En este artículo te voy a enseñar cómo crear una página web en WordPress, paso a paso, para tu negocio.
Para esto, vamos a usar el software WordPress. Pero antes veamos qué necesitas para crear una página web.
Cómo crear una página web en WordPress paso a paso
Para crear tú mismo tu página web en WordPress necesitas un dominio, un servicio de hospedaje profesional y una plataforma.
Dominio para crear una página web en WordPress
El dominio es el nombre o dirección por la cual te van a encontrar en Internet. Un ejemplo de dominio es el de mi página web: www.luisrsilva.com. Esta es la dirección web por la cual me encuentran.
Hospedaje profesional para instalar WordPress
El hospedaje es el espacio donde guardas tus archivos del sitio web y que están almacenados en un espacio que se llama servidor. El servidor es un computador exclusivamente hecho para alojar archivos en Internet para que los distribuya a cualquier parte del mundo. Esto es muy importante para crear tu página web en WordPress.
WordPress, la mejor plataforma para crear y administrar tu web
La plataforma es el software que tú vas a utilizar para crear, diseñar y administrar tu sitio web. Saber administrar tu sitio web es muy importante, ya que te da la posibilidad de hacer cambios cuando lo necesites,.
Ventajas de usar WordPress para administrar tú mismo tu sitio web
Una de mis principales recomendaciones para mis clientes es que contraten a un profesional para que haga su sitio web.
Sin embargo, debido a las limitaciones presupuestarias que se tienen al momento de iniciar un negocio lo que te sugiero, si este es tu caso, es que inviertas tiempo en aprender cómo crear tú mismo tu sitio web en WordPress.
Si sigues mi sugerencia sabrás cómo crear una página web en WordPress y, además, vas a entender muy bien cómo funciona y en el momento que contrates a alguien sabrás por lo que vas a pagar y no te van a engañar.
- Primera ventaja: WordPress es el CMS (Sistema de Manejo de Contenido) más utilizado en el mundo. Es usado en el 52% de los sitios web.
- Segunda ventaja: WordPress, además de ser el CMS más usado en el mundo, es muy confiable.
- Tercera ventaja: WordPress es gratis.
- Cuarta ventaja: WordPress es un software de código abierto. ¿Esto qué quiere decir? Que cuando tú lo instalas en tu web ese código es tuyo.
- Quinta ventaja: WordPress tiene una comunidad mundial que todos los días está aportando para que el software sea cada vez mucho mejor, sea más seguro y tenga más funciones.
En cambio las otras plataformas para crear una web (Wix, Squarespace, Webnode, WordPress.com) no son códigos abiertos.
Esto quiere decir que tú pagas por el código, por el hospedaje y por el dominio pero en el momento que termines la relación con ellos se desaparece tu sitio web y ya no lo puedes volver a tener.
Al no ser tu código, tú no tienes la opción de agregarle funciones extras.
Por estas razones, es mejor instalar WordPress en tu sitio web.
¿Cuánto cuestan los servicios para crear mi web en WordPress?
- Dominio: 18 USD al año
- Hosting: 110 USD al año
- Plataforma (WordPress): 0 USD
Dominio gratis y web hosting desde 12 USD hasta 21 USD el primer año
Hoy tú tienes la oportunidad de registrar tu dominio gratis por un año y contratar un plan de web hosting profesional por muy poco dinero y ahorrarte desde un 68% hasta un 87% del precio regular.
Dependiendo del país donde vivas, el plan de web hosting profesional te puede costar de 12 USD a 21 USD el primer año.
Si quieres aprovechar este increíble descuento, sigue este enlace:
El enlace te llevará a una página donde podrás iniciar el proceso para obtener un código.
¿En qué consiste el código de descuento para crear mi página web en WordPress?
En que vas a obtener el servicio de hospedaje profesional por 12 USD (el precio puede variar según el país donde vivas) el primer año. El registro de dominio será gratis también el primer año.
Y con unos cuantos clics, puedes instalar WordPress de forma muy sencilla.
Además, en la página donde está el cupón de descuento encontrarás otros recursos actualizados de cómo crear una página web segura y profesional.
Pasos para obtener tu código de descuento
Luego de dar clic en:
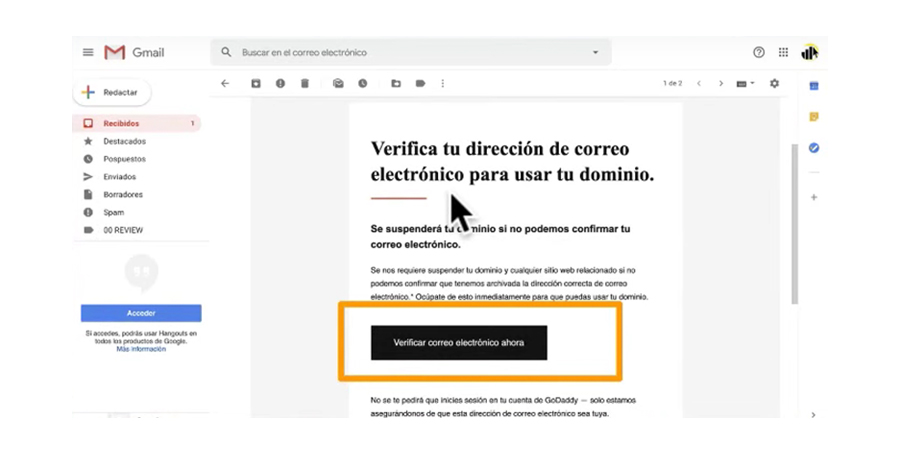
Verás al lado derecho de tu pantalla un botón amarillo, da clic en él. Serás redireccionado a una página confiable y segura.

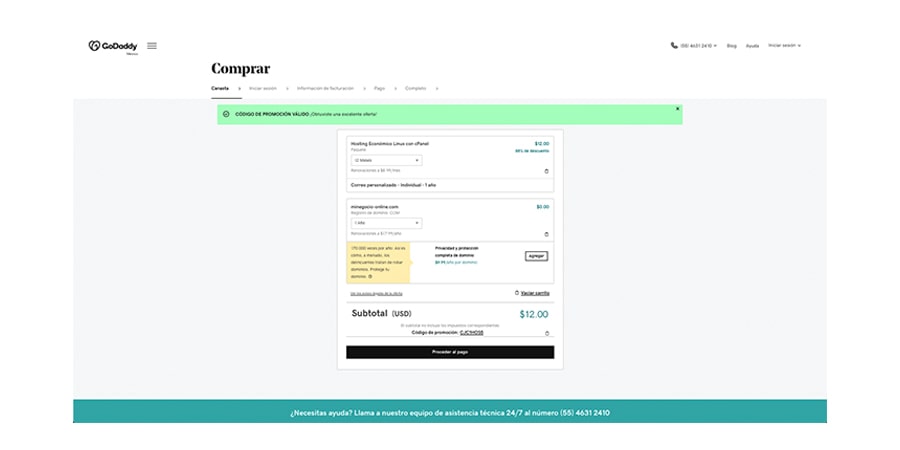
Para verificar que tu descuento se ha aplicado, debes ver este mensaje en la parte superior de la página: “Tu código de descuento de Luis R. Silva se ha aplicado.”.

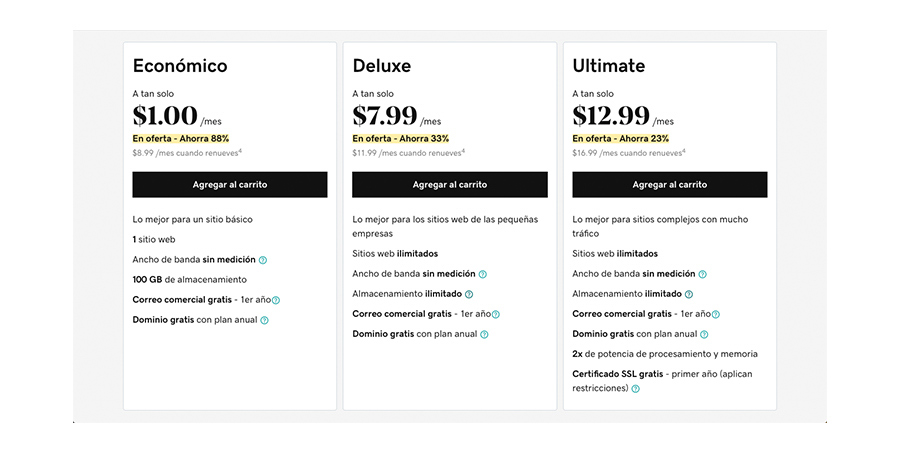
A continuación elige el plan económico. Da clic en “Agregar al carrito”.

Nota aclaratoria: El precio puede variar de 12 USD a 21 USD, según tu país de residencia.
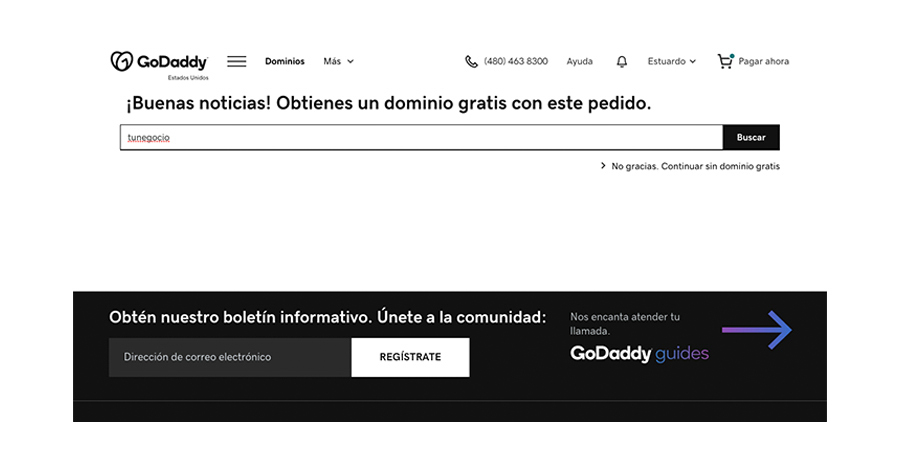
Luego de que hayas elegido el plan o de que hayas pulsado el botón “Comienza ahora”, debes elegir el nombre de tu dominio. O si ya tienes uno, puedes pulsar “No gracias. Continuar sin dominio”.

Si no tienes nombre de dominio te recomiendo que uses uno que sea muy corto, fácil de escribir y de recordar y usa “.com”. Tampoco uses nombres complicados, tildes o ñ.
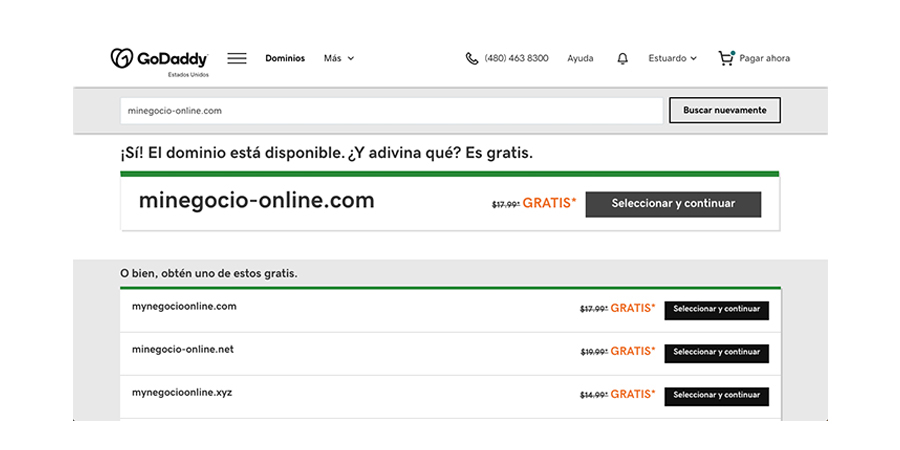
Si tu nombre de dominio está disponible, debes seguir en “Seleccionar y continuar”.

La página validará el nombre de tu dominio y a continuación te pedirá el pago. Da clic en “Proceder al pago”.

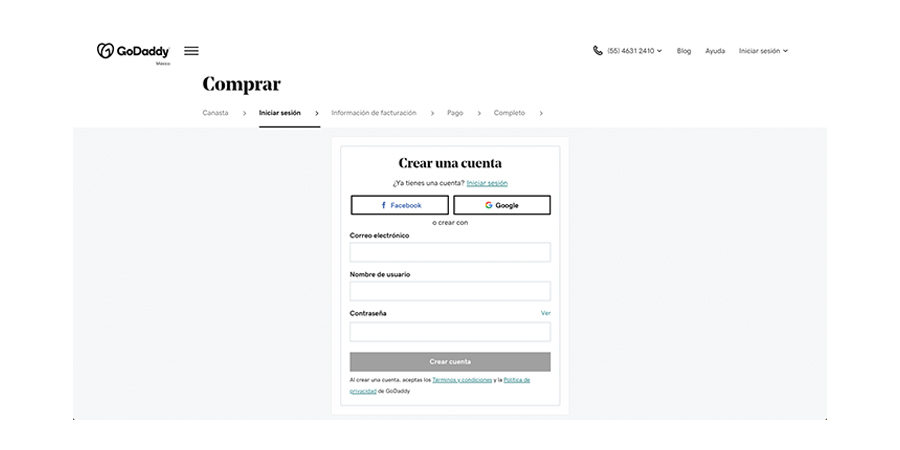
El siguiente paso es crear una cuenta en GoDaddy.

Para crear la cuenta debes escribir bien tu correo electrónico. Esto es muy importante porque si no lo escribes bien no te llegará tu recibo ni el mensaje de confirmación.
Ojo: es muy importante que anotes bien estos datos en un lugar seguro y fácil de recordar para no perder acceso a tu cuenta.
Posteriormente, deberás introducir la información de facturación.

