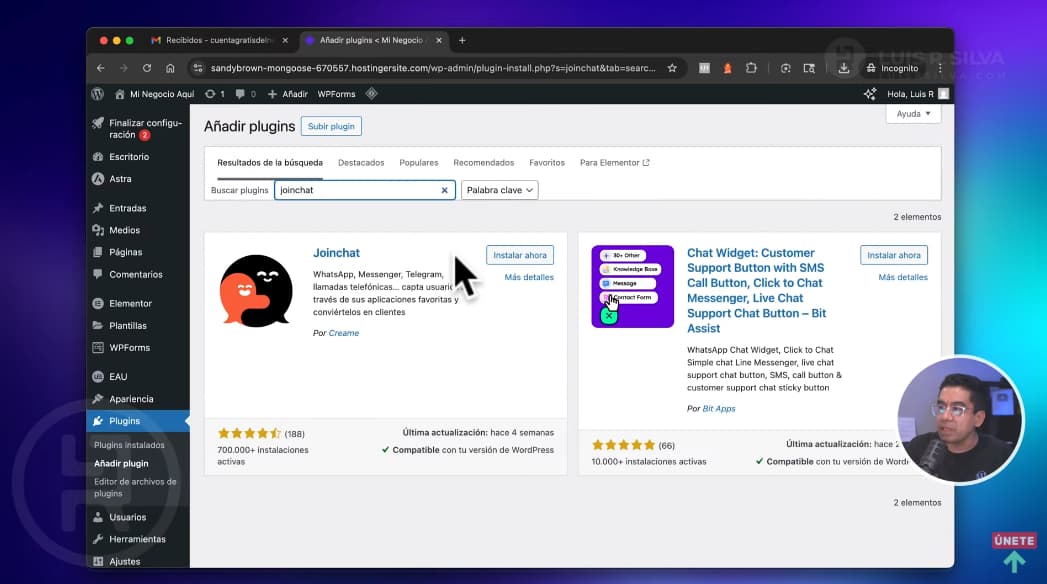
12. Agrega WhatsApp GRATIS a tu Web
El chat de WhatsApp elimina la fricción en la compra, permite que tus clientes te contacten al instante, e instantáneamente genera confianza y acelera las ventas en tu embudo.
Añadirlo es muy sencillo y no tiene costo:
Desde tu Escritorio de WordPress, ve a la sección de Plugins → Añadir nuevo. En el buscador, escribe Joinchat. Haz clic en Instalar ahora y luego en Activar.

Al acceder al asistente, solo necesitas ingresar tu número de WhatsApp profesional (con código de país) y definir un mensaje predeterminado.
Modifica el texto del botón (la «Llamada a la Acción») y selecciona que se muestre el logo de la aplicación. Configura también el tiempo que tardará en aparecer.
Presiona Guardar cambios.
El resultado: Verás el botón de WhatsApp fijo y visible en tu web. Cuando un cliente haga clic, la aplicación se abrirá automáticamente, convirtiendo una visita anónima en una conversación de venta inmediata.
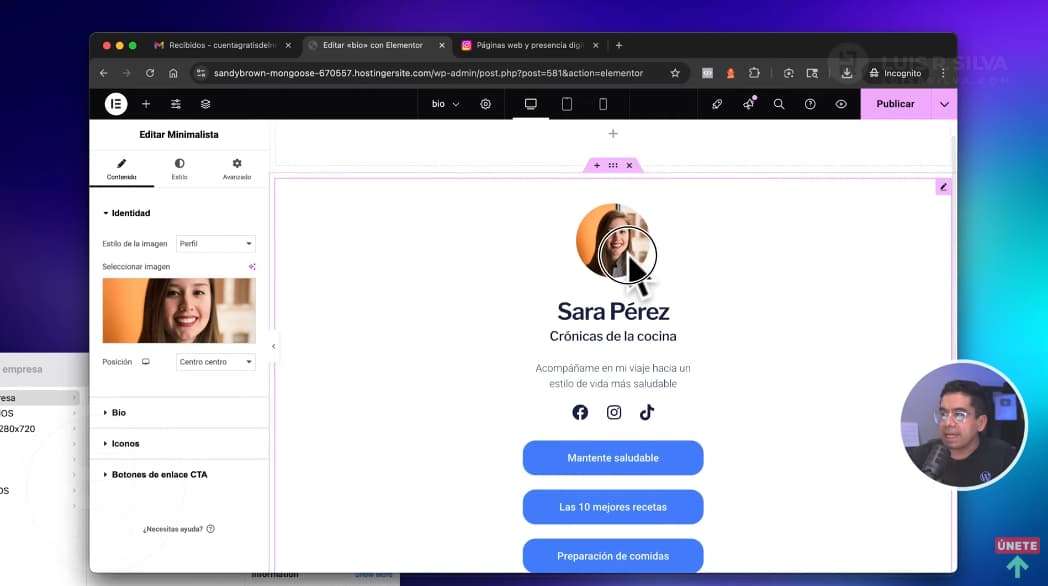
13. Páginas de Link en BIO GRATIS
Crea tu propia página de enlaces para redes sociales (tipo linktree) con una nueva página en Elementor.