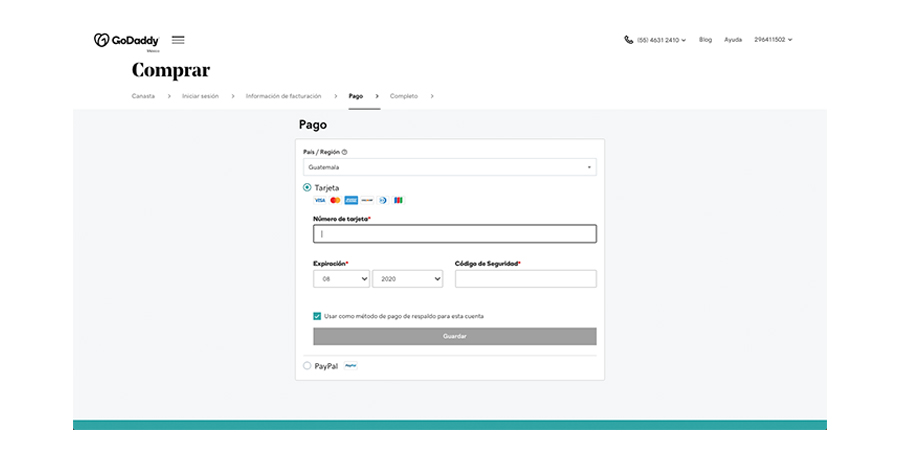
Después de introducir los datos de facturación debes elegir un método de pago.

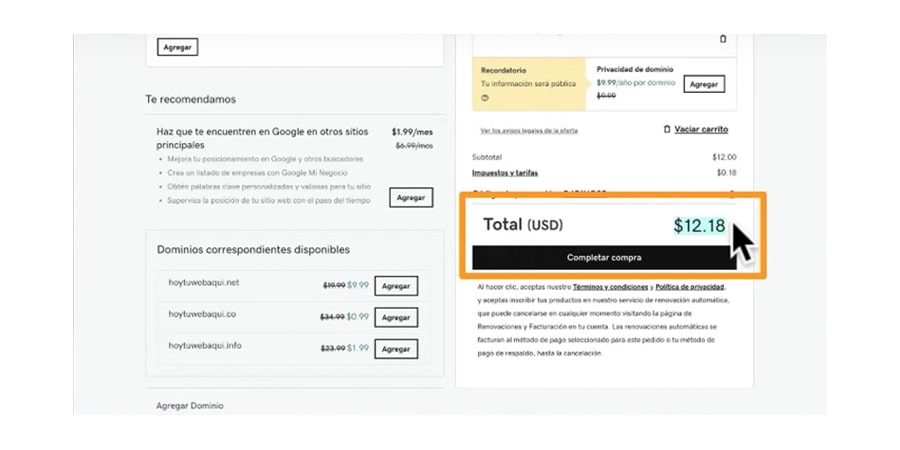
Finalmente, verifica tu compra en el carrito y cerciórate de que únicamente pagarás por el servicio de web hosting y dominio.

En este caso agregaron al precio un impuesto de 18 centavos de dólar. Revisa que no te agreguen más artículos, no los necesitas y cerciórate de que el plazo sea por 12 meses.
Luego completa la compra.
Nota: Si necesitas más de un dominio y un hosting, puedes regresar al botón amarillo y repetir el proceso y agregar otro dominio y otro hospedaje.
Si necesitas hacer dos proyectos, aprovecha la promoción y pagarías por los dos 24 USD el primer año. (Recuerda que el precio puede variar de 12 USD a 21 USD). Te recomiendo que aproveches la promoción antes que termine.
Cuando completes el proceso de compra deberás verificar tu correo electrónico.

De esta manera se activará tu dominio y la empresa verificará que la información que proporcionaste es verídica.
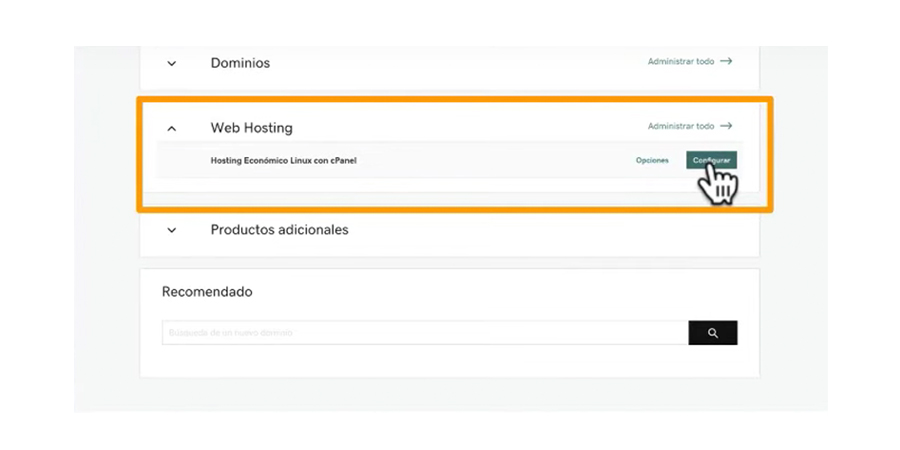
Luego de confirmar tu dirección de correo electrónico debes ir a la pestaña “Productos”. Localiza la sección “Web hosting” y luego pulsa el botón “Configurar”.

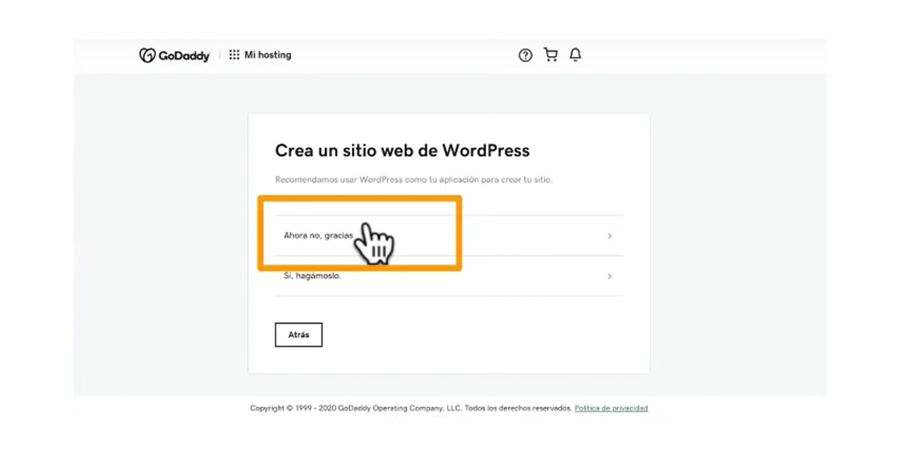
Si te aparece el cuadro de diálogo “Crea un sitio web de WordPress” da clic en “Ahora no, gracias”.

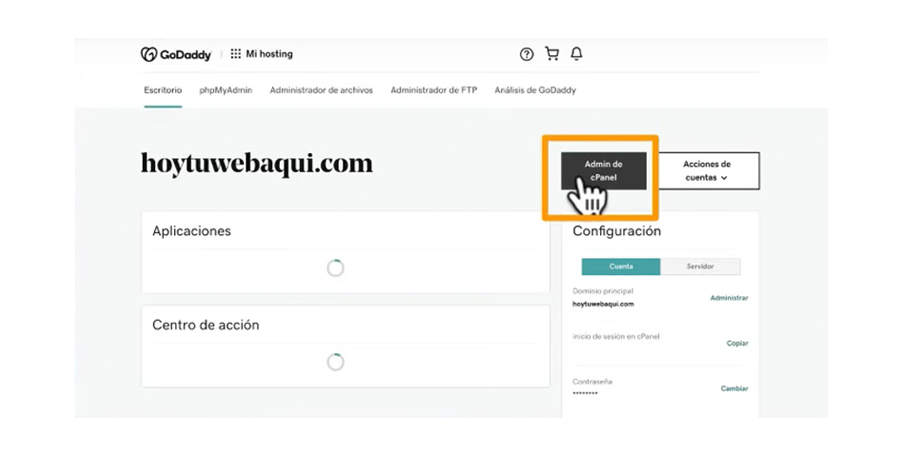
Luego busca el botón “Admin de CPanel”.

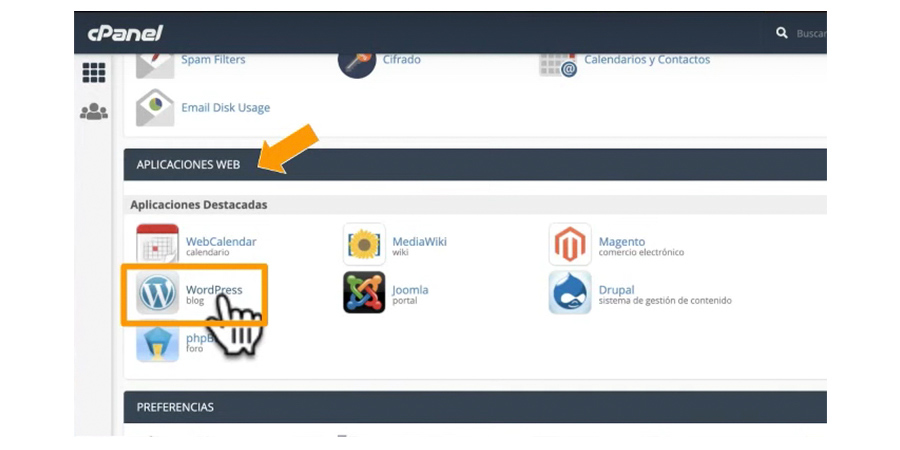
Ahora debes buscar la sección “Aplicaciones web” y seleccionas WordPress.

Cómo instalar WordPress
Hasta acá has aprendido a cómo registrar tu dominio y cómo adquirir tu servicio de web hosting profesional.
Lo siguiente será instalar WordPress, para ello sigue estos pasos.
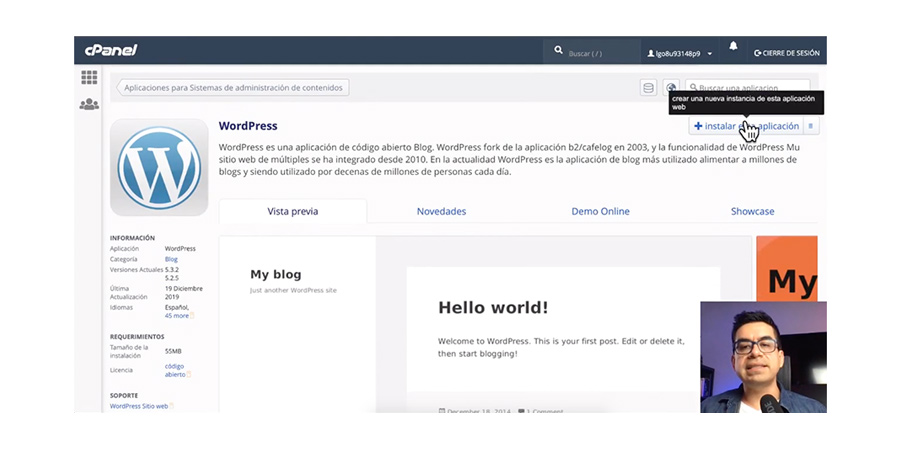
Luego de elegir WordPress en la sección “Aplicaciones web” de CPanel busca el botón “Instalar esta aplicación”

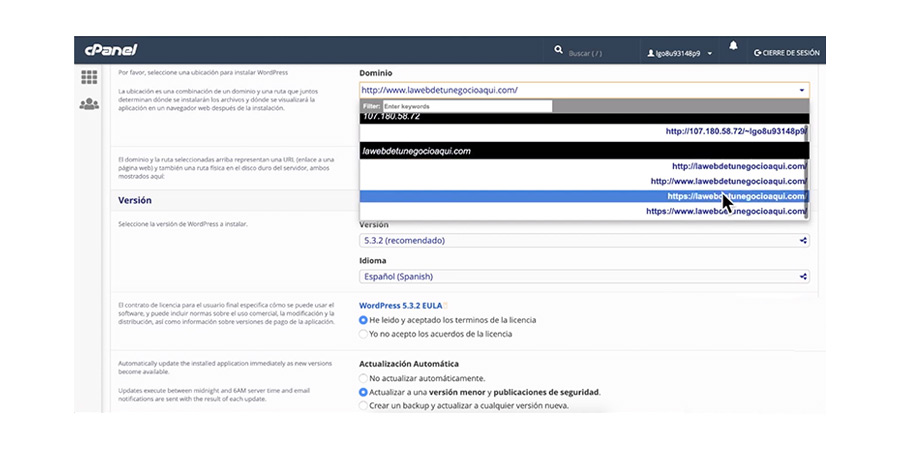
Seleccionar el dominio que registraste, en la sección “Dominio”.

En la sección “Ruta” déjalo en blanco. Busca la sección “Configuración”.
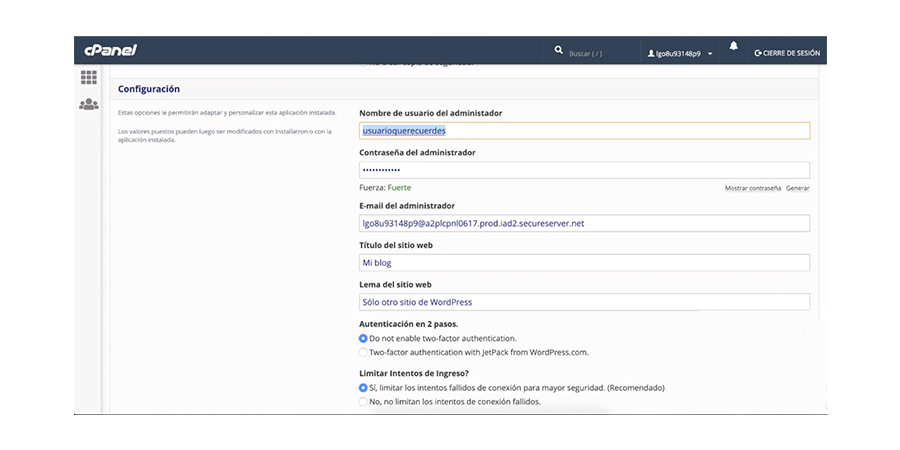
En esa sección deberás elegir nombre de usuario de administrador y contraseña. También el email del administrador, título de tu sitio web y lema del sitio web.

Te recomiendo que crees un nombre de usuario que tú recuerdes y que sea seguro. La contraseña también debe ser segura (guárdala en un lugar que tengas a la mano).
El email que utilices debe ser un correo al que tú tengas acceso. En la sección “Título del sitio web” escribe el nombre de tu negocio y en el lema puedes colocar tu propuesta de valor, servicio o producto que ofreces.
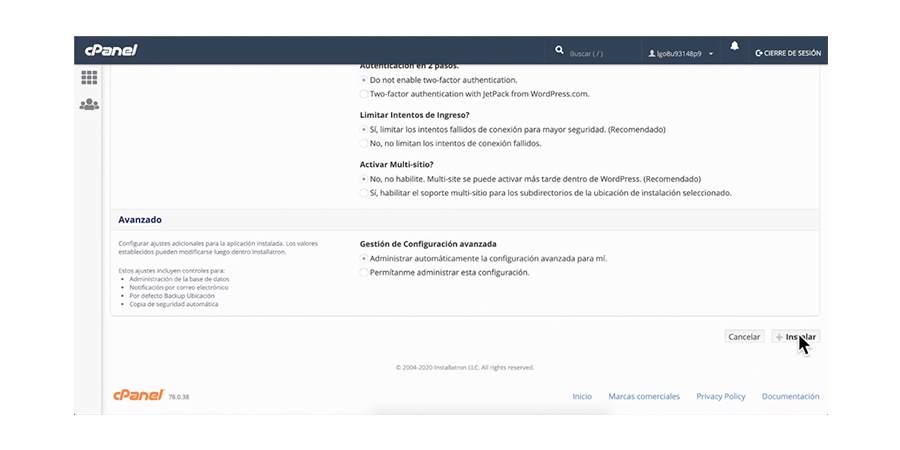
Las demás opciones déjalas por defecto.
Luego presionas “Instalar”.

Espera en lo que se instala WordPress.

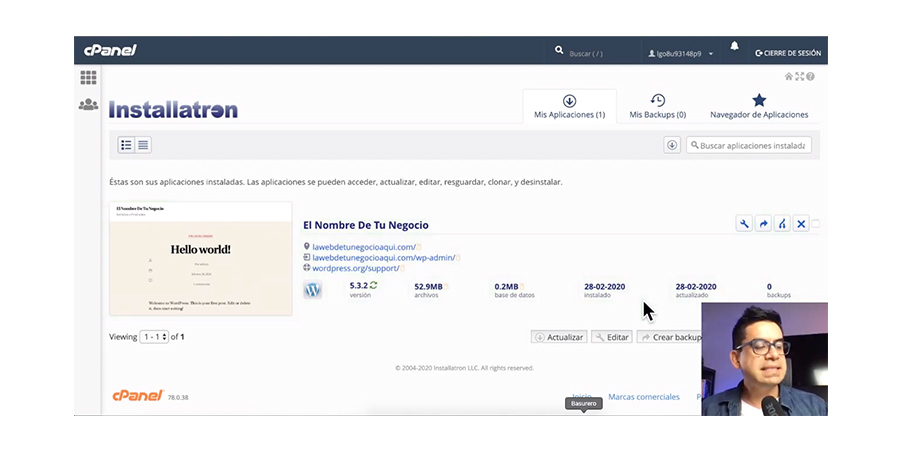
Cuando termine la instalación verás esta pantalla.

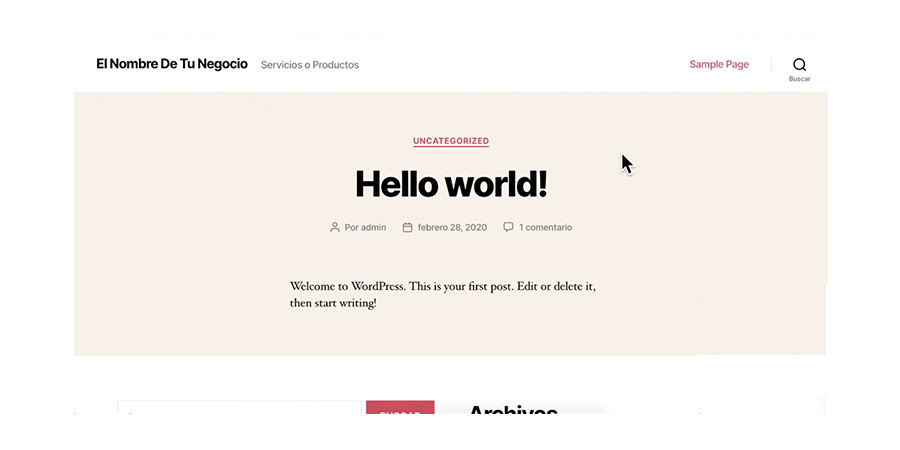
Para ver la página predeterminada debes dar clic en el primer enlace.

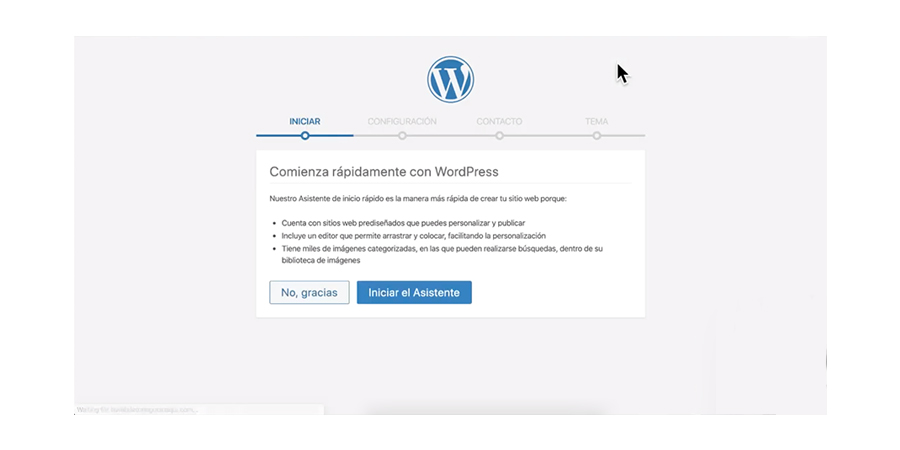
Para administrar tu sitio web debes dar clic en el segundo enlace (“tuwebqui.com/wp-admin/”). Llegarás a la página de configuración de inicio rápido. Da clic en “No gracias”. Luego “Ok” en el cuadro de diálogo que aparecerá.

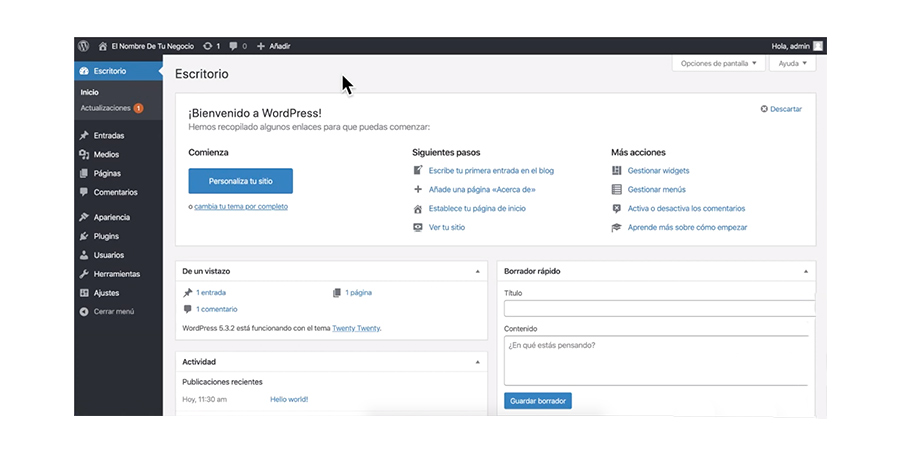
Serás redireccionado al escritorio de administración de WordPress.

Cómo personalizar WordPress
Ahora es el momento de personalizar tu sitio de WordPress con un tema profesional y rápido: Astra.
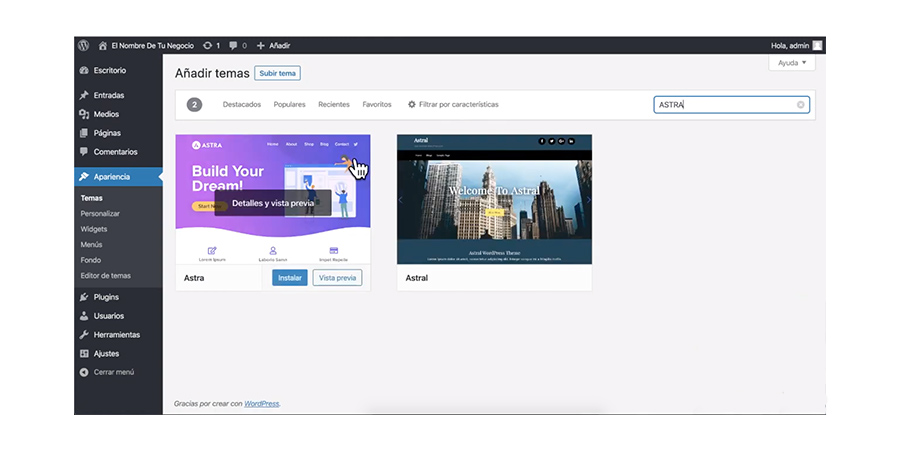
En la columna de la izquierda busca la opción “Apariencia” y luego haz clic en “Añadir nuevo”.

Luego, en la caja de búsqueda de la derecha (arriba) escribe “Astra”. Luego pulsa en “Instalar”.

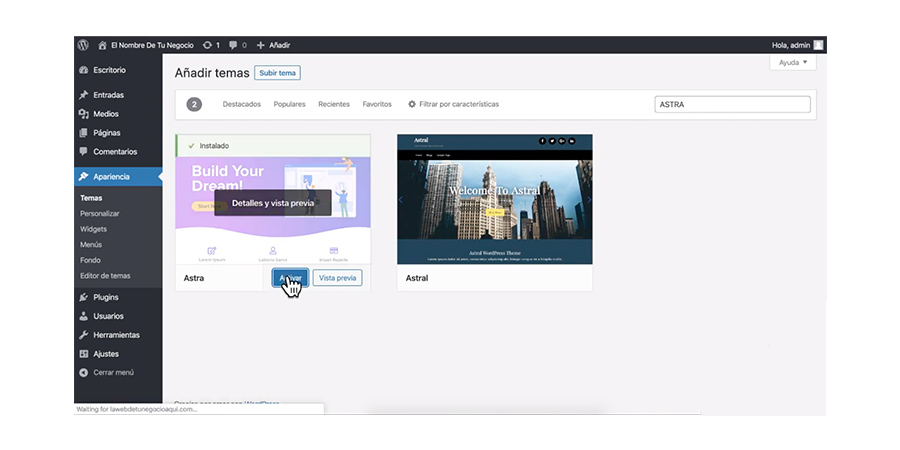
Cuando termine la instalación pulsa “Activar”.

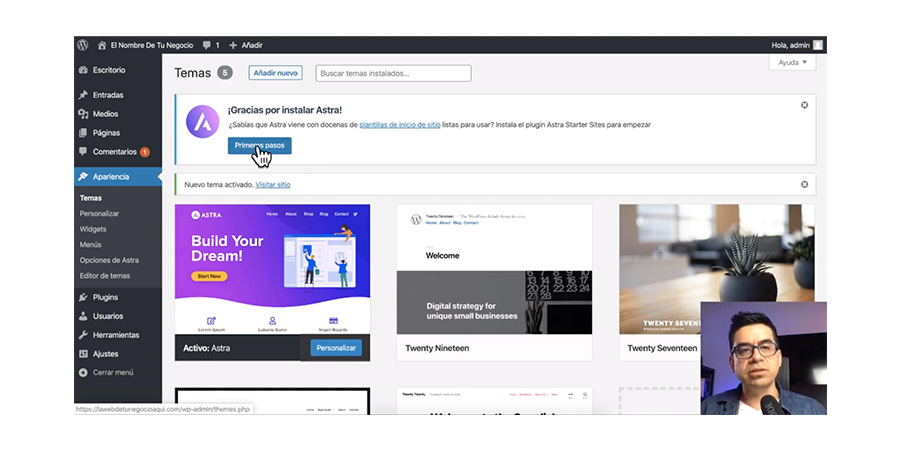
Cuando finalice la activación verás un mensaje de agradecimiento en la parte superior de la pantalla: “Gracias por instalar Astra”. Presiona el botón “Primeros pasos”.

No te preocupes si te aparece este mensaje, es un error temporal.

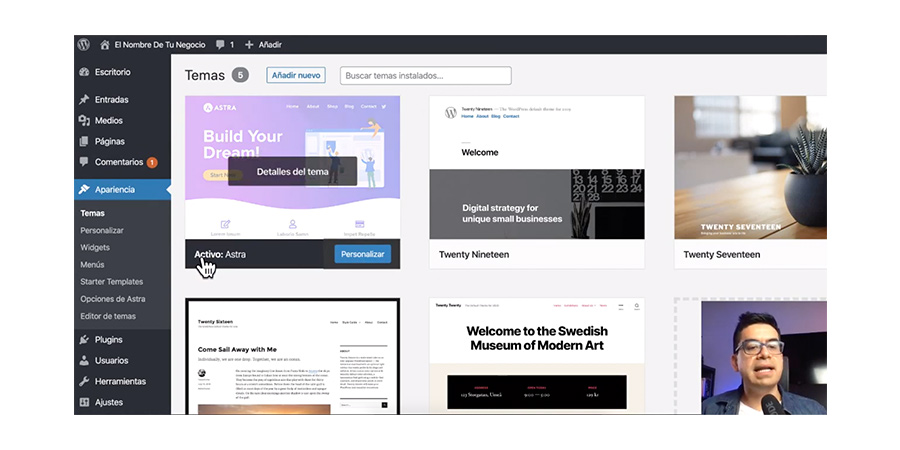
Regresa al escritorio de administración, busca en la columna de menú la opción “Apariencia” y luego “Temas”. Verifica que Astra esté activo.