- Haz clic en Añadir → Página. Asígnale un nombre corto, como bio o links.
Entra a Editar con Elementor. En los Ajustes de página, selecciona Lienzo de Elementor. Hacer esto elimina el encabezado, el menú y el pie de página, para que el foco solo esté en tus enlaces.
- En los widgets de Elementor, busca Minimalist (o cualquier elemento de botón/imagen) para empezar.
- Personaliza tu perfil:
- Sube tu imagen de perfil o el logo de tu empresa.
- Añade tu nombre o el de tu marca.
- Configura botones para que dirijan a tus secciones más importantes: tu Blog, la página de Contacto, tu Tienda Online o tu formulario de Reservas.
- Agrega los iconos y enlaces a tus redes sociales.
- Haz clic en Publicar.

¡Listo! Simplemente copia la URL de esta nueva página (tudominio.com/bio) y pégala en los perfiles de tus redes sociales. Así, todo el tráfico se queda en tu dominio, fortaleciendo tu marca.
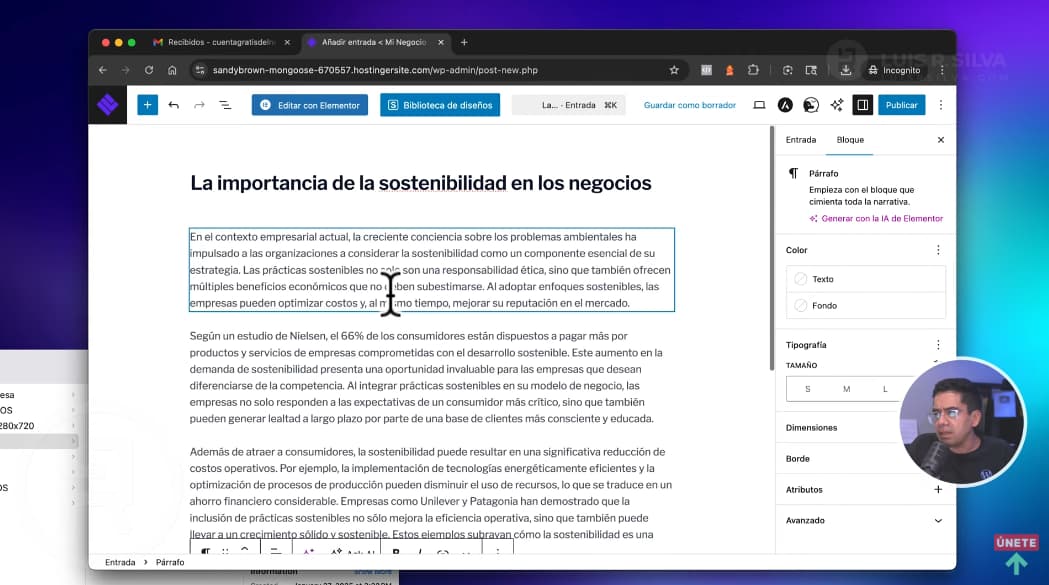
14. Crea entradas del blog con IA
Tu blog es la herramienta más poderosa para atraer tráfico orgánico y construir autoridad. Agregar artículos de valor es muy sencillo y, gracias a las herramientas modernas, nunca ha sido tan rápido:
Para comenzar un artículo, simplemente haz clic en Añadir → Entrada.
Consejo de SEO: Te recomiendo trabajar el contenido de los posts con el Editor nativo de WordPress (Gutenberg) y NO con Elementor. Si en el futuro cambias de tema o maquetador, usar el editor nativo te ahorrará incontables horas de trabajo y evitará problemas de diseño en miles de artículos.
Aunque puedes escribir el post desde cero, puedes acelerar el proceso de forma masiva:
- Accede al Creador de Contenido con IA (integrado en tu servicio Hostinger).
- Indica que deseas una Entrada de Blog y completa el formulario con el tema, público objetivo y palabras clave.
- Una vez que la IA genere el texto, haz clic en Editar como borrador.
Tu trabajo: Revisa, pule y mejora el texto de la IA con tu voz, tus ejemplos y tu toque personal. La IA te da la estructura, tú le das la calidad que posiciona.

Antes de presionar Publicar, optimiza tu artículo para los motores de búsqueda:
- En la barra lateral derecha, ve a Ajustes → Entrada para:
- Categoría: Asigna el artículo a una categoría relevante. (Si no existe, créala).
- Etiquetas: Usa etiquetas relevantes.
- Imagen destacada: Sube una imagen impactante, ¡y no olvides optimizarla antes de subirla para que no afecte la velocidad de carga!
Una vez completado, haz clic en Publicar. Automáticamente, tu nuevo artículo aparecerá en la página de Blog, listo para atraer nuevos visitantes.
Configuración Visual del Blog
En la sección de Blog de tu tema, podrás elegir cómo se mostrarán los artículos: si en una cuadrícula moderna, en un listado clásico, o cómo se verá la entrada individual (diseño, barra lateral, etc.).
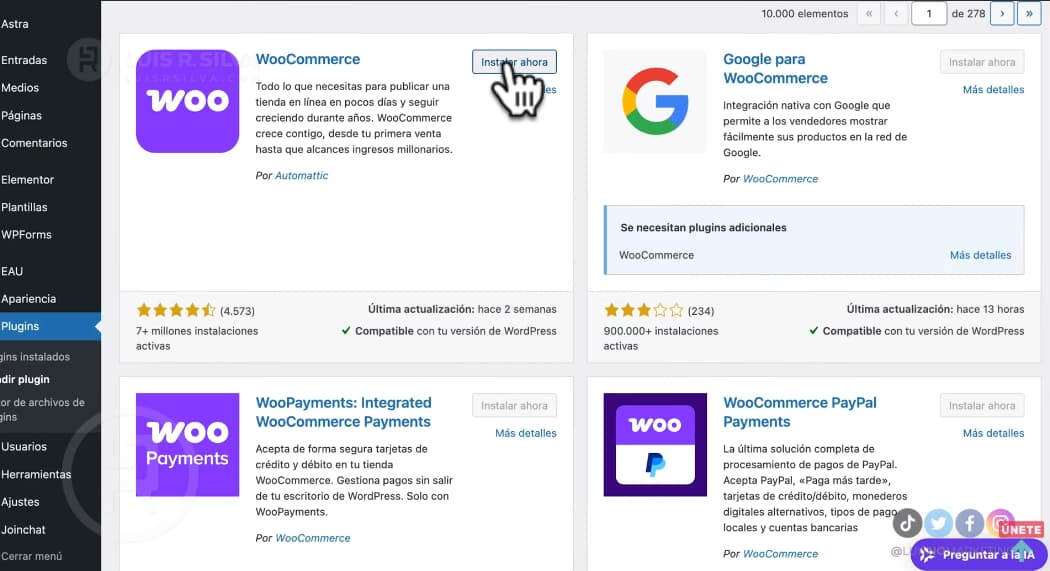
15. Instala una tienda online
Si necesitas un catálogo de productos y un carrito de compras funcional, puedes instalar una tienda profesional en tu web en solo unos pasos, sin servicios externos.
- Desde el Escritorio de WordPress, ve a Plugins → Añadir nuevo plugin.
- Busca WooCommerce. Haz clic en Instalar y luego en Activar.

Una vez instalado, verás nuevas secciones en tu menú lateral: WooCommerce, Productos, Análisis y Marketing.
Para crear tu primer producto haz esto:
Ve a la sección Productos y haz clic en Añadir nuevo producto.
Aprovecha la IA integrada de tu hosting para generar descripciones persuasivas que conviertan más rápido.