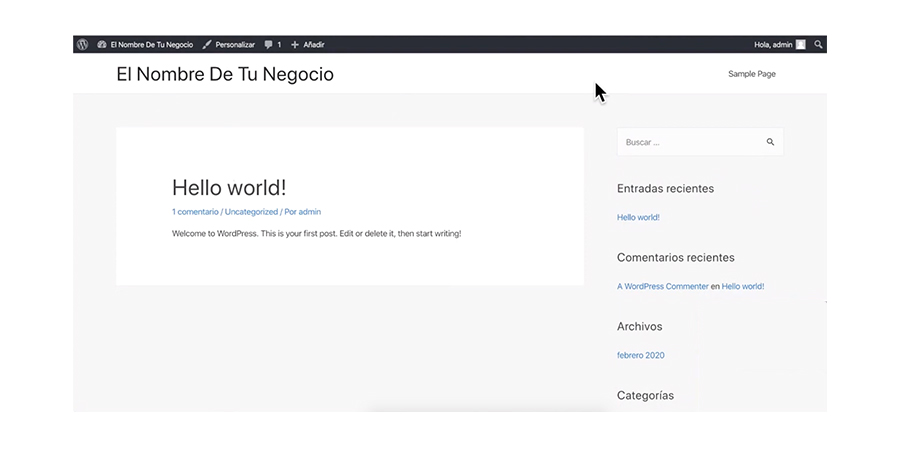
Busca la opción “Visitar sitio web” en la opción “Escritorio”. Verás tu nuevo tema.

Cómo está configurado tu nuevo tema
Para que te sea más sencillo personalizar tu tema debes saber cómo está conformado.
- En la parte superior, donde ves “El Nombre De Tu Negocio”, está el encabezado.
- Al lado derecho, donde está “Entradas recientes” está la barra lateral.
- Dónde está la frase “Hello world!” es el body o cuerpo.
- En la parte de abajo, donde está el Copyright, está el pie de página.
Ahora que sabes cómo está conformado tu nuevo tema es hora de instalar el diseño profesional con Elementor, el maquetador que te recomiendo.
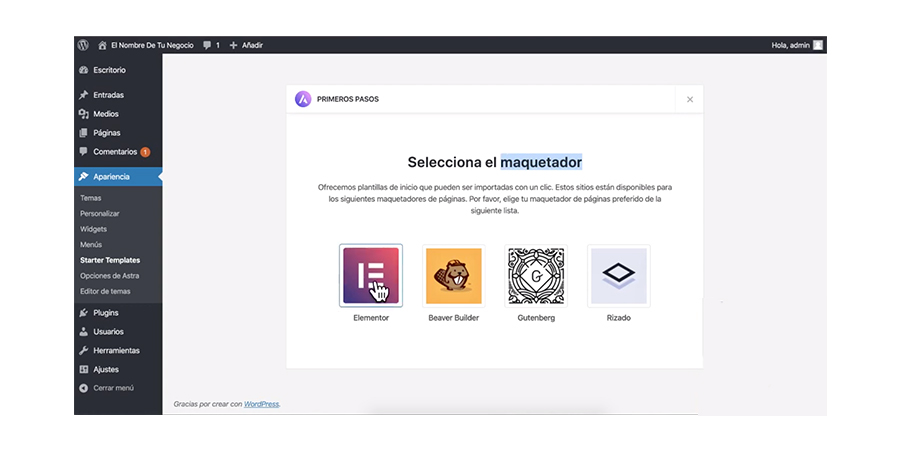
Ve a la columna de menú de la izquierda, pulsa sobre “Apariencia/Starter templates”. Luego elige el maquetador “Elementor”.

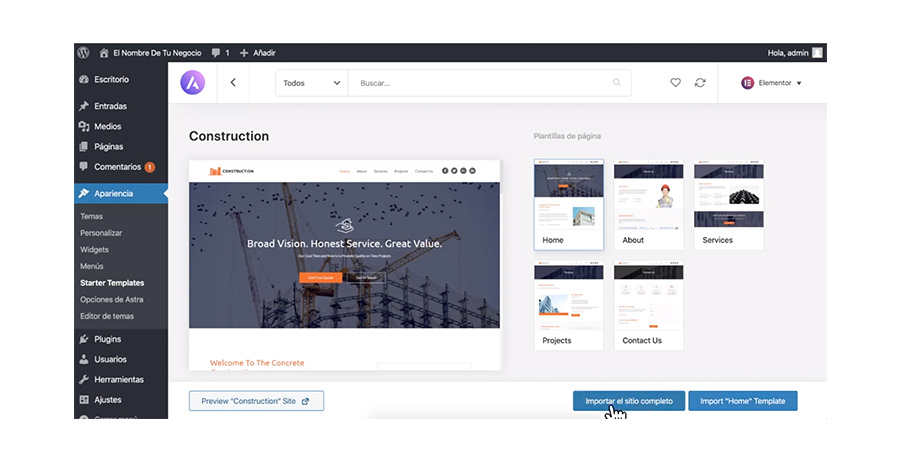
A continuación te aparecerán algunas plantillas. Tienes la posibilidad de elegir gratuitas o de pago con la versión pro. Elige una plantilla que se adapte a las necesidades de tu negocio.
Verifica su adaptabilidad a dispositivos móviles, sus funcionalidades e importa sus páginas. O si deseas, importar solo una. Te recomiendo “Importar el sitio completo”.

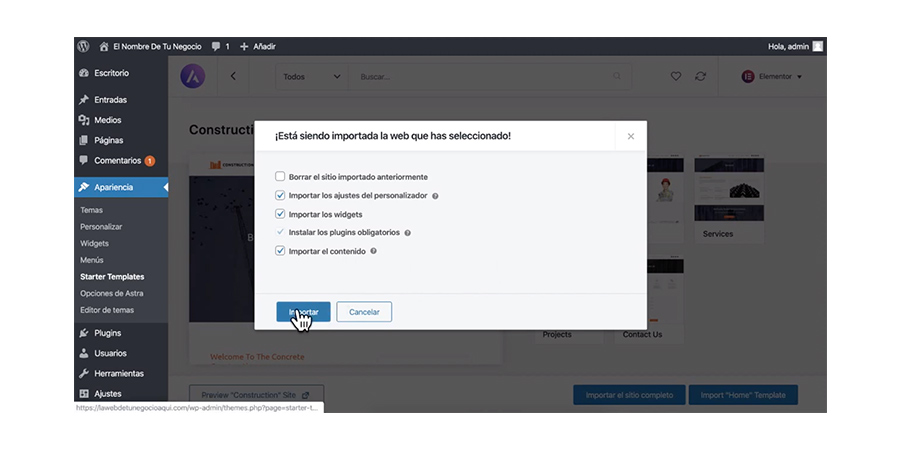
Luego presiona el botón “Importar”.

El tiempo de instalación puede demorar un poco. Esto depende de la velocidad de tu conexión de Internet y de los recursos de tu computadora.
Cuando finalice la importación, podrás ver la página ya instalada en tu WordPress.

¡Felicidades! Ya tienes tu diseño profesional instalado en tu web.
Ahora debes personalizarlo.
Para que comprendas mejor cómo personalizar tu sitio web es necesario que sepas estas dos cosas.
Configuración global de tu sitio web
La configuración global del sitio web te permite cambiar la apariencia de todas tus páginas de manera simultánea: tipos de fuente, navegación, colores, pie de página.
Esto se conoce como contenido dinámico y es excelente porque te permite ahorrar tiempo en la personalización.
Personalización de los contenidos de tus páginas web
La modificación de los contenidos (textos, imágenes, iconos, etc.) de tu sitio web es la que se hace por medio del editor de Elementor.
Para cambiar la configuración global de la plantilla debes ir a la pestaña “Personalizar” que está en el encabezado de tu página web.

Verás al lado izquierdo de la pantalla las opciones de personalización de WordPress. Acá podrás cambiar tu logotipo, ícono del sitio y título del sitio. Entre otros.

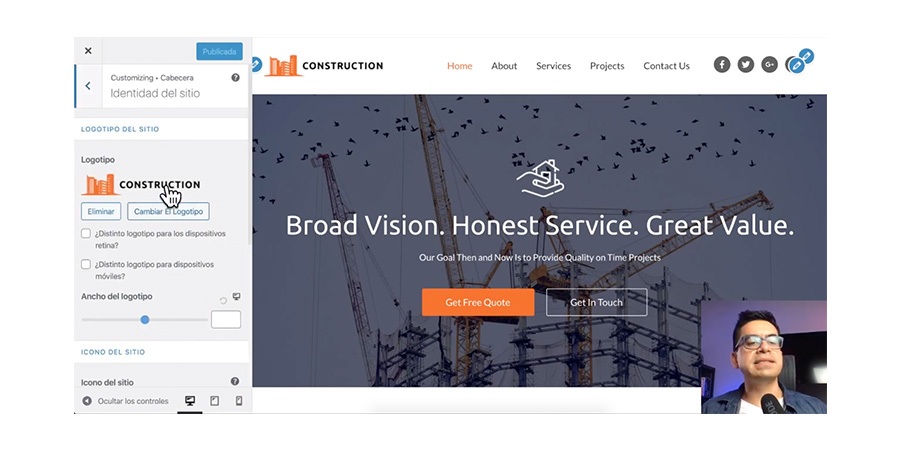
Coloca el logotipo de tu empresa
Para ello ve a la opción “Cabecera/Identidad del sitio”. Elimina el logo y selecciona el tuyo. Si no tienes logotipo, puedes eliminar el existente.

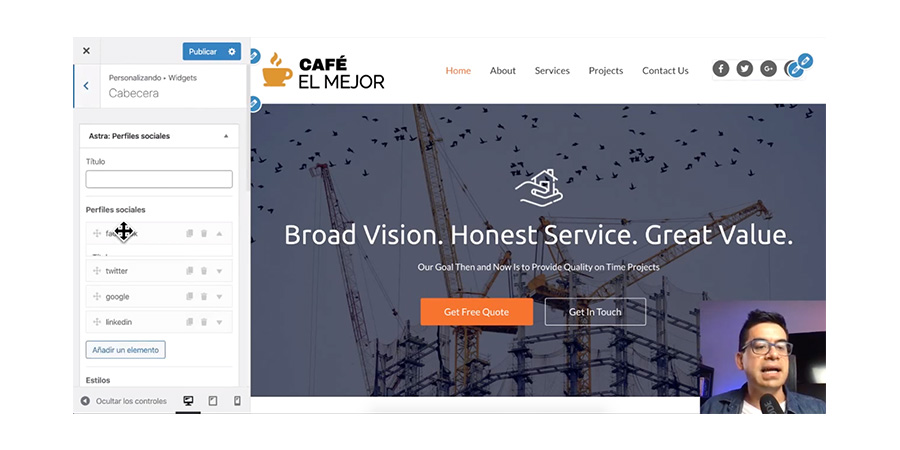
Modifica el menú de navegación
Para modificar el menú de navegación de tu página debes regresar al menú principal y elegir “Widgets/Cabecera/Astra perfiles sociales” para editar los botones de redes sociales de la cabecera.

En esta sección debes introducir los enlaces a tus redes sociales.
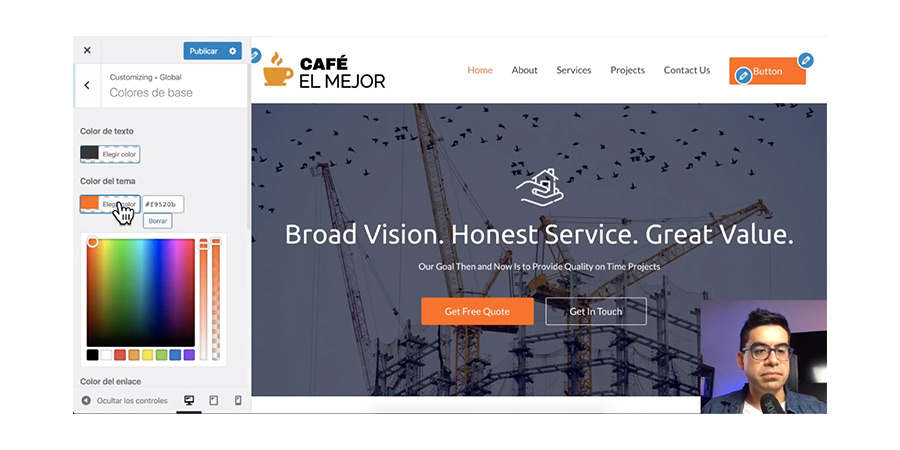
Cambia los colores de tu web por los de tu marca
Para personalizar los colores de la plantilla debes buscar en el menú principal de la izquierda la opción “Global/Colores/Colores de base”.
Acá puedes personalizar los colores del tema, de los textos, de los enlaces, encabezado (h1-h6), etc.

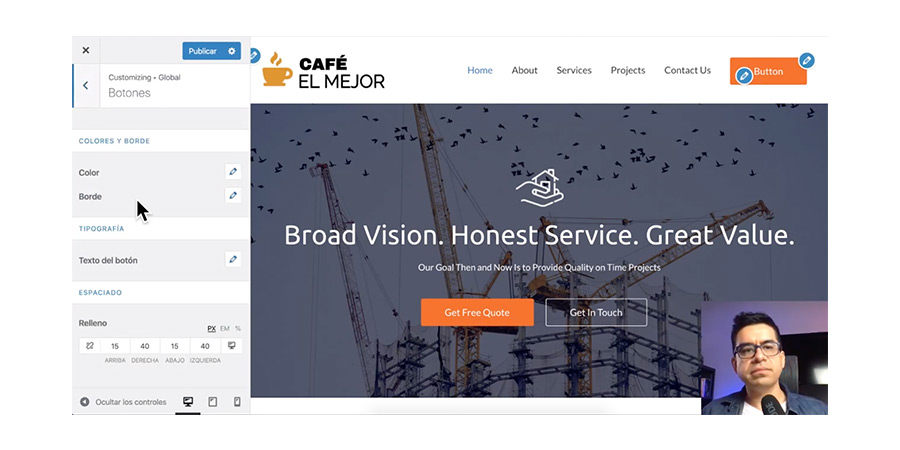
Cambia los colores de los botones
Para cambiar los colores de los botones por los colores que tú quieras, busca en el menú principal la opción “Global/Botones”.