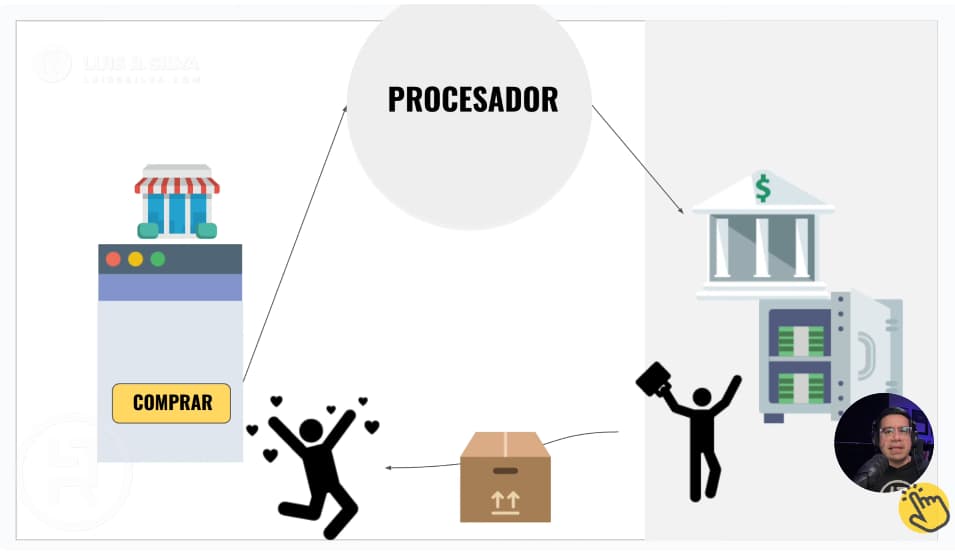
Acepta pagos online
Para que tus clientes te paguen, necesitas un procesador de pago seguro (una plataforma intermediaria).

Asegúrate de que la plataforma que elijas sea confiable y te ofrezca:
- Seguridad Total (cifrado de datos).
- Recibo y Facturación automática.
- Notificaciones de compra inmediatas.
- Panel de Administración de clientes y pagos.
Habilita tus métodos de pago
Ve a WooCommerce → Ajustes → Pagos.
Activa las opciones disponibles según tu país (ej. Stripe, PayPal, Transferencia Bancaria Directa).
Completa la configuración, dejando claras las instrucciones o datos necesarios (ej. número de cuenta para transferencias).
Visibilidad y lanzamiento
Asegúrate de que tu tienda sea fácil de encontrar:
Si solo tú ves la tienda, es porque el sitio está en modo oculto. Ve a WooCommerce → Ajustes → Visibilidad del sitio y marca Visible para que el mundo pueda comprarte.
Ve a Personalizar → Menús → Principal y añade el elemento Tienda para que aparezca en tu barra de navegación.
En el Maquetador de cabecera, añade el elemento Carrito para que el cliente siempre vea sus productos.
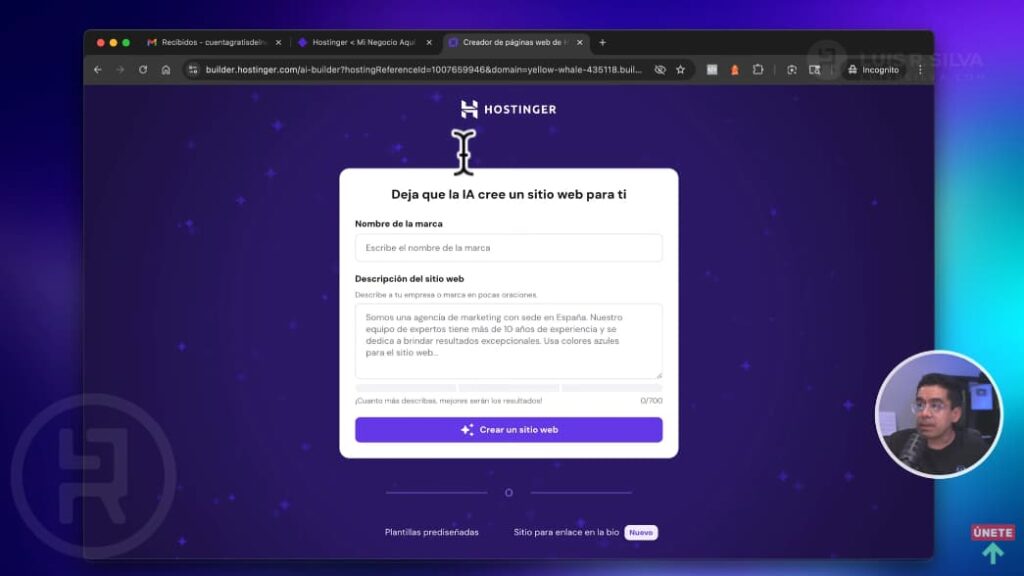
16. Usa el creador de páginas web de Hostinger
Hostinger ofrece su propio creador impulsado por Inteligencia Artificial. Podrás obtener una versión completa y funcional de tu sitio web en segundos, lista para personalizar.
- En el panel de Hostinger, ve a Sitios web → Añadir uno nuevo y selecciona el Creador de páginas web de Hostinger.
- Describe tu negocio. Cuanto más específica sea tu solicitud (prompt), mejor será el resultado. ¡Tienes hasta 700 caracteres para ser preciso!

Estructura del Prompt perfecto
- Tipo de Negocio
- Audiencia Objetivo
- Tipo de Sitio que estás buscando
- Estilo Visual (Ej. Minimalista, Colores vivos)
- Funciones Específicas (Ej. Formulario, Galería, Blog)
- Palabras Clave (para ayudar al SEO)
- Referencias (si tienes ejemplos de diseño)
Haz clic en Crear sitio web y tendrás un borrador listo. Si no te convence, ajusta tu prompt y genera una versión nueva. Luego, solo personaliza los textos a tu gusto, ¡y listo!
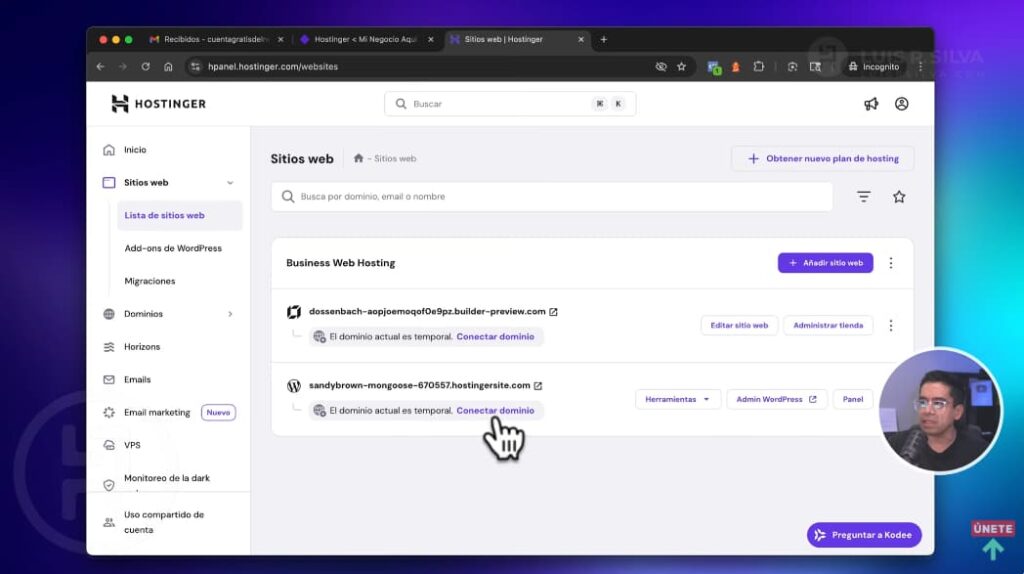
17. Conecta tu dominio
Si seguiste todos los pasos, es probable que tengas dos sitios temporales: uno con WordPress y otro con el Creador de Hostinger.
Tu misión: Elegir la versión que más te guste y asignarle el dominio profesional que registraste.
- Ve a la opción Conectar dominio, busca el nombre de dominio que quieres usar y selecciona el sitio web definitivo (el de WordPress o el del Builder).
- El sistema te confirmará que el dominio fue añadido. Haz clic en Continuar.

Verás una notificación de que el nombre del dominio se está conectando (propagando). Esto puede demorar unos minutos, pero tu sitio ya estará en la dirección correcta.