En esta sección puedes modificar, el color de botón, el borde del botón, el texto y el espaciado.
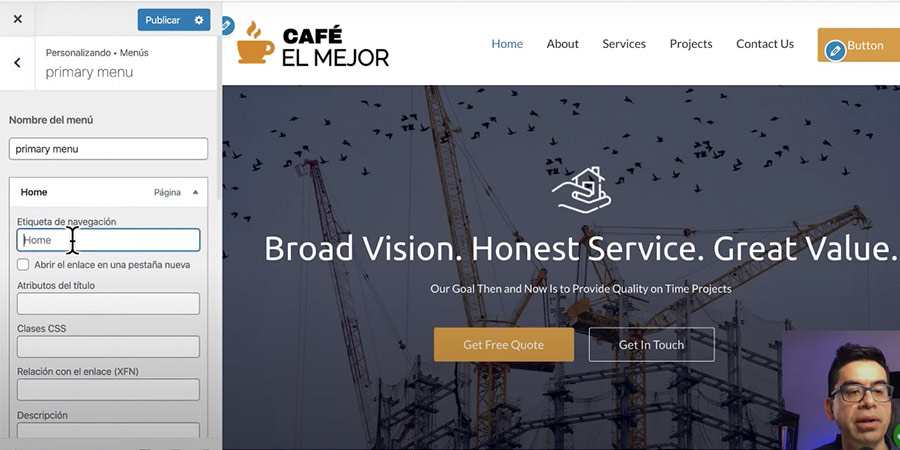
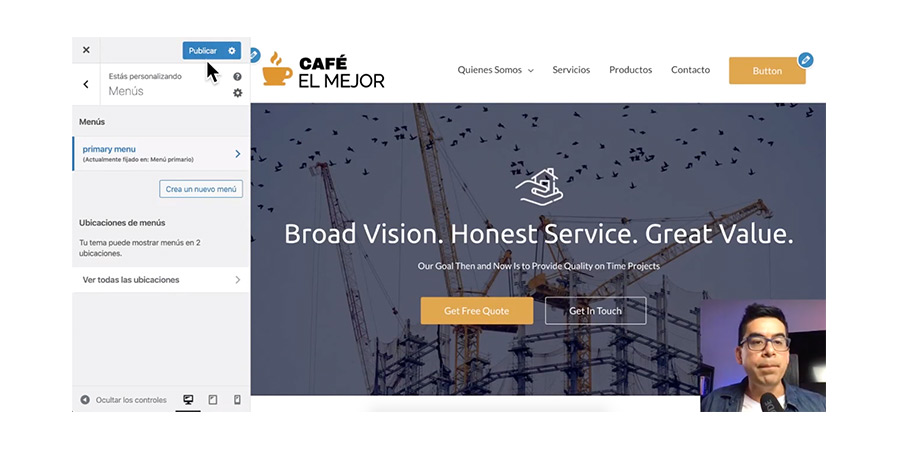
Elige el texto más apropiado para tu menú
Modifica el texto del menú de navegación yendo al menú principal y selecciona la opción “Menú/primary menu”.
Elige los botones y reemplaza el texto por el que deseas. También puedes añadir nuevas páginas al menú desde esta opción.

Para guardar los cambios hechos a la plantilla debes dar clic en “Publicar”.

Personaliza los contenidos
Ya aprendiste cómo personalizar los colores, fuentes, y logotipo de tu nueva página web.
Ahora es momento de enseñarte a personalizar el contenido de tu nueva página web en WordPress.
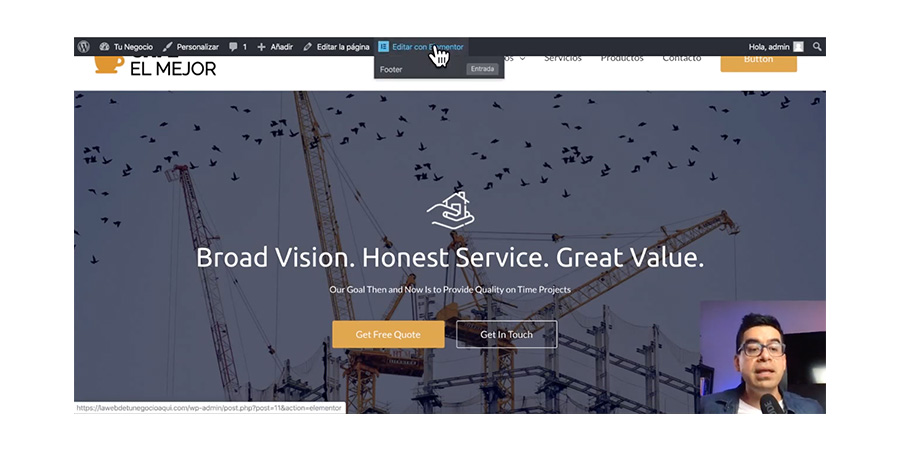
Para personalizar el contenido debes usar el “Editor de Elementor” que se encuentra en la cabecera de cada página.

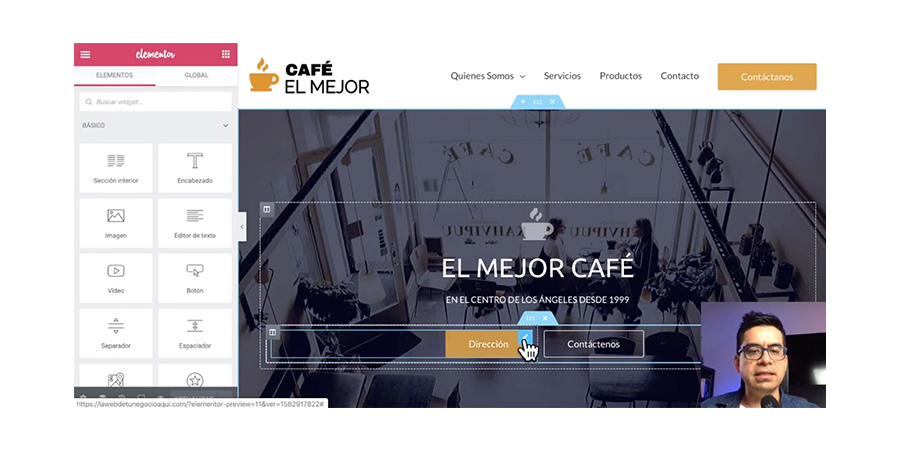
Después de que pulsas “Editar con Elementor” se te abrirá en una nueva ventana la página que vas a editar con las herramientas del editor.

Con el editor de Elementor puedes personalizar los encabezados, los textos, textos de botones que están en el contenido de la página, imágenes de fondo y de sección.
Para hacer los cambios puedes usar el puntero del mouse y colocarlo sobre la parte que deseas cambiar y hacer los cambios directamente o usar el panel del editor que está a la izquierda.
En el panel de la izquierda puedes modificar el contenido, el estilo y la configuración avanzada.
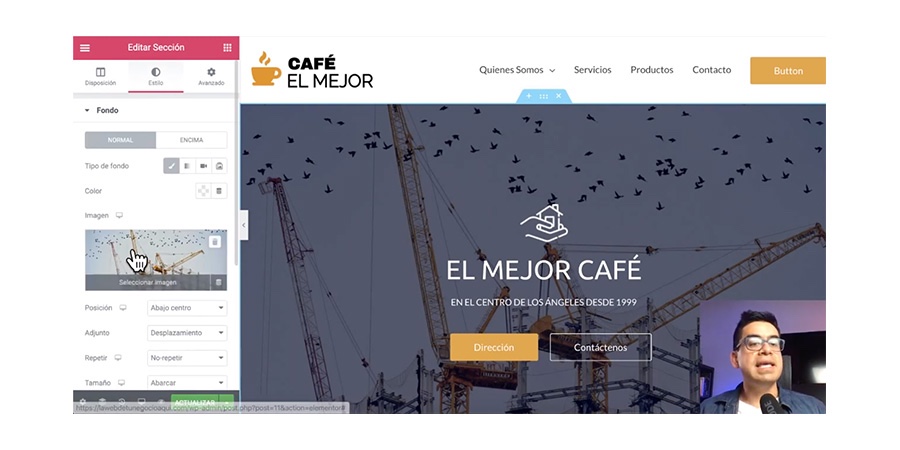
Cambiar las imágenes de fondo de tu web
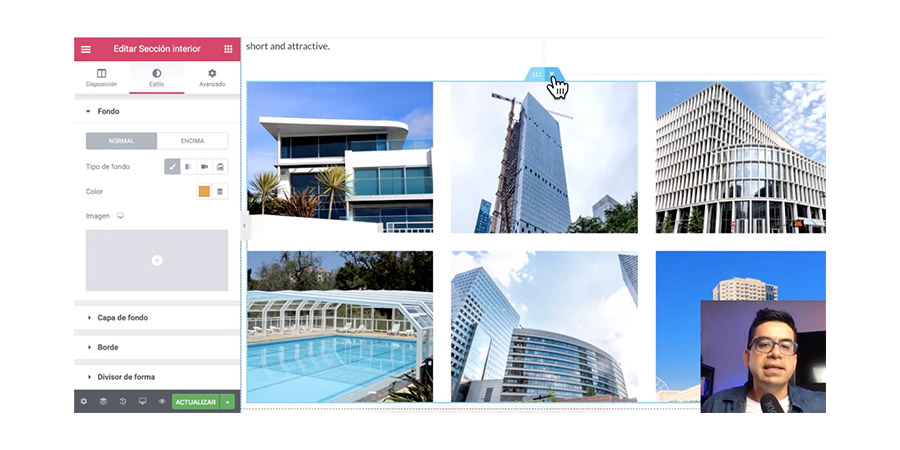
Para cambiar las imágenes de fondo con el editor de Elementor selecciona la sección donde está la imagen. En la parte superior de la sección aparece una pestaña azul, da clic derecho sobre ella y presiona “Editar sección”.

Luego se habilitará el editor de sección en la columna izquierda y podrás cambiar la disposición, el estilo y la configuración avanzada de esa sección.

Ahora selecciona la opción estilo del menú “Editar sección” y cliquea en “Seleccionar imagen”.

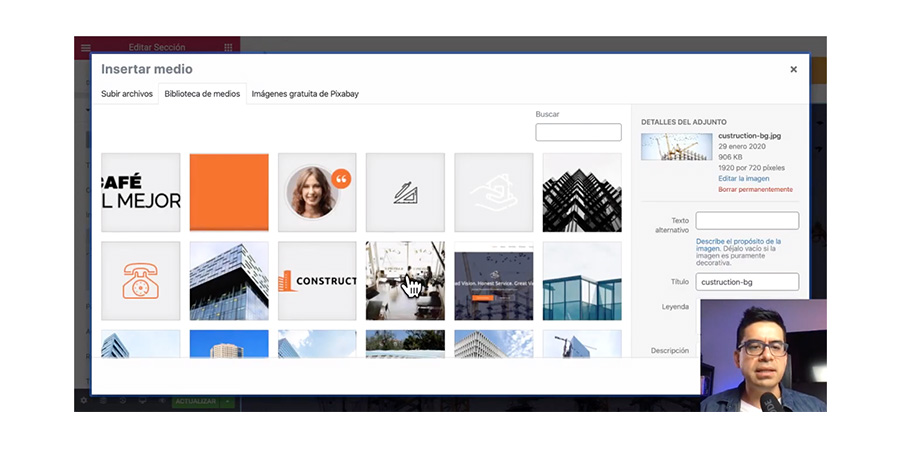
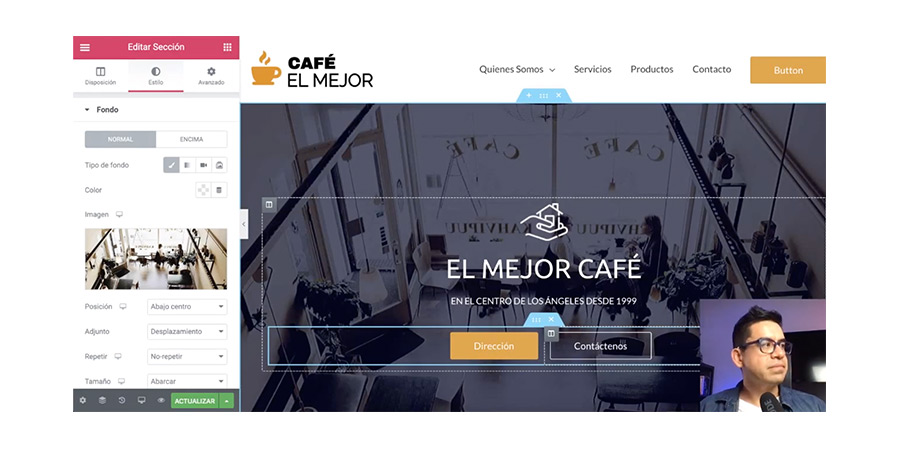
Selecciona una imagen de tu archivo e insértala.


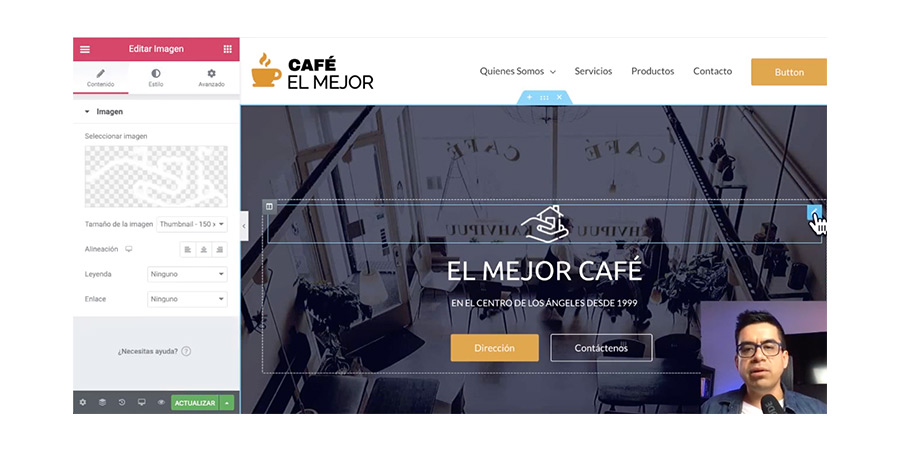
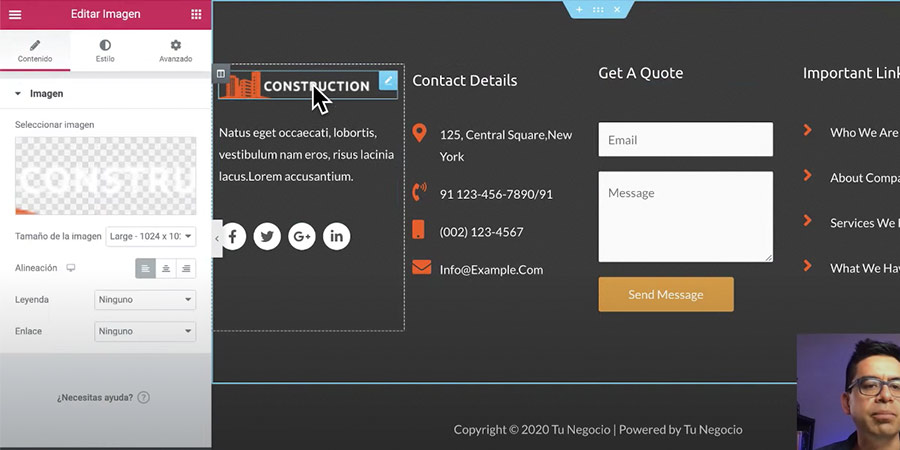
Cambia los íconos de sección de tu web
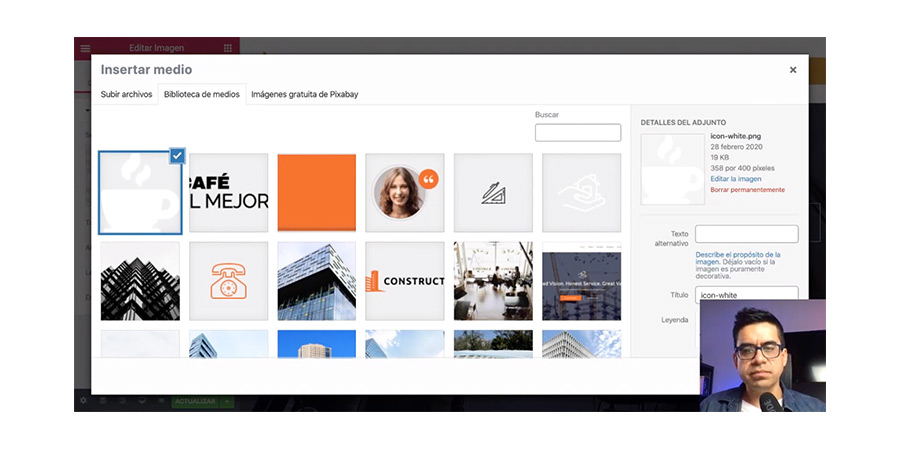
Para cambiar el ícono debes seleccionar la sección donde está y buscar el cuadro azul con lápiz blanco que aparece en la esquina superior derecha y dar clic izquierdo sobre él.
Después da clic en “Seleccionar imagen”.

Selecciona un ícono de tu archivo e insértalo.

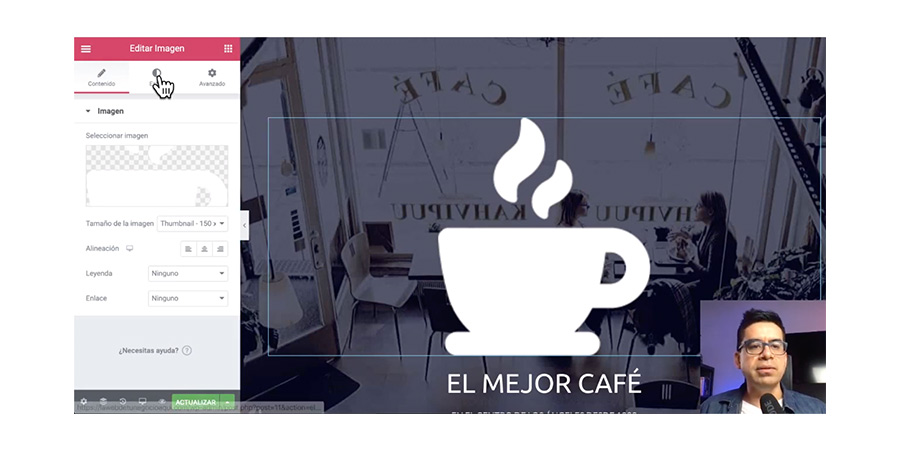
Para modificar el tamaño del ícono utiliza el editor que está a la izquierda y pulsa sobre “Estilo” y modifica el ancho. También puedes modificar la transparencia y el borde.


Cambiar las imágenes de sección de tus páginas
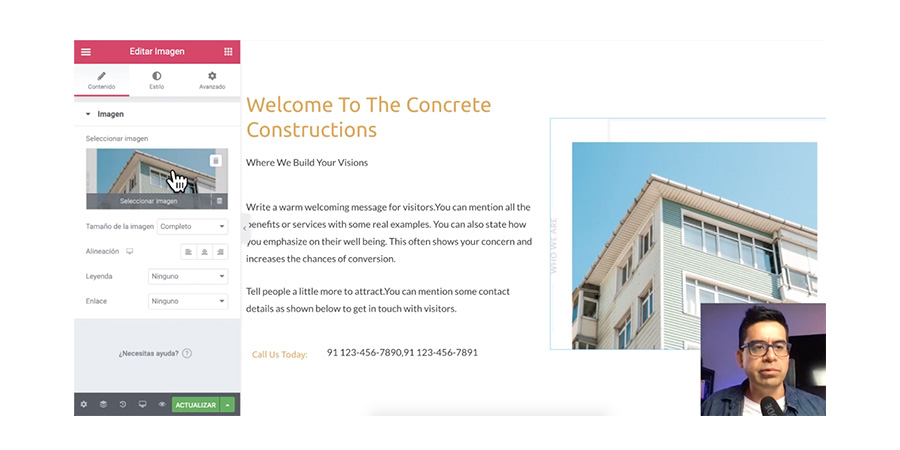
Para cambiar las imágenes de sección de tu contenido, selecciona la sección y luego da clic en la opción “Contenido” del editor de imagen de la izquierda. Luego da clic en “Seleccionar imagen”. Deberás insertar una imagen de tu computadora.

Elimina las secciones que no necesitas de tu sitio
Para eliminar las secciones innecesarias del tema, simplemente selecciona la sección y busca la pestaña azul de la parte superior. Luego haz clic en la “X”.

Para guardar los cambios haz clic en “Actualizar”. Para ver cómo va tu nueva página personalizada puedes dar clic en “Ver página” en el menú del editor de Elementor.

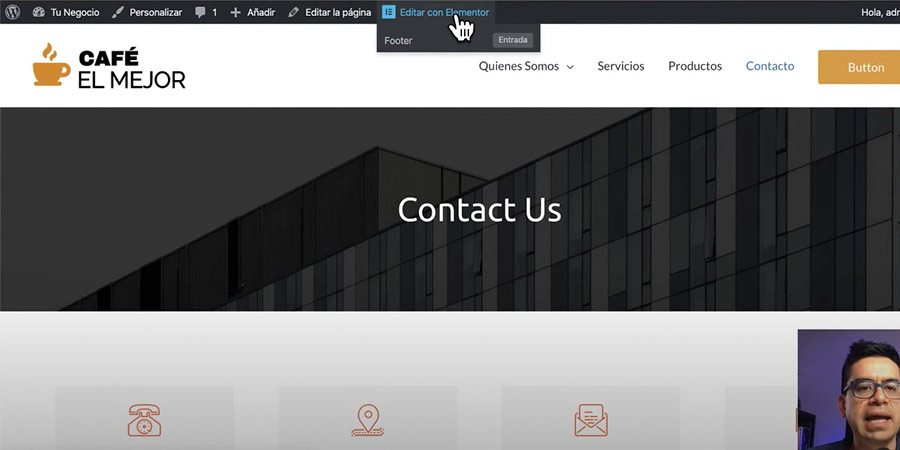
Edita el pie de página de tu página
Para editar el pie de página con Elementor, debes cliquear el botón que está en la cabecera, justo debajo de “Editar con Elementor”: “Footer”.

Luego de hacer clic en “Footer” tendrás esto en pantalla.

Para editar los textos, íconos e imágenes debes seguir los mismo pasos que hicimos en las otras secciones.
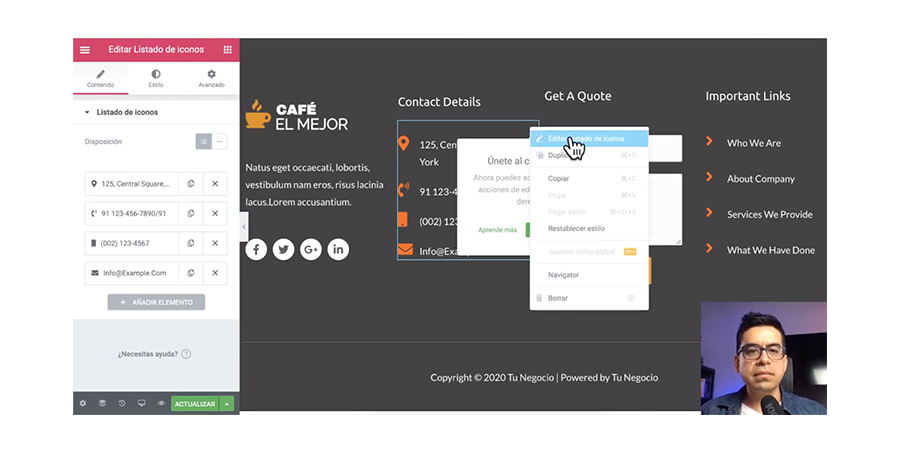
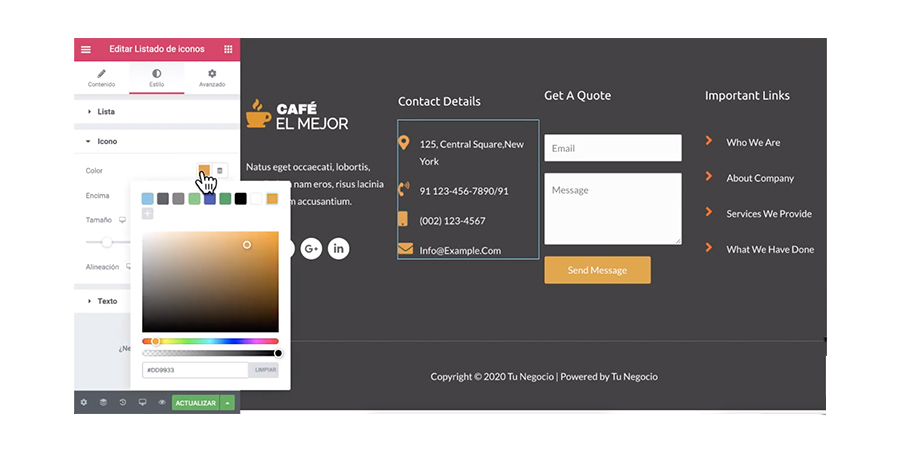
Personaliza el color de los íconos del footer
Para personalizar los listados de íconos debes dar clic derecho en el botón azul con el lápiz blanco y luego en “Editar listado de íconos”.

En la sección “Contenido” puedes cambiar la información de cada elemento. En “Estilo” puedes cambiar el color del ícono.

Para activar los cambios haz clic en el botón verde “Actualizar”.
Configura tu formulario de contacto
Tu página web no está completa sin un formulario de contacto. Pero el que viene con la plantilla debes configurarlo.
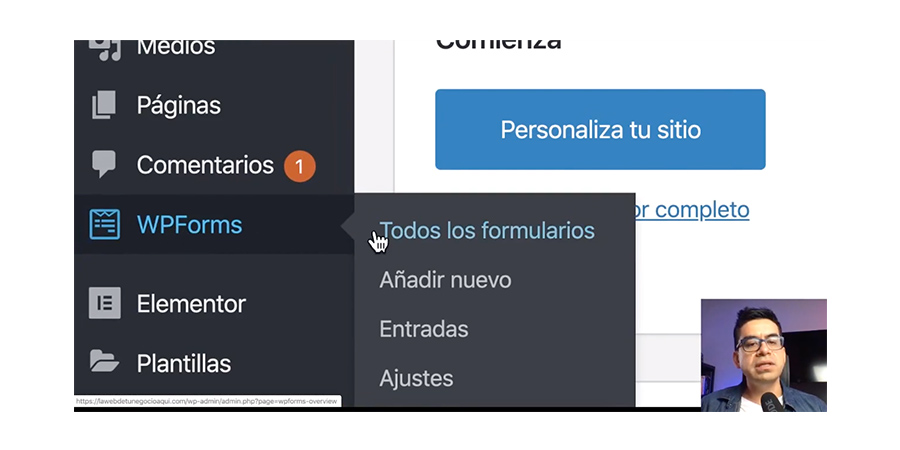
Para hacer esto tienes que ir al escritorio de WordPress y buscar en la columna de menú la opción WP Forms/Todos los formularios.

Después te aparecerá en pantalla todos los formularios de tu sitio web. Para editar los formularios debes dar clic en “Editar”.

Una vez dentro del editor de formulario puedes seleccionar los campos. Al seleccionar el campo te aparecerá un módulo del lado izquierdo.
Busca opciones avanzadas para cambiar el nombre “Name” por “Nombre”.

Si deseas borrar algún campo del formulario puedes hacer clic en el icono rojo con forma de bote de basura.
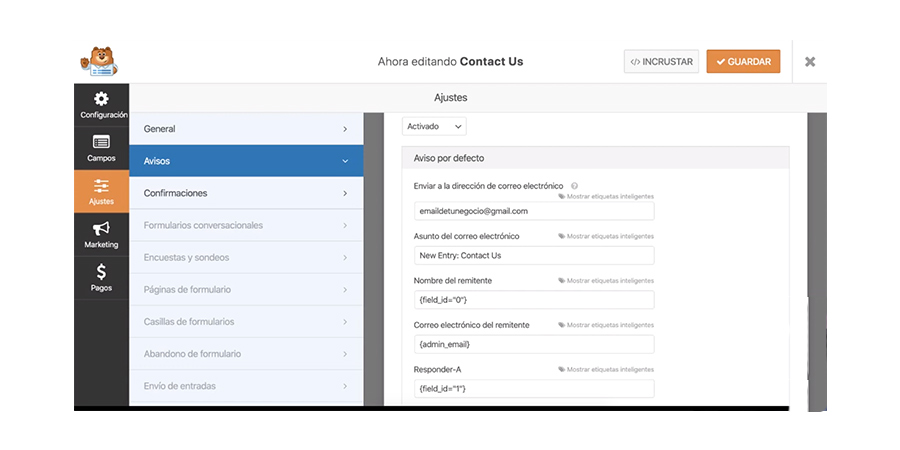
Ahora, es muy importante que vayas a “Ajustes/Avisos” para configurar el correo electrónico a donde quieres que te envíen los mensajes.
Escribe tu correo electrónico en el campo “Enviar a la dirección de correo electrónico”.