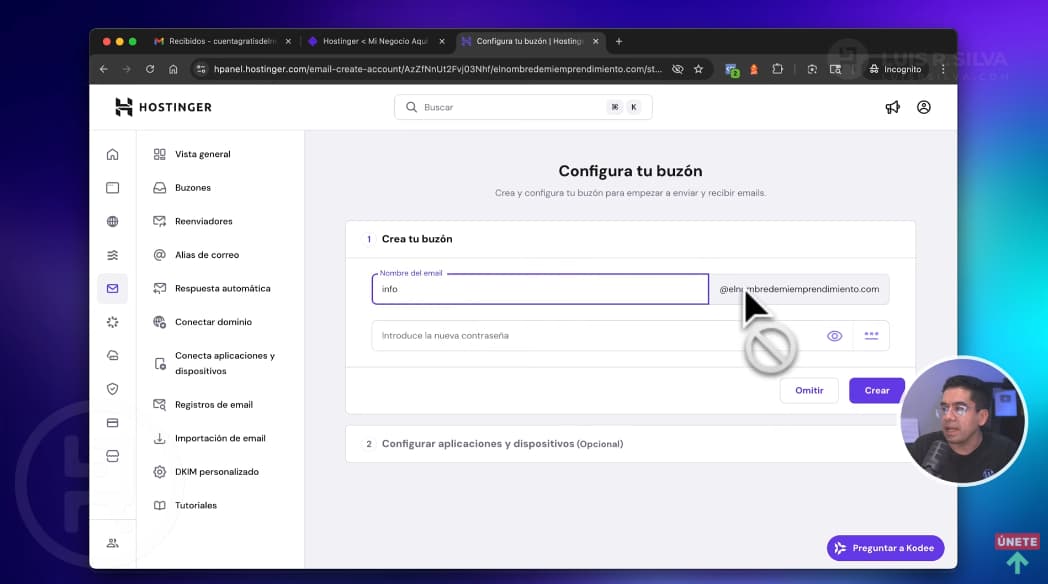
18. Configura tu EMAIL profesional GRATIS
Nunca uses un correo genérico como @gmail.com para tu negocio. Un email con tu propio dominio ([email protected]) genera confianza inmediata y proyecta profesionalismo. ¡Y viene GRATIS con tu hosting!
- En el panel de Hostinger, ve a la sección Emails.
- Elige el dominio, selecciona el plan gratuito e ingresa los datos de la cuenta de correo que deseas crear (ej. info o ventas).
- ¡Tu email profesional ya está creado! Para revisarlo, presiona el botón Webmail en esa misma sección.

Prueba rápida: Redacta un correo, envíalo a tu cuenta personal y respóndelo. Esto asegura que tanto el envío como la recepción funcionen perfectamente.
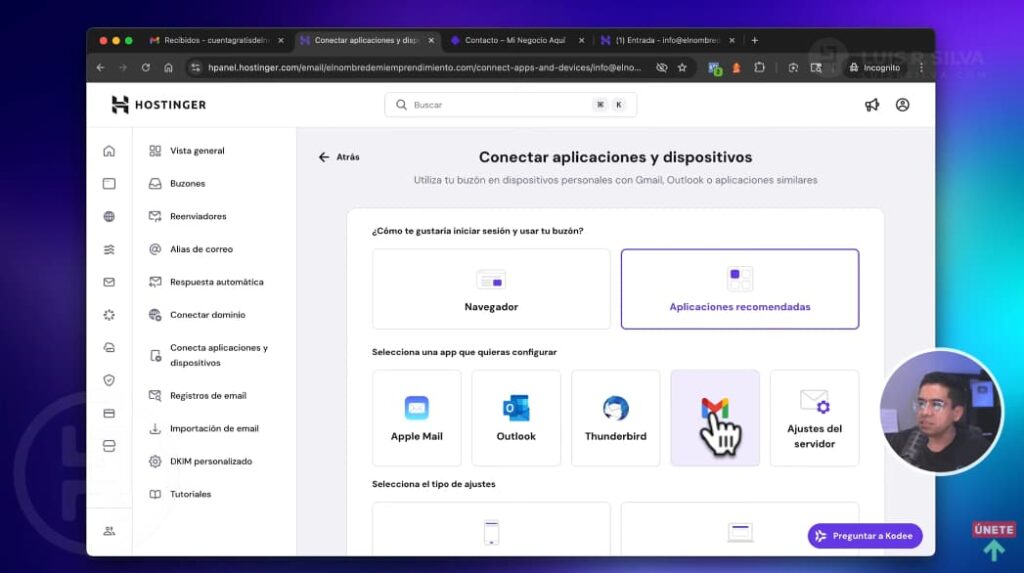
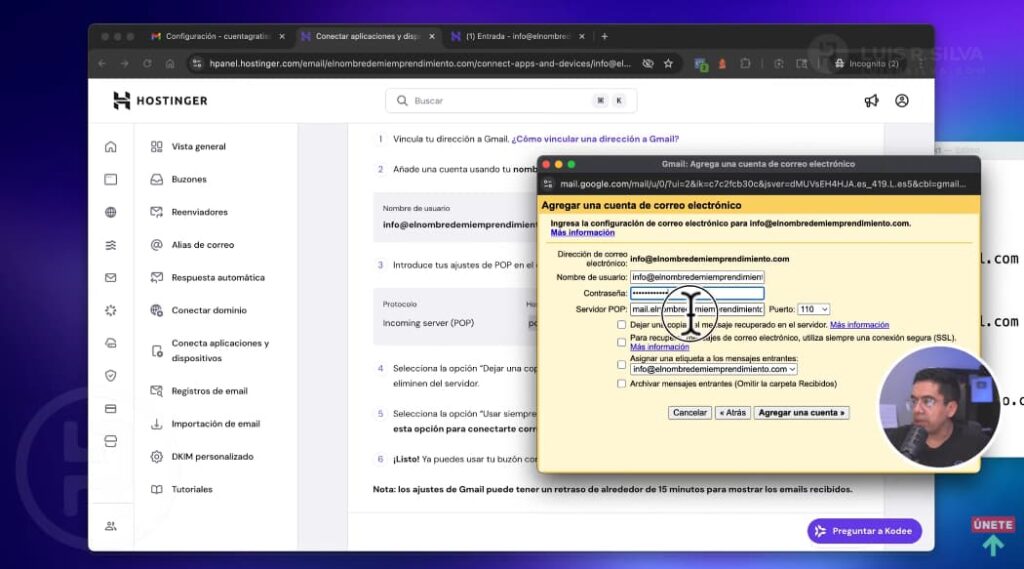
19. Conectar tu emailprofesional a Gmail
¿Quieres gestionar tu correo profesional desde tu bandeja de Gmail? Esto te permite centralizar todos tus emails en una interfaz familiar y eficiente.
- En Hostinger: Ve a Emails → Buzones y busca la opción Conectar aplicaciones y dispositivos → Aplicaciones recomendadas → Gmail.