A continuación personaliza los demás campos.
En el campo “Asunto del correo electrónico” puedes poner “Mensaje del sitio web”. Luego puedes guardar.
El siguiente paso es hacer un test. Te recomiendo poner un número a cada prueba (test01, test02, etc.).
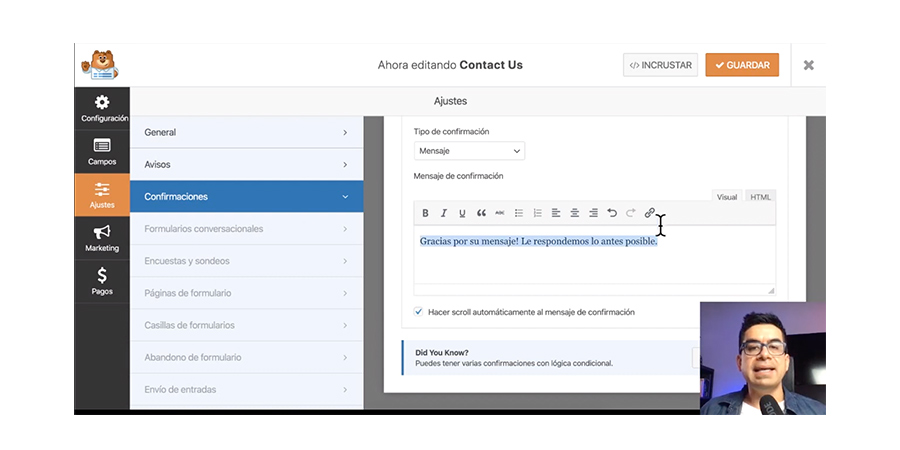
También necesitarás cambiar el mensaje de confirmación. Para ello debes regresar a la configuración de WP Forms y buscar en el menú de opciones “Ajustes/Confirmaciones”.
Edita el mensaje del campo “Mensaje de confirmación”. Luego guarda.

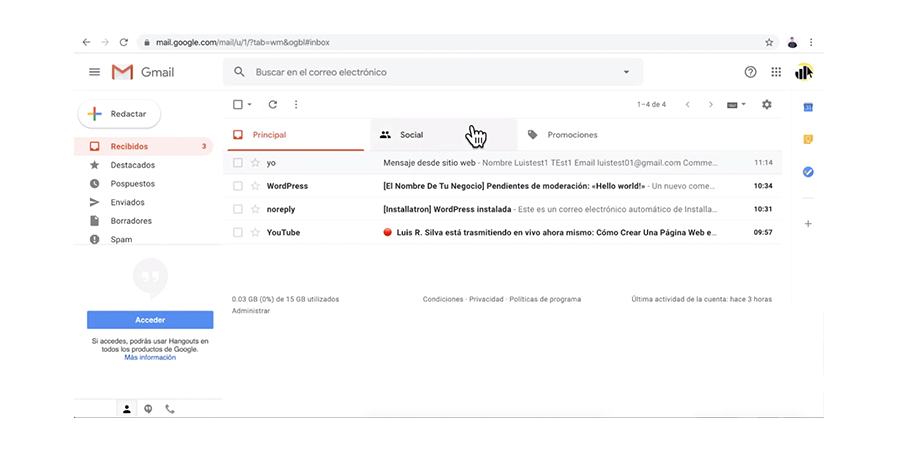
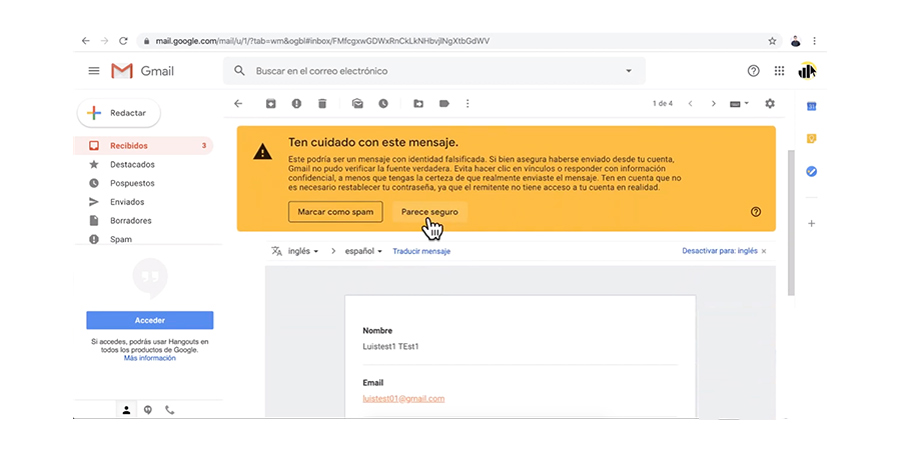
Por último, verifica que el mensaje enviado haya llegado a tu bandeja de entrada.
Si no llegó, revisa la bandeja de spam.

Es posible que Gmail te muestre esta advertencia cuando abras el correo. No te preocupes, dale clic en “Parece seguro”.

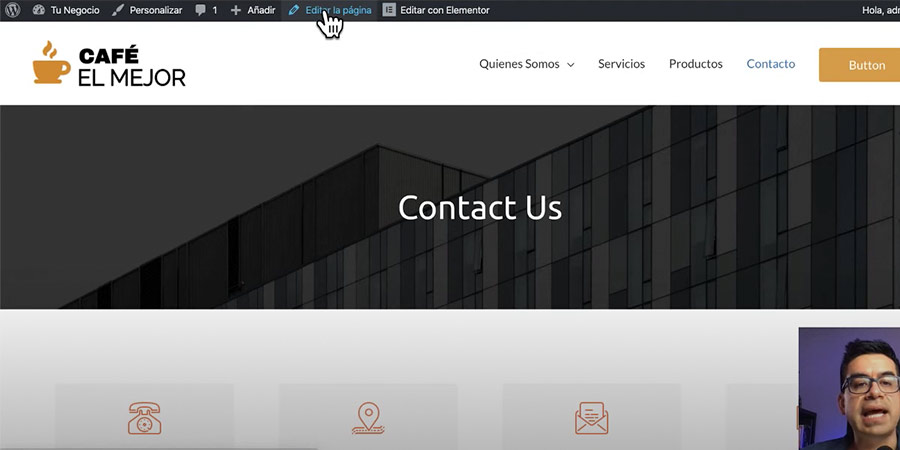
Personaliza el nombre de las páginas del sitio web
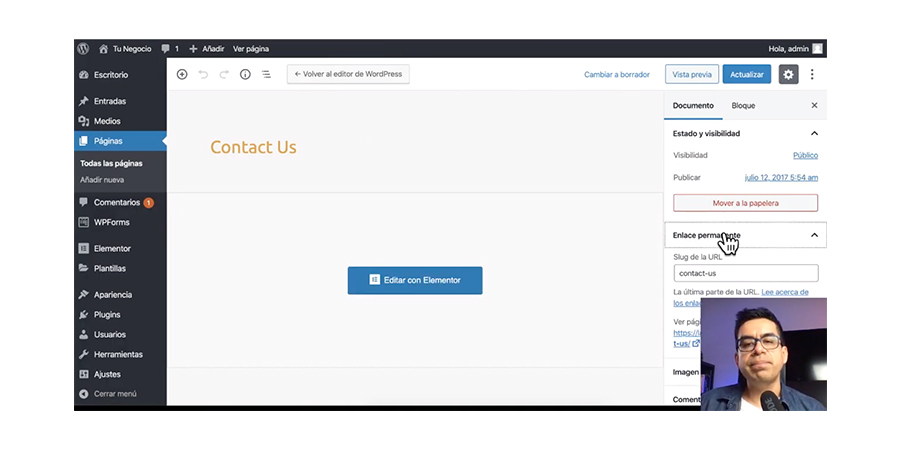
Si te das cuenta, en la dirección URL de las páginas de tu plantilla aparecen los nombres en inglés. Esto puedes cambiarlo también. Para ello busca en el encabezado la opción “Editar la página”.

A continuación, busca la opción “Enlace permanente” en la columna de la derecha y cliquea sobre él. Luego cambia el nombre de la página en inglés por el nombre en español.
Después pulsa el botón azul “actualizar”.

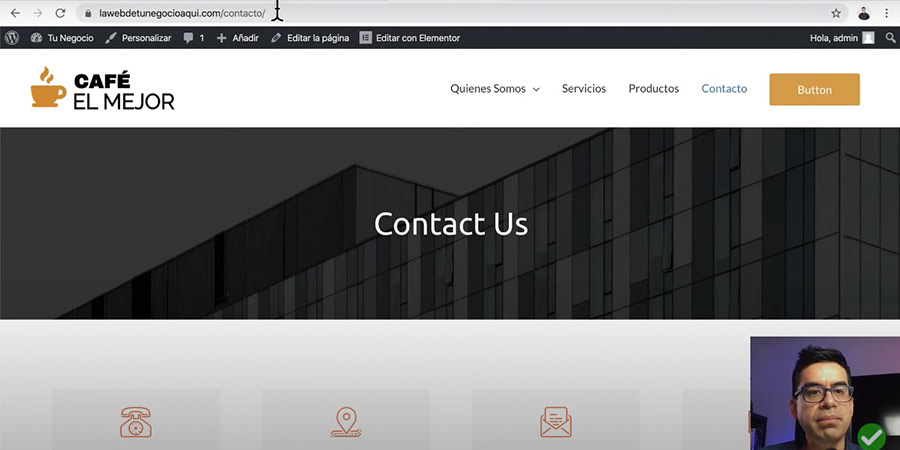
De esta manera cambias el nombre en la URL. Haz lo mismo con todas las páginas de tu web.

Para que el botón del menú de la cabecera te lleve al formulario de contacto debes configurarlo en la opción “Editar con elementor”.

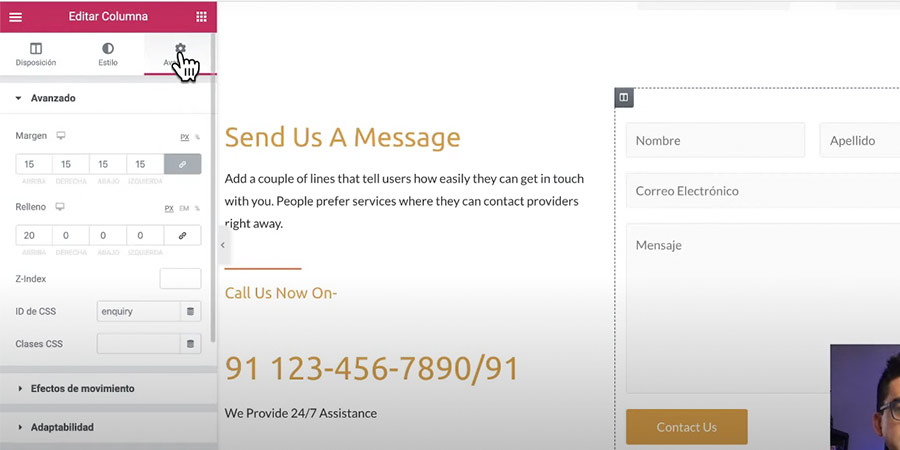
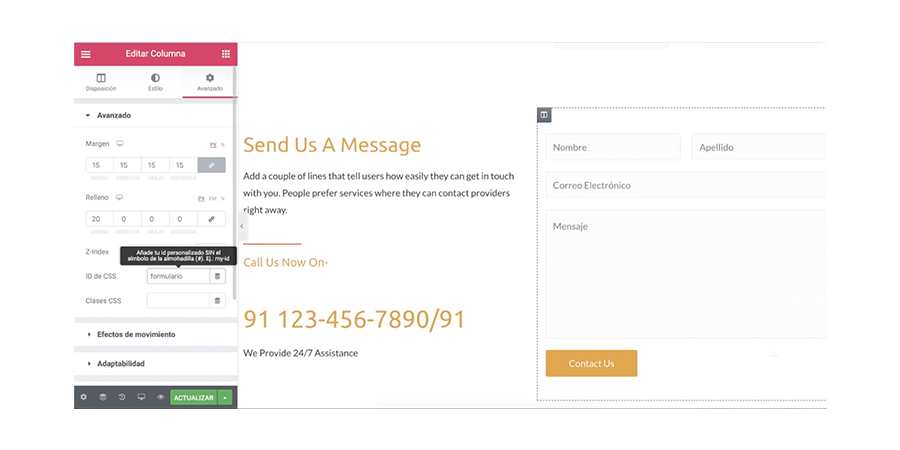
Busca las opciones de sección del formulario y busca la opción “Avanzado”.

En el campo “ID de CSS” reemplaza “enquiry” por la palabra “formulario”.

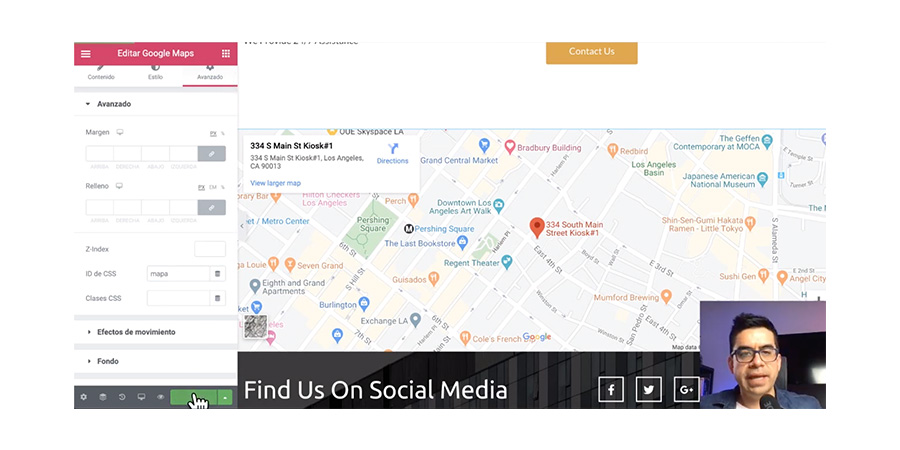
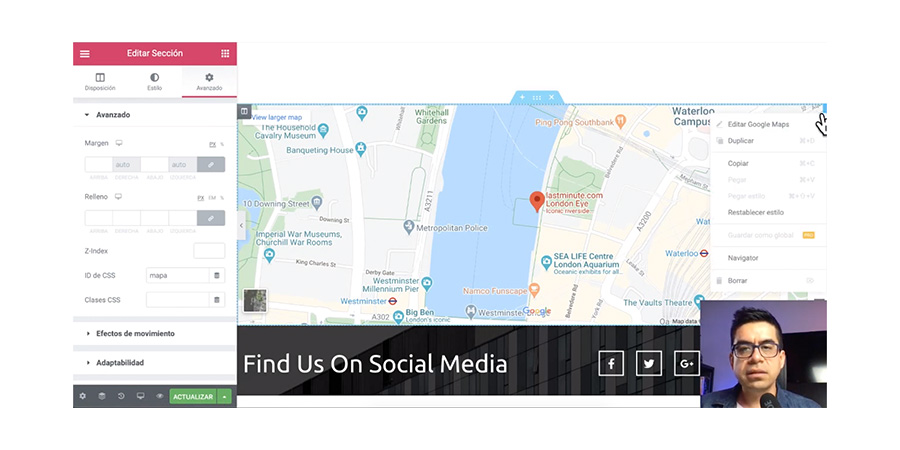
En la sección “Editar Google Maps” busca la opción “Avanzado”. Encuentra el campo “ID de CSS” y reemplaza la palabra del campo por “mapa”.

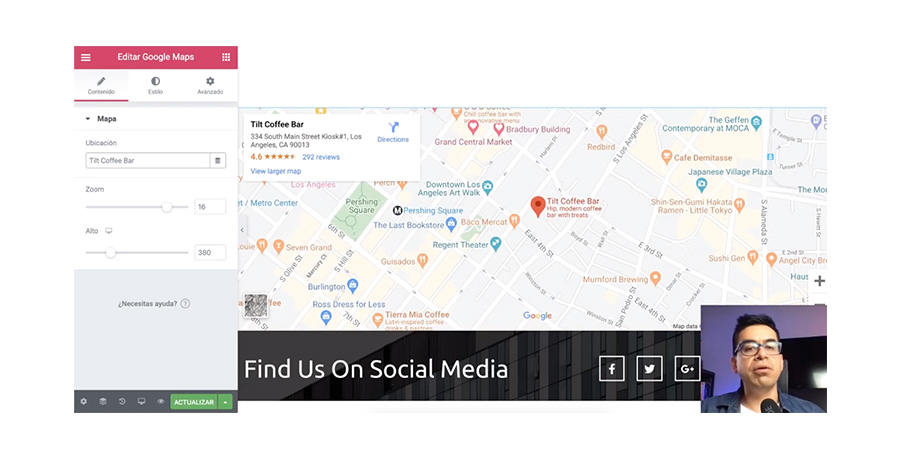
Si deseas que en el formulario de contacto aparezca la dirección de tu negocio, haz clic derecho en el botón azul y luego elige “Editar Google Maps”.

Busca ahora en el panel “Editar Google Maps” la opción “Ubicación” y escribe el nombre de tu negocio”.

Si no tienes registrado tu negocio en Google My Business puedes escribir su dirección.
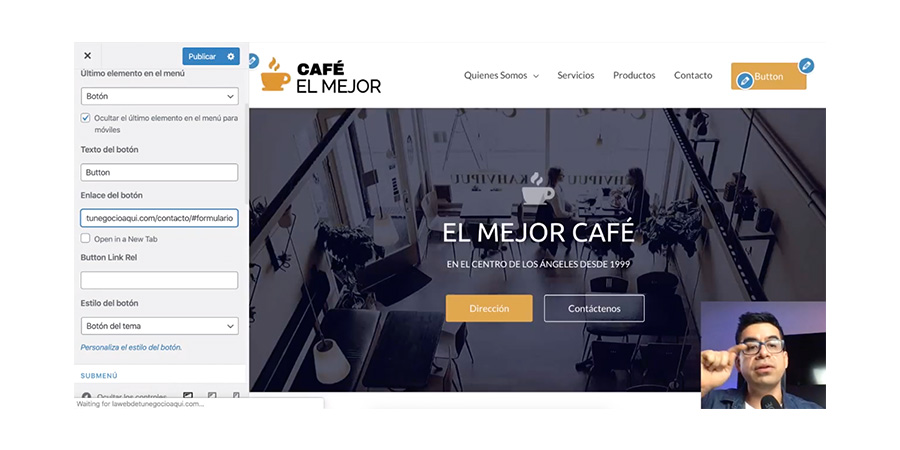
Ahora es momento de colocar el enlace al botón del menú primario. Para esto debes ir al inicio y dar clic en “Personalizar”.

Luego dirígete a las opciones “Cabecera/Menú primario/Botón”.
Busca el campo “Enlace del botón” y pega el enlace de la página de contacto más el signo # seguido de la palabra “formulario” (https://lawebdetunegocioaqui/contacto/#formulario).

El enlace con # y la palabra formulario redireccionará al usuario directamente al formulario de la página contacto después de hacer clic en el botón.
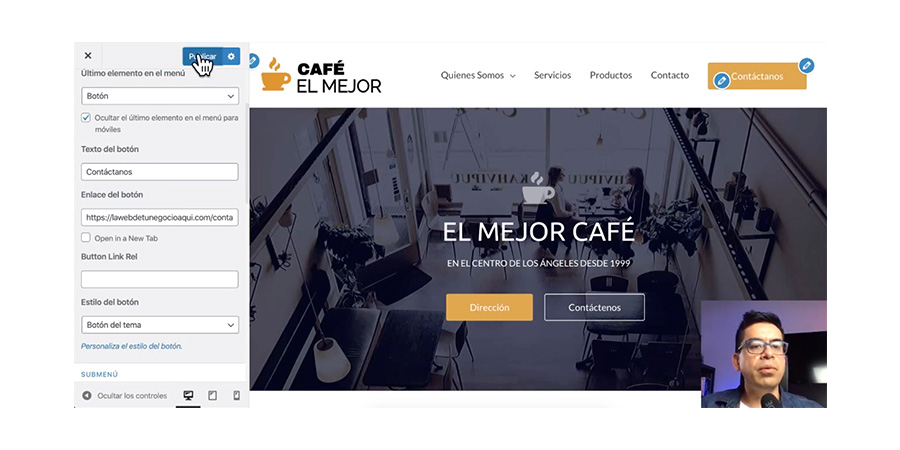
Cambia el texto del botón por “Contáctanos” y luego publicar.

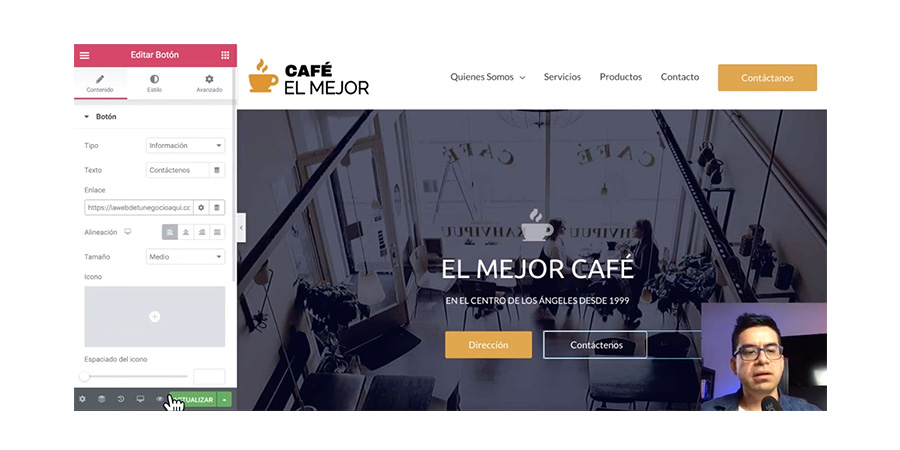
Para editar los botones “Dirección y “Contáctanos”, haz clic en “Editar con Elementor”.

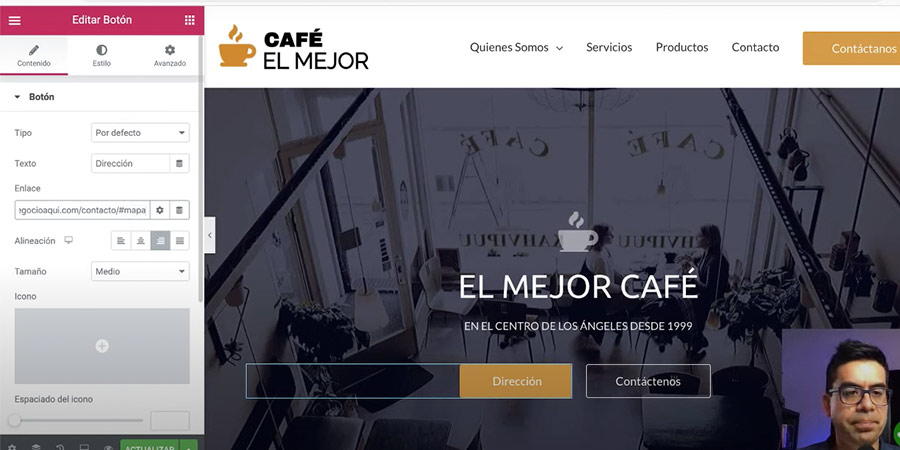
Presiona el botón azul con el lápiz del botón “Dirección” y luego busca en el panel “Editar botón” el campo “Enlace” y elige la URL de la página de contacto y al final de esa dirección colocas “#mapa” (https://lawebdetunegocioaqui/contacto/#mapa).


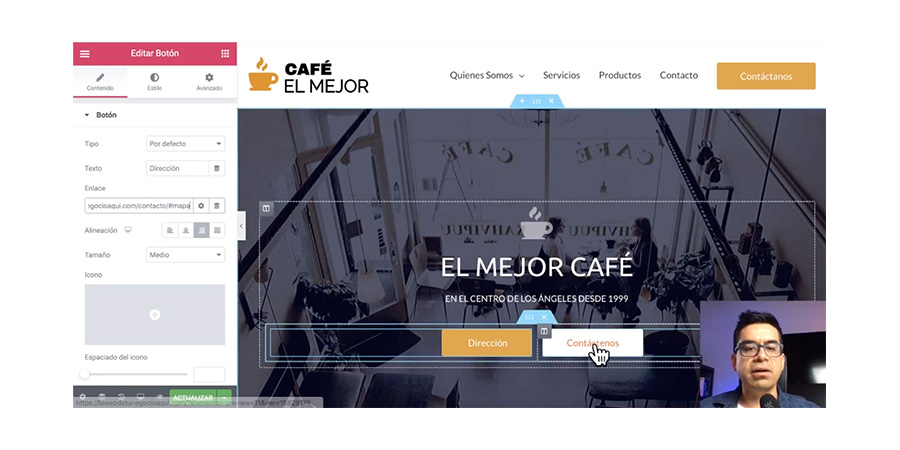
Con el botón “Contáctenos” haz lo mismo.
Selecciona el botón “Contáctanos, busca en el panel “Editar botón” el campo “Enlace”, selecciona la URL de la página de contacto y al final de la URL escribes “#formulario” (https://lawebdetunegocioaqui/contacto/#formulario).

Luego actualizas.

¡Listo! Ahora ve la página y prueba los botones.
Perfecto. Ya tienes tu sitio web en WordPress usando el constructor Elementor, usando el tema Astra y un proveedor de hosting profesional.
Hagamos un repaso de Cómo crear una página web en WordPress:
- Puedes aprovechar tu cupón de descuento antes de que termine la promoción
- Necesitas registrar tu dominio
- Debes contratar un servicio de web hosting profesional
- Utiliza WordPress para crear y administrar tu sitio web
- Instala Astra como tema principal
- Instala Elementor para usar plantillas personalizables
- Configura tu formulario de contacto con WP Forms
- Verifica la velocidad de tu nueva página web con PageSpeedInsights
- Crea el Google My Business de tu negocio
Espero que esta información te sea muy útil. Dale like y comparte.
Gracias por visitar mi web.







4 comentarios
Totalmente de acuerdo contigo Luis, nada como crear una pagina web en WordPress.
Es la plataforma más poderosa, simple de usar, amigable, entre muchos otros beneficios.
Por cierto, muchas gracias por el cupon de descuento de GoDaddy que nos compartiste y por toda la explicación detallada para instalar a la plataforma en nuestro hospedaje web.
Solo para confirmar, ¿El tema de Astra es responsivo?
Saludos!
Hola Ricardo, sí lo es y en las lecciones del curso completo para crear una web pro te explico paso a paso cómo crear tu web con Astra. Te puedes suscribir gratis aquí https://luisrsilva.com/
Éxito.
Hola luis, espero estes bien, muy agradecido por toda la información que nos compartes, te quiero hacer una pregunta, soy primerizo en crear paginas web y estoy elaborando mi pagina web en wordpress tema Astra con la plantilla Construction, la misma que usaste en este tutorial, tengo un error y es que mi página de inicio aparece al final en todas mis otras paginas de entradas, Servicios, Nosotros, Blog, etc, no he podido corregirlo, si me puedes ayudar te lo agradecería muchisimo.
Gracias de antemano
Juan Esteban Zorrilla Garcia
Medellin, Colombia
Hola Juan, por favor suscríbete al curso completo para crear tu página web pro. Encontrarás lecciones completas para crear tu web y solucionar las dudas que surjan. También puedes consultar el Centro de Ayuda donde encuentras respuestas más rápido y completas. Te inscribes gratis al curso aquí: https://luisrsilva.com/