- En Gmail (Agregar Cuenta): Entra a Configuración → Ver toda la configuración → Cuentas e importación. Haz clic en Agregar cuenta. Deberás ingresar la dirección de tu correo profesional, la contraseña y copiar los datos del servidor entrante (SMTP) que Hostinger te facilita.

- Gmail te enviará un correo de verificación. Haz clic en el enlace para confirmar que deseas enviar correos desde esa cuenta.
¡Y listo! Podrás enviar y recibir correos de tu cuenta profesional directamente desde tu cuenta de Gmail.
20. Usa un dominio registrado en otro proveedor
Si ya compraste tu dominio en otro lugar (GoDaddy, Namecheap, etc.) y quieres usarlo con el Hosting de Hostinger, el proceso es simple:
- En Hostinger, ve a Añadir un sitio web y elige la opción de usar el dominio que ya te pertenece.
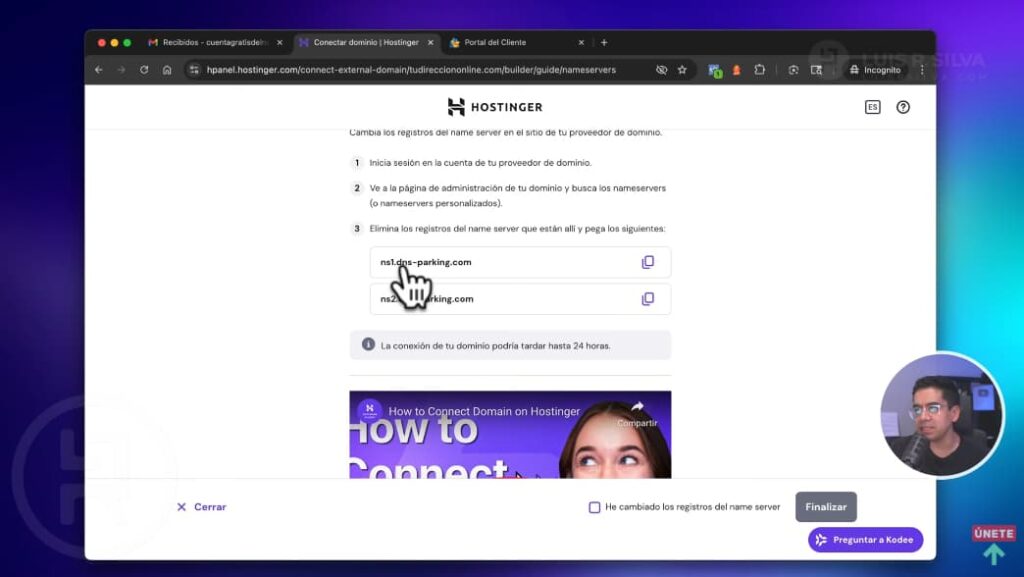
- Necesitas «apuntar» tu dominio a los servidores de Hostinger. En el panel de control de tu proveedor actual (donde compraste el dominio), busca la sección Configuración del dominio → Servidores DNS.
- Copia los registros Name Server que te indica Hostinger y reemplaza los antiguos en el otro proveedor.

El tiempo de propagación (el tiempo que tarda internet en reconocer el cambio) puede variar de unos minutos a 24 horas.
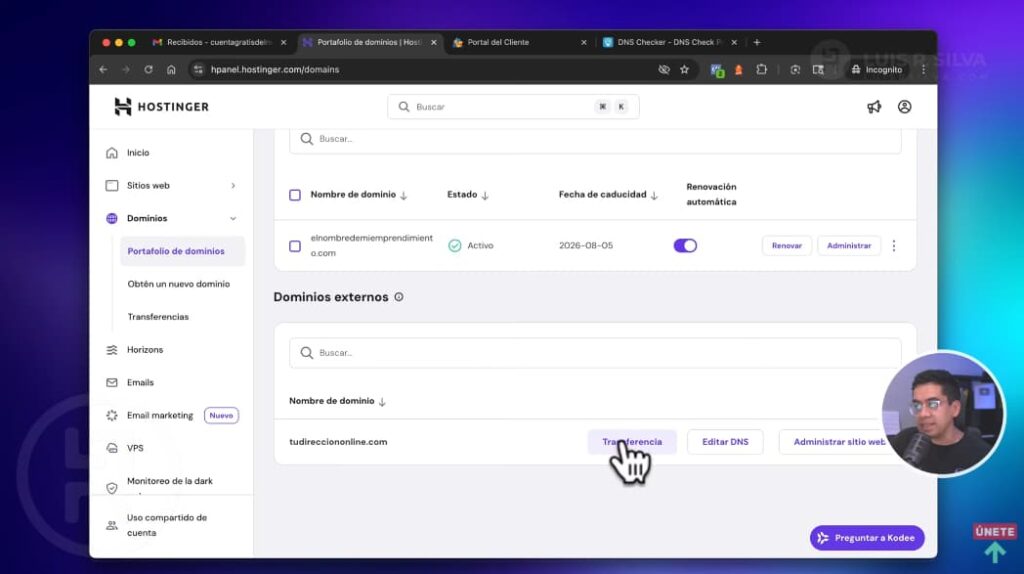
21. Transfiere el dominio a Hostinger
Si quieres administrar todos tus servicios (dominio, hosting, emails) desde una sola cuenta de Hostinger (en lugar de tener que gestionar dos paneles diferentes), la mejor opción es transferir el dominio.

- Asegúrate de que el dominio esté desbloqueado en tu registrador actual y obtén la clave de transferencia (EAP Key).
- En el panel de Hostinger, busca la opción de Transferencias. Introduce la clave secreta que copiaste y confirma la transferencia.
- Este proceso puede tardar entre 5 a 7 días hábiles en completarse. Una vez finalizado, ¡tendrás todo unificado!
Si has llegado hasta aquí, no solo has aprendido cómo crear una página web, ¡la has lanzado! Ahora tienes una presencia online completa:
- Un email profesional.
- Un sitio web profesional y rápido.
- Un blog para atraer tráfico orgánico.
- Funcionalidades clave como WhatsApp, Link en Bio y ecommerce (WooCommerce).
¿Listo para crear tu página web hoy mismo?
Activa el descuento exclusivo y consigue tu dominio GRATIS por 1 año.
👉 ACTIVAR OFERTA DEL 80% + DOMINIO GRATIS
Preguntas Frecuentes
¿Cuánto cuesta crear una página web?
No más de 4 USD usando un hosting económico con dominio gratis.
¿Necesito saber programación?
No, solo necesitas seguir pasos simples.
¿Puedo hacer una web para mi negocio?
Sí. Puedes crear blogs, tiendas online, páginas profesionales y más.
¿Cuál es el hosting recomendado para principiantes?
Hostinger por precio, velocidad y facilidad de uso.
¿Puedo crear mi web hoy mismo?
Si completaste esta clase, ya tienes tu página web lista en aproximadamente 3 horas.
¿Es difícil?
No. Cualquier persona puede hacerlo. De hecho, este método está diseñado para principiantes.
¿Realmente el dominio es gratis?
Sí, con el hosting recomendado, lo obtienes gratis por todo un año.
¿Qué pasa si mi negocio crece?
Los planes de hosting que recomendamos son escalables. Puedes actualizar tu plan a medida que tu tráfico y necesidades crezcan, sin problemas ni migraciones complicadas